VSCodeの見た目をいい感じに調整する
はじめに
みなさん、VSCodeこんな感じになっていませんか?

デフォルトのダークテーマですが、かなり読み辛く感じます。
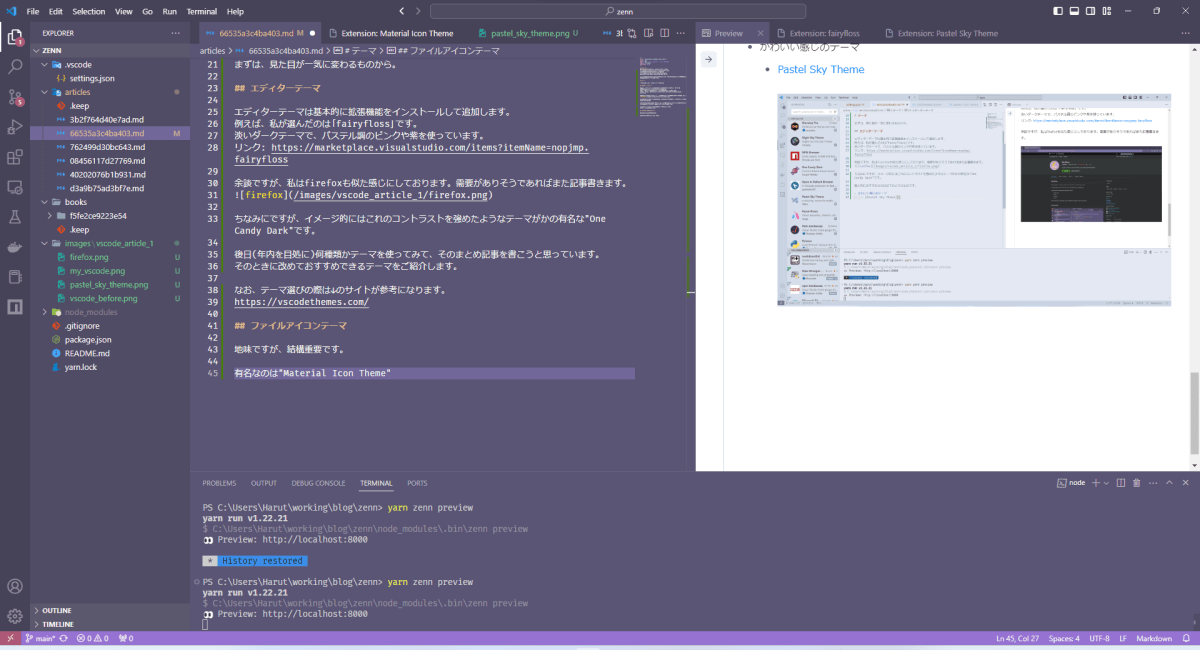
ちなみに、私のVSCodeはこんな感じです。

結構頑張ってかわいい感じに仕上げてみました。
今回は、私のVSCodeをもとに、皆さんに「自分だけのVSCode」を作って欲しいと思います。
テーマ
まずは、見た目が一気に変わるものから。
エディターテーマ
エディターテーマは基本的に拡張機能をインストールして追加します。
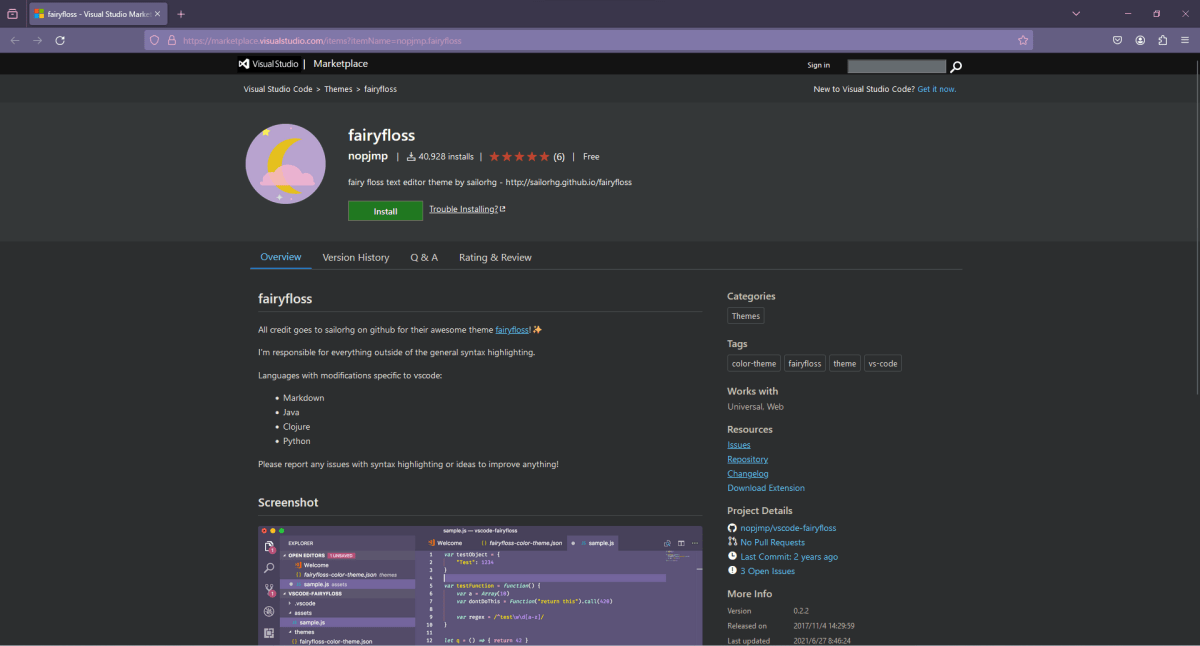
例えば、私が選んだのは「fairyfloss」です。
淡いダークテーマで、パステル調のピンクや紫を使っています。
余談ですが、私はfirefoxも似た感じにしております。需要がありそうであればまた記事書きます。

