shadcn/uiでテーマカラーを変更する方法
はじめに
shadcn/ui でテーマカラーを変更する方法を紹介します。
結論
下記の通りglobals.cssの値を変更すると、shadcn/uiのコンポーネントで利用できるテーマカラーを変更できます。shadcn/uiはデフォルとではhslを利用していますが、hslaを利用することで透明度を指定できます。hslaを利用する場合は、tailwind.config.tsも修正する必要があります。
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
:root {
- --foreground: 222.2 84% 4.9%;
+ --foreground: 112, 93%, 40%, 80%;
}
}
import type { Config } from "tailwindcss";
const config = {
theme: {
extend: {
colors: {
- foreground: "hsla(var(--foreground))",
+ foreground: "hsla(var(--foreground))",
},
},
},
} satisfies Config;
export default config;
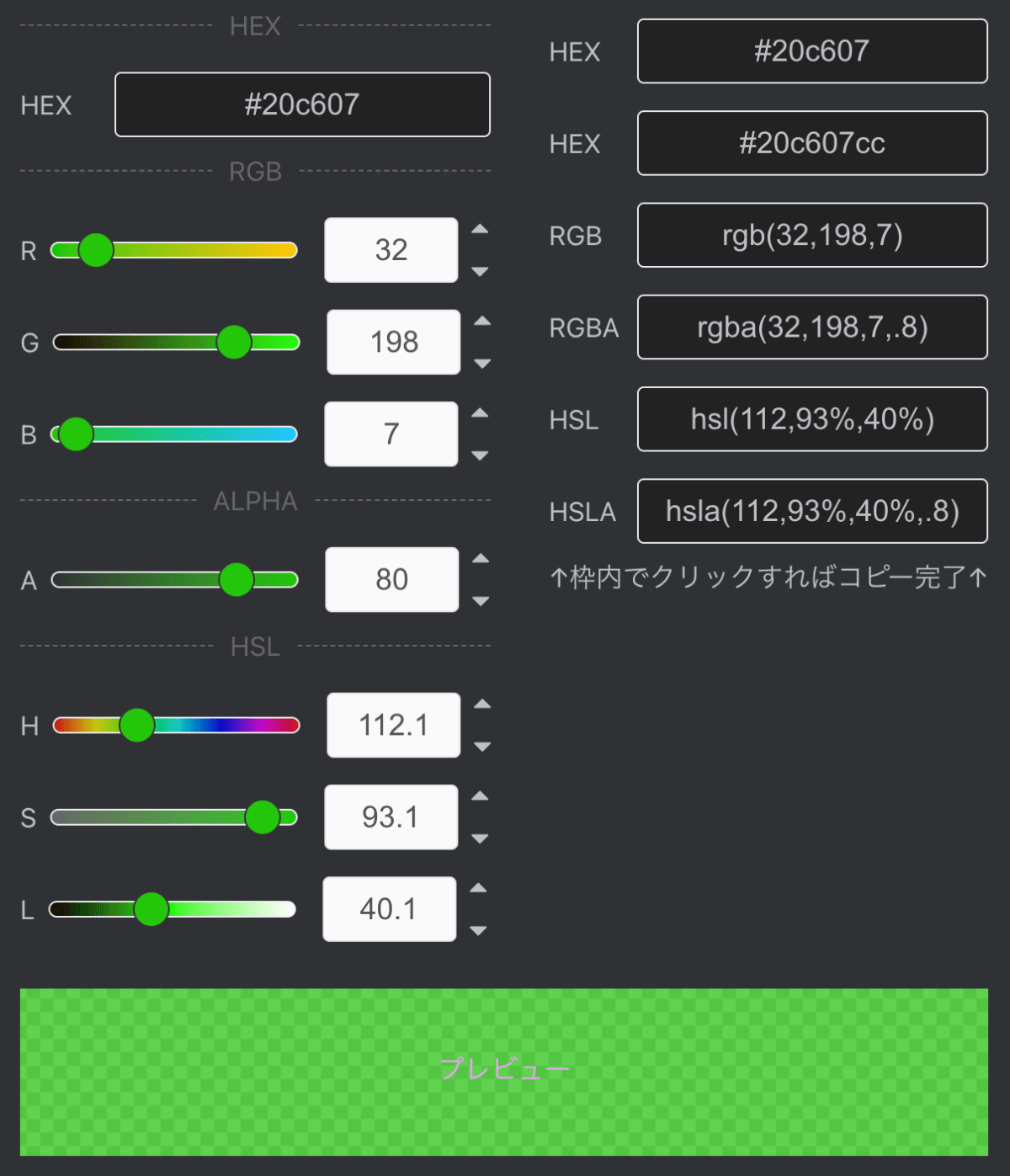
テーマカラーを選択したり、RGBなどから変更する場合は、以下のサイトが便利です。
本記事の作業リポジトリはこちらです。
では、以降はテーマカラーを変更するまでの手順を紹介します。
作業環境を構築
作業するための Next.js のプロジェクトを新規に作成していきます。長いので、折り畳んでおきます。
新規プロジェクト作成と初期環境構築の手順詳細
プロジェクトを作成
create next-app@latestでプロジェクトを作成します。
$ pnpm create next-app@latest next-shadcnui-color-sample --typescript --eslint --import-alias "@/*" --src-dir --use-pnpm --tailwind --app
$ cd next-shadcnui-color-sample
Peer Dependenciesの警告を解消
Peer dependenciesの警告が出ている場合は、pnpm installを実行し、警告を解消します。
WARN Issues with peer dependencies found
.
