🐙
Next.js+VercelにRoute53で取得したドメインを設定
TL;DR
- Vercel に Route53 で取得したドメインを設定する方法を紹介します。
- ドメインは Production 環境に設定することを想定しています。
前提
Route53 でドメインを取得済みとします。
Route53 でドメインを取得する方法は以下を参照ください。
取得済みのドメインを確認
以下の手順で、Route53 で取得済みのドメインを確認します。
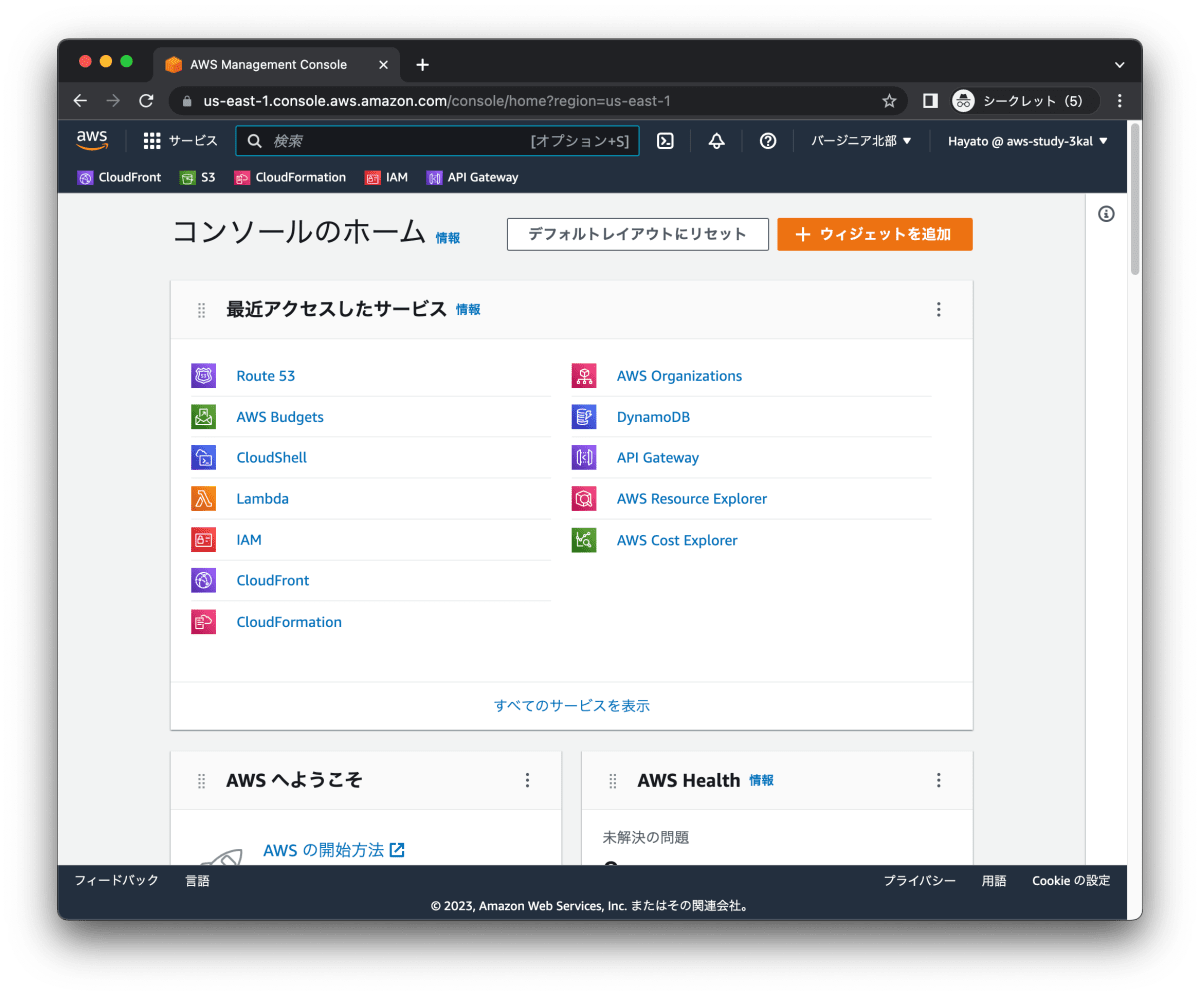
- AWS アカウントにログインします。

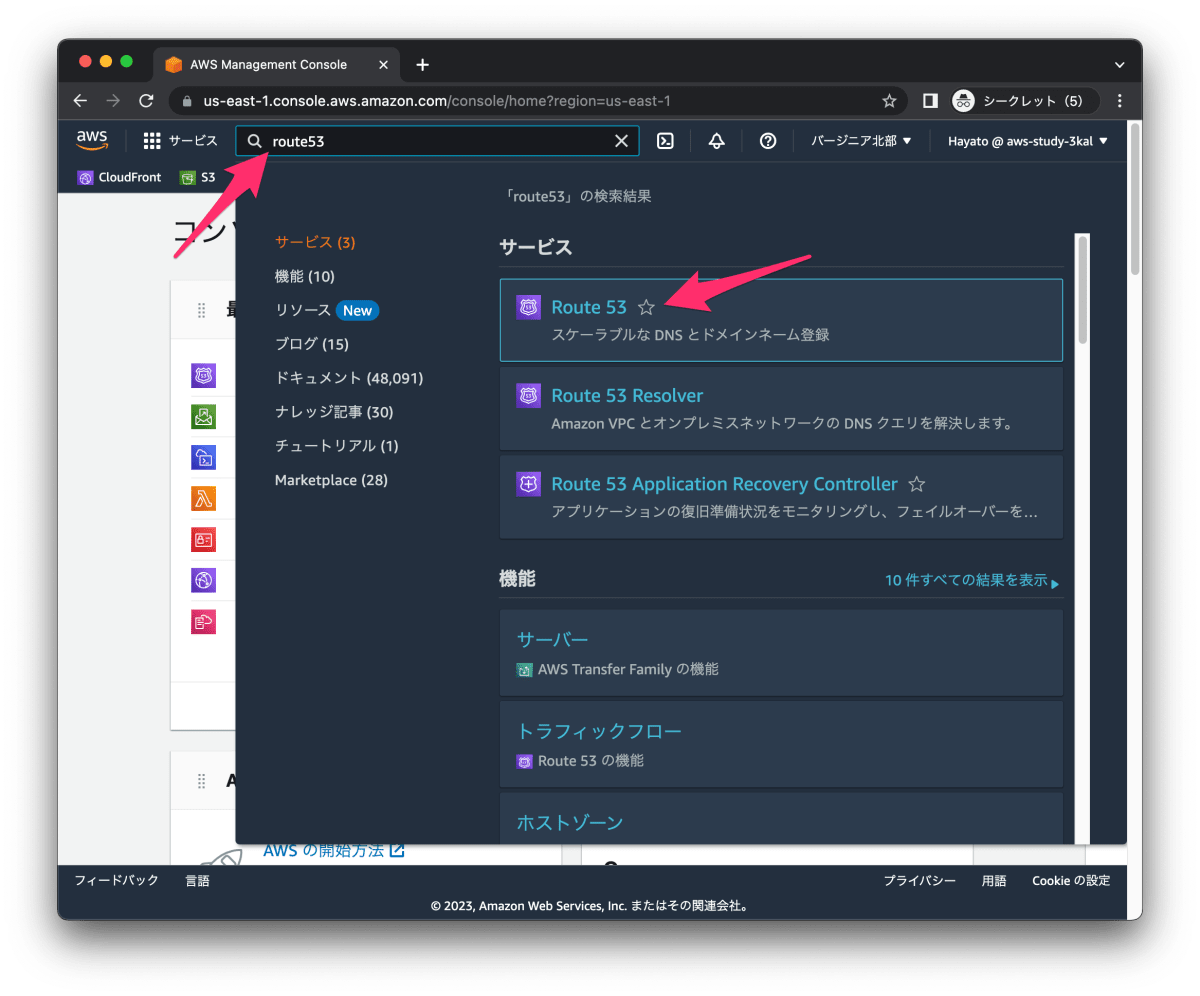
- 検索ボックスに「route53」と入力します。
- 検索結果が表示されるので、「Route53」をクリックし、Route53 のコンソール画面に遷移します。