2023.12.30追記
現在Firefoxは自作テーマを使用しております。
近くVSCodeのカラーテーマも作成しようと思っているので、また記事にします...きっと...
ちなみにですが、イメージ的にはこれのコントラストを強めたようなテーマがかの有名な"One Candy Dark"です。
後日(年内を目処に)何種類かテーマを使ってみて、そのまとめ記事を書こうと思っています。
そのときに改めておすすめできるテーマをご紹介します。
なお、テーマ選びの際は↓のサイトが参考になります。 一応参考までに私のおすすめテーマ、リンクだけはっておきます。
2023.12.30追記
年内にはNext.jsとActix-Webを使って色々やらないといけない関係上無理なので、冬休み中に完成させることを目標にします。
(多分無理...)
おそらくこれよりも前にArchLinux関連の記事を書くと思います。
ファイルアイコンテーマ
地味ですが、結構重要です。
有名なのは"Material Icon Theme"ですが、私は"Catppuccion-Mocha"を使っています。
↓Material Icon Themeにするとこうなる

それぞれのリンク貼っておきます
プロダクトアイコンテーマ
実は左端のツールバーのアイコン、変えれます。
ただ、選択肢はほぼありません。
私が使っているのは"Fluent Icon Theme" です。
テーマの適用方法
やり方は4通りほどありますが、今回はこの後のことも考え、Settings.jsonに追記します。
はじめに:テーマを拡張機能のところで検索してインストールする
- Settings.jsonを開く
- 設定したいテーマに合わせて、以下を追記
//カラーテーマ
"workbench.colorTheme": "fairyfloss",
//ファイルアイコンテーマ
"workbench.iconTheme": "catppuccin-mocha",
//プロダクトアイコンテーマ
"workbench.productIconTheme": "fluent-icons",
なお、ここでは私の設定を記述しているので、テーマ名は設定したいものに合わせて変更してください。
3. 保存
4. VSCodeを再起動
見た目に関する拡張機能の導入
私は以下の拡張機能を導入しています。
Indent Rainbow
インデント(字下げ)をハイライト表示する拡張機能です。
あとでハイライトの色を設定します。
他におすすめの拡張機能があれば教えてください。
フォントの導入
デフォルトフォントは中途半端に読みにくいので、別のフォントを導入することを推奨します。
私が使っているのは"Fira Code"です。
GitHubとGoogle Fonts、お好きな方で導入してください。
また、万一のときのため、"Noto Sans CJK JP"も導入しておきましょう。
こちらはGoogle FontsかAdobe Fontsで。
そして、setting.jsonに以下を追記します。
"editor.fontFamily": "'Fira Code', monospace"
"editor.fontLigatures": true //リガチャ(合字)の有効化
リガチャ(合字)とは (2023.12.30追記)
リガチャとは、2つ以上の文字をつなげて一つの文字や記号を表したりするときに、その文字らをまとめてその文字の組が表す記号や文字に置き換えるものです。
↑言葉でいったもわかりにくい...
例えば、プログラミングでは
->が→を表したり、!=が≠を表したり、>=が≧を表したりしますよね?
そのようなものをはじめから->を→と表示したりすると、読みやすくないですか?
...百聞は一見にしかずともいうので、実際に見てみましょう。
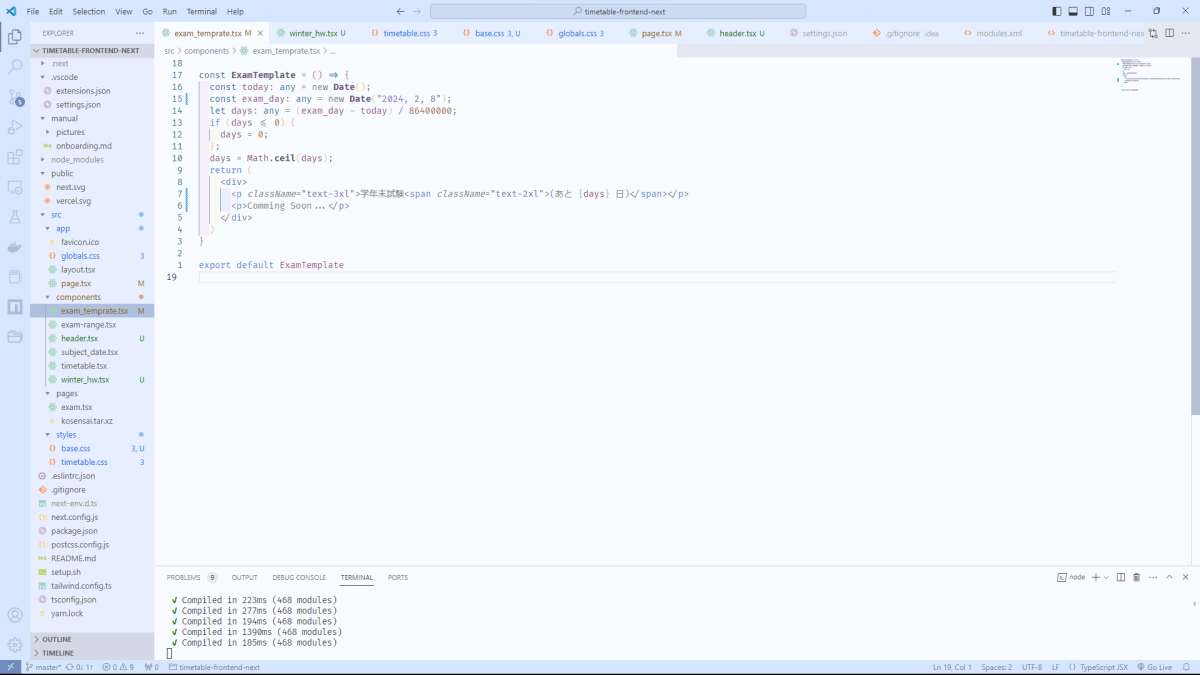
これは、React(Next.js)のコードを書いているときのVSCodeの画面ですが、皆さんご存知の通り、Reactって=>とかよく出てくるじゃないですか?
これを見てみてくださいよ...わかりやすくないですか?
それがリガチャです。対応しているフォントはまだ少ないですが、使う機会があればぜひとも使ってみてください。
(余談ですが、個人的には、リガチャと相性がいいのはReactとRustだと思っています)