├─┬ autoprefixer 10.0.1
│ └── ✕ unmet peer postcss@^8.1.0: found 8.0.0
├─┬ tailwindcss 3.3.0
│ ├── ✕ unmet peer postcss@^8.0.9: found 8.0.0
│ ├─┬ postcss-js 4.0.1
│ │ └── ✕ unmet peer postcss@^8.4.21: found 8.0.0
│ ├─┬ postcss-load-config 3.1.4
│ │ └── ✕ unmet peer postcss@>=8.0.9: found 8.0.0
│ └─┬ postcss-nested 6.0.0
│ └── ✕ unmet peer postcss@^8.2.14: found 8.0.0
└─┬ next 14.0.4
├── ✕ unmet peer react@^18.2.0: found 18.0.0
└── ✕ unmet peer react-dom@^18.2.0: found 18.0.0
以下を実行することで警告が解消されます。
$ pnpm i postcss@latest react@^18.2.0 react-dom@^18.2.0
クリーンアップ
不要な設定を削除し、プロジェクトを初期化します。
styles
CSSなどを管理するstylesディレクトリを作成します。globals.cssを移動します。
$ mkdir src/styles
$ mv src/app/globals.css src/styles/globals.css
globals.cssの内容を以下のように上書きします。
@tailwind base;
@tailwind components;
@tailwind utilities;
初期ページ
app/page.tsxを上書きします。
import { type FC } from "react";
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
<span className="text-red-500">World</span>
</div>
</div>
);
};
export default Home;
レイアウト
app/layout.tsxを上書きします。
import "@/styles/globals.css";
import { type FC } from "react";
type RootLayoutProps = {
children: React.ReactNode;
};
export const metadata = {
title: "Sample",
description: "Generated by create next app",
};
const RootLayout: FC<RootLayoutProps> = (props) => {
return (
<html lang="ja">
<body className="">{props.children}</body>
</html>
);
};
export default RootLayout;
TailwindCSSの設定
TailwindCSSの設定を上書きします。
import type { Config } from 'tailwindcss'
const config: Config = {
content: [
'./src/pages/**/*.{js,ts,jsx,tsx,mdx}',
'./src/components/**/*.{js,ts,jsx,tsx,mdx}',
'./src/app/**/*.{js,ts,jsx,tsx,mdx}',
],
plugins: [],
}
export default config
TypeScriptの設定
baseUrlを追加します。
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"plugins": [
{
"name": "next"
}
],
+ "baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts"],
"exclude": ["node_modules"]
}
動作確認
ローカルで動作確認します。
$ pnpm dev

コミットして作業結果を保存しておきます。
$ pnpm build
$ git add .
