shadcn/ui x Clerk でイケてるログイン画面を実装
はじめに
- shadcn/ui と Clerk を利用して、ログイン画面を実装します。
- ログイン画面は以下を満たすものとします。
- メールアドレスとパスワードでログインできる。
- パスワードのリセットができる。
- ソーシャルログインとして Google を利用できる。
- メッセージはトーストで表示される。
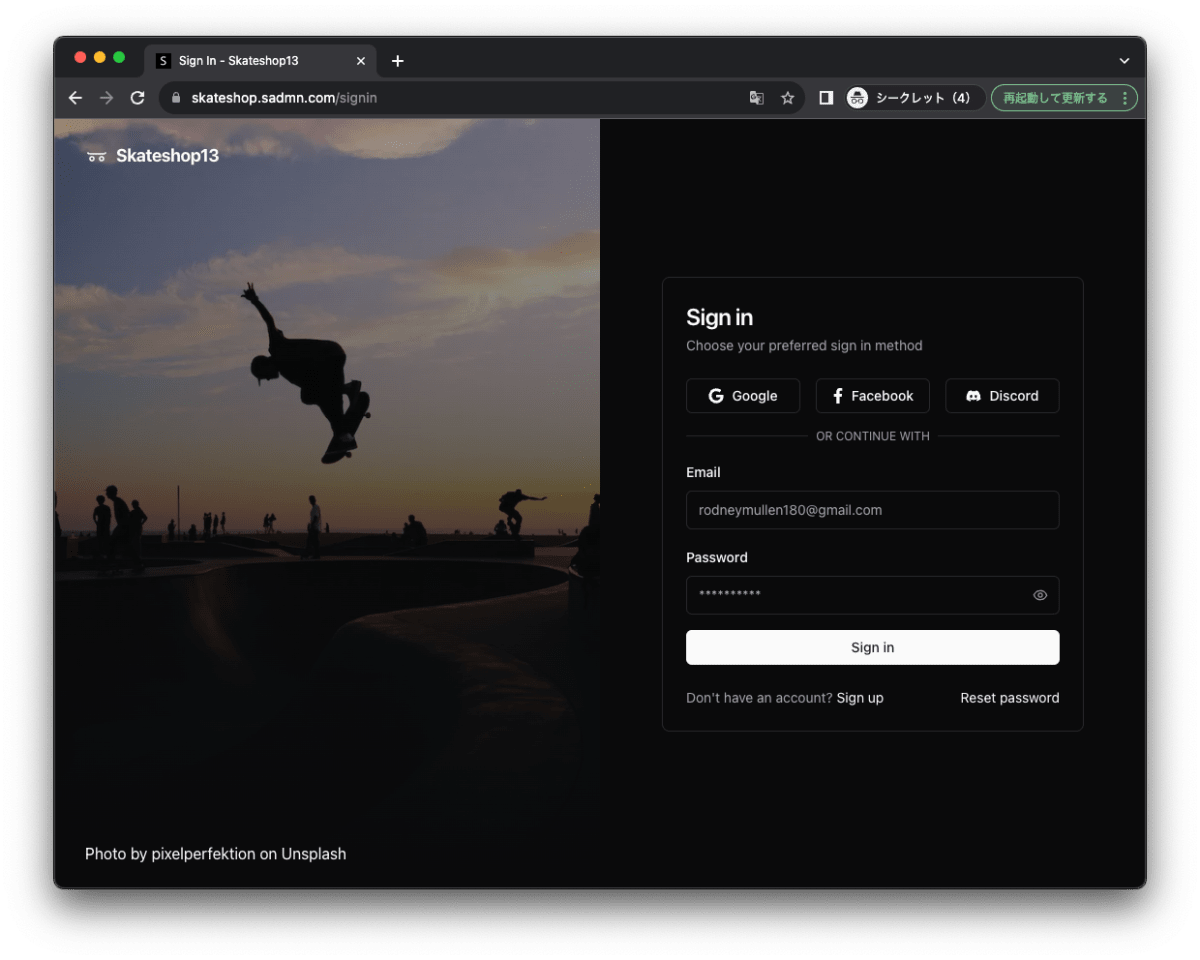
イケてるログイン画面のソースが Github で公開されているため、それを参考に日本語化していきます。