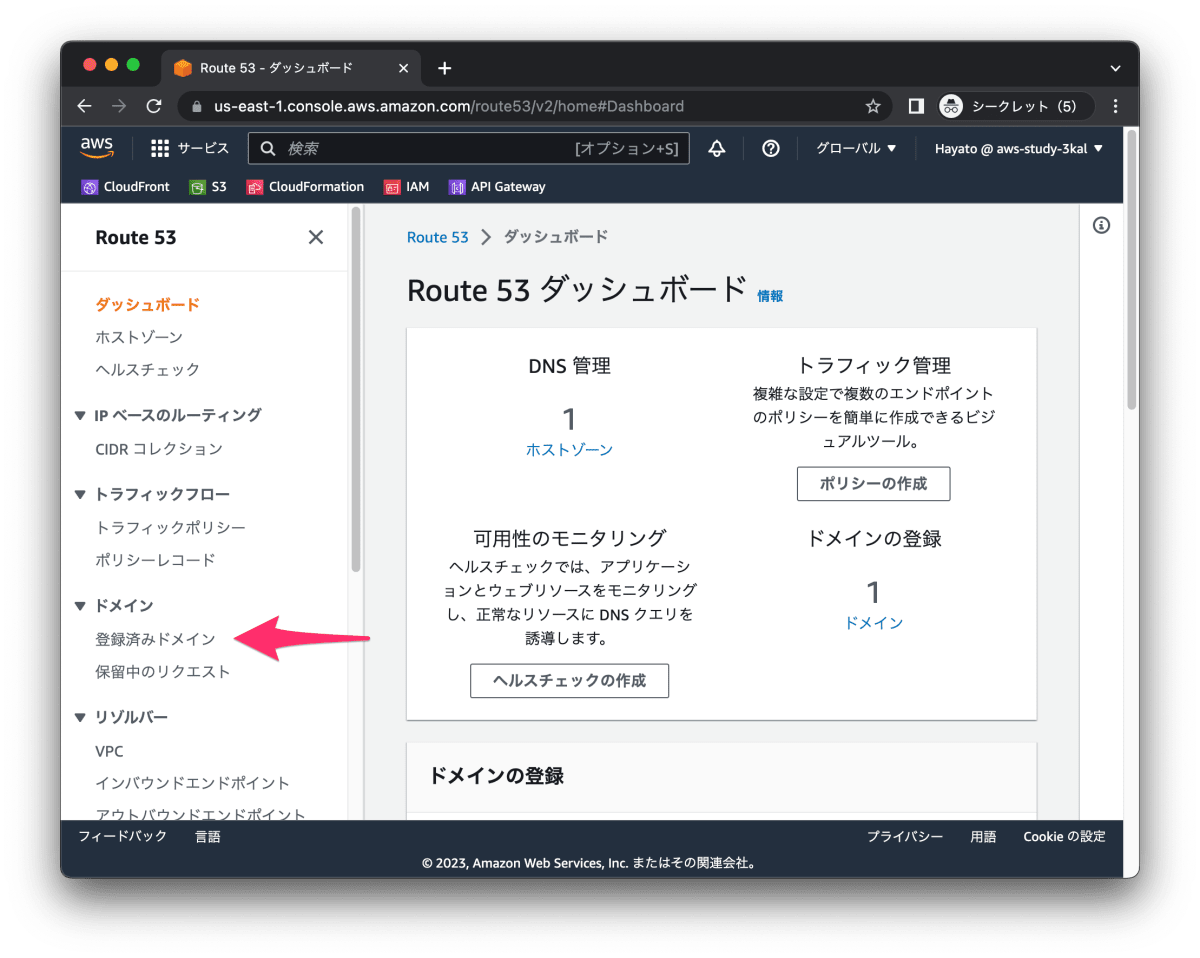
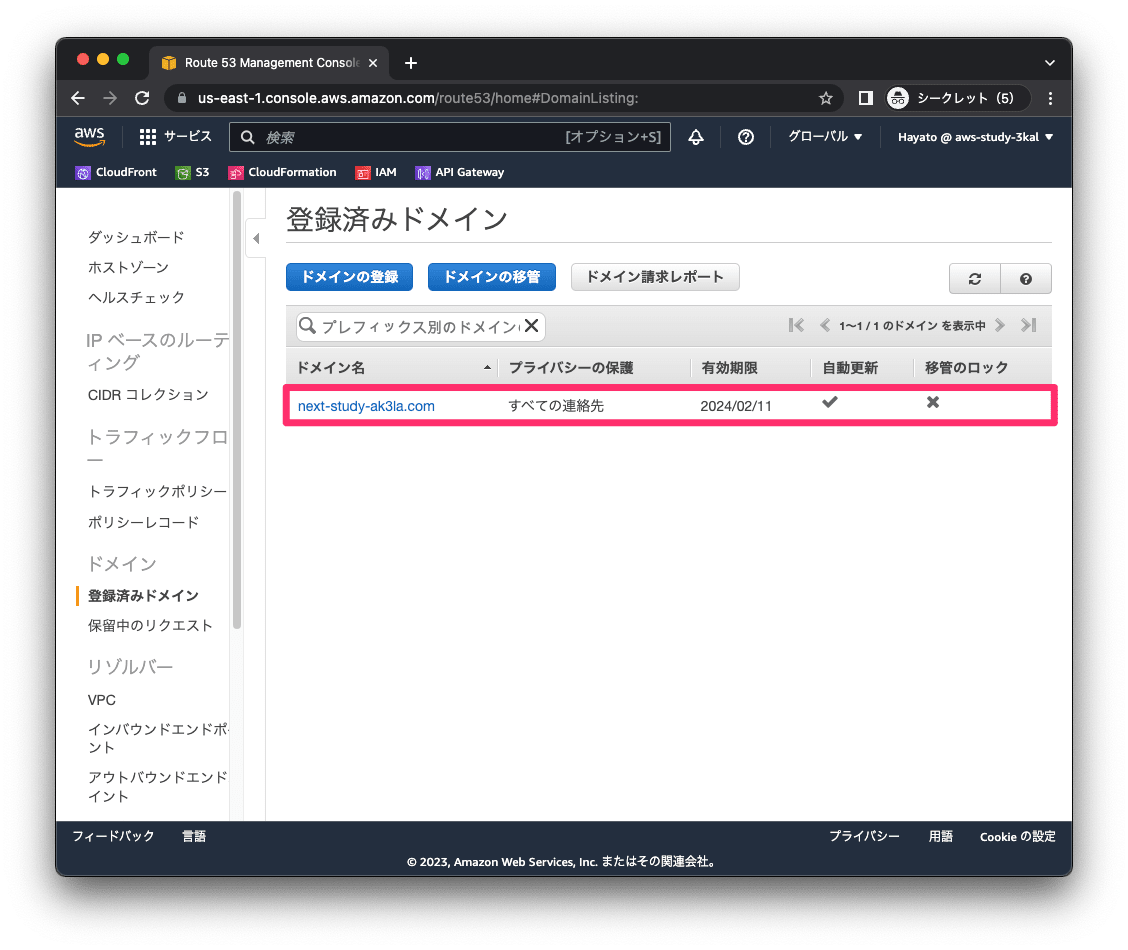
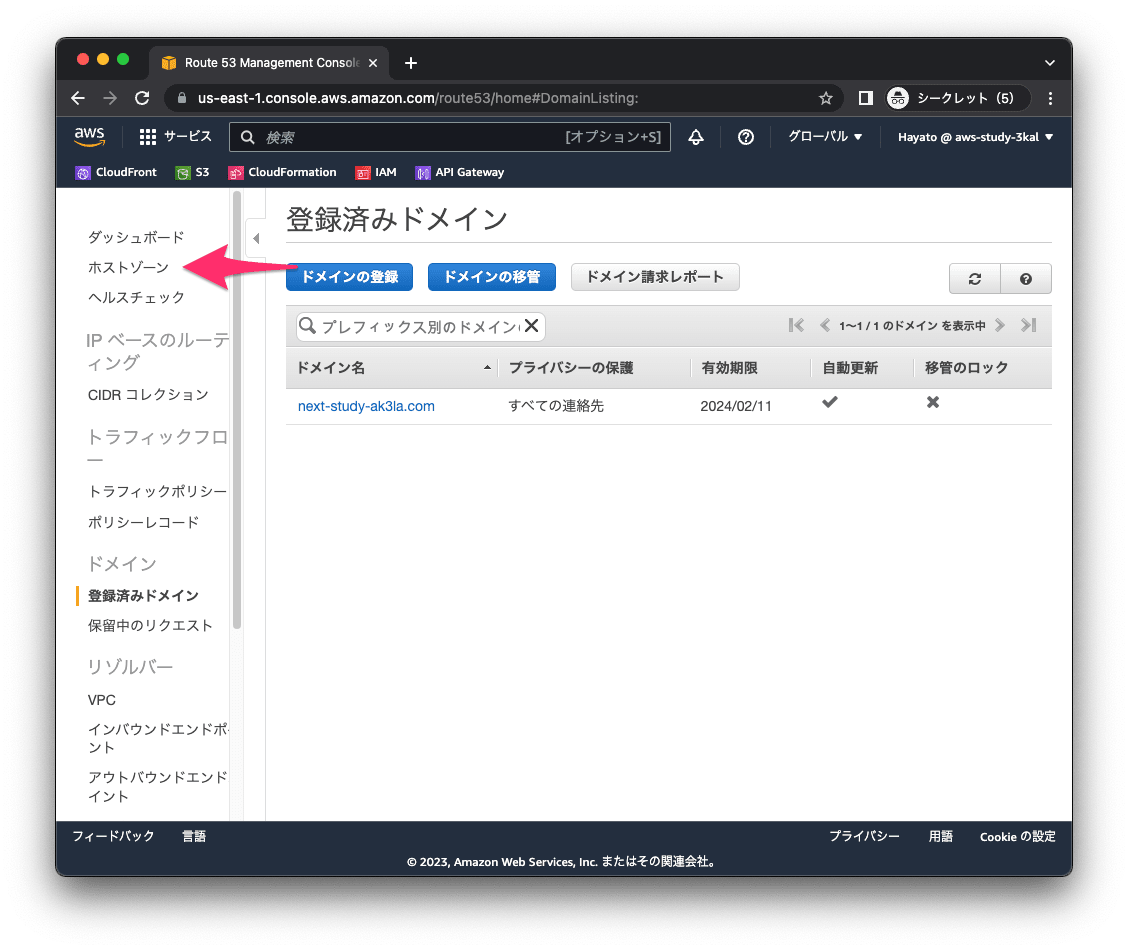
- 「登録済みのドメイン」をクリックし、登録済みのドメインを確認します。