$ git commit -m "feat:新規にプロジェクトを作成し, 作業環境を構築"
shadcn/ui
shadcn/ui は、@shadcnが開発しているコンポーネントライブラリーです。コンポーネントはアプリケーションにコピー&ペーストして使うことができます。
主な特徴
- 美しいデザイン: コンポーネントは見た目が良く、現代的な UI のニーズに適応しています。
- 簡単な統合: コンポーネントはコピー&ペーストするだけで使うことができ、迅速にプロジェクトに統合可能です。
- アクセシビリティ: すべてのユーザーがアクセスしやすいように設計されています。
- カスタマイズ可能: さまざまなニーズに合わせてカスタマイズできます。
- オープンソース: GitHub でソースコードが公開されており、コミュニティによる貢献が可能です。
shadcn/uiを導入
shadcn/ui を設定します。
$ pnpm dlx shadcn-ui@latest init
✔ Would you like to use TypeScript (recommended)? … no / yes
✔ Which style would you like to use? › Default
✔ Which color would you like to use as base color? › Slate
✔ Where is your global CSS file? … src/styles/globals.css
✔ Would you like to use CSS variables for colors? … no / yes
✔ Are you using a custom tailwind prefix eg. tw-? (Leave blank if not) …
✔ Where is your tailwind.config.js located? … tailwind.config.ts
✔ Configure the import alias for components: … @/components
✔ Configure the import alias for utils: … @/lib/utils
✔ Are you using React Server Components? … no / yes
✔ Write configuration to components.json. Proceed? … yes
✔ Writing components.json...
✔ Initializing project...
✔ Installing dependencies...
Success! Project initialization completed.
作業結果を保存しておきます。
$ pnpm build
$ git add .
$ git commit -m "feat:shadcn/uiを設定"
テーマカラーを変更
shadcn/uiで使われるカラーはglobals.cssに記載されています。値はHSLで記載されています。
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
:root {
--background: 0 0% 100%;
--foreground: 222.2 84% 4.9%;
--card: 0 0% 100%;
--card-foreground: 222.2 84% 4.9%;
--popover: 0 0% 100%;
--popover-foreground: 222.2 84% 4.9%;
--primary: 222.2 47.4% 11.2%;
--primary-foreground: 210 40% 98%;
--secondary: 210 40% 96.1%;
--secondary-foreground: 222.2 47.4% 11.2%;
--muted: 210 40% 96.1%;
--muted-foreground: 215.4 16.3% 46.9%;
--accent: 210 40% 96.1%;
--accent-foreground: 222.2 47.4% 11.2%;
--destructive: 0 84.2% 60.2%;
--destructive-foreground: 210 40% 98%;
--border: 214.3 31.8% 91.4%;
--input: 214.3 31.8% 91.4%;
--ring: 222.2 84% 4.9%;
--radius: 0.5rem;
}
.dark {
--background: 222.2 84% 4.9%;
--foreground: 210 40% 98%;
--card: 222.2 84% 4.9%;
--card-foreground: 210 40% 98%;
--popover: 222.2 84% 4.9%;
--popover-foreground: 210 40% 98%;
--primary: 210 40% 98%;
--primary-foreground: 222.2 47.4% 11.2%;
--secondary: 217.2 32.6% 17.5%;
--secondary-foreground: 210 40% 98%;
--muted: 217.2 32.6% 17.5%;
--muted-foreground: 215 20.2% 65.1%;
--accent: 217.2 32.6% 17.5%;
--accent-foreground: 210 40% 98%;
--destructive: 0 62.8% 30.6%;
--destructive-foreground: 210 40% 98%;
--border: 217.2 32.6% 17.5%;
--input: 217.2 32.6% 17.5%;
--ring: 212.7 26.8% 83.9%;
}
}
@layer base {
* {
@apply border-border;
}
body {
@apply bg-background text-foreground;
}
}
今回は、以下のHLSAで値を指定する方法を紹介します。下記のサイトを利用すると、RGB, HSL, HSLAなど容易に変換できます。
今回は、hsla(112,93%,40%,.8)を利用します。

下記の通り、whiteの場合に、foregroundの値をforeground: 222.2 84% 4.9%からforeground: 112 93% 40% 8%に変更します。
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
:root {
- --foreground: 222.2 84% 4.9%;
+ --foreground: 112, 93%, 40%, 80%;
}
}
tailwind.config.tsを修正します。
import type { Config } from "tailwindcss";
const config = {
theme: {
extend: {
colors: {
- foreground: "hsla(var(--foreground))",
+ foreground: "hsla(var(--foreground))",
},
},
},
} satisfies Config;
export default config;
page.tsxを修正します。
import { type FC } from "react";
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
- <span className="text-blue-500">Hello World</span>
- <span className="text-red-500">World</span>
+ <span className="text-foreground">Hello World</span>
</div>
</div>
);
};
export default Home;
ローカルで動作確認します。
$ pnpm dev
無事、カラーが変更されました。

コミットして作業結果を保存しておきます。
$ pnpm build
$ git add .
$ git commit -m "feat:テーマカラーを変更"
まとめ
shadcn/ui でテーマカラーを変更する方法を紹介しました。
本記事の作業リポジトリはこちらです。
参考
Discussion