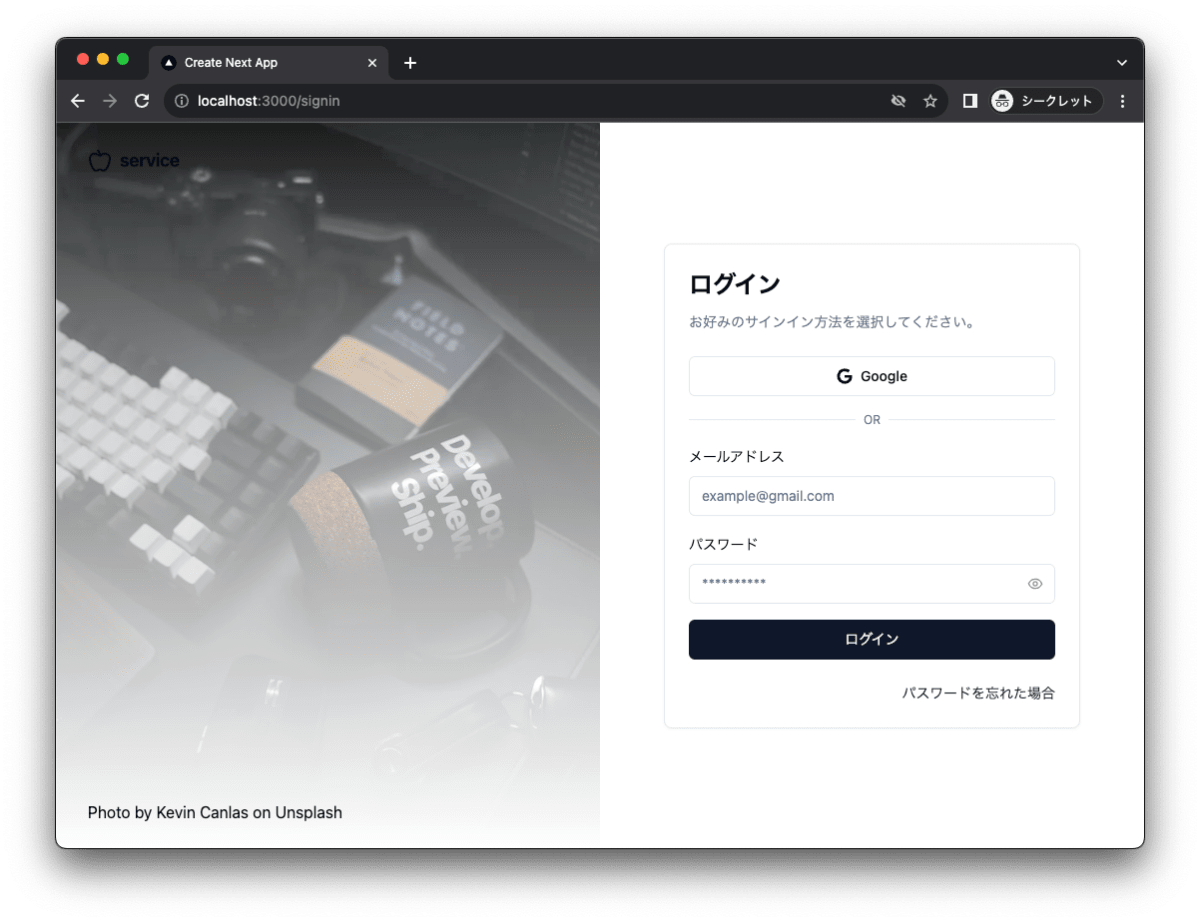
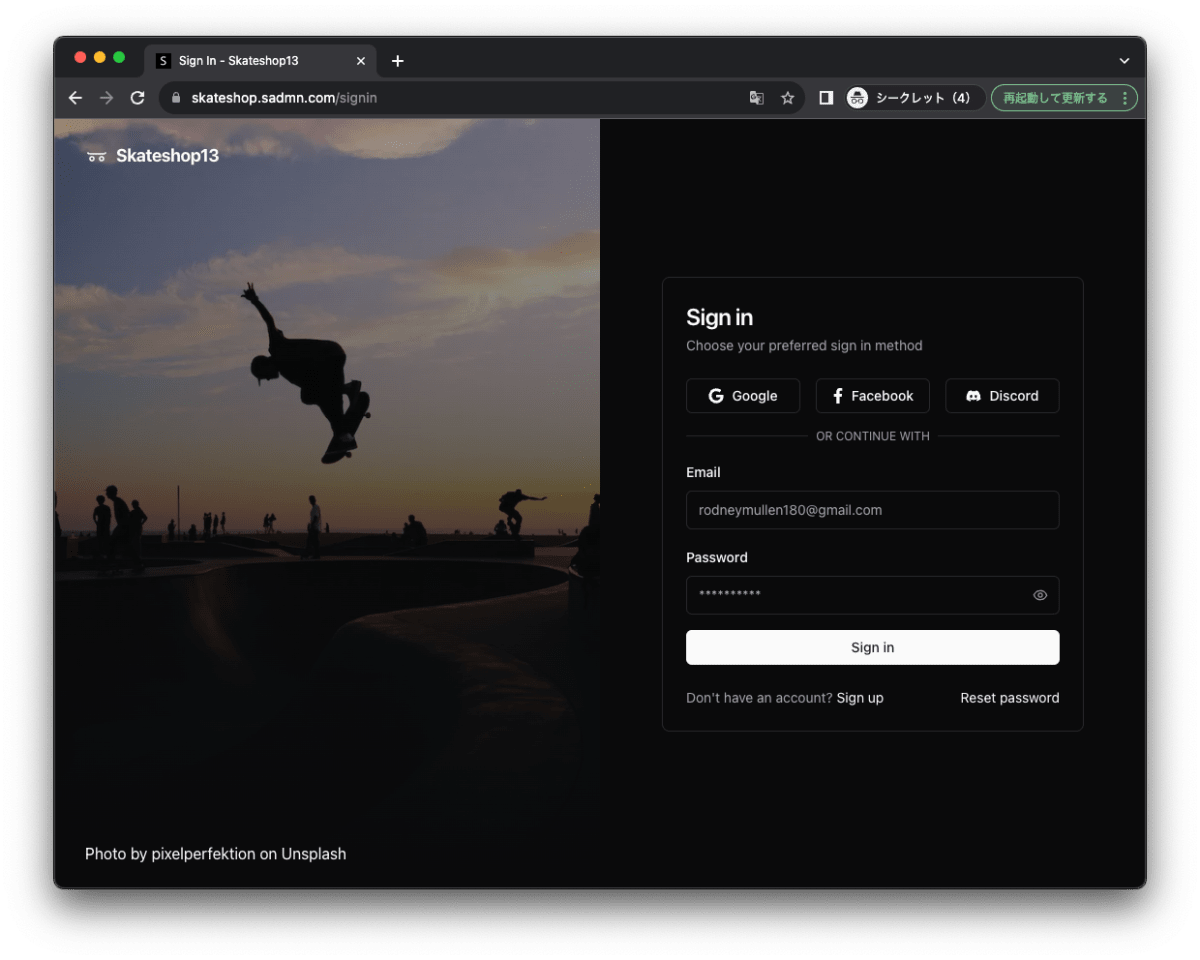
以下が日本語化したログイン画面です。

成果物
ログインを試します。

パスワードリセットを試します。

以下がパスワードリセット時に Clerk から送信される確認コードです。

Google ログインを試します。

下記に私の作業コードがあります。
Next.jsプロジェクトの新規作成
作業するプロジェクトを新規に作成していきます。
長いので、折りたたんでおきます。
新規プロジェクト作成と初期環境構築の手順詳細
$ pnpm create next-app@latest nextjs-shadcnui-clerk-login-sample --typescript --eslint --import-alias "@/*" --src-dir --use-pnpm --tailwind --app
$ cd nextjs-shadcnui-clerk-login-sample
以下の通り不要な設定を削除し、プロジェクトの初期環境を構築します。
$ mkdir src/styles
$ mv src/app/globals.css src/styles/globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
export default function Home() {
return (
<main className="text-lg">
テストページ
</main>
)
}
import '@/styles/globals.css'
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="ja">
<body className="">{children}</body>
</html>
);
}
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/components/**/*.{js,ts,jsx,tsx,mdx}",
"./src/app/**/*.{js,ts,jsx,tsx,mdx}",
],
plugins: [],
};
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"plugins": [
{
"name": "next"
}
],
+ "baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts"],
"exclude": ["node_modules"]
}
コミットします。
$ pnpm build
$ git add .
$ git commit -m "新規にプロジェクトを作成し, 作業環境を構築"
schadcn/uiを設定
shadcn-ui CLI を実行し、作業環境を構築します。
$ pnpm dlx shadcn-ui@latest init
プロンプトで確認されるので返信していきます。
✔ Would you like to use TypeScript (recommended)? … yes
✔ Which style would you like to use? › Default
✔ Which color would you like to use as base color? › Slate
✔ Where is your global CSS file? … src/styles/globals.css
✔ Would you like to use CSS variables for colors? … yes
✔ Where is your tailwind.config.js located? … tailwind.config.js
✔ Configure the import alias for components: … @/components
✔ Configure the import alias for utils: … @/lib/utils
✔ Are you using React Server Components? … yes
✔ Write configuration to components.json. Proceed? … yes
動作確認をします。
$ pnpm dlx shadcn-ui@latest add button
下記の通り上書きします。
import { Button } from "@/components/ui/button"
export default function Home() {
return (
<main className="text-lg">
<Button>ボタン</Button>
</main>
)
}

