『あんさんぶるトレーニング!!』の開発事例のご紹介
「Happy Elements Advent Calendar 2023」 12月19日の記事です。
はじめに
Happy Elements株式会社 カカリアスタジオで『あんさんぶるスターズ!!Music』(以下、『あんスタ!!』)のゲームエンジニア(3D)をしているM.M.です。
本記事では2023年9月19日にリリースされた『あんさんぶるトレーニング!!』(以下、『あんトレ!!』)の開発事例についてご紹介させていただければと思います。
『あんさんぶるトレーニング!!』とは
2023年4月1日のエイプリルフールに『あんスタ!!』がトレーニングゲームにリニューアルされるというキャンペーンを行い、STAR TRAINER(乙狩アドニス、七種茨、天満光、瀬名泉、姫宮桃李)のMV『あんさんぶるトレーニング』が公開されました。
一日限りのネタかと思いきや、翌日実際に新作ミニアプリ『あんさんぶるトレーニング!!』として配信されることが告知されました。
『あんトレ!!』は『あんスタ!!』に登場するキャラクターがトレーナーやインストラクターとなり、一緒にゲーム楽曲に合わせて運動ができるトレーニングアプリです。
簡単な質問に答えるだけでユーザーさんにあったトレーニングカルテを作成し、トレーニングレベルや負荷バランスなどに応じてトレーニングメニューが自動的に組まれます。
トレーニングは1日1回だけプレイすることが可能で、最大でも20分程度で終わる内容になっていて、スタンプカードやアワードバッジで継続的に運動を続けられるような工夫が入っています。
エイプリルフールのキャンペーンからアプリ配信に至る経緯や、企画面での開発については以下の記事をぜひご覧ください。
エンジニアの開発体制について
『あんトレ!!』の企画が動き始めてからプロトタイプ完成までは自分含めエンジニア2人で開発を行い、
新作ミニアプリとして配信されることが告知された後にもう2人増えて、最終的には4人のエンジニアで開発を行いました。
ただ全員が『あんスタ!!』の開発も同時に担当しており、年末から8周年施策までかなりギリギリのスケジュールで開発をしていたので、
実質フルコミットに近い形で開発が出来たのは最後の1ヶ月くらいでした。

開発に使用したゲームエンジンはUnityで、最終的にリリースしたバージョンは2022.3.8になります。
コードのベース部分は『あんスタ!!』から移植したものを使用しており、アーキテクチャはMVPパターンで実装しました。
実装にあたって様々なOSSやアセットを使用しており、その一部を紹介します。
- UniRx : 主にViewのイベントをPresenterに通知するために使用しました
- UniTask : ゲーム全体で非同期処理を扱うために使用しました
- MasterMemory : 組み込みのマスターデータとして使用しました
- DOTween Pro : スクリプトからUIアニメーションを制御できるアセット
- Animancer Pro : アニメーションカーブなど細かく制御できるアセット
各エンジニアの担当範囲は基本的に機能や画面ごとに分かれていて、全体を通してトランクベース開発の手法で進行していきました。
- インゲーム(トレーニング)
- アウトゲーム(ストーリー、その他全般) ※自分はここを担当
- アウトゲーム(ショップ、記録)
- 3D関連全般
それでは、開発にあたっていくつかの事例をご紹介させていただきます。
トレーニング用楽曲データ(BeatKeyAsset)について
トレーニング中に再生される楽曲は、それぞれで長さやBPMが異なります。
また楽曲の中でどこからどこまでがトレーニング・デモ動画区間なのかの情報も必要になります。
これらを制御するために専用のビート情報というものを作成しました。
このビート情報を元にトレーニングアニメーションの再生速度を調整し、BPMの異なる様々な楽曲ですべてのトレーニングができる仕組みを実現しています。
実際のゲームで使用するデータは BeatKeyAsset という独自のデータにしていますが、その調整はUnityのTimelineビューで行えるようにしており、非エンジニアでも調整が行いやすいようにしています。
それによって効率的に楽曲データの準備を進められたため、当初の想定よりもたくさんの楽曲をゲームに入れることができました。
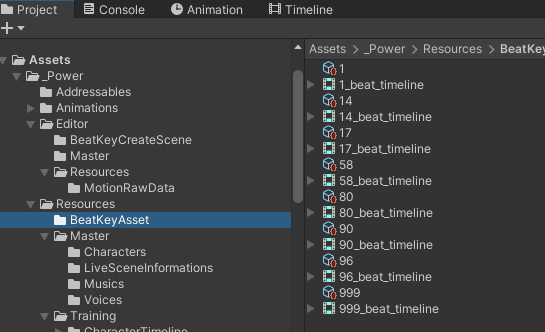
BeatKeyAsset は作成用のシーンを開き、Timelineを選択することで専用のビューによって編集することができます。
楽曲のIDや音源、BPMなどの情報を入力し生成ボタンを押すことで BeatKeyAsset と Timeline が生成されます。


