aicommitsでAIにコミットメッセージを書かせる
概要
本記事では、aicommits を利用して Next.js プロジェクトで AI にコミットメッセージを書かせてみました。
記事の対象者
- コミットメッセージを考えるのが面倒な方
- Next.js で開発する方
結論
aicommits を利用することで、AI がコミットメッセージを生成してくれるようになります。
コミットメッセージを考える時間を短縮できます。OpenAI の API を利用するためお金はかかりますが、お金に問題なければ便利なツールです。
本記事の作業リポジトリはこちらです。
aicommitsについて
aicommitsとは、AI にコミットメッセージを任せることができるツールです。以下のようなコミットメッセージを生成してくれます。
AI にコミットメッセージ作成を任せることで得られるメリットはこちらです。
- コミットメッセージを考える時間を短縮できる
- 適当に書いていたコミットメッセージができる適当できる適当できる適当できる適当より、質の高いコミットメッセージを生成してくれる
Next.jsで作業環境を構築
作業するための Next.js のプロジェクトを新規に作成していきます。長いので、折り畳んでおきます。
新規プロジェクト作成と初期環境構築の手順詳細
プロジェクトを作成
create next-app@latestでプロジェクトを作成します。
$ pnpm create next-app@latest next-aicommits-tutorial --typescript --eslint --import-alias "@/*" --src-dir --use-pnpm --tailwind --app
$ cd next-aicommits-tutorial
Peer Dependenciesの警告を解消
Peer dependenciesの警告が出ている場合は、pnpm installを実行し、警告を解消します。
WARN Issues with peer dependencies found
.
├─┬ autoprefixer 10.0.1
│ └── ✕ unmet peer postcss@^8.1.0: found 8.0.0
├─┬ tailwindcss 3.3.0
│ ├── ✕ unmet peer postcss@^8.0.9: found 8.0.0
│ ├─┬ postcss-js 4.0.1
│ │ └── ✕ unmet peer postcss@^8.4.21: found 8.0.0
│ ├─┬ postcss-load-config 3.1.4
│ │ └── ✕ unmet peer postcss@>=8.0.9: found 8.0.0
│ └─┬ postcss-nested 6.0.0
│ └── ✕ unmet peer postcss@^8.2.14: found 8.0.0
└─┬ next 14.0.4
├── ✕ unmet peer react@^18.2.0: found 18.0.0
└── ✕ unmet peer react-dom@^18.2.0: found 18.0.0
以下を実行することで警告が解消されます。
$ pnpm i postcss@latest react@^18.2.0 react-dom@^18.2.0
不要な設定を削除し、プロジェクトを初期化します。
styles
CSSなどを管理するstylesディレクトリを作成します。globals.cssを移動します。
$ mkdir src/styles
$ mv src/app/globals.css src/styles/globals.css
globals.cssの内容を以下のように上書きします。
@tailwind base;
@tailwind components;
@tailwind utilities;
初期ページ
app/page.tsxを上書きします。
import { type FC } from "react";
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
<span className="text-red-500">World</span>
</div>
</div>
);
};
export default Home;
レイアウト
app/layout.tsxを上書きします。
import "@/styles/globals.css";
import { type FC } from "react";
type RootLayoutProps = {
children: React.ReactNode;
};
export const metadata = {
title: "Sample",
description: "Generated by create next app",
};
const RootLayout: FC<RootLayoutProps> = (props) => {
return (
<html lang="ja">
<body className="">{props.children}</body>
</html>
);
};
export default RootLayout;
TailwindCSSの設定
TailwindCSSの設定を上書きします。
import type { Config } from 'tailwindcss'
const config: Config = {
content: [
'./src/pages/**/*.{js,ts,jsx,tsx,mdx}',
'./src/components/**/*.{js,ts,jsx,tsx,mdx}',
'./src/app/**/*.{js,ts,jsx,tsx,mdx}',
],
plugins: [],
}
export default config
TypeScriptの設定
baseUrlを追加します。
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"plugins": [
{
"name": "next"
}
],
+ "baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts"],
"exclude": ["node_modules"]
}
動作確認
ローカルで動作確認します。
$ pnpm dev

