tsconfig.json の plugins
概要
plugins を利用することで TypeScript の構文チェックを拡張できます。plugins による拡張は、エディタ上で構文チェックが行われるため、コマンドライン tsc で実行してもエラーは確認できません。
plugins で利用可能なプラグインの一例を記述します。
-
ts-sql-pluginを利用することでテンプレート文字列によ SQL ビルダについて、SQL の構文チェックが出来るようになります -
typescript-styled-pluginを利用することで、styled-componentsの構文チェックが出来るようになります -
nextを利用することで App Router での独自構文の構文チェックが出来るようになります
Next.js の設定考察
create next-app で作成した Next.js プロジェクトで plugins の next は設定されています。削除しても next dev を実行すると自動的に復活します。なので、next はそのまま残しておきましょう。
{
"compilerOptions": {
"plugins": [{ "name": "next" }],
},
}
参考
公式の説明はこちらです。
以下が作業リポジトリです。
この記事の内容
この記事では plugins の値を指定し動作を確認します。Next.js のプロジェクトで動作確認を行います。
Next.jsのプロジェクトで動作確認
事前環境の構築
動作を作業するための Next.js プロジェクトを作成します。長いので、折り畳んでおきます。
新規プロジェクト作成と初期環境構築の手順詳細
プロジェクトを作成
create next-app@latestでプロジェクトを作成します。
$ pnpm create next-app@latest next-tsconfig-plugins --typescript --eslint --import-alias "@/*" --src-dir --use-pnpm --tailwind --app
$ cd next-tsconfig-plugins
Peer Dependenciesの警告を解消
Peer dependenciesの警告が出ている場合は、pnpm installを実行し、警告を解消します。
WARN Issues with peer dependencies found
.
├─┬ autoprefixer 10.0.1
│ └── ✕ unmet peer postcss@^8.1.0: found 8.0.0
├─┬ tailwindcss 3.3.0
│ ├── ✕ unmet peer postcss@^8.0.9: found 8.0.0
│ ├─┬ postcss-js 4.0.1
│ │ └── ✕ unmet peer postcss@^8.4.21: found 8.0.0
│ ├─┬ postcss-load-config 3.1.4
│ │ └── ✕ unmet peer postcss@>=8.0.9: found 8.0.0
│ └─┬ postcss-nested 6.0.0
│ └── ✕ unmet peer postcss@^8.2.14: found 8.0.0
└─┬ next 14.0.4
├── ✕ unmet peer react@^18.2.0: found 18.0.0
└── ✕ unmet peer react-dom@^18.2.0: found 18.0.0
以下を実行することで警告が解消されます。
$ pnpm i -D postcss@latest react@^18.2.0 react-dom@^18.2.0
不要な設定を削除し、プロジェクトを初期化します。
styles
CSSなどを管理するstylesディレクトリを作成します。globals.cssを移動します。
$ mkdir -p src/styles
$ mv src/app/globals.css src/styles/globals.css
globals.cssの内容を以下のように上書きします。
@tailwind base;
@tailwind components;
@tailwind utilities;
初期ページ
app/page.tsxを上書きします。
import { type FC } from "react";
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
<span className="text-red-500">World</span>
</div>
</div>
);
};
export default Home;
レイアウト
app/layout.tsxを上書きします。
import "@/styles/globals.css";
import { type FC } from "react";
type RootLayoutProps = {
children: React.ReactNode;
};
export const metadata = {
title: "Sample",
description: "Generated by create next app",
};
const RootLayout: FC<RootLayoutProps> = (props) => {
return (
<html lang="ja">
<body className="">{props.children}</body>
</html>
);
};
export default RootLayout;
TailwindCSSの設定
TailwindCSSの設定(tailwind.config.ts)を上書きします。
import type { Config } from 'tailwindcss'
const config: Config = {
content: [
'./src/pages/**/*.{js,ts,jsx,tsx,mdx}',
'./src/components/**/*.{js,ts,jsx,tsx,mdx}',
'./src/app/**/*.{js,ts,jsx,tsx,mdx}',
],
plugins: [],
}
export default config
TypeScriptの設定
TypeScriptの初期設定はこちらです。
{
"compilerOptions": {
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "bundler",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"plugins": [
{
"name": "next"
}
],
"paths": {
"@/*": ["./src/*"]
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts"],
"exclude": ["node_modules"]
}
スクリプトを追加
型チェックのスクリプトを追加します。
{
"name": "next-tsconfig-include",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
+ "typecheck": "tsc"
},
"dependencies": {
"next": "14.1.4"
},
"devDependencies": {
"@types/node": "^20",
"@types/react": "^18",
"@types/react-dom": "^18",
"autoprefixer": "^10.0.1",
"eslint": "^8",
"eslint-config-next": "14.1.4",
"postcss": "^8.4.38",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"tailwindcss": "^3.3.0",
"typescript": "^5"
}
}
動作確認
ローカルで動作確認します。
$ pnpm run dev