コミットします。
$ pnpm build
$ git add .
$ git commit -m "shadcn/uiを設定"
Clerkのアカウント作成
Clerk のアカウント作成はこちらを参照ください。
Clerkを設定
Next.js で Clerk が提供する SDK を利用するために、Clerk のパッケージをインストールします。
$ pnpm add @clerk/nextjs
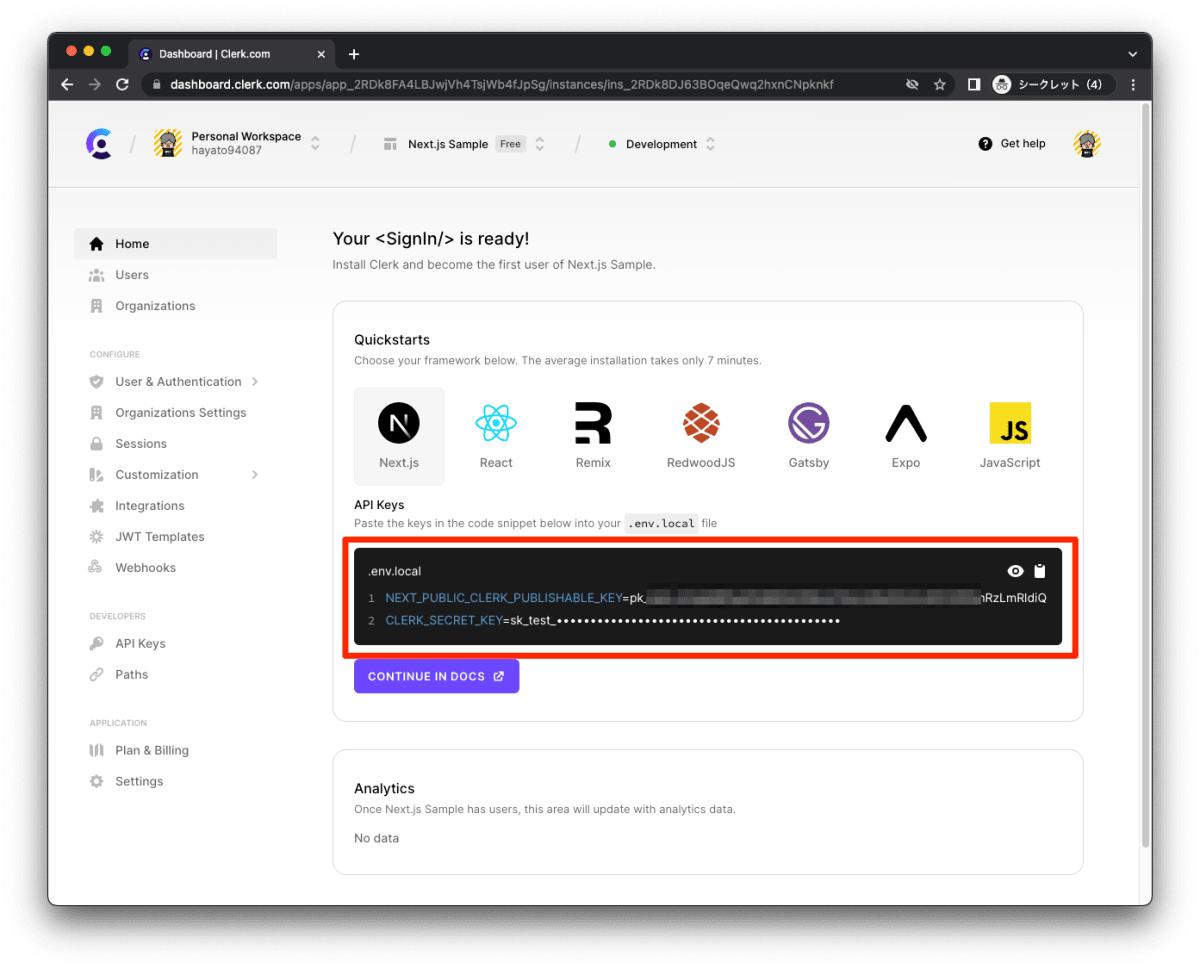
環境変数を .env.local に設定します。APIKEY はダッシュボードから取得します。

APIKEY を .env.local に設定します。
$ touch .env.local
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=your_publishable_key
CLERK_SECRET_KEY=your_secret_key
どこからでもセッション、認証済みのユーザー情報などの認証情報にアクセスできるように、<ClerkProvider> コンポーネントを設定します。layout.tsx に <ClerkProvider> を設定します。
+import { ClerkProvider } from "@clerk/nextjs";
import "./globals.css";
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
+ <ClerkProvider>
<html lang="ja">
<body className="bg-white">{children}</body>
</html>
+ </ClerkProvider>
);
}
アプリケーション全体を保護するため、middleware.ts を更新します。
$ touch src/middleware.ts
import { authMiddleware } from "@clerk/nextjs";
export default authMiddleware();
export const config = {
matcher: ["/((?!.*\\..*|_next).*)", "/", "/(api|trpc)(.*)"],
};
ローカルで実行します。
$ pnpm dev

コミットします。
$ pnpm build
$ git add .
$ git commit -m "clerkを設定"
参考とするログイン画面
ログイン画面はこちらのソースを参照し実装します。

