GitHub CopilotでAnsible
GitHub Copilotはプログラミングの手助けをしてくれるとても便利なツールですが、IaCのスクリプトを書かせることでインフラ構築にもとても便利に活用できます。
AnsibleのPlaybookをCopilotに書かせてみたところ、かなり役立ったので紹介します。
GitHub Copilotについて
GitHub CopilotはGihub社が提供している、AIによるプログラミング支援サービスです。
有償サービスで、個人利用であれば月額10ドルの料金が掛かります。(2024年3月時点)
準備
以下ができている前提で説明します。
- Visutal Studio Code(以下VSCode)でAnsibleの開発ができる環境の用意
- GitHub Copilotの契約
VSCodeのGitHub Copilotの拡張機能を入れる
拡張機能の検索窓にcopilotと入れて検索し、以下の2つをインストールします。
- GitHub Copilot
- GitHub Copilot Chat

Copilotの拡張機能をインストール
Github Copilotと連携する
アカウントメニューからGithubにサインインします。

Githubにサインインする
開発を始める
Workspaceを作る
Copilot Chatを開き、プロンプトに@workspace /new [作りたいplaybookの内容] を入力します。例として「@workspace /new Ubuntuにnginxを入れるplaybookを開発するプロジェクトを提案して」と入れてみます。

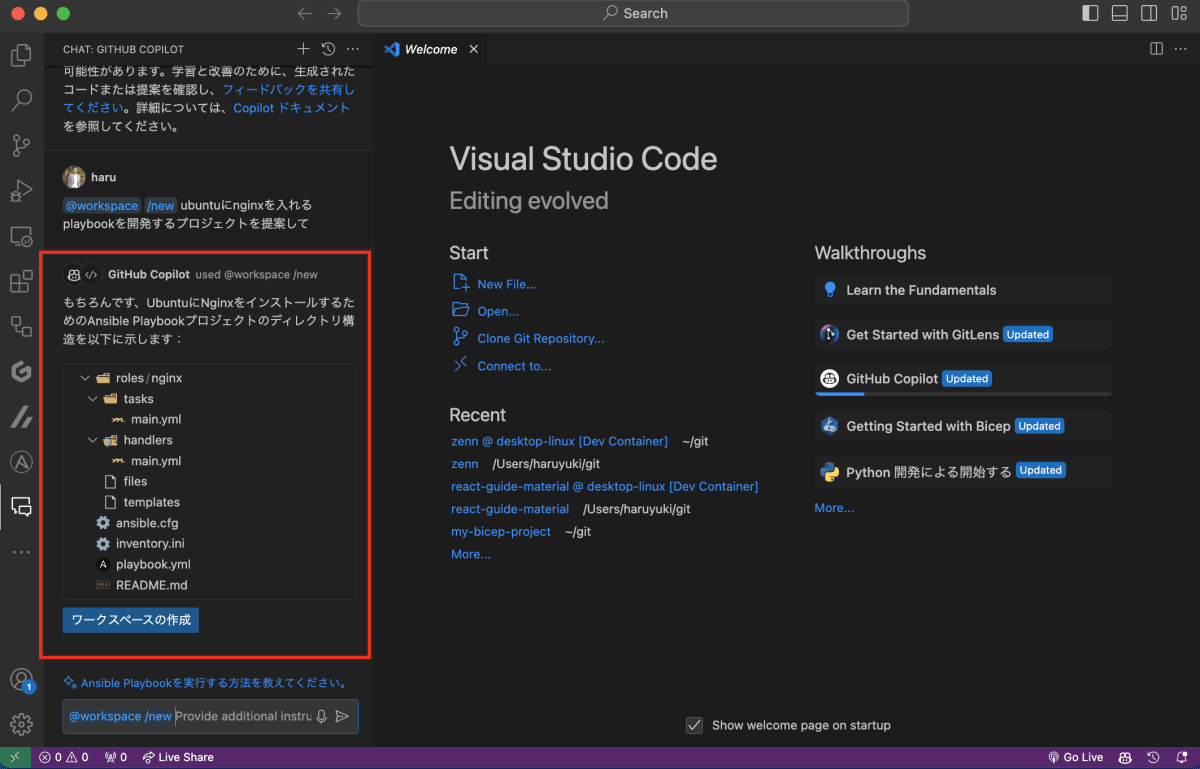
Copilot Chatにワークスペースの作成をお願いする
すると、以下のようにプロジェクトのディレクトリ構造を提案してくれるので、よければワークスペースの作成をクリックして実際にワークスペースの生成します。