「next-study-ak3la.com」を今回は利用します。

Vercelにドメインを設定
以下の手順で、Vercel にドメインを Route53 で取得したドメインを設定します。
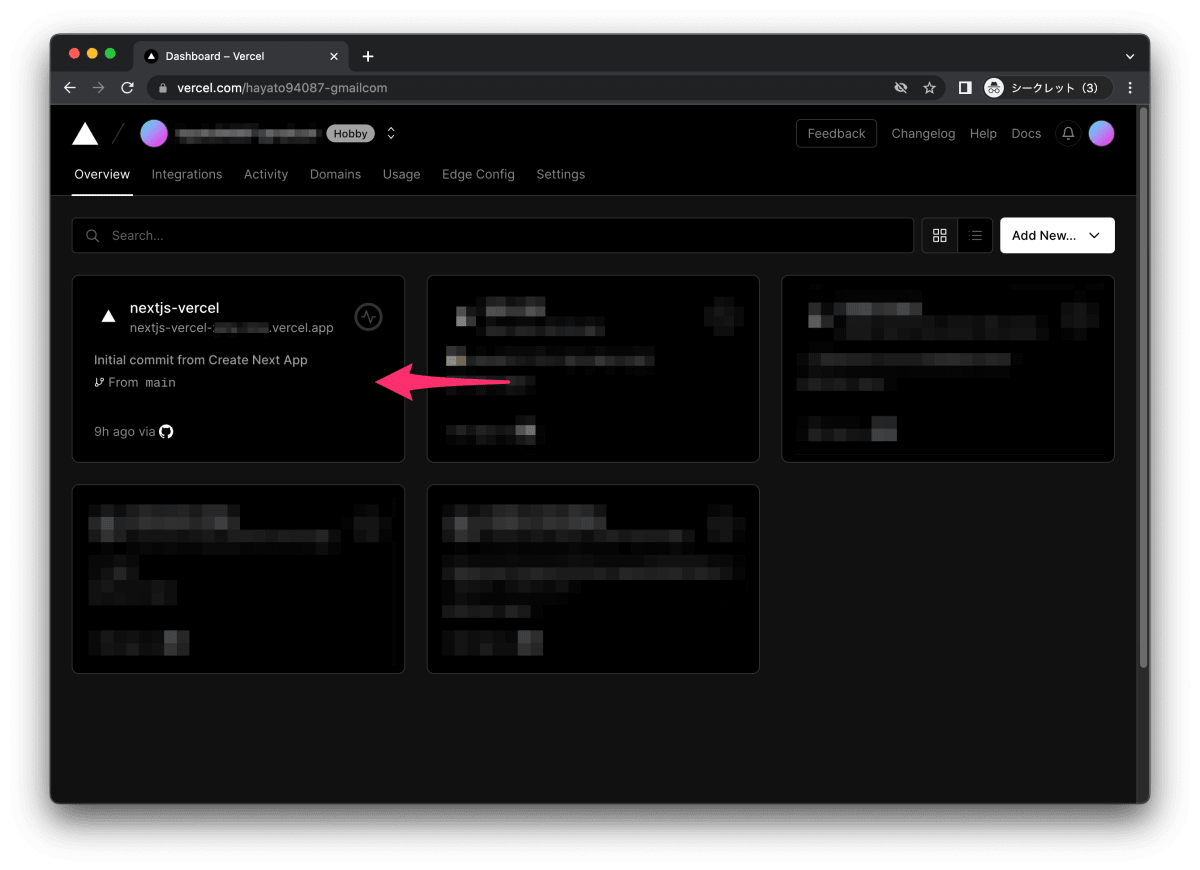
- Vercel プロジェクトを選択します。

