CodeClimate を用いてソースコードの状態をモニタリングし、改善計画を立てている話
はじめに
こんにちは、 @hayata-yamamoto です。今回は、弊社で実施している品質管理・品質保証の取り組みのうち、ソースコードの品質管理を取り上げ具体的にどのような取り組みを行っているかを紹介します。今回のエントリーは文章量が多いため、サマリをつけておきます。
品質保証・品質管理は限られた開発リソースを有効に活用するための投資
弊社では、限られた開発メンバーのリソースを有効に活用し、ユーザーにより品質の高いプロダクトと高いユーザービリティを提供していきたいと考えています。その実現のため、かねてよりプロダクトの品質改善に力を入れ、取り組みを進めてきました。
過去事例でいうと、フロントエンドのコードを JavaScript から TypeScript に置き換えたり、モバイルアプリを含む横断的な運用を想定した品質管理体制をパートナー企業と一緒に構築したりしてきました。改めて言語化すると至極普通のことを書いていますが、実際に実施に関わるとそれなりに時間を要することが多く、今まで当たり前だと思っていた体制への感謝の気持ちが芽生えてきます。
現在でも、品質保証に関する取り組みは継続しています。フロントエンドは React から Next.js への移行を推進しサイトのパフォーマンスと保守性を向上させつつ、Storybook と Chromatic でのテスト環境構築、実施を進めています。 一方、バックエンドは、AppSync の GraphQL エンドポイントから APIGateway と FastAPI による体制に移行を実施しています。ユニットテストや E2E テストを実施しつつ、QA 時のテストケースの増加率や不具合報告率を計測し、限られたリソースの中で優先度の高いものに積極的に取り組んで行っています。
コードの状態を手軽に把握できるように CodeClimate を導入した
上記のような品質改善を行っていく中で、ソースコードの健全性についてもモニタリングしたいと考えていました。
プロダクトの試行錯誤の過程で実装されたソースコードの中には、明らかに複雑で下手に手を加えるとバグを発生してしまうような実装も存在しており、開発時の認知負荷を上げているかつ、改修に対するハードルとなってしまう状況となっていたためです。「コードが複雑で改修に時間がかかる」といった声がメンバーから出てくることもあり、何かしら対策が必要となっている状況でした。
とはいえ、リソースは限られています。正直に言って、あまりたくさんの時間をかけたくはなく、「我々が感じている技術負債は本当に存在するのか?」と「本当に技術負債を解消できているのか?」をサクッとモニタリングできる状態を作りたいと考えました。
そこで弊社が採用したのが、CodeClimate でした。無料で使えるスタートアップ向けのプランがあり、リポジトリを CodeClimate 上で追加し、少し設定を加えるだけでコードの品質を評価してくれる点がとてもニーズにマッチしました。
「指摘は”なるべく”直す」運用で開発プロセスに組み込む
開発方針としては、「CodeClimate で指摘された項目については"なるべく"直す」としています。直せそうなら直す、ということです。仮に、その PR で修正を実施しなかったとしても、CodeClimate には Issue が存在し、(よくも悪くも)技術負債が積み上がっていくことも把握できるためそこまでの強制力は持たせていません。
実際の開発時には、CodeClimate 連携後は、PR ごとにチェックが走り、以下のようなコメントがつくようになります。