タイムラインを再生して楽曲を聞きながら最初のビートを配置し、配置した位置(時間)を入力にBPMなどを考慮して楽曲の終わりまで自動的にビートを配置します。
次に生成されたタイムラインに TimeType というトラックがあり、この中のクリップを操作することで TimeType を決定します。
- Demo
- Training
デフォルトでは一つの楽曲につきトレーニングが3つあるので、デモと合わせて6つのクリップが配置されることになります。
楽曲ごとにサビなどの盛り上がる位置が異なるので各クリップの範囲を調整して、プレイしていて気持ちのいいタイミングでトレーニングが始まるよう調整しています。

ストーリーのスクリプト制御について
『あんトレ!!』は『あんスタ!!』で実装されているスクリプト制御は使用せず、新たに独自のスクリプト制御を実装しました。
理由としては表示されるキャラクターがLive2Dと3Dで異なっていたり、ユーザーさんの選択や今までのトレーニング記録に応じて様々な制御を行うため、既存のスクリプト制御では拡張が難しかったためです。
また3Dキャラクターのアニメーション制御でUnityデフォルトの機能だと見栄えが微妙だったので、Animancerを使用してアニメーションを制御しています。
ストーリーのマスターデータはGoogleスプレッドシートで管理しており、csv形式でダウンロードした後にUnityで読み込めるようMasterMemoryの形式に変換し、確認用のシーンから実際の動作を確認します。
※マスターデータの入力〜確認までのワークフローは、全体を通して同じような流れです

スクリプト制御は主にコマンド(+引数)とラベルの2つで制御するようになっていて、
コマンドによってユーザーさんのデータの参照や書き換えを行い、その後任意のラベルへのジャンプすることで全体の流れを制御しています。
コマンドの一例:
| コマンド | 説明 |
|---|---|
| Jump | arg1で指定したラベルにジャンプ |
| Selection | messageの内容で選択肢を表示し、arg1で指定したラベルにジャンプ |
| SetTrainingChartLevel | arg1で指定したトレーニングレベルを設定 |
IDではなくラベル指定でジャンプさせているのは、開発途中でスクリプトを追加/削除した時に、データ入力する人の手間を少なくするためです。

キャラクターの入れ替えや複数解像度対応について
『あんトレ!!』では全部で51人のキャラクターがインストラクターとして登場します。キャラクターごとに身長がバラバラなので、どのキャラクターが選ばれても自然に画面に収まるように、いくつか工夫を行っています。
まず、ストーリー画面では以下のような方法でカメラを動かしています。
カメラの位置は空中のあるところに固定にしています。(140cmくらいの高さ)
カメラの回転をキャラクターの身長に合わせて調整しています。背の高いキャラクターでは少し上を向くようにし、背の低いキャラクターでは少し下を向くように設定しています。
このようにすると、カメラに映る床や壁の範囲が変化するため、キャクターの身長差を感じやすくなっているかと思います。また、顔の位置も背の高いキャラクターと低いキャラクターとで差をつけています。