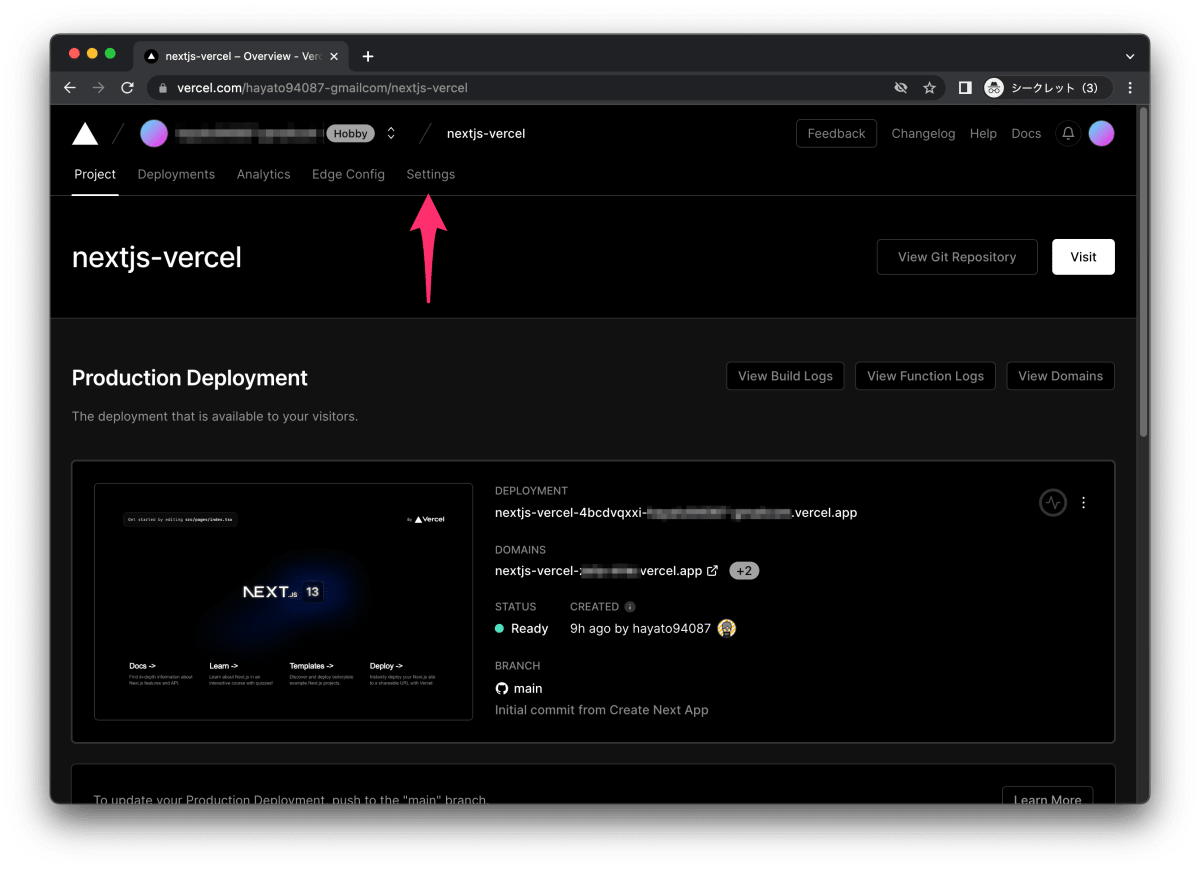
- 「Settings」をクリックします。

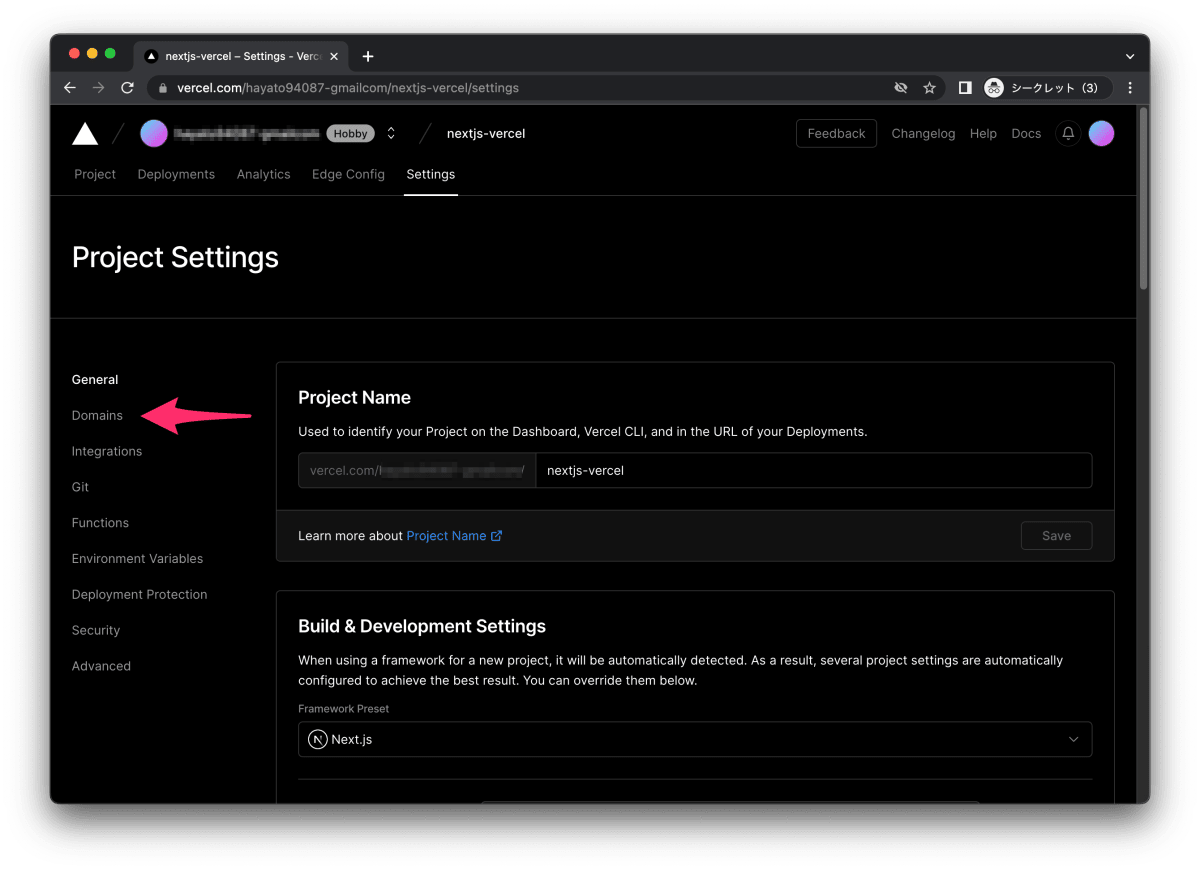
- 「Domains」をクリックします。

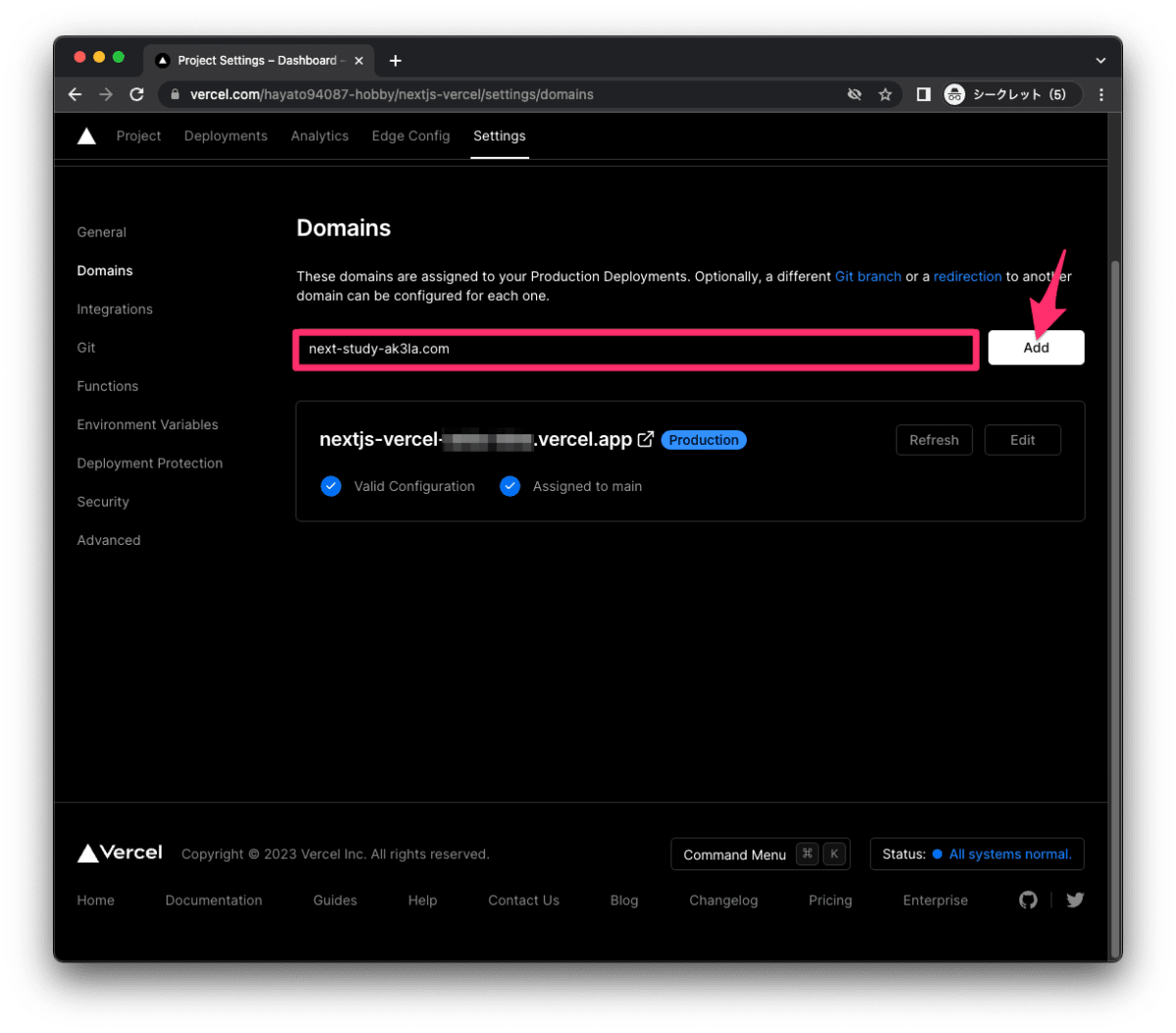
- 先程確認したドメインを入力します。
- 「Add」をクリックし。、ドメインを追加します。

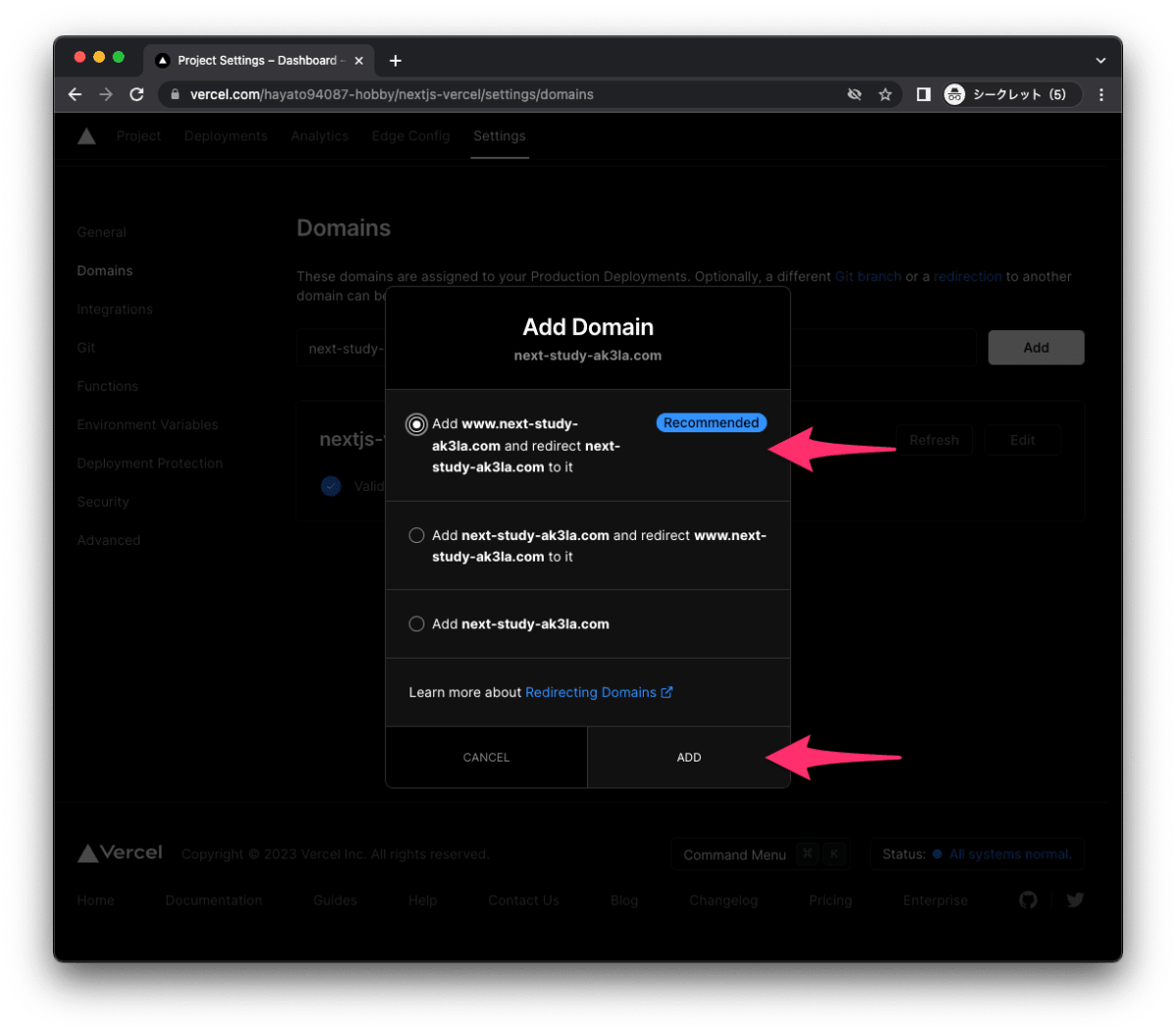
- 選択肢が出ますが、今回は「Recommend」を選択します。
- 「ADD」をクリックします。