PR 上でのレビューは、CodeClimate が設定している Maintainability の 10 指標に基づいています。コード重複や、引数の多さ、Cognitive Complexity などが採用されており、汎用的かつ実際のレビューでも議論になる点が多く、それなりにレビューの効率自体を下げる効果もありました。
・Argument count (argument-count) - Methods or functions defined with a high number of arguments
・Complex logic (complex-logic) - Boolean logic that may be hard to understand
・File length (file-lines) - Excessive lines of code within a single file
・Identical blocks of code (identical-code) - Duplicate code which is syntactically identical (but may be formatted differently)
・Method complexity (method-complexity) - Functions or methods that may be hard to understand (Cognitive Complexity)
・Method count (method-count)- Classes defined with a high number of functions or methods
・Method length(method-lines) - Excessive lines of code within a single function or method
・Nested control flow (nested-control-flow) - Deeply nested control structures like if or case
・Return statements (return-statements) - Functions or methods with a high number of return statements
・Similar blocks of code (similar-code) - Duplicate code which is not identical but shares the same structure (e.g. variable names may differ)
モニタリング指標を観察することによって、「どんな技術負債から優先して解消していくか」を議論できる
CodeClimate は Trend という機能で以下の3つを可視化してくれます。それぞれについて活用方法を解説します。
- Technical Debt
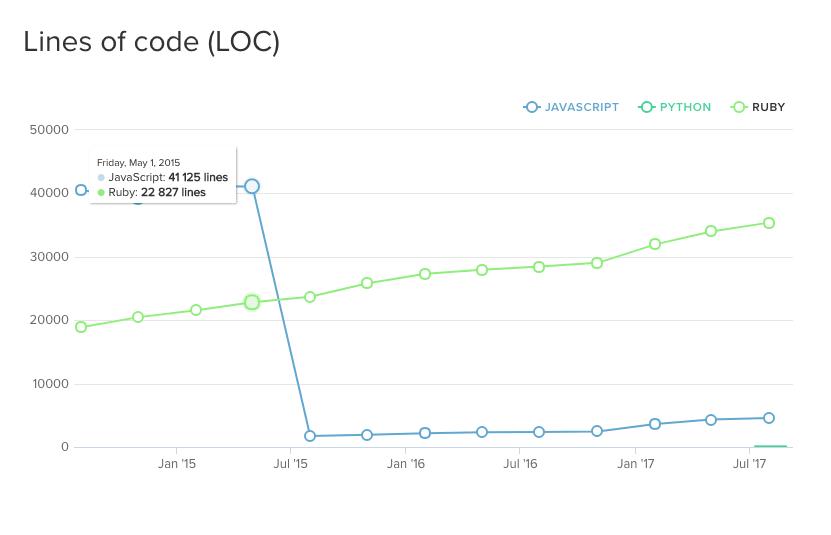
- Lines of Code (LOC)
- Churn vs. Maintainability

CodeClimate より引用
『Technical Debt』は、技術負債解消にかかるであろう時間と、技術負債の割合を推定したグラフです。Remediation Time が「どの程度の時間が改善に必要か」を推定した値となります。[1][2]
運用上は主に、Remediation Time の減少度合いをウォッチする程度で良いでしょう。あくまでこの値は結果指標であり、最終的にはこのグラフが一定程度まで下がることが望まれます。しかし、一方でこの数値を見るだけで何かができるわけではなく、あくまで「技術負債にかける時間が予想通りに推移しているか」を監視する程度で良いでしょう。

CodeClimate より引用
『Lines of Code』は、コードの行数を表す指標です。
全体のトレンドを把握することに加えて、 JavaScript → TypeScript 移行などプロダクトを構成する言語自体を変更するような抜本的なコード品質改善を行う際に便利です。リポジトリ内の言語シェアについては、GitHub のリポジトリを見るだけでも十分ですが、CodeClimate のトレンドを見ることで、「どれくらいの進捗でコードの置き換えが進行しているか」を可視化し、把握することができます。

CodeClimate より引用
そして、最も便利なチャートがこの『Churn vs. maintainability』です。ざっくりいえば、ファイルの変更頻度とメンテナンス性の関係をプロットしています。 CodeClimate において、Churn とは「あるファイルが直近 90 日で何度変更されたか」を指し示す指標[3]であり、少し乱暴ですが Churn が高いファイルはそれなりに手をかけているということになります。このグラフを元に以下のような解釈をして、ソースコードの改善計画を立てています。

もし Maintainability が高い場合は、対象のファイルをチェックし Issue を解決していくことで小さくしていけます。前述の 10 の指標を一つ一つ改修しつつ、各言語の静的解析ツールなどを導入しながら修正していけば数値は次第に改善していきます。つまり、グラフの上から下への移動は努力次第でなんとかなるのです。
しかし、Churn は違います。経験的にパレート分布[4]に従うことが多く、プロダクトにおいて重要な一部のファイルほど高頻度で更新されます。そして、プロダクトにおいて重要かどうかは、ユーザーからのフィードバックや事業戦略など、ソースコード外の要素によって決まっています。つまり、グラフの左右移動は、思ったよりも難しいのです。とすると自然とグラフの右上にあるファイルは重要かつメンテナンス性が低いため、早急な対応が必要とわかります。
結果として、以下のような戦略を考えることになります。
終わりに
今回は、弊社で行っている CodeClimate を用いたソースコードの品質管理とそのプラクティスを紹介しました。もし、この記事や弊社に少しでもご興味持っていただけたら、是非カジュアル面談などにお越しください!


Discussion