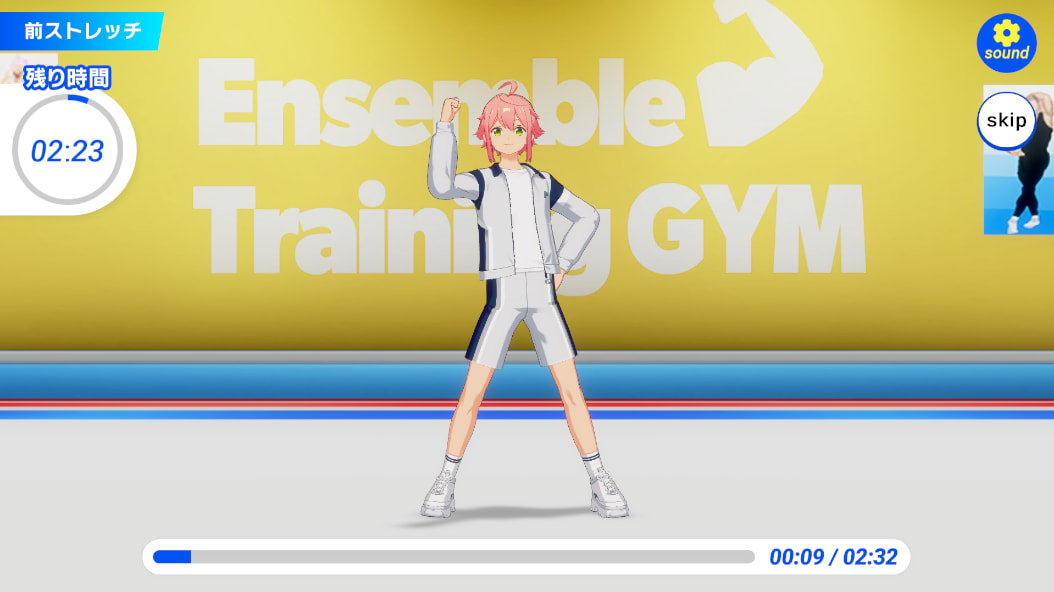
トレーニング中については、トレーニングの種目ごとにカメラとキャラクターの位置を細かく調整できるようにしています。
『あんトレ!!』はトレーニングアプリなので、実際に使う人は画面からかなり離れた状態で見ることになります。そのため、動きを把握しやすいように、トレーニング中はできるだけキャラクターを大きく表示した方が良さそうです。
例えば、寝て行うトレーニングは立って行うトレーニングよりもカメラがキャラクターに近づくように設定されています。『あんトレ!!』は横持ちのアプリなので、この方が画面を広く使えるためです。
また、画面のアスペクト比によっても少し補正がかかるようにしています。横長の端末と縦長の端末ではカメラがさらに近づき、キャラクターが大きく映るようになっています。(横長の端末では寝て行うトレーニングだけで近くなり、縦長の端末では立って行うトレーニングだけで近くなります)
ただし、ただ大きく表示するだけだとキャラクターごとの身長差を感じられないようになってしまうため、ここでもストーリー画面と同様に身長を考慮した調整も行っています。


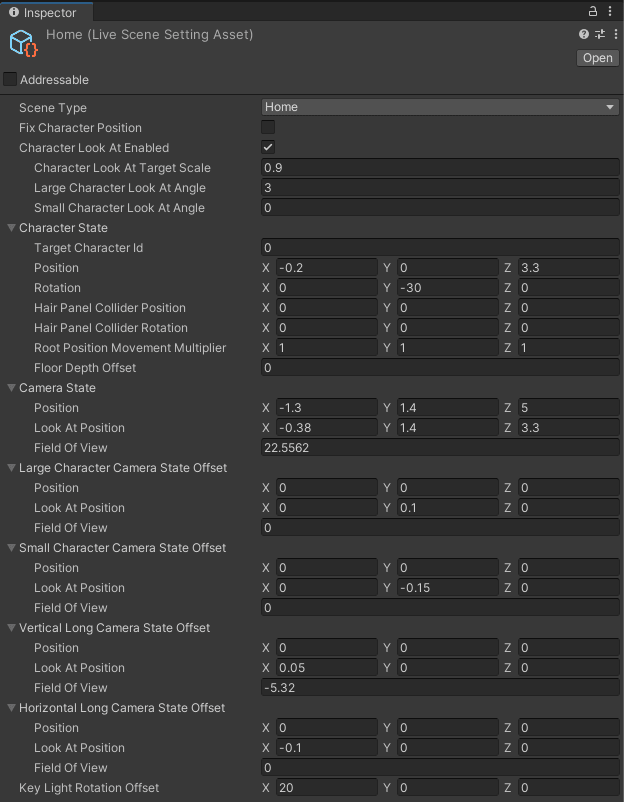
ホーム画面でもキャラクターが上手く映るような工夫がされています。
横長の端末と縦長の端末ではカメラの回転とField of View(視野角)が補正され、UIに被らない範囲でキャラクターが大きく表示されるようになっています。
また、「トレーニング開始」を押したときの移動モーションでもカメラが上手く追従するような工夫が入っています。



まとめ
いかがでしたでしょうか。
ほんの一例になりますが、『あんトレ!!』の開発事例をご紹介させていただきました。
普段の業務ではMVの開発を担当しているので、久しぶりに新規アプリの開発が出来て大変でしたが、非常に楽しかったです。
何か一つでも皆さまの開発の参考になれば幸いです。
それでは、来年のエイプリルフールでまた会いましょう!
Discussion