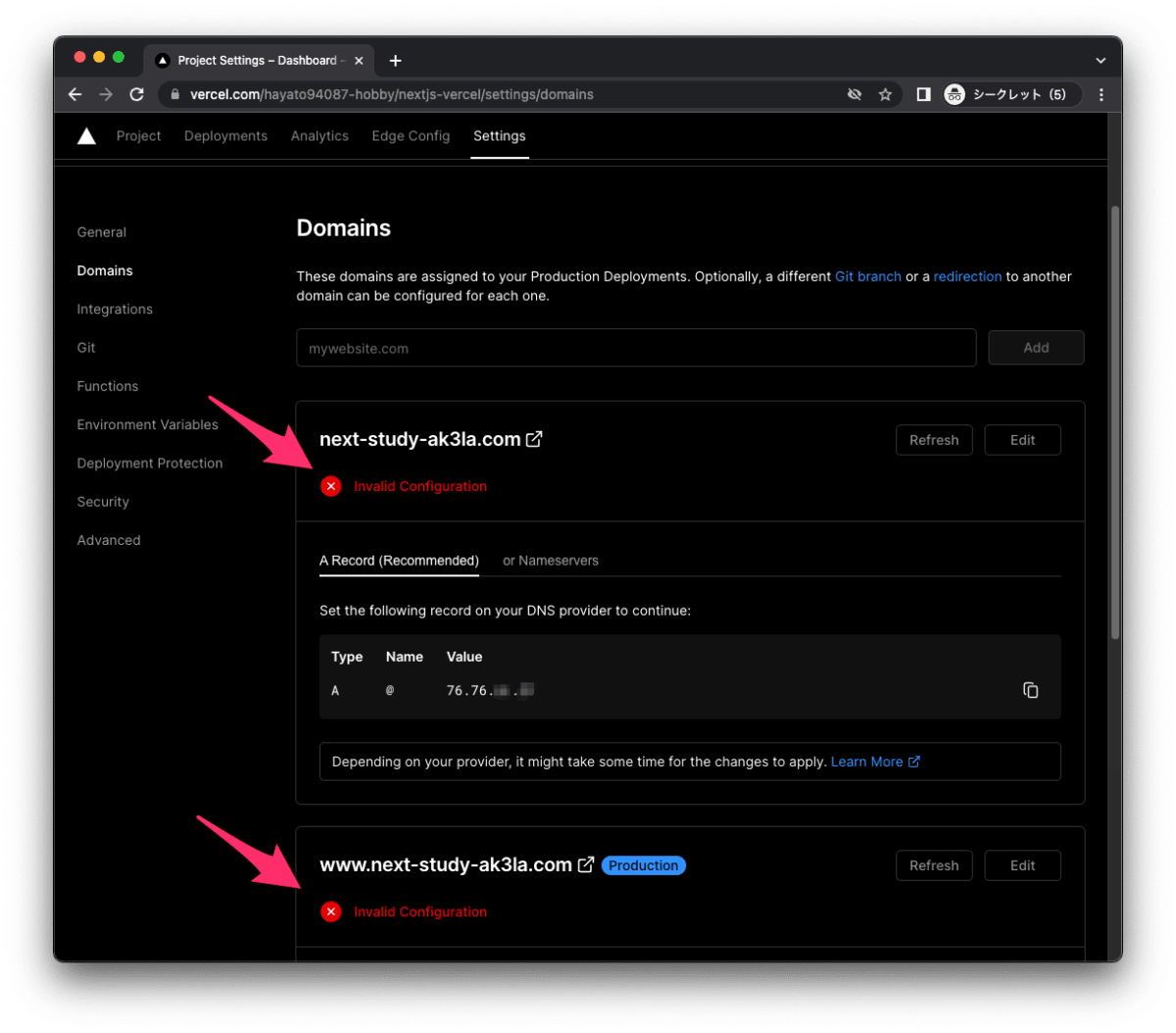
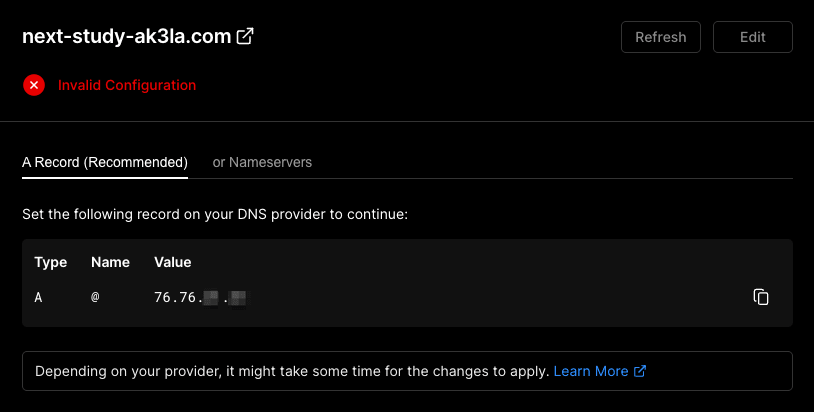
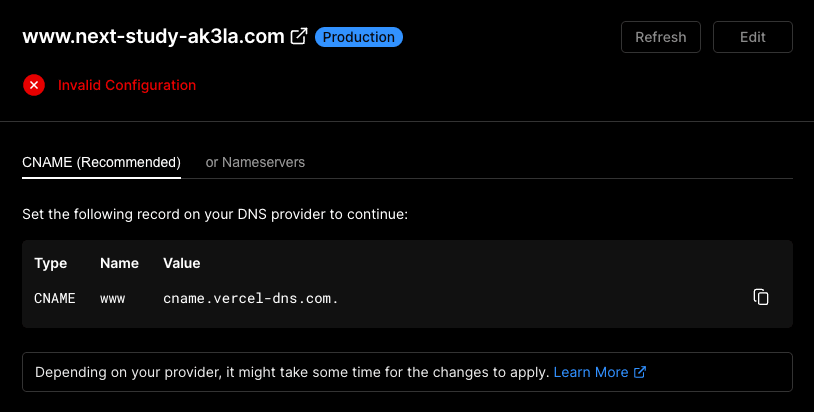
- エラーが2つ出ています。
- これは Route53 にレコードをまだ作成していなく、名前解決ができていないためです。