Server Actionsを導入
Server Actions を利用するために、next.config.js を更新します。
/** @type {import('next').NextConfig} */
const nextConfig = {
experimental: {
serverActions: true,
},
};
module.exports = nextConfig;
コミットします。
$ pnpm build
$ git add .
$ git commit -m "Server Actionsを導入"
型検証ためのSchemaを追加
Zod を利用し Schema を定義します。
$ pnpm add zod
$ mkdir -p src/lib/validations
$ touch src/lib/validations/auth.ts
import * as z from "zod";
export const authSchema = z.object({
email: z.string().email({
message: "有効なメールアドレスを入力してください。",
}),
password: z
.string()
.min(8, {
message: "パスワードは少なくとも8文字以上である必要があります。",
})
.max(100)
.regex(/^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?=.*[!@#$%^&*])(?=.{8,})/, {
message:
"パスワードは少なくとも8文字以上で、1つの大文字、1つの小文字、1つの数字、および1つの特殊文字を含まなければなりません。",
}),
});
export const verfifyEmailSchema = z.object({
code: z
.string()
.min(6, {
message: "確認コードは6文字である必要があります。",
})
.max(6),
});
export const checkEmailSchema = z.object({
email: authSchema.shape.email,
});
export const resetPasswordSchema = z
.object({
password: authSchema.shape.password,
confirmPassword: authSchema.shape.password,
code: verfifyEmailSchema.shape.code,
})
.refine((data) => data.password === data.confirmPassword, {
message: "パスワードが一致しません。もう一度確認してください。",
path: ["confirmPassword"],
});
export const userPrivateMetadataSchema = z.object({
role: z.enum(["user", "admin"]),
stripePriceId: z.string().optional().nullable(),
stripeSubscriptionId: z.string().optional().nullable(),
stripeCustomerId: z.string().optional().nullable(),
stripeCurrentPeriodEnd: z.string().optional().nullable(),
});
コミットします。
$ pnpm build
$ git add .
$ git commit -m "ZodでSchemaを追加"
index.d.ts を追加
コードで利用する型を定義します。
パッケージを追加します。
$ pnpm add @clerk/types
index.d.ts を追加します。
$ mkdir -p src/types
$ touch src/types/index.d.ts
import { type z } from "zod";
import { type userPrivateMetadataSchema } from "@/lib/validations/auth";
import { type HandleOAuthCallbackParams } from "@clerk/types";
export type UserRole = z.infer<typeof userPrivateMetadataSchema.shape.role>;
export type SSOCallbackPageProps = {
searchParams: HandleOAuthCallbackParams;
};
コミットします。
$ pnpm build
$ git add .
$ git commit -m "index.d.tsを追加"
middleware.tsを更新
Clerk の認証方法を再定義します。
- 認証無しで接続可能な URL として、
/signin(.*),/signup(.*),/sso-callback(.*),/api(.*)を追加します。 - その他の URL は認証が必要となります。認証がない場合は、"/signin"にリダイレクトされます。
- さらに、認証済みのユーザーで、ロールが設定されていない場合は、ロールを追加します。
import { NextResponse } from "next/server";
import { type UserRole } from "@/types";
import { clerkClient } from "@clerk/nextjs";
import { authMiddleware } from "@clerk/nextjs/server";
export default authMiddleware({
// 認証無しで接続可能なりURL
publicRoutes: ["/signin(.*)", "/signup(.*)", "/sso-callback(.*)", "/api(.*)"],
async afterAuth(auth, req) {
// 接続先が認証無しで接続可能なURLであれば、そのまま接続を許可する
if (auth.isPublicRoute) {
return NextResponse.next();
}
// 接続先が認証必要なURLであれば、認証情報を確認し、認証がなければ、サインインページにリダイレクトする
if (!auth.userId) {
// If user tries to access a private route without being authenticated,
// redirect them to the sign in page
const url = new URL(req.nextUrl.origin);
url.pathname = "/signin";
return NextResponse.redirect(url);
}
// 認証情報を取得し、ユーザーが存在しなければエラーを投げる
const user = await clerkClient.users.getUser(auth.userId);
if (!user) {
throw new Error("User not found.");
}
// ユーザーは存在するが、ロールが設定されていなければ、ロールを設定する。
if (!user.privateMetadata.role) {
await clerkClient.users.updateUserMetadata(auth.userId, {
privateMetadata: {
role: "user" satisfies UserRole,
},
});
}
},
});
export const config = {
matcher: ["/((?!.*\\..*|_next).*)", "/", "/(api)(.*)"],
};
コミットします。
$ pnpm build
$ git add .
$ git commit -m "middleware.tsで認証内容を変更"
shadcn/uiのコンポーネントを追加
src/components/ui/ に shadcn/ui のコンポーネントを追加します。
$ pnpm dlx shadcn-ui@latest add aspect-ratio button card form input label toast --overwrite
コミットします。
$ pnpm build
$ git add .
$ git commit -m "shadcn/uiのコンポーネントを追加"
便利コンポーネントを追加
src/components/ に必要となるコンポーネントを追加します。
パッケージを追加します。
$ pnpm add lucide-react@^0.258.0
その他のコンポーネントを追加します。
-
icons.tsxは、アイコンをまとめたコンポーネントです。 -
password-input.tsxは、パスワードの入力欄のコンポーネントです。 -
shell.tsxは、ラッパーとなるコンポーネントです。
$ touch src/components/icons.tsx
$ touch src/components/password-input.tsx
$ touch src/components/shell.tsx
ソースコード
import {
AlarmClock,
AlertTriangle,
ArrowDown,
ArrowUp,
BarChart3,
CalendarDays,
Check,
ChevronDown,
ChevronLeft,
ChevronRight,
ChevronsLeft,
ChevronsRight,
ChevronsUpDown,
ChevronUp,
Circle,
Copy,
CreditCard,
Crop,
DollarSign,
Download,
Edit,
Eye,
EyeOff,
FileTerminal,
Filter,
Footprints,
HardHat,
Image,
Loader2,
LogOut,
Menu,
MessageSquare,
Minus,
Moon,
MoreHorizontal,
MoreVertical,
Package,
Plus,
PlusCircle,
RefreshCw,
Search,
Send,
Settings,
Shirt,
ShoppingBag,
ShoppingCart,
Sliders,
SlidersHorizontal,
Star,
SunMedium,
Trash,
Twitter,
UploadCloud,
User,
Volume2,
VolumeX,
Wallet,
X,
type Icon as LucideIcon,
type LucideProps,
} from "lucide-react"
export type Icon = LucideIcon
export const Icons = {
sun: SunMedium,
moon: Moon,
star: Star,
twitter: Twitter,
close: X,
spinner: Loader2,
chevronLeft: ChevronLeft,
chevronRight: ChevronRight,
chevronsLeft: ChevronsLeft,
chevronsRight: ChevronsRight,
chevronUp: ChevronUp,
chevronDown: ChevronDown,
chevronUpDown: ChevronsUpDown,
arrowUp: ArrowUp,
arrowDown: ArrowDown,
menu: Menu,
verticalThreeDots: MoreVertical,
horizontalThreeDots: MoreHorizontal,
verticalSliders: Sliders,
horizontalSliders: SlidersHorizontal,
circle: Circle,
check: Check,
add: Plus,
addCircle: PlusCircle,
remove: Minus,
view: Eye,
hide: EyeOff,
trash: Trash,
edit: Edit,
crop: Crop,
reset: RefreshCw,
send: Send,
copy: Copy,
downlaod: Download,
warning: AlertTriangle,
search: Search,
filter: Filter,
alarm: AlarmClock,
calendar: CalendarDays,
user: User,
terminal: FileTerminal,
settings: Settings,
logout: LogOut,
volumne: Volume2,
volumneMute: VolumeX,
message: MessageSquare,
billing: CreditCard,
wallet: Wallet,
dollarSign: DollarSign,
cart: ShoppingCart,
product: Package,
store: ShoppingBag,
chart: BarChart3,
upload: UploadCloud,
placeholder: Image,
clothing: Shirt,
shoes: Footprints,
accessories: HardHat,
logo: (props: LucideProps) => (
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24" {...props}><g fill="none" stroke="currentColor" strokeLinecap="round" strokeLinejoin="round" strokeWidth="2"><path d="M12 20.94c1.5 0 2.75 1.06 4 1.06c3 0 6-8 6-12.22A4.91 4.91 0 0 0 17 5c-2.22 0-4 1.44-5 2c-1-.56-2.78-2-5-2a4.9 4.9 0 0 0-5 4.78C2 14 5 22 8 22c1.25 0 2.5-1.06 4-1.06Z"></path><path d="M10 2c1 .5 2 2 2 5"></path></g></svg>