コミットして作業結果を保存しておきます。
$ git add .
$ git commit -m "feat:新規にプロジェクトを作成し, 作業環境を構築"
plugins で typescript-styled-plugin を利用する場合
ここでは、plugins で typescript-styled-plugin を利用する場合の動作を確認します。
@styled/typescript-styled-pluginをインストールします。
$ pnpm add -D @styled/typescript-styled-plugin
plugins の @styled/typescript-styled-plugin を追加します。
{
"compilerOptions": {
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "bundler",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"plugins": [
{
"name": "next"
},
+ {
+ "name": "@styled/typescript-styled-plugin"
+ }
],
"paths": {
"@/*": ["./src/*"]
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts"],
"exclude": ["node_modules"]
}
styled componentをインストールします。
$ pnpm add styled-components
src/app/page.tsx に以下のように記述します。
import { type FC } from "react";
+import styled from "styled-components";
+const StyledButton = styled.span`
+ user-select: none;
+ cursor: pointer;
+ display: inline-block;
+ margin: 1em;
+ padding: 0.3em 0.5em;
+ border-radius: 0.2em;
+ border: solid 1px #3498db;
+ color: #fff;
+ background-color: #3498db;
+`;
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
<span className="text-red-500">World</span>
</div>
</div>
);
};
export default Home;
エディターで見るとエラーは出ていません。

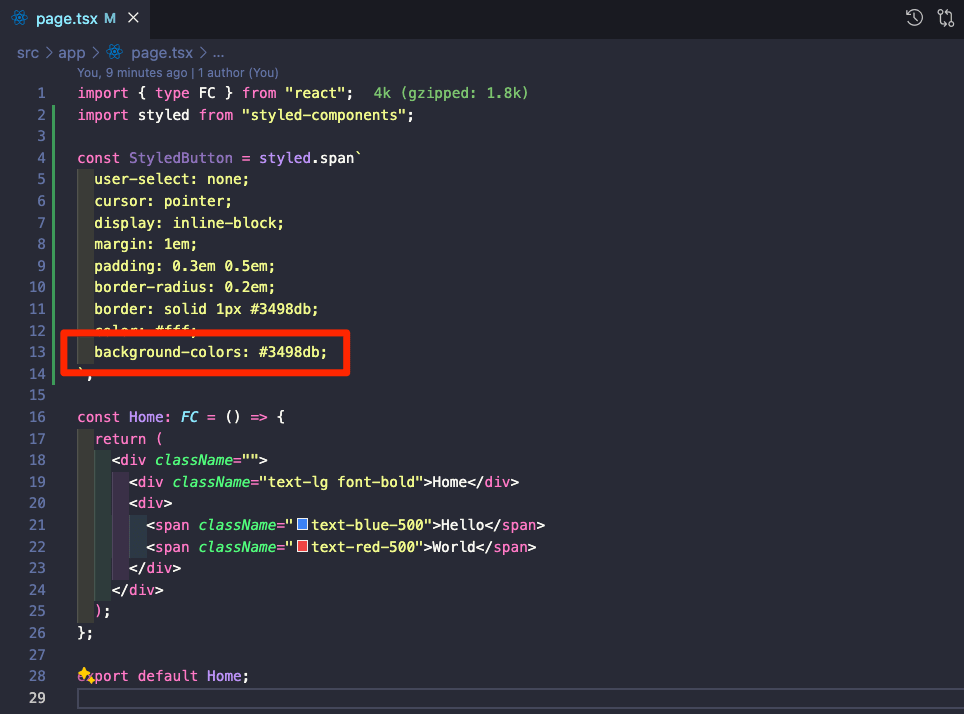
今度はエラーを追加します。
import { type FC } from "react";
import styled from "styled-components";
const StyledButton = styled.span`
user-select: none;
cursor: pointer;
display: inline-block;
margin: 1em;
padding: 0.3em 0.5em;
border-radius: 0.2em;
border: solid 1px #3498db;
color: #fff;
- background-color: #3498db;
+ background-colors: #3498db;
`;
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
<span className="text-red-500">World</span>
</div>
</div>
);
};
export default Home;
エディターで見るとエラーは出ています。