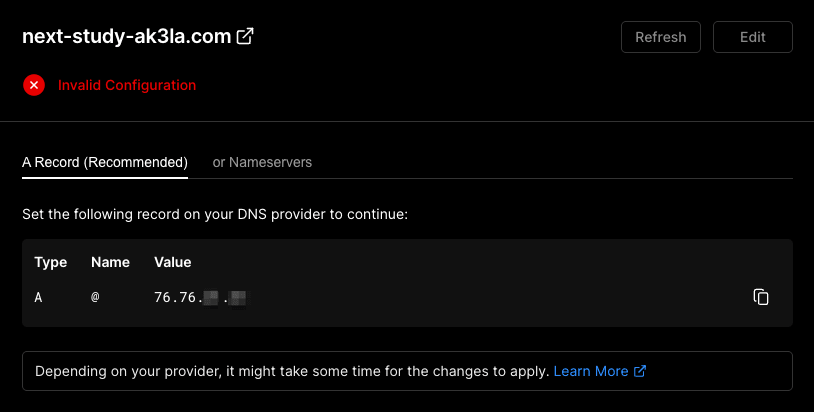
- 1 つめのエラーです。

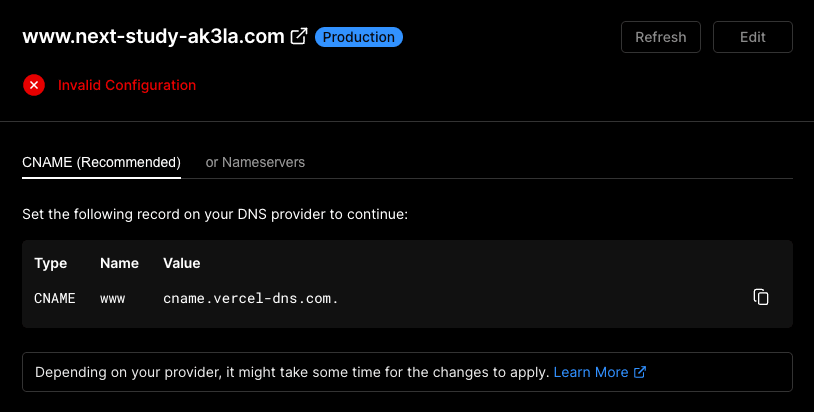
- 2 つめのエラーです。

Route53にレコードを作成
以下の手順で、Route53 にレコードを作成します。
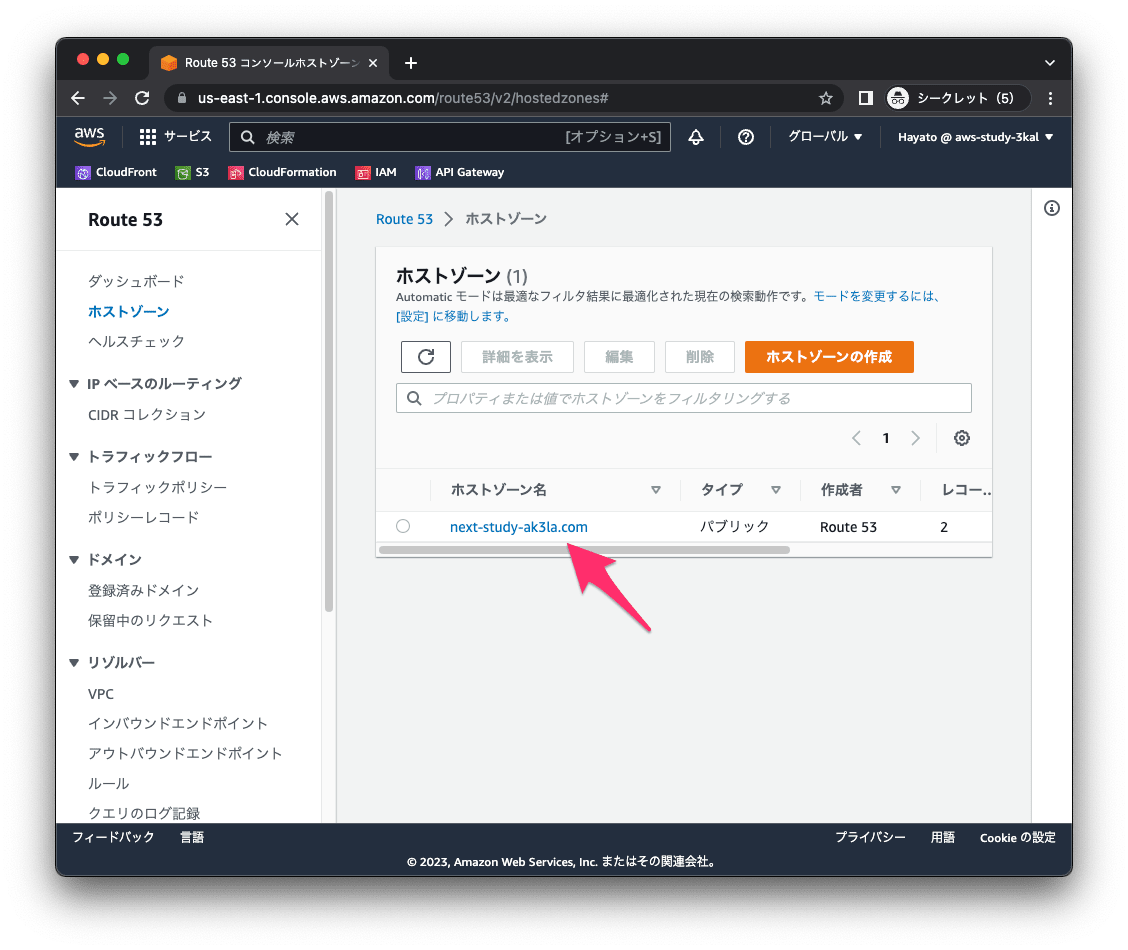
- 「ホストゾーン」をクリックします。

