👐
AIエージェントでTailwind CSSコピペし放題のコードからUIコンポーネントを抽出する
個人開発でTailwind CSSを使うとき、ベタ書きコピペし放題のほうが手っ取り早くUIを作れると感じている
DRY原則に反するけど、大量のclassが並ぶのも実は意図した設計だと思う
代わりにAIエージェントには、ときどきボトムアップ的にUIコンポーネントを抽出してもらいたい
OpenHandsで
1. src/client 内の全てのtsxファイルをgrepして、多くの箇所にコピペされているTailwind CSS classのグループを3つ抽出してください
2. 各classに対して、コピペされている回数を集計してください
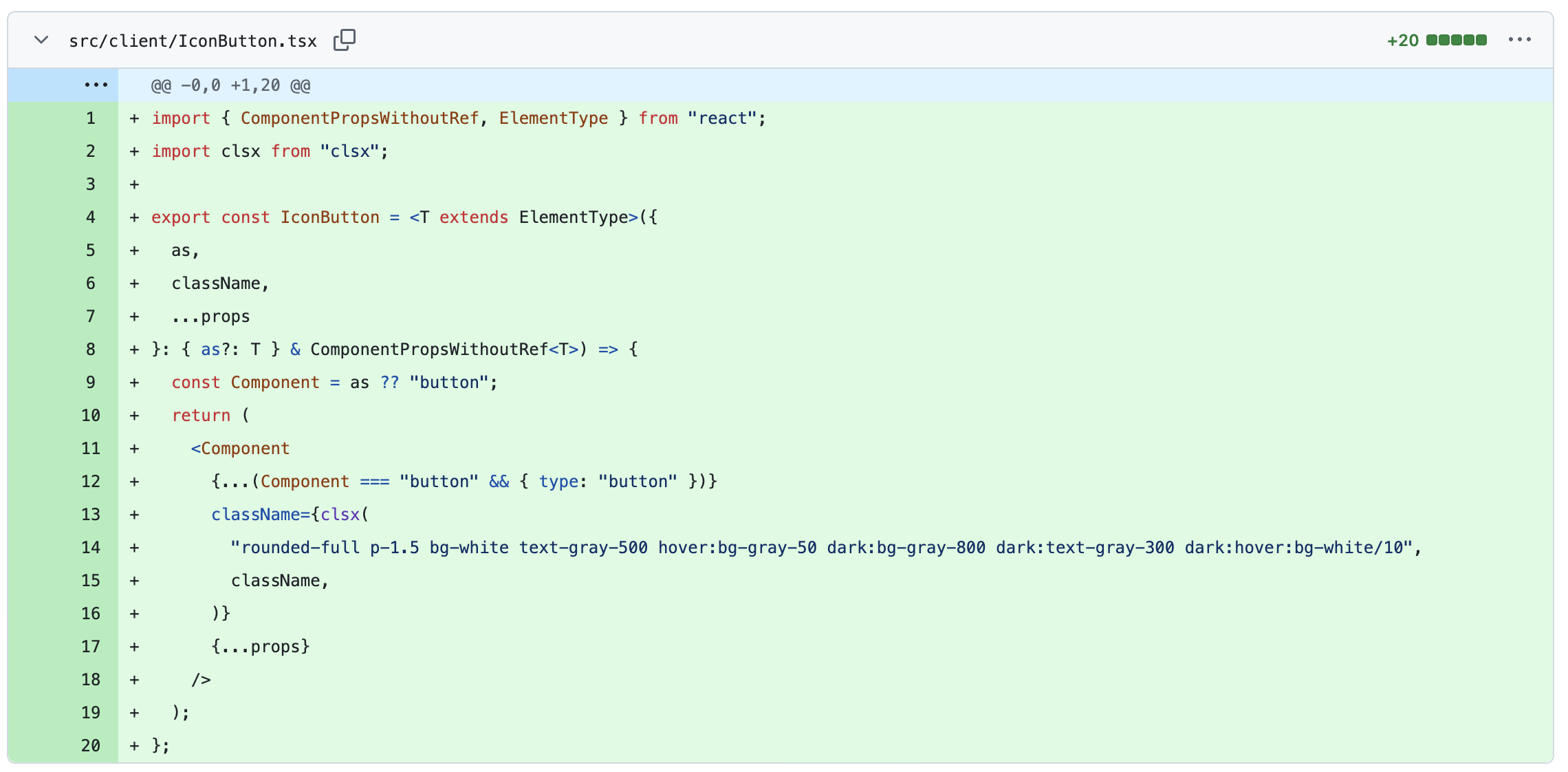
3. 最もコピペされているclassを1つだけ共通化するため、src/client ディレクトリ直下にUIコンポーネントを1ファイル作成してください
4. BaseやCommonのような曖昧な命名は使わないでください
5. marginを含めて抽象化しないでください
6. 新しいUIコンポーネントを使うように、既存のコードを置換してください
7. 全ての箇所を置換したことをgrepで確認してください
8. 置換した前後で、レンダリングされるDOM構造が等価であることを確認してください
ひととおりの作業を終えたら、npm testしてください
日本語でプルリクを書いて、GitHub APIを使ってプルリクを作成してください
プロンプト一発でうまくいくわけではない
現に何回も試行錯誤しながら、細かく指示を書いたプロンプトになっている


Discussion