コミットして作業結果を保存しておきます。
$ pnpm build
$ git add .
$ git commit -m "feat:新規にプロジェクトを作成し, 作業環境を構築"
aicommitsの導入方法
aicommits を導入します。
aicommitsのインストール
aicommits のパッケージをローカルにインストールします。
$ pnpm add -D aicommits
APIキーの取得
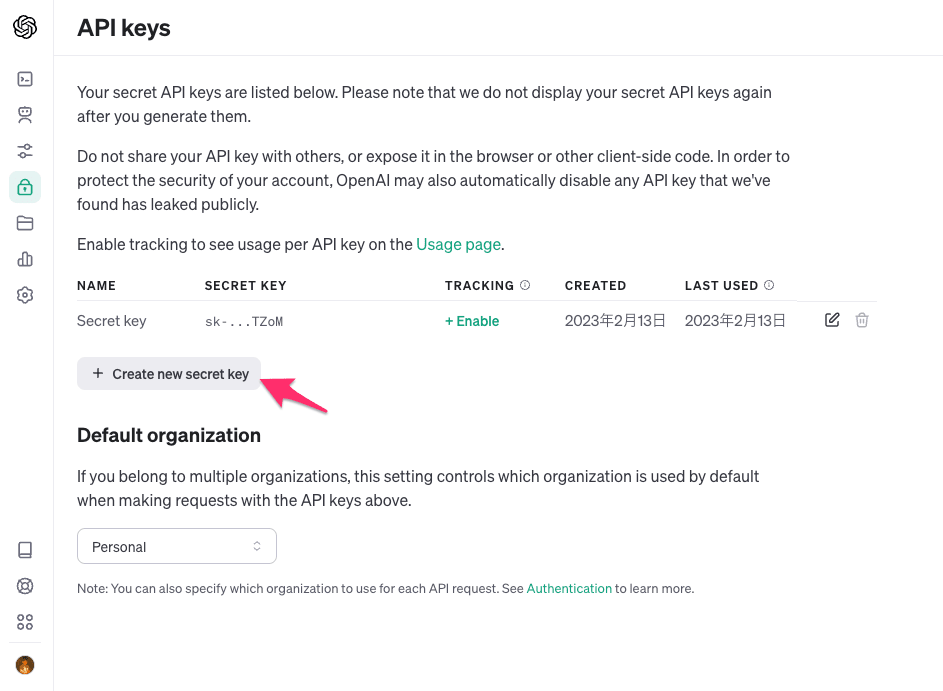
API キーを OpenAI から取得するため、こちらにアクセスします。
「Log in」からログインします。

「Craete new secret」から新規に API キーを作成します。

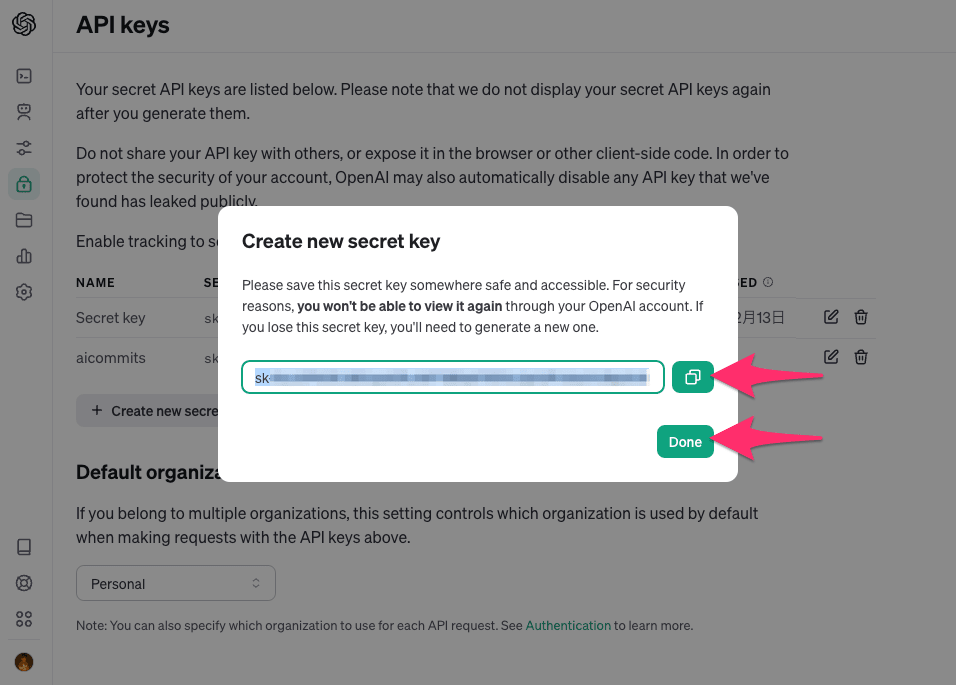
aicommits と名前をつけて、「Create secret key」をクリックして API キーを作成します。

「API キー」をコピーして、「Done」をクリックしてクローズします。

クレジットカードを登録
クレジットカードを登録します。クレジットカードを登録することで、API キーを利用できます。
Billing から、「Add payment details」をクリックします。