- ホストゾーン名をクリックします。

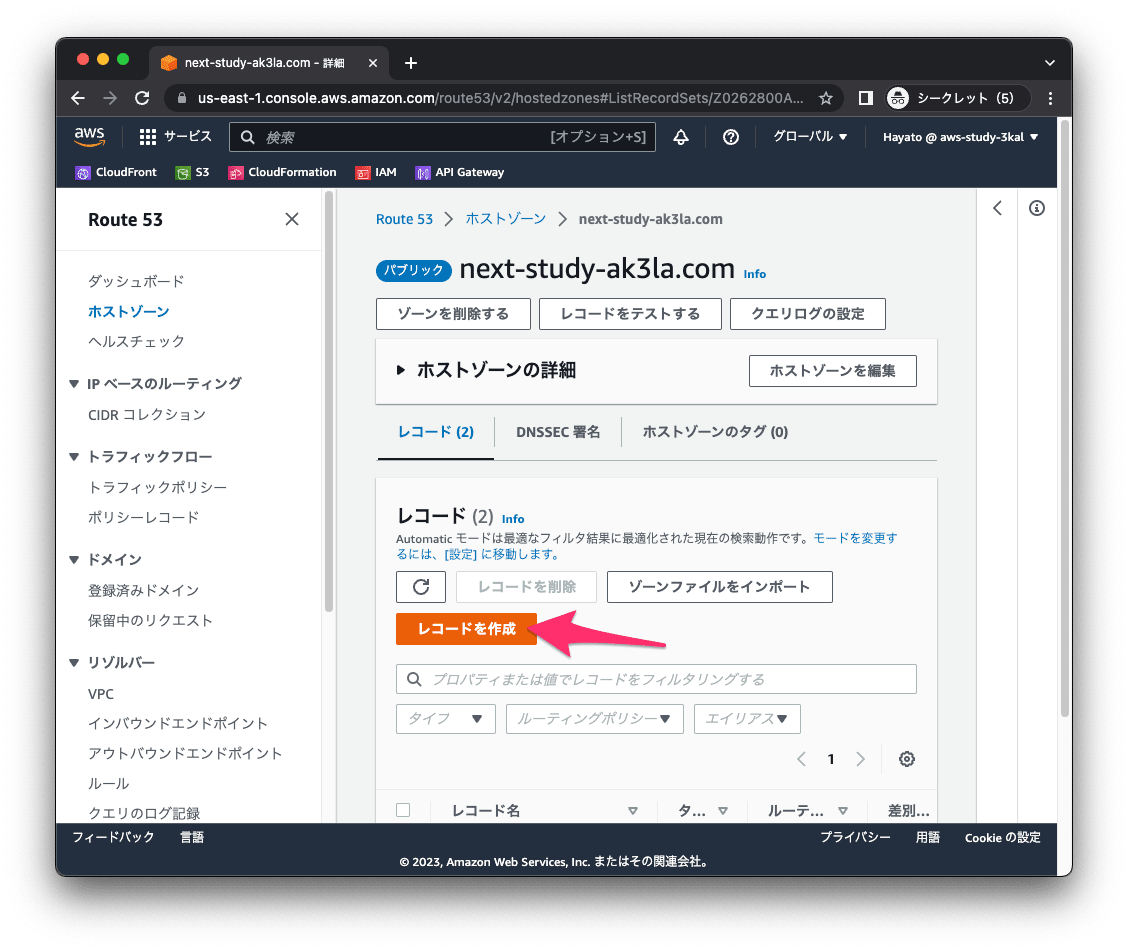
- 「レコードを作成」をクリックします。

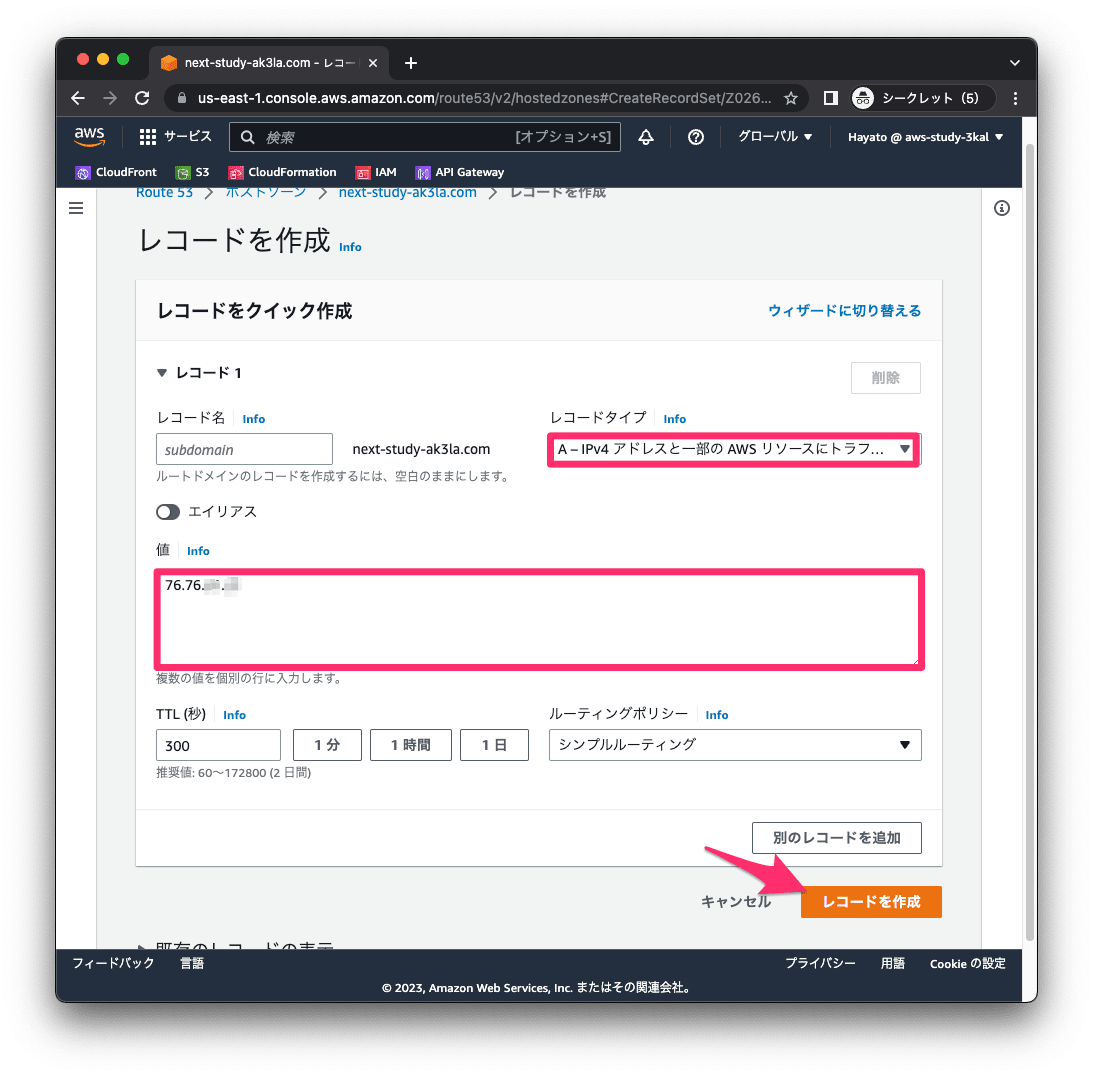
エラー内容を確認しながら、1つめのエラーを解消するためのレコードを作成します。
- レコードタイプを設定します。
- 値を入力します。
- 「レコードを作成」をクリックします。


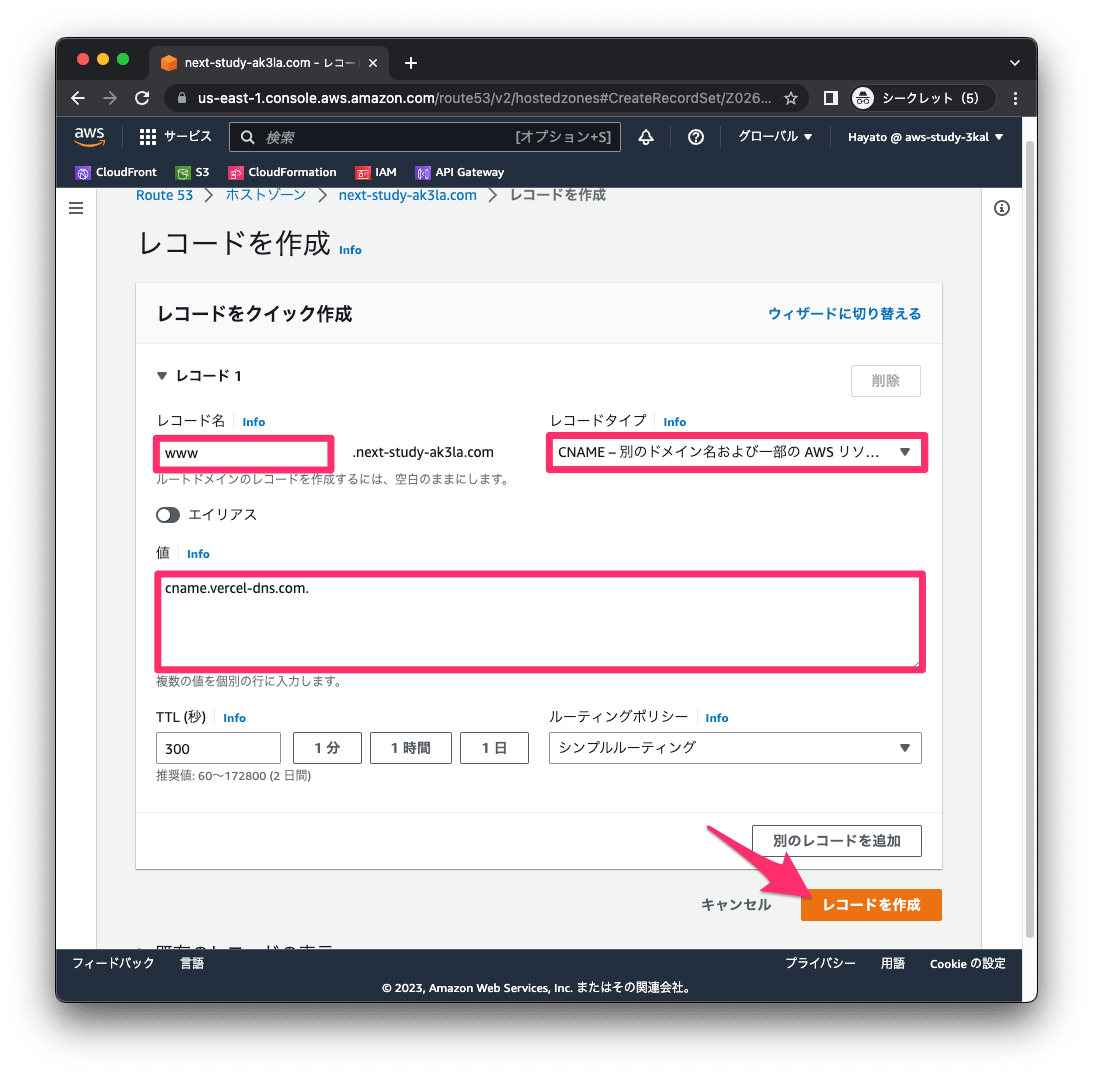
エラー内容を確認しながら、2 つめのエラーを解消するためのレコードを作成します。
- レコードタイプを設定します。
- 値を入力します。
- 「レコードを作成」をクリックします。