settings.jsonの編集
私のsettings.jsonをもとに、設定項目を紹介します。
"editor.guides.bracketPairs": "active",
"workbench.colorCustomizations":
{
"editorBracketHighlight.foreground1": "#d06293", //pink
"editorBracketHighlight.foreground2": "#f3cb76", //yellow
"editorBracketHighlight.foreground3": "#5081eb", //blue
"editorBracketHighlight.foreground4": "#5be7a1", //green
"editorBracketHighlight.foreground5": "#a908f3", //purple
"editorBracketHighlight.foreground6": "#f56b2c", //orange
},
これは、ペアとなっているかっこをハイライト表示し、階層に合わせて色を設定しています。
"editorBracketHighlight.foreground1"~"editorBracketHighlight.foreground6"には、それぞれの階層に何色を設定したいか、HEXの6桁はたは8桁(CSSと同じ形式)で指定します。
"indentRainbow.colors": [
"rgba(208,98,147,0.08)",
"rgba(243,203,118,0.08)",
"rgba(80,129,235,0.08)",
"rgba(91,231,161,0.08)",
"rgba(169,8,243,0.08)",
"rgba(245,107,44,0.08)"
],
ここでは、IndentRainbowでの色を指定します。
一応、各階層の色が上から順に適用されます。
カラーコードはRGBAで書いていますが、多分HEXやRGBも使えると思います。
まとめ
みなさんもこれをもとに「自分だけのVSCode」を作ってもてください!
※また、この記事は随時更新していきます。
ついでに私のsettings.jsonも晒します。
settings.json
{
//テーマ
"workbench.colorTheme": "fairyfloss",
"workbench.iconTheme": "catppuccin-mocha",
"workbench.productIconTheme": "fluent-icons",
//フォント
"editor.fontFamily": "'Fira Code', 'Courier New', monospace",
//色のカスタマイズ
"editor.guides.bracketPairs": "active",
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#d06293", //pink
"editorBracketHighlight.foreground2": "#f3cb76", //yellow
"editorBracketHighlight.foreground3": "#5081eb", //blue
"editorBracketHighlight.foreground4": "#5be7a1", //green
"editorBracketHighlight.foreground5": "#a908f3", //purple
"editorBracketHighlight.foreground6": "#f56b2c", //orange
},
"indentRainbow.colors": [
"rgba(208,98,147,0.08)",
"rgba(243,203,118,0.08)",
"rgba(80,129,235,0.08)",
"rgba(91,231,161,0.08)",
"rgba(169,8,243,0.08)",
"rgba(245,107,44,0.08)"
],
}
短い...(Workspace Settingsだから、User Settingsはそれなりに書いている)

Discussion