「Individual」をクリックします。

クレジットカード情報を入力し、「Continues」をクリックします。

「Initial credit purchase」でチャージする金額を設定します。

「Confirm payment」をクリックし、チャージを完了します。

「Billing」を確認すると、チャージが完了していることが確認できます。

月額の利用上限と通知上限を設定
月額の利用上限を設定できます。月額の利用上限を超えた場合は、API リクエストはリジェクトされます。また、月額の利用が一定のしきい値を超えた場合メールで通知する設定もできます。ここでは、どちらの上限金額も 10 ドルを設定します。
「Limits」をクリックします。「Set monthly budget」で月額の利用上限、「Seet an email notification threshold」で月額利用が一定のしきい値を超えた場合の通知上限を設定します。問題なければ、「Save」をクリックし保存します。

APIキーを設定
aicommits に API キーを設定します。<your token> には、先ほどコピーした API キーを設定します。
$ pnpm aicommits config set OPENAI_KEY=<your token>
これで、~/.aicommits に API キーが設定されます。
$ cat ~/.aicommits
1 OPENAI_KEY=sk-XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
これで設定は完了です。
作業結果を保存しておきます。
$ pnpm build
$ git add .
$ git commit -m "feat:aircommitsを導入"
aicommitsの使い方(その1)
aicommits の使い方を確認します。ここではシンプルにボタンコンポーネントを作成してみます。
$ mkdir -p src/components
$ touch src/components/button.tsx
import { type FC } from "react";
interface ButtonProps {}
const Button: FC<ButtonProps> = ({}) => {
return (
<button className="text-white bg-blue-500 hover:bg-blue-600 py-2 px-4 rounded-md">
クリック
</button>
);
};
export default Button;
+import Button from "@/components/button";
import { type FC } from "react";
const Home: FC = () => {
return (
<div className="">
<div className="text-lg font-bold">Home</div>
<div>
<span className="text-blue-500">Hello</span>
<span className="text-red-500">World</span>
</div>
+ <Button />
</div>
);
};
export default Home;
ローカルで確認します。
$ pnpm dev