),
nextjs: (props: LucideProps) => (
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" {...props}>
<path
fill="currentColor"
d="M11.572 0c-.176 0-.31.001-.358.007a19.76 19.76 0 0 1-.364.033C7.443.346 4.25 2.185 2.228 5.012a11.875 11.875 0 0 0-2.119 5.243c-.096.659-.108.854-.108 1.747s.012 1.089.108 1.748c.652 4.506 3.86 8.292 8.209 9.695.779.25 1.6.422 2.534.525.363.04 1.935.04 2.299 0 1.611-.178 2.977-.577 4.323-1.264.207-.106.247-.134.219-.158-.02-.013-.9-1.193-1.955-2.62l-1.919-2.592-2.404-3.558a338.739 338.739 0 0 0-2.422-3.556c-.009-.002-.018 1.579-.023 3.51-.007 3.38-.01 3.515-.052 3.595a.426.426 0 0 1-.206.214c-.075.037-.14.044-.495.044H7.81l-.108-.068a.438.438 0 0 1-.157-.171l-.05-.106.006-4.703.007-4.705.072-.092a.645.645 0 0 1 .174-.143c.096-.047.134-.051.54-.051.478 0 .558.018.682.154.035.038 1.337 1.999 2.895 4.361a10760.433 10760.433 0 0 0 4.735 7.17l1.9 2.879.096-.063a12.317 12.317 0 0 0 2.466-2.163 11.944 11.944 0 0 0 2.824-6.134c.096-.66.108-.854.108-1.748 0-.893-.012-1.088-.108-1.747-.652-4.506-3.859-8.292-8.208-9.695a12.597 12.597 0 0 0-2.499-.523A33.119 33.119 0 0 0 11.573 0zm4.069 7.217c.347 0 .408.005.486.047a.473.473 0 0 1 .237.277c.018.06.023 1.365.018 4.304l-.006 4.218-.744-1.14-.746-1.14v-3.066c0-1.982.01-3.097.023-3.15a.478.478 0 0 1 .233-.296c.096-.05.13-.054.5-.054z"
/>
</svg>
),
gitHub: (props: LucideProps) => (
<svg viewBox="0 0 438.549 438.549" {...props}>
<path
fill="currentColor"
d="M409.132 114.573c-19.608-33.596-46.205-60.194-79.798-79.8-33.598-19.607-70.277-29.408-110.063-29.408-39.781 0-76.472 9.804-110.063 29.408-33.596 19.605-60.192 46.204-79.8 79.8C9.803 148.168 0 184.854 0 224.63c0 47.78 13.94 90.745 41.827 128.906 27.884 38.164 63.906 64.572 108.063 79.227 5.14.954 8.945.283 11.419-1.996 2.475-2.282 3.711-5.14 3.711-8.562 0-.571-.049-5.708-.144-15.417a2549.81 2549.81 0 01-.144-25.406l-6.567 1.136c-4.187.767-9.469 1.092-15.846 1-6.374-.089-12.991-.757-19.842-1.999-6.854-1.231-13.229-4.086-19.13-8.559-5.898-4.473-10.085-10.328-12.56-17.556l-2.855-6.57c-1.903-4.374-4.899-9.233-8.992-14.559-4.093-5.331-8.232-8.945-12.419-10.848l-1.999-1.431c-1.332-.951-2.568-2.098-3.711-3.429-1.142-1.331-1.997-2.663-2.568-3.997-.572-1.335-.098-2.43 1.427-3.289 1.525-.859 4.281-1.276 8.28-1.276l5.708.853c3.807.763 8.516 3.042 14.133 6.851 5.614 3.806 10.229 8.754 13.846 14.842 4.38 7.806 9.657 13.754 15.846 17.847 6.184 4.093 12.419 6.136 18.699 6.136 6.28 0 11.704-.476 16.274-1.423 4.565-.952 8.848-2.383 12.847-4.285 1.713-12.758 6.377-22.559 13.988-29.41-10.848-1.14-20.601-2.857-29.264-5.14-8.658-2.286-17.605-5.996-26.835-11.14-9.235-5.137-16.896-11.516-22.985-19.126-6.09-7.614-11.088-17.61-14.987-29.979-3.901-12.374-5.852-26.648-5.852-42.826 0-23.035 7.52-42.637 22.557-58.817-7.044-17.318-6.379-36.732 1.997-58.24 5.52-1.715 13.706-.428 24.554 3.853 10.85 4.283 18.794 7.952 23.84 10.994 5.046 3.041 9.089 5.618 12.135 7.708 17.705-4.947 35.976-7.421 54.818-7.421s37.117 2.474 54.823 7.421l10.849-6.849c7.419-4.57 16.18-8.758 26.262-12.565 10.088-3.805 17.802-4.853 23.134-3.138 8.562 21.509 9.325 40.922 2.279 58.24 15.036 16.18 22.559 35.787 22.559 58.817 0 16.178-1.958 30.497-5.853 42.966-3.9 12.471-8.941 22.457-15.125 29.979-6.191 7.521-13.901 13.85-23.131 18.986-9.232 5.14-18.182 8.85-26.84 11.136-8.662 2.286-18.415 4.004-29.263 5.146 9.894 8.562 14.842 22.077 14.842 40.539v60.237c0 3.422 1.19 6.279 3.572 8.562 2.379 2.279 6.136 2.95 11.276 1.995 44.163-14.653 80.185-41.062 108.068-79.226 27.88-38.161 41.825-81.126 41.825-128.906-.01-39.771-9.818-76.454-29.414-110.049z"
></path>
</svg>
),
google: ({ ...props }: LucideProps) => (
<svg
aria-hidden="true"
focusable="false"
data-prefix="fab"
data-icon="discord"
role="img"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 488 512"
{...props}
>
<path
fill="currentColor"
d="M488 261.8C488 403.3 391.1 504 248 504 110.8 504 0 393.2 0 256S110.8 8 248 8c66.8 0 123 24.5 166.3 64.9l-67.5 64.9C258.5 52.6 94.3 116.6 94.3 256c0 86.5 69.1 156.6 153.7 156.6 98.2 0 135-70.4 140.8-106.9H248v-85.3h236.1c2.3 12.7 3.9 24.9 3.9 41.4z"
></path>
</svg>
),
facebook: ({ ...props }: LucideProps) => (
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 320 512" {...props}>
<path
fill="currentColor"
d="M279.14 288l14.22-92.66h-88.91v-60.13c0-25.35 12.42-50.06 52.24-50.06h40.42V6.26S260.43 0 225.36 0c-73.22 0-121.08 44.38-121.08 124.72v70.62H22.89V288h81.39v224h100.17V288z"
/>
</svg>
),
discord: ({ ...props }: LucideProps) => (
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512" {...props}>
<path
fill="currentColor"
d="M524.531,69.836a1.5,1.5,0,0,0-.764-.7A485.065,485.065,0,0,0,404.081,32.03a1.816,1.816,0,0,0-1.923.91,337.461,337.461,0,0,0-14.9,30.6,447.848,447.848,0,0,0-134.426,0,309.541,309.541,0,0,0-15.135-30.6,1.89,1.89,0,0,0-1.924-.91A483.689,483.689,0,0,0,116.085,69.137a1.712,1.712,0,0,0-.788.676C39.068,183.651,18.186,294.69,28.43,404.354a2.016,2.016,0,0,0,.765,1.375A487.666,487.666,0,0,0,176.02,479.918a1.9,1.9,0,0,0,2.063-.676A348.2,348.2,0,0,0,208.12,430.4a1.86,1.86,0,0,0-1.019-2.588,321.173,321.173,0,0,1-45.868-21.853,1.885,1.885,0,0,1-.185-3.126c3.082-2.309,6.166-4.711,9.109-7.137a1.819,1.819,0,0,1,1.9-.256c96.229,43.917,200.41,43.917,295.5,0a1.812,1.812,0,0,1,1.924.233c2.944,2.426,6.027,4.851,9.132,7.16a1.884,1.884,0,0,1-.162,3.126,301.407,301.407,0,0,1-45.89,21.83,1.875,1.875,0,0,0-1,2.611,391.055,391.055,0,0,0,30.014,48.815,1.864,1.864,0,0,0,2.063.7A486.048,486.048,0,0,0,610.7,405.729a1.882,1.882,0,0,0,.765-1.352C623.729,277.594,590.933,167.465,524.531,69.836ZM222.491,337.58c-28.972,0-52.844-26.587-52.844-59.239S193.056,219.1,222.491,219.1c29.665,0,53.306,26.82,52.843,59.239C275.334,310.993,251.924,337.58,222.491,337.58Zm195.38,0c-28.971,0-52.843-26.587-52.843-59.239S388.437,219.1,417.871,219.1c29.667,0,53.307,26.82,52.844,59.239C470.715,310.993,447.538,337.58,417.871,337.58Z"
/>
</svg>
),
}
"use client"
import * as React from "react"
import { cn } from "@/lib/utils"
import { Button } from "@/components/ui/button"
import { Input, type InputProps } from "@/components/ui/input"
import { Icons } from "@/components/icons"
const PasswordInput = React.forwardRef<HTMLInputElement, InputProps>(
({ className, ...props }, ref) => {
const [showPassword, setShowPassword] = React.useState(false)
return (
<div className="relative">
<Input
type={showPassword ? "text" : "password"}
className={cn("pr-10", className)}