Copilotからワークスペースの構成を提案される
ちなみに同じ質問をしても毎回同じ構成になるわけではありません。例えば今回の例ではインベントリーファイルはワークスペース直下にありますが、hostsディレクトリが作られている場合もあります。気に入った構成を提案してくれなかった場合には、再度同じ質問を投げてみたり、質問の言い回しを微妙に変えてみたりすると、望んだ回答が得られる場合があります。
さて、ワークスペースの作成をクリックすると以下のワークスペースが作成されました。

ワークスペース完成
README.mdにはちゃんとこのワークスペースの説明が記載されています。
Playbookの内容を確認する
作成されたnginxというロールのmain.ymlを見ると以下のようになっていました。playbookの内容も毎回同じものが作成されるわけではありません。中身の確認は大事です。
---
- name: Update apt cache
apt:
update_cache: yes
- name: Install Nginx
apt:
name: nginx
state: present
- name: Start Nginx service
service:
name: nginx
state: started
enabled: yes
- name: Enable Nginx service on system boot
systemd:
name: nginx
enabled: yes
ここでVSCodeのエディタ上で上記コードを全て選択状態にし、Copilot Chatに/docと入力すると、以下のようにコードのドキュメントを生成してくれます。

作成されたPlaybookの内容
Playbookを実行する
作られたPlaybookを使って実際にnginxを実行してみます。10.0.0.5というIPアドレスのUbuntu VMを用意してPlaybookを実行します。
inventoryファイルをCopilotで編集する
自動生成されたinventory.iniは以下のような仮のIPアドレスが入っていたので書き換えます。
[web_servers]
server1 ansible_host=192.168.1.10
server2 ansible_host=192.168.1.11
手で書き換えてもいいのですが、せっかくなのCopilotにやらせてみます。サーバーの2行を選択した状態で、インラインChatを起動します。(Windows or Linuxの場合はCTRL + i、Macの場合はCmd + i)
インラインChatにターゲットのホストを"10.0.0.5"の1台だけにしてと入力し、実行します。

インラインChatに指示を入力
すると以下のように修正案が表示されるので、良ければAcceptをクリックして変更を確定します。

リモートユーザをCopilotで指定する
Ansibleが使用するリモートユーザーを指定します。ここではansible.cfgに設定することにします。今度はインラインChatではなく別の方法で編集してみましょう。
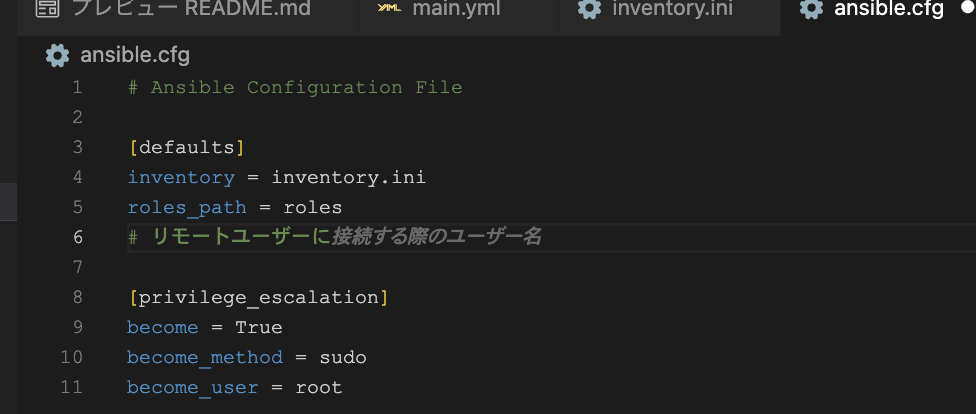
自動生成された内容は以下のようになっていました。
# Ansible Configuration File
[defaults]
inventory = inventory.ini
roles_path = roles
[privilege_escalation]
become = True
become_method = sudo
become_user = root
[defaults]セクションの最後にカーソルを持っていき、#でコメント行を作成します。「# リモートユーザに"ansible"を指定する」というようなコメントを入力していきましょう。すると途中まで入力すると続きをグレーで提案してくれます。良ければTABキーを押すと確定できます。