pnpm aicommits で aicommits を実行します。
すると、以下のように Add Button component to Home page というコミットメッセージを提案してくれます。
$ git add .
$ pnpm aicommits
┌ aicommits
│
◇ Detected 2 staged files:
src/app/page.tsx
src/components/button.tsx
│
◇ Changes analyzed
│
◆ Use this commit message?
Add Button component to Home page
│ ● Yes / ○ No
└
Yes を選択すると、コミットメッセージが生成されます。
$ pnpm aicommits
┌ aicommits
│
◇ Detected 2 staged files:
src/app/page.tsx
src/components/button.tsx
│
◇ Changes analyzed
│
◇ Use this commit message?
Add Button component to Home page
│ Yes
│
└ ✔ Successfully committe
デフォルトでは英語のため、言語を日本語に変更する必要があります。提案されるコミットメッセージもデフォルでは 1 つですが、複数のコミットメッセージを提案するよう設定できます。Conventional Commits に準拠したコミットメッセージを生成するよう設定もできます。
aicommitsの設定
より使いやすいように、aicommits を各種設定します。
Conventional Commits
aicommits に Conventional Commits を導入します。
Conventional Commits は、コミットメッセージのフォーマットを定義する仕様です。以下のようなフォーマットを定義します。Conventional Commits を導入することで、コミットメッセージのフォーマットを統一できます。
<type>[optional scope]: <description>
[optional body]
[optional footer(s)]
コマンドを実行して Conventional Commits に準拠したコミットメッセージを生成するよう設定します。
$ pnpm aicommits config set type=conventional
複数のコミットメッセージを提案
デフォルでは 1 つのコミットメッセージを提案しますが、複数のコミットメッセージを提案するよう設定します。ここでは 4 つ提案するようにします。
$ pnpm aicommits config set generate=4
ChatGPTのモデル
デフォルトで利用するモデルは gpt-3.5-turbo ですが、gpt-4 を利用するよう設定します。
$ pnpm aicommits config set model=gpt-3.5-turbo
モデルについてはこちらに記載があります。
コミットメッセージの最大文字数
コミットメッセージの最大文字数はデフォルトでは 50 文字ですが、ここでは 40 文字に設定します。
$ pnpm aicommits config set max-length=40
言語を変更
デフォルトではコミットメッセージが英語なので、日本語にします。
$ pnpm aicommits config set locale=ja
Git hook 連携
git commit 時に、aicommits を実行するように設定します。
$ pnpm aicommits hook install
これで、git commit 時に、aicommits が実行されます。
設定内容を確認
設定内容は ~/.aicommits に保存されています。
OPENAI_KEY=sk-XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
type=conventional
generate=4
model=gpt-4
max-length=40
locale=ja
aicommitsの使い方(その2)
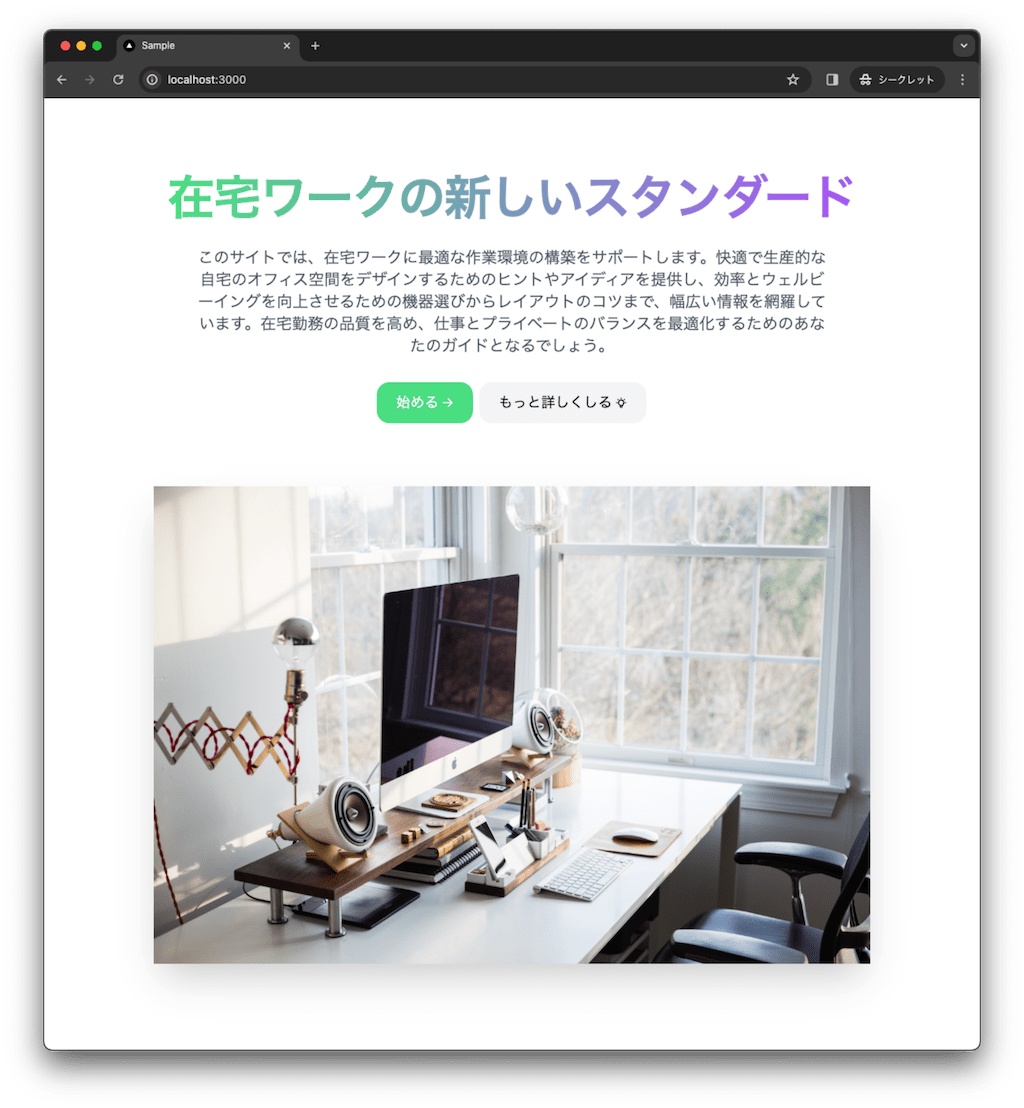
aicommits の使い方を確認します。ここではランディングページを作成します。
page.tsx を下記の通り上書きします。
import { type FC } from "react";
const Home: FC = () => {
return (
<div className="">
<section className="pt-24 bg-white">
<div className="px-12 mx-auto max-w-7xl">
<div className="w-full mx-auto text-left md:w-11/12 xl:w-9/12 md:text-center">
<h1 className="mb-8 text-4xl font-extrabold leading-none tracking-normal text-gray-900 md:text-6xl md:tracking-tight">
<span className="block w-full py-2 text-transparent bg-clip-text leading-12 bg-gradient-to-r from-green-400 to-purple-500 lg:inline">
在宅ワークの新しいスタンダード
</span>
</h1>
<p className="px-0 mb-8 text-lg text-gray-600 md:text-xl lg:px-24">
このサイトでは、在宅ワークに最適な作業環境の構築をサポートします。快適で生産的な自宅のオフィス空間をデザインするためのヒントやアイディアを提供し、効率とウェルビーイングを向上させるための機器選びからレイアウトのコツまで、幅広い情報を網羅しています。在宅勤務の品質を高め、仕事とプライベートのバランスを最適化するためのあなたのガイドとなるでしょう。
</p>
<div className="mb-4 space-x-0 md:space-x-2 md:mb-8">
<a
href="#_"
className="inline-flex items-center justify-center w-full px-6 py-3 mb-2 text-lg text-white bg-green-400 rounded-2xl sm:w-auto sm:mb-0"
>
始める
<svg
className="w-4 h-4 ml-1"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 20 20"
fill="currentColor"
>
<path
fillRule="evenodd"
d="M10.293 3.293a1 1 0 011.414 0l6 6a1 1 0 010 1.414l-6 6a1 1 0 01-1.414-1.414L14.586 11H3a1 1 0 110-2h11.586l-4.293-4.293a1 1 0 010-1.414z"
clipRule="evenodd"
></path>
</svg>
</a>
<a
href="#_"
className="inline-flex items-center justify-center w-full px-6 py-3 mb-2 text-lg bg-gray-100 rounded-2xl sm:w-auto sm:mb-0"
>
もっと詳しくしる
<svg
className="w-4 h-4 ml-1"
fill="none"
stroke="currentColor"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth="2"
d="M9.663 17h4.673M12 3v1m6.364 1.636l-.707.707M21 12h-1M4 12H3m3.343-5.657l-.707-.707m2.828 9.9a5 5 0 117.072 0l-.548.547A3.374 3.374 0 0014 18.469V19a2 2 0 11-4 0v-.531c0-.895-.356-1.754-.988-2.386l-.548-.547z"
></path>
</svg>
</a>
</div>
</div>
<div className="w-full mx-auto mt-20 text-center md:w-10/12">
<div className="relative z-0 w-full mt-8">
<div className="relative overflow-hidden shadow-2xl">
<img src="/hero.jpg" />
</div>
</div>
</div>
</div>
</section>
</div>
);
};
export default Home;
以下の画像を public/hero.jpg として保存します。
ローカルでランディングページを確認します。
$ pnpm dev