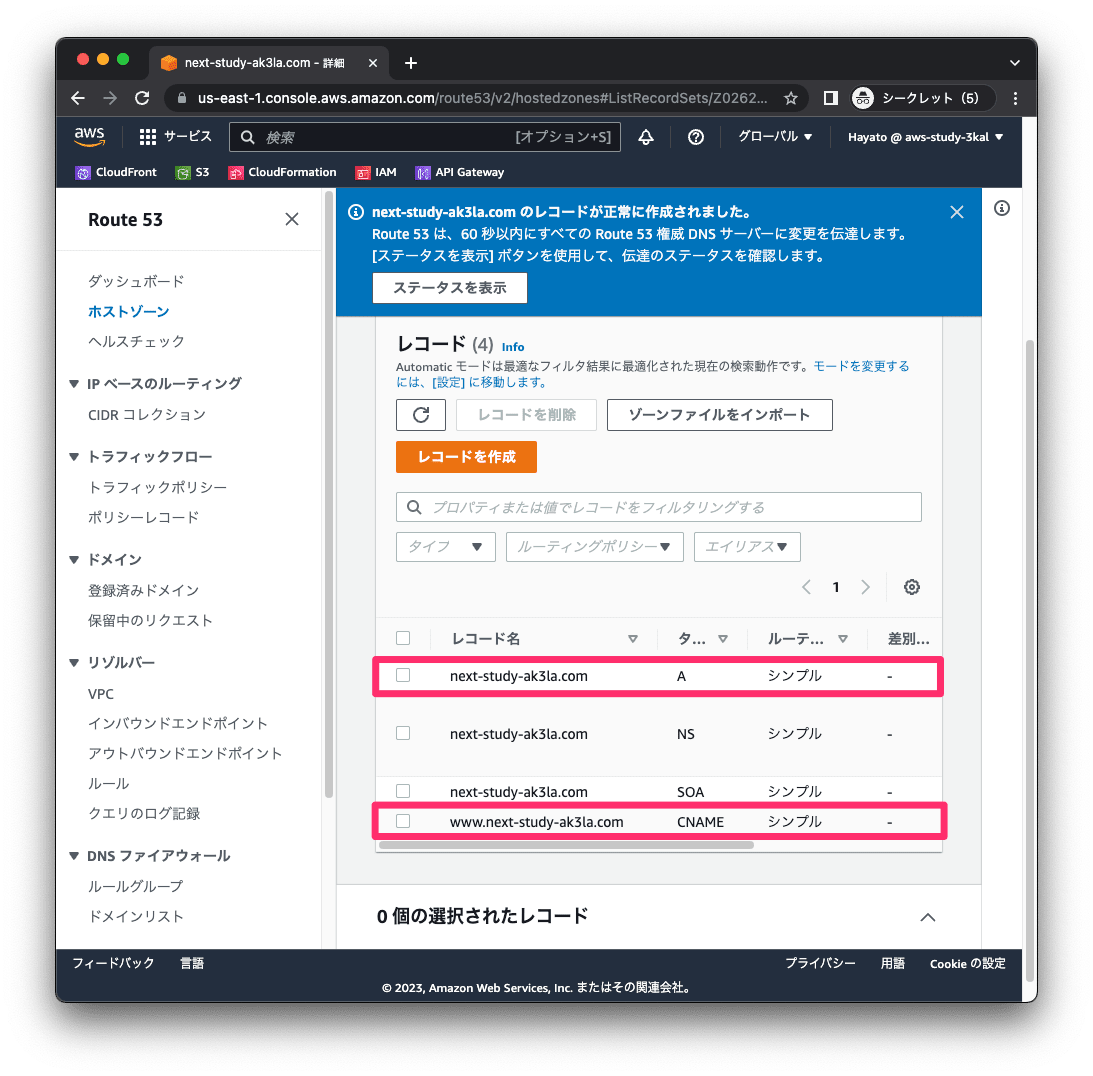
- レコードを2つ作成したので、Vercel の設定画面に戻ります。

Vercelの設定の確認
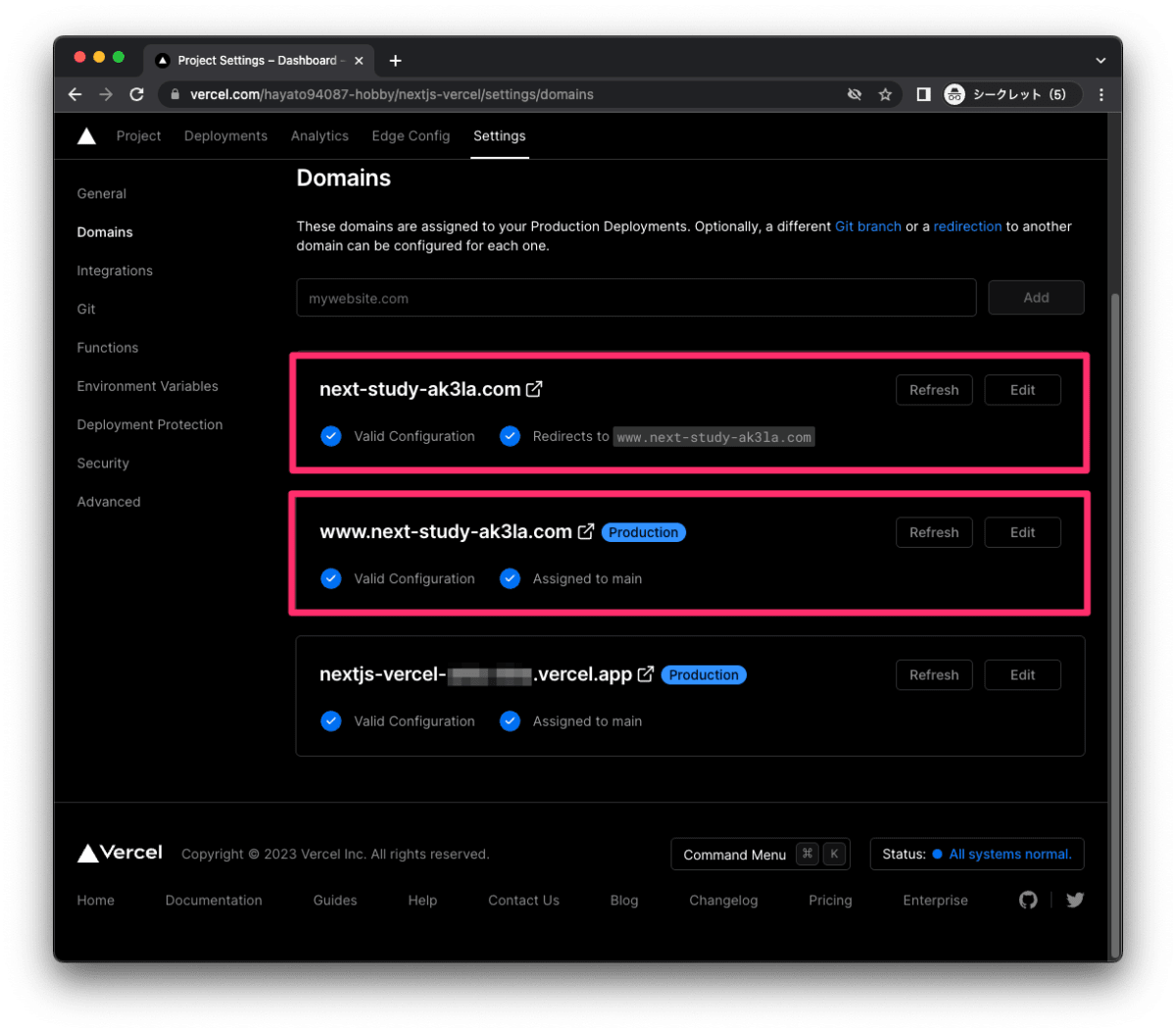
以下の手順で、Vercel の設定が完了していることを確認します。
- Vercel の設定画面に戻ると、先程の2つのエラーは解消されています。

- Vercel 側で設定が完了すると以下の2つのメールが届きます。特にすることはありません。


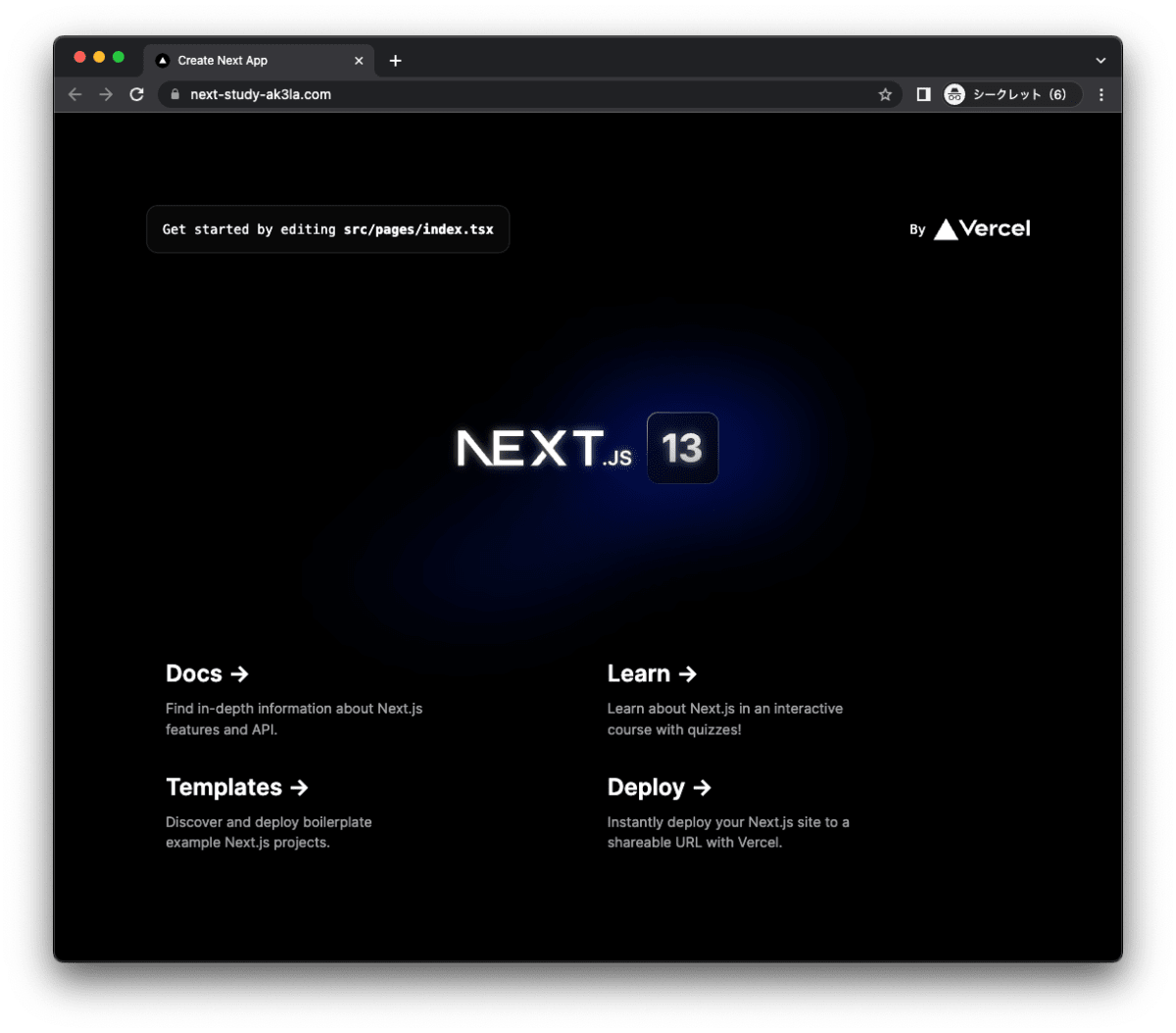
動作確認
- ブラウザでアクセスしてみます。

まとめ
- Vercel に Route53 で取得したドメインを設定する方法を紹介しました。
参考
Discussion