エディターでエラーはでますが、コマンドラインではエラーは出ません。
$ pnpm run typecheck
コミットします。
$ git add .
$ git commit -m "pluginsでtypescript-styled-pluginを利用する場合の動作確認"
plugins で typescript-styled-plugin を利用しない場合
ここでは、plugins で typescript-styled-plugin を利用しない場合の動作を確認します。
plugins から @styled/typescript-styled-plugin を削除します。
{
"compilerOptions": {
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "bundler",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"plugins": [
{
"name": "next"
},
- {
- "name": "@styled/typescript-styled-plugin"
- }
],
"paths": {
"@/*": ["./src/*"]
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts"],
"exclude": ["node_modules"]
}
TypeScript の設定を再度読み込むため TypeScript を再起動しておきます。

@styled/typescript-styled-plugin が plugins に指定されていないため、エラーが混入されていてもエラーを検出されません。

コミットします。
$ git add .
$ git commit -m "pluginsでtypescript-styled-pluginを利用しない場合の動作確認"
plugins で next を利用する場合
plugins から next を削除した場合の挙動を確認します。
App Router の独自構文で利用される変数の型は以下の通りです。plugins の next を指定すると、エディターで構文チェックが行われます。
| Option | Type | Default |
|---|---|---|
| dynamic |
auto | force-dynamic | error | force-static
|
auto |
| dynamicParams | boolean |
true |
| revalidate |
false | 0 | number
|
false |
| fetchCache |
auto | default-cache | only-cache | force-cache | force-no-store | default-no-store | 'only-no-store' |
auto |
| runtime |
nodejs | edge
|
nodejs |
| preferredRegion |
auto | global | home | string | string[]
|
'auto' |
| maxDuration | number |
Set by deployment platform |
エラーを含んだ App Router の独自構文を記述します。
import { type FC } from "react";
import styled from "styled-components";
+export const dynamic = "hogehoge";
+export const dynamicParams = 1;
+export const revalidate = "hogehoge";
+export const fetchCache = "hogehoge";
+export const runtime = "hogehoge";
+export const preferredRegion = 1;
const StyledButton = styled.span`
user-select: none;
cursor: pointer;
display: inline-block;
margin: 1em;
padding: 0.3em 0.5em;
border-radius: 0.2em;
border: solid 1px #3498db;
color: #fff;
background-colors: #3498db;
`;
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
<span className="text-red-500">World</span>
</div>
</div>
);
};
export default Home;
エディターでエラーが確認できます。

コミットします。
$ git add .
$ git commit -m "pluginsでnextを利用する場合の挙動を確認"
plugins で next を利用しない場合
ここでは、plugins で next を利用しない場合の動作を確認します。
plugins から next を削除します。
{
"compilerOptions": {
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "bundler",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"plugins": [
- {
- "name": "next"
- }
],
"paths": {
"@/*": ["./src/*"]
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts"],
"exclude": ["node_modules"]
}
ローカルで動作確認します。すると plugins の next が復元されます。
$ pnpm run dev
▲ Next.js 14.1.4
- Local: http://localhost:3000
We detected TypeScript in your project and reconfigured your tsconfig.json file for you. Strict-mode is set to false by default.
The following suggested values were added to your tsconfig.json. These values can be changed to fit your project's needs:
- plugins was updated to add { name: 'next' }
✓ Ready in 2.1s
コミットします。
$ git add .
$ git commit -m "pluginsでnextを利用しない場合の挙動を確認"
Next.jsの設定考察
create next-app で作成した Next.js プロジェクトで plugins の next は設定されています。削除しても next dev を実行すると自動的に復活します。なので、next はそのまま残しておきましょう。
{
"compilerOptions": {
"plugins": [{ "name": "next" }],
},
}
まとめ
plugins を利用することで、TypeScript の構文チェックを拡張できます。plugins による拡張は、エディタ上で構文チェックが行われるため、コマンドライン tsc で実行してもエラーは確認できません。
Discussion