ref={ref}
{...props}
/>
<Button
type="button"
variant="ghost"
size="sm"
className="absolute right-0 top-0 h-full px-3 py-2 hover:bg-transparent"
onClick={() => setShowPassword((prev) => !prev)}
disabled={props.value === "" || props.disabled}
>
{showPassword ? (
<Icons.hide className="h-4 w-4" aria-hidden="true" />
) : (
<Icons.view className="h-4 w-4" aria-hidden="true" />
)}
<span className="sr-only">
{showPassword ? "パスワードを非表示" : "パスワードを表示"}
</span>
</Button>
</div>
)
}
)
PasswordInput.displayName = "PasswordInput"
export { PasswordInput }
import * as React from "react"
import { cva, type VariantProps } from "class-variance-authority"
import { cn } from "@/lib/utils"
const shellVariants = cva("grid items-center gap-8 pb-8 pt-6 md:py-8", {
variants: {
variant: {
default: "container",
sidebar: "",
centered: "mx-auto mb-16 mt-20 max-w-md justify-center",
markdown: "container max-w-3xl gap-0 py-8 md:py-10 lg:py-10",
},
},
defaultVariants: {
variant: "default",
},
})
interface ShellProps
extends React.HTMLAttributes<HTMLDivElement>,
VariantProps<typeof shellVariants> {
as?: React.ElementType
}
function Shell({
className,
as: Comp = "section",
variant,
...props
}: ShellProps) {
return (
<Comp className={cn(shellVariants({ variant }), className)} {...props} />
)
}
export { Shell, shellVariants }
コミットします。
$ pnpm build
$ git add .
$ git commit -m "コンポーネントを追加しました。"
認証関連のコンポーネント追加
src/components/auth/ に認証関連のコンポーネントを追加します。
フォルダーとファイルを追加します。
-
oauth-signin.tsxは、OAuth 認証するためのコンポーネントです。 -
sso-callback.tsxは、OAuth 認証のコールバックを行うためのコンポーネントです。
$ mkdir -p src/components/auth
$ touch src/components/auth/oauth-signin.tsx
$ touch src/components/auth/sso-callback.tsx
実装は長いので折りたたみます。
ソースコード
"use client"
import * as React from "react"
import { isClerkAPIResponseError, useSignIn } from "@clerk/nextjs"
import { type OAuthStrategy } from "@clerk/types"
import { Button } from "@/components/ui/button"
import { Icons } from "@/components/icons"
import { useToast } from "@/components/ui/use-toast"
// 認証可能なプロバイダーの一覧
const oauthProviders = [
{ name: "Google", strategy: "oauth_google", icon: "google" },
// { name: "Facebook", strategy: "oauth_facebook", icon: "facebook" },
// { name: "Discord", strategy: "oauth_discord", icon: "discord" },
] satisfies {
name: string
icon: keyof typeof Icons
strategy: OAuthStrategy
}[]
export function OAuthSignIn() {
const [isLoading, setIsLoading] = React.useState<OAuthStrategy | null>(null)
const { signIn, isLoaded: signInLoaded } = useSignIn()
const { toast } = useToast()
async function oauthSignIn(provider: OAuthStrategy) {
if (!signInLoaded) return null
try {
setIsLoading(provider)
await signIn.authenticateWithRedirect({
strategy: provider,
redirectUrl: "/sso-callback",
redirectUrlComplete: "/",
})
} catch (err) {
setIsLoading(null)
const unknownError = "申し訳ありませんが、何か問題が発生しました。再度お試しください。"
if(isClerkAPIResponseError(err)){
toast({ description: unknownError });
}
}
}
return (
<div className="grid grid-cols-1 gap-2 sm:grid-cols-1 sm:gap-4">
{oauthProviders.map((provider) => {
const Icon = Icons[provider.icon]
return (
<Button
aria-label={`Sign in with ${provider.name}`}
key={provider.strategy}
variant="outline"
className="w-full bg-background sm:w-auto"
onClick={() => void oauthSignIn(provider.strategy)}
disabled={isLoading !== null}
>
{isLoading === provider.strategy ? (
<Icons.spinner
className="mr-2 h-4 w-4 animate-spin"
aria-hidden="true"
/>
) : (
<Icon className="mr-2 h-4 w-4" aria-hidden="true" />
)}
{provider.name}
</Button>
)
})}
</div>
)
}
"use client"
import * as React from "react"
import { useClerk } from "@clerk/nextjs"
import { Icons } from "@/components/icons"
import { SSOCallbackPageProps } from "@/types"
export default function SSOCallback({ searchParams }: SSOCallbackPageProps) {
const { handleRedirectCallback } = useClerk()
React.useEffect(() => {
void handleRedirectCallback(searchParams)
}, [searchParams, handleRedirectCallback])
return (
<div
role="status"
aria-label="Loading"
aria-describedby="loading-description"
className="flex items-center justify-center"
>
<Icons.spinner className="h-16 w-16 animate-spin" aria-hidden="true" />
</div>
)
}
コミットします。
$ pnpm build
$ git add .
$ git commit -m "認証関連のコンポーネントを追加"
フォーム関連のコンポーネントを追加
src/components/forms/ にフォームのコンポーネントを追加します。
フォーム関連のコンポーネントを作成します。
-
signin-form.tsxは、サインインフォームのコンポーネントです。 -
reset-password-form.tsxは、パスワードリセットのメールを入力するフォームのコンポーネントです。 -
reset-password-form-step2.tsxは、パスワードリセットのフォームのコンポーネントです。
$ mkdir -p src/components/forms
$ touch src/components/forms/signin-form.tsx
$ touch src/components/forms/reset-password-form.tsx
$ touch src/components/forms/reset-password-form-step2.tsx
実装は長いので折りたたみます。
ソースコード
"use client";
import * as React from "react";
import { useRouter } from "next/navigation";
import { isClerkAPIResponseError, useSignIn } from "@clerk/nextjs";
import { zodResolver } from "@hookform/resolvers/zod";
import { useForm } from "react-hook-form";
import type { z } from "zod";
import { authSchema } from "@/lib/validations/auth";
import { Button } from "@/components/ui/button";
import {
Form,
FormControl,
FormField,
FormItem,
FormLabel,
FormMessage,
} from "@/components/ui/form";
import { Input } from "@/components/ui/input";
import { Icons } from "@/components/icons";
import { PasswordInput } from "@/components/password-input";
import { useToast } from "../ui/use-toast";
type Inputs = z.infer<typeof authSchema>;
export function SignInForm() {
const router = useRouter();
const { isLoaded, signIn, setActive } = useSignIn();
const [isPending, startTransition] = React.useTransition();
const { toast } = useToast();
// react-hook-form
const form = useForm<Inputs>({
resolver: zodResolver(authSchema),
defaultValues: {
email: "",
password: "",
},
});
function onSubmit(data: Inputs) {
if (!isLoaded) return;
startTransition(async () => {
try {
const result = await signIn.create({
identifier: data.email,
password: data.password,
});
if (result.status === "complete") {
await setActive({ session: result.createdSessionId });
router.push(`${window.location.origin}/`);
} else {
/*Investigate why the login hasn't completed */
console.log(result);
}
} catch (err) {
const unknownError =
"申し訳ありませんが、何か問題が発生しました。再度お試しください。";
if(isClerkAPIResponseError(err)){
if(err.errors[0].code === "form_password_incorrect"){
toast({ description: "パスワードが正しくありません。再試行するか、別の方法を使用してください。"})
}else{
toast({ description: unknownError });
}
}
}
});
}