途中まで入力すると後半を提案してくれる
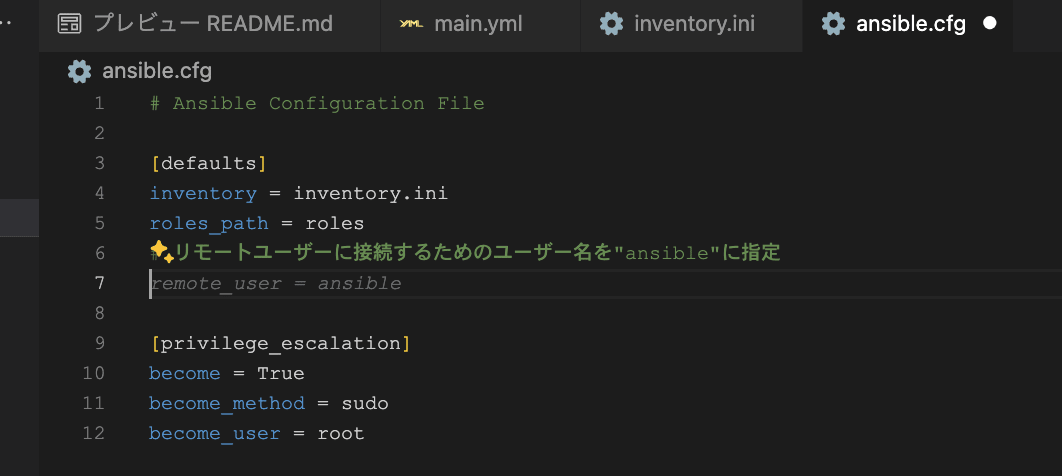
コメント行を完成させ、改行すると、次の行にコメントの内容にあった行を予想してグレーで提案してくれます。TABキーで確定します。

コメントからコードを提案してくれる
ちなみに指示の中に指定するキーワード(ここではユーザー名のansible)はダブルクォートで囲ってあげると、Copilotが認識しやすくなるようです。
ターミナルから実行すると以下のようになりました。
$ ansible-playbook playbook.yml
PLAY [Install and configure Nginx] *********************************************************************************
TASK [Gathering Facts] *********************************************************************************************
ok: [server1]
TASK [nginx : Update apt cache] ************************************************************************************
changed: [server1]
TASK [nginx : Install Nginx] ***************************************************************************************
changed: [server1]
TASK [nginx : Start Nginx service] *********************************************************************************
ok: [server1]
TASK [nginx : Enable Nginx service on system boot] *****************************************************************
ok: [server1]
PLAY RECAP *********************************************************************************************************
server1 : ok=5 changed=2 unreachable=0 failed=0 skipped=0 rescued=0 ignored=0
無事に終了したようなのでブラウザから10.0.0.5にアクセスしてみます。

nginxのデフォルトページが表示され、動いてることが確認できました。
Playbookを修正する
Copilotを使ってデフォルトのnginxのページを、オリジナルのHTMLファイルに変更しましょう。
index.htmlを準備
roles/nginx/files/index.htmlに、以下のようなページを表示するHTMLを準備します。