$ git add .
$ pnpm aicommits
┌ aicommits
│
◇ Detected 2 staged files:
public/hero.jpg
src/app/page.tsx
│
◇ Changes analyzed
│
◆ Pick a commit message to use: (Ctrl+c to exit)
│ ○ feat(home): ホームページのデザインを更新
│ ● feat: ホームページのUIを改善
│ ○ feat: ホームページのデザインを更新
└
選択後のメッセージは以下の通りです。
┌ aicommits
│
◇ Detected 2 staged files:
public/hero.jpg
src/app/page.tsx
│
◇ Changes analyzed
│
◇ Pick a commit message to use: (Ctrl+c to exit)
│ feat: ホームページのUIを改善
│
└ ✔ Successfully committed!
以下の確認ができます。
- Conventional Commits に準拠したコミットメッセージが生成されている。
- コミットメッセージが複数提案されている
- コミットメッセージが日本語になっている
データの利用について
API 経由で送信されたデータについては、OpenAI のモデルの改善には利用されないようです。
Does OpenAI store the data that is passed into the API?
As of March 1st, 2023, we retain customer API data for 30 days but no longer use customer data sent via the API to improve our models. You can learn more in our data usage policy.
所感
最後に所感です。
良かった点はこちらです。
- コミットメッセージを考えなくて良い
良くない点はこちらです。
- gpt-4 を試しに使ってみましたが、料金が高かったです。ちょっと使っただけで、0.5 ドルかかりました。
- 生成されるコミットメッセージを変更できないので、生成されたコミットメッセージをそのまま利用するか、キャンセルして自身でコミットするしかないです。個人的には、生成されるコミットメッセージを変更できるようになると嬉しいです。
まとめ
aicommits を利用して、AI にコミットメッセージを書かせる環境を Next.js プロジェクトで構築していきました。aicommits を利用するメリットとしては、コミットメッセージを考える時間を短縮することで、逆にデメリットはお金がかかることです。
本記事の作業リポジトリはこちらです。
Discussion