return (
<Form {...form}>
<form
className="grid gap-4"
onSubmit={(...args) => void form.handleSubmit(onSubmit)(...args)}
>
<FormField
control={form.control}
name="email"
render={({ field }) => (
<FormItem>
<FormLabel>メールアドレス</FormLabel>
<FormControl>
<Input placeholder="example@gmail.com" {...field} />
</FormControl>
<FormMessage />
</FormItem>
)}
/>
<FormField
control={form.control}
name="password"
render={({ field }) => (
<FormItem>
<FormLabel>パスワード</FormLabel>
<FormControl>
<PasswordInput placeholder="**********" {...field} />
</FormControl>
<FormMessage />
</FormItem>
)}
/>
<Button disabled={isPending}>
{isPending && (
<Icons.spinner
className="mr-2 h-4 w-4 animate-spin"
aria-hidden="true"
/>
)}
ログイン
<span className="sr-only">ログイン</span>
</Button>
</form>
</Form>
);
}
"use client";
import * as React from "react";
import { useRouter } from "next/navigation";
import { isClerkAPIResponseError, useSignIn } from "@clerk/nextjs";
import { zodResolver } from "@hookform/resolvers/zod";
import { useForm } from "react-hook-form";
import type { z } from "zod";
import { checkEmailSchema } from "@/lib/validations/auth";
import { Button } from "@/components/ui/button";
import {
Form,
FormControl,
FormField,
FormItem,
FormLabel,
FormMessage,
} from "@/components/ui/form";
import { Input } from "@/components/ui/input";
import { Icons } from "@/components/icons";
import { useToast } from "../ui/use-toast";
type Inputs = z.infer<typeof checkEmailSchema>;
export function ResetPasswordForm() {
const { toast } = useToast();
const router = useRouter();
const { isLoaded, signIn } = useSignIn();
const [isPending, startTransition] = React.useTransition();
// react-hook-form
const form = useForm<Inputs>({
resolver: zodResolver(checkEmailSchema),
defaultValues: {
email: "",
},
});
function onSubmit(data: Inputs) {
if (!isLoaded) return;
startTransition(async () => {
try {
const firstFactor = await signIn.create({
strategy: "reset_password_email_code",
identifier: data.email,
});
if (firstFactor.status === "needs_first_factor") {
router.push("/signin/reset-password/step2");
toast({
title: "メールを確認してください。",
description: "6桁の確認コードを送信しました。",
});
}
} catch (err) {
const unknownError =
"申し訳ありませんが、何か問題が発生しました。再度お試しください。";
if (isClerkAPIResponseError(err)) {
console.log(err.errors[0]);
if (err.errors[0].code === "form_identifier_not_found") {
toast({ description: "アカウントが見つかりませんでした。" });
} else {
toast({ description: unknownError });
}
}
}
});
}
return (
<Form {...form}>
<form
className="grid gap-4"
onSubmit={(...args) => void form.handleSubmit(onSubmit)(...args)}
>
<FormField
control={form.control}
name="email"
render={({ field }) => (
<FormItem>
<FormLabel>メールアドレス</FormLabel>
<FormControl>
<Input placeholder="rodneymullen180@gmail.com" {...field} />
</FormControl>
<FormMessage />
</FormItem>
)}
/>
<Button disabled={isPending}>
{isPending && (
<Icons.spinner
className="mr-2 h-4 w-4 animate-spin"
aria-hidden="true"
/>
)}
再設定メールを送信
<span className="sr-only">
パスワードのリセット確認を続けてください
</span>
</Button>
</form>
</Form>
);
}
"use client";
import * as React from "react";
import { useRouter } from "next/navigation";
import { isClerkAPIResponseError, useSignIn } from "@clerk/nextjs";
import { zodResolver } from "@hookform/resolvers/zod";
import { useForm } from "react-hook-form";
import type { z } from "zod";
import { resetPasswordSchema } from "@/lib/validations/auth";
import { Button } from "@/components/ui/button";
import {
Form,
FormControl,
FormField,
FormItem,
FormLabel,
FormMessage,
} from "@/components/ui/form";
import { Input } from "@/components/ui/input";
import { Icons } from "@/components/icons";
import { PasswordInput } from "@/components/password-input";
import { useToast } from "../ui/use-toast";
type Inputs = z.infer<typeof resetPasswordSchema>;
export function ResetPasswordStep2Form() {
const { toast } = useToast();
const router = useRouter();
const { isLoaded, signIn, setActive } = useSignIn();
const [isPending, startTransition] = React.useTransition();
// react-hook-form
const form = useForm<Inputs>({
resolver: zodResolver(resetPasswordSchema),
defaultValues: {
password: "",
confirmPassword: "",
code: "",
},
});
function onSubmit(data: Inputs) {
if (!isLoaded) return;
startTransition(async () => {
try {
const attemptFirstFactor = await signIn.attemptFirstFactor({
strategy: "reset_password_email_code",
code: data.code,
password: data.password,
});
if (attemptFirstFactor.status === "needs_second_factor") {
// TODO: implement 2FA (requires clerk pro plan)
} else if (attemptFirstFactor.status === "complete") {
await setActive({
session: attemptFirstFactor.createdSessionId,
});
router.push(`${window.location.origin}/`);
toast({description:"パスワードが正常にリセットされました。"});
} else {
console.error(attemptFirstFactor);
}
} catch (err) {
if (isClerkAPIResponseError(err)) {
const unknownError =
"申し訳ありませんが、何か問題が発生しました。再度お試しください。";
console.log(err.errors[0]);
if (err.errors[0].code === "form_code_incorrect") {
toast({ description: "確認コードが正しくありません。" });
} else {
toast({ description: unknownError });
}
}
}
});
}
return (
<Form {...form}>
<form
className="grid gap-4"
onSubmit={(...args) => void form.handleSubmit(onSubmit)(...args)}
>
<FormField
control={form.control}
name="password"
render={({ field }) => (
<FormItem>
<FormLabel>新しいパスワード</FormLabel>
<FormControl>
<PasswordInput placeholder="*********" {...field} />
</FormControl>
<FormMessage />
</FormItem>
)}
/>
<FormField
control={form.control}
name="confirmPassword"
render={({ field }) => (
<FormItem>
<FormLabel>新しいパスワード再入力</FormLabel>
<FormControl>
<PasswordInput placeholder="*********" {...field} />
</FormControl>
<FormMessage />
</FormItem>
)}
/>
<FormField
control={form.control}
name="code"
render={({ field }) => (
<FormItem>
<FormLabel>確認コード</FormLabel>
<FormControl>
<Input
placeholder="169420"
{...field}
onChange={(e) => {
e.target.value = e.target.value.trim();
field.onChange(e);
}}
/>
</FormControl>
<FormMessage />
</FormItem>
)}
/>
<Button disabled={isPending}>
{isPending && (
<Icons.spinner
className="mr-2 h-4 w-4 animate-spin"
aria-hidden="true"
/>
)}
パスワードをリセット
<span className="sr-only">パスワードをリセット</span>
</Button>
</form>
</Form>
);
}
コミットします。
$ pnpm build
$ git add .
$ git commit -m "フォーム関連のコンポーネントを追加"
ページを作成
各種ルートの page.tsx を作成・更新します。
$ mkdir -p src/app/\(auth\)/signin/reset-password/step2
$ touch src/app/\(auth\)/signin/reset-password/step2/page.tsx
$ touch src/app/\(auth\)/signin/reset-password/page.tsx