index.htmlを作成
ちなみにこのHTMLもCopilotで生成、編集しました。以下のような内容です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<title>Hello Page</title>
</head>
<body>
<div class="jumbotron">
<div class="container">
<h1 class="display-4">Hello GitHub Copilot!</h1>
<p class="lead">このページは全てGithub Copilotで生成しました</p>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-6">
<h2>GitHub Copilotとは?</h2>
<p>GitHub Copilotは、コードをより速く書くのを支援するAIペアプログラマです。コメントやコードから文脈を抽出し、個々の行や関数全体を提案します。GitHub
CopilotはOpenAIのGPT-3によって動作しています。</p>
</div>
<div class="col-md-6">
<h2>このページについて</h2>
<p>このページは、Nginxウェブサーバーによって提供されるシンプルなHTMLページです。GitHub Copilotを使用してコードを書く方法をデモする一部です。</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.2/dist/js/bootstrap.min.js"></script>
</body>
</html>
Copilotでページ置き換えを指示
デフォルトページを先ほど作成したindex.htmlで置き換えるようCopilotにお願いします。これまでインラインChatを使う方法、コメントを使う方法を使いましたがここではまた別の方法を使います。
roles/nginx/tasks/main.ymlを開いてカーソルを一番下に持っていき、新しいタスクの名前を入力していきます。すると途中まで入力したところ、以下のようにやりたいことを予想して提案してくれるのでTABキーで確定します。

やりたいことを予測してくれる
では以下のコマンドで修正後のplaybookを実行してみます。
ansible-playbook playbook.yml
すると追加したタスクで以下のエラーが表示されました。
$ ansible-playbook playbook.yml
PLAY [Install and configure Nginx] **********************************************************
TASK [Gathering Facts] **********************************************************************
ok: [server1]
TASK [nginx : Update apt cache] *************************************************************
ok: [server1]
TASK [nginx : Install Nginx] ****************************************************************
ok: [server1]
TASK [nginx : Start Nginx service] **********************************************************
ok: [server1]
TASK [nginx : Enable Nginx service on system boot] ******************************************
ok: [server1]
TASK [nginx : デフォルトページを"roles/nginx/files/index.html"に置き換える] *****************
ERROR! The requested handler 'Restart Nginx' was not found in either the main handlers list nor in the listening handlers list
エラーを修正する
エラーメッセージをコピーし、Copilot Chatに/fix [エラーメッセージ]を入力します。すると以下のように解決案を提案してくれます。

playbookの実行で発生したエラーの対処法をCopilot Chatに訊く
どうやらRestart Nginxという名前のハンドラが無いと言っているのでroles/nginx/handlers/main.ymlにハンドラを追加します。

ハンドラを追加
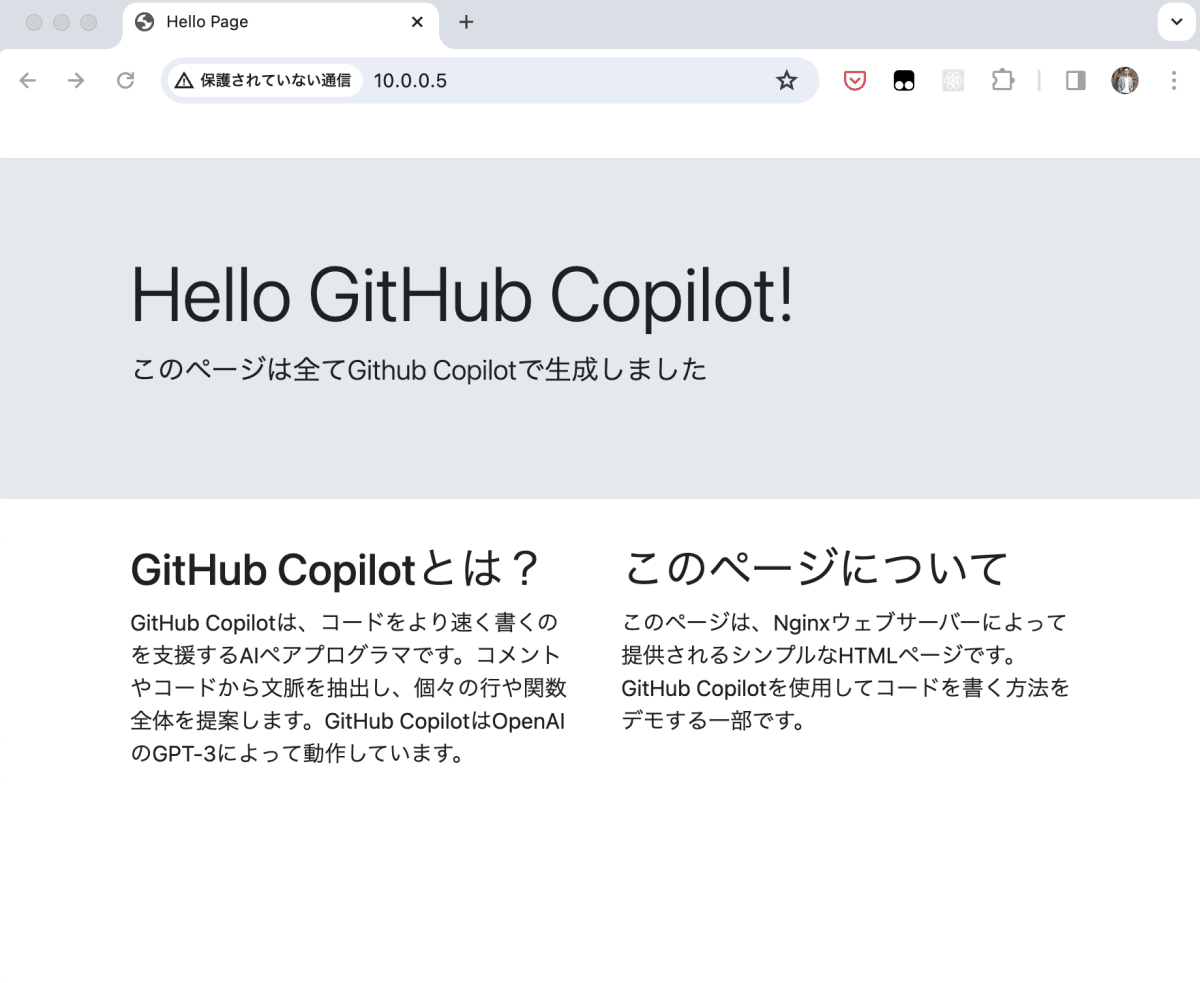
再度実行すると、無事正常終了しました。10.0.0.5 にブラウザでアクセスすると、デフォルトページが置き換わっていることも確認できました。

デフォルトページ変更完了
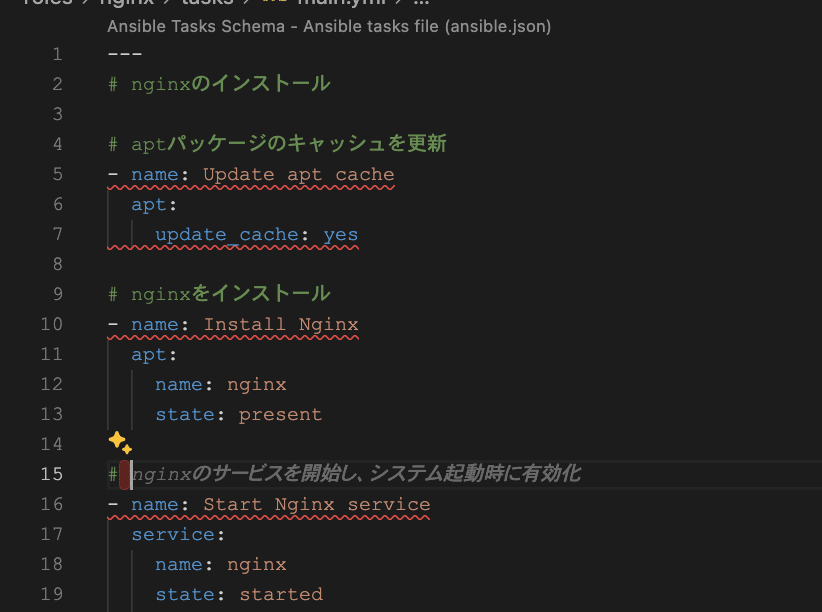
コメントを挿入する
最後に、コードが読みやすくなるよう、各タスクの先頭に説明コメントを入れましょう。タスクの上の行頭に#を入力するとCopilotがタスクの内容に合ったコメントを提案してくれます。問題がなければTABで確認しましょう。

Copilotによるコメントの提案
まとめ
Github Copilotは開発者だけでなく、インフラエンジニアにも有効です。ぜひ活用しましょう。
Discussion