$ touch src/app/\(auth\)/signin/page.tsx
$ mkdir -p src/app/\(auth\)/sso-callback/
$ touch src/app/\(auth\)/sso-callback/page.tsx
$ touch src/app/\(auth\)/layout.tsx
src/app/(auth)/layout.tsx でログインフォームの背景画像(/public/images/auth-layout.jpg)を指定しています。適当に Upslash からが画像を選びます。今回は以下の画像を選びます。
画像は /public/images/auth-layout.jpg に配置します。
$ mkdir -p public/images
実装は長いので折りたたみます。
ソースコード
import {
Card,
CardContent,
CardDescription,
CardHeader,
CardTitle,
} from "@/components/ui/card"
import { ResetPasswordStep2Form } from "@/components/forms/reset-password-form-step2"
import { Shell } from "@/components/shell"
export default function ResetPasswordStep2Page() {
return (
<Shell className="max-w-lg">
<Card>
<CardHeader className="space-y-1">
<CardTitle className="text-2xl mb-2">パスワードをリセット</CardTitle>
<CardDescription>
メールアドレスと確認コードを入力してください。
</CardDescription>
</CardHeader>
<CardContent>
<ResetPasswordStep2Form />
</CardContent>
</Card>
</Shell>
)
}
import {
Card,
CardContent,
CardDescription,
CardHeader,
CardTitle,
} from "@/components/ui/card";
import { ResetPasswordForm } from "@/components/forms/reset-password-form";
import { Shell } from "@/components/shell";
export default function ResetPasswordPage() {
return (
<Shell className="max-w-lg">
<Card>
<CardHeader className="space-y-1">
<CardTitle className="text-2xl mb-2">
パスワード再設定メールを送る
</CardTitle>
<CardDescription>
メールアドレスを入力してください。確認コードを送信します。
</CardDescription>
</CardHeader>
<CardContent>
<ResetPasswordForm />
</CardContent>
</Card>
</Shell>
);
}
import Link from "next/link";
import { redirect } from "next/navigation";
import { currentUser } from "@clerk/nextjs";
import {
Card,
CardContent,
CardDescription,
CardFooter,
CardHeader,
CardTitle,
} from "@/components/ui/card";
import { OAuthSignIn } from "@/components/auth/oauth-signin";
import { SignInForm } from "@/components/forms/signin-form";
import { Shell } from "@/components/shell";
export default async function SignInPage() {
// 認証済みのユーザー情報を取得
const user = await currentUser();
// 認証済みの場合は、トップページにリダイレクト
if (user) redirect("/");
return (
<Shell className="max-w-lg">
<Card>
<CardHeader className="space-y-1">
<CardTitle className="text-2xl mb-2">ログイン</CardTitle>
<CardDescription>
お好みのサインイン方法を選択してください。
</CardDescription>
</CardHeader>
<CardContent className="grid gap-4">
<OAuthSignIn />
<div className="relative">
<div className="absolute inset-0 flex items-center">
<span className="w-full border-t" />
</div>
<div className="relative flex justify-center text-xs uppercase">
<span className="bg-background px-2 text-muted-foreground">
Or
</span>
</div>
</div>
<SignInForm />
</CardContent>
<CardFooter className="flex flex-wrap items-center justify-end gap-2">
{/* <div className="text-sm text-muted-foreground">
<span className="mr-1 hidden sm:inline-block">
Don't have an account?
</span>
<Link
aria-label="Sign up"
href="/signup"
className="text-primary underline-offset-4 transition-colors hover:underline"
>
Sign up
</Link>
</div> */}
<Link
aria-label="Reset password"
href="/signin/reset-password"
className="text-sm text-primary underline-offset-4 transition-colors hover:underline"
>
パスワードを忘れた場合
</Link>
</CardFooter>
</Card>
</Shell>
);
}
import { type HandleOAuthCallbackParams } from "@clerk/types"
import SSOCallback from "@/components/auth/sso-callback"
import { Shell } from "@/components/shell"
// Running out of edge function execution units on vercel free plan
// export const runtime = "edge"
export interface SSOCallbackPageProps {
searchParams: HandleOAuthCallbackParams
}
export default function SSOCallbackPage({
searchParams,
}: SSOCallbackPageProps) {
return (
<Shell className="max-w-lg">
<SSOCallback searchParams={searchParams} />
</Shell>
)
}
import Image from "next/image"
import Link from "next/link"
// import { siteConfig } from "@/config/site"
import { AspectRatio } from "@/components/ui/aspect-ratio"
import { Icons } from "@/components/icons"
interface AuthLayoutProps {
children: React.ReactNode
}
export default function AuthLayout({ children }: AuthLayoutProps) {
return (
<div className="grid min-h-screen grid-cols-1 overflow-hidden md:grid-cols-3 lg:grid-cols-2">
<AspectRatio ratio={16 / 9}>
<Image
src="/images/auth-layout.jpg"
alt="background image"
fill
className="absolute inset-0 object-cover"
priority
sizes="(max-width: 768px) 100vw, (max-width: 1200px) 50vw, 33vw"
/>
<div className="absolute inset-0 bg-gradient-to-t from-background to-background/60 md:to-background/40" />
<Link
href="/"
className="absolute left-8 top-6 z-20 flex items-center text-lg font-bold tracking-tight"
>
<Icons.logo className="mr-2 h-6 w-6" aria-hidden="true" />
<span>service</span>
</Link>
<div className="absolute bottom-6 left-8 z-20 line-clamp-1 text-base">
Photo by{" "}
<a
href="https://unsplash.com/ja/@m_gatus?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText"
className="hover:underline"
>
Gatis Marcinkevics
</a>
{" on "}
<a
href="https://unsplash.com/ja/@m_gatus?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText"
className="hover:underline"
>
Unsplash
</a>
</div>
</AspectRatio>
<main className="container absolute top-1/2 col-span-1 flex -translate-y-1/2 items-center md:static md:top-0 md:col-span-2 md:flex md:translate-y-0 lg:col-span-1">
{children}
</main>
</div>
)
}
import { ClerkProvider } from "@clerk/nextjs";
import "@/styles/globals.css";
import { Toaster } from "@/components/ui/toaster";
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<ClerkProvider>
<html lang="ja">
<body className="">
{children}
<Toaster />
</body>
</html>
</ClerkProvider>
);
}
import { Button } from "@/components/ui/button";
import {
SignedIn,
SignedOut,
SignInButton,
UserButton
} from "@clerk/nextjs";
export default function Home() {
return (
<main className="text-lg">
<Button>ボタン</Button>
<SignedIn>
{/* Mount the UserButton component */}
<UserButton />
</SignedIn>
<SignedOut>
{/* Signed out users get sign in button */}
<SignInButton />
</SignedOut>{" "}
</main>
);
}
コミットします。
$ pnpm build
$ git add .
$ git commit -m "ページを作成・更新"
動作確認
事前準備として Clerk にアカウントを作成しておきます。このアカウントを利用し、ログイン、パスワードリセットを試します。

ローカルサーバで起動させます。
$ pnpm dev
ログインします。

パスワードリセットを試します。

以下がパスワードリセット時に Clerk から送信される確認コードです。

最後に Google ログインを試します。

まとめ
- shadcn/ui と Clerk を利用して、ログイン画面を実装しました。
- ログイン画面は以下の機能を持ちます。
- メールアドレスとパスワードでログインできる。
- パスワードのリセットができる。
- ソーシャルログインとして Google を利用できる。
- メッセージはトーストで表示される。
- 作業コードは以下にあります。
参考
Discussion