『あんさんぶるスターズ!!Music』の譜面制作環境について
「Happy Elements Advent Calendar 2023」 12月7日の記事です。
はじめに
Happy Elements株式会社 カカリアスタジオで『あんさんぶるスターズ!!Music』(以下『あんスタ!!Music』)の開発エンジニア兼譜面制作担当をしているS.N.です。
私は元々弊社の別タイトルのチームに所属していたのですが、リズムゲーム好きが高じて『あんスタ!!Music』チームに関わることになり、リリース以前から開発と譜面制作を担当させて頂いています。
2年前のアドベントカレンダーには以下の記事も書かせていただきました。今回の記事と合わせてご覧いただけるとより楽しめるかもしれません。
今回の記事では、『あんスタ!!Music』において譜面の制作・管理をどのように行っているかをご紹介します。
譜面制作チームの構成について
現在の譜面制作チームの内訳は、私を含めて制作担当が3人と、低難易度レビュー担当が1人となっています(昨年1月から制作担当が1人増えました!)。
制作担当の3人は自身の担当譜面の制作と他の人が作った譜面のレビューを行い、低難易度レビュー担当の方には主にHard以下の譜面のレビューのみを行って頂いています。
当然、制作には複数人が関わることになるため、制作データの管理や共有を行う手段が必要になります。
また、制作したデータをどのように実機でテストプレイするかも問題となります。
譜面データの管理方法について
譜面データは全てGit(GitHub)を用いて管理しています。
譜面データ管理用のリポジトリがあり、そこに譜面制作に必要なデータの全てを格納しています。
具体的には以下のようなデータがあります。
- 楽曲情報データ
- 楽曲名、BPMなどの情報を格納
- 譜面データ
- ノーツ配置、速度変化情報、レベルなどを格納
- 楽曲音源データ
また、譜面データ制作用のエディタも同じリポジトリに置いています。
譜面データをやり取りする際は、基本的にGitを介して共有を行っています。
制作担当が譜面データをコミットし、他の人はそれをプルして確認します。

Gitで管理を行うことによって意図しないデータのすれ違いや更新漏れを防げるため、制作者に直接Gitにコミットして貰うようにしています。
譜面エディタについて
譜面エディタはUnityのEditor拡張として実装しています。
Editor拡張として実装するメリットとしては、ゲーム開発でも用いているUnity(C#)の知識がそのまま応用できること、アプリのコードを一部流用することができること、コードを変更するだけで反映されるためビルドが不必要なことなどが挙げられますが、一方でGUIの実装が煩雑になる、担当者全員にUnityEditorをインストールしてもらう(ライセンスを用意する)必要があるなどのデメリットも存在します。

譜面エディタ上ではノーツの配置とプレビュー再生が行えます。プレビュー再生ではノーツ音も再生されるため、エディタ上だけでリズムの確認が行えるようになっています。
ノーツの配置・移動・削除など基本的な機能の他、拡大・縮小、小節分割数の変更、複数選択・範囲選択、コピー&ペースト、アンドゥなど制作に便利な様々な機能が用意されています。

他には、あんさんぶるタイムやSPPの区間は編集エリアの背景色が変わるなど、『あんスタ!!Music』特有の機能もあります。
テストプレイについて
テストプレイは開発版のアプリを使って行います。
開発版のアプリにテストプレイ用の機能が搭載されており、ローカルネットワーク上の譜面データを読み込んでテストプレイができるようになっています。
譜面制作用のPCでWebサーバーを立て、アプリ側からはそのPCのIPアドレスを指定することで、PC上の譜面データを直接読み込めるようになっています。

PC上の譜面データを直接読み込めるようにすることで、譜面を変更し保存した後すぐに手元でテストプレイができるようになっています。
また、テストプレイ用のアプリではシークバーでテストプレイしたい箇所を自由に移動することができ、細かな修正も素早く確認できるようになっています。

譜面制作で一番大事なのは実際にプレイした際の叩き心地なので、修正とテストプレイのサイクルを高速で回せるようにし、ストレスなく制作が進められるようにしています。
本番環境への譜面データの反映について
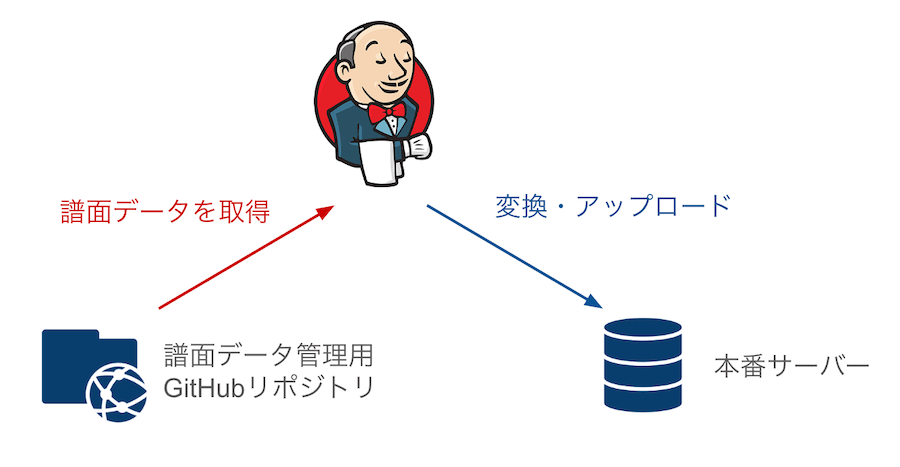
制作した譜面を本番環境に反映する際は、Jenkinsを利用しています。
制作時の譜面データはjsonで管理していますが、本番環境で利用するデータについては圧縮や暗号化などの処理を行っています。

データの変換とアップロードを自動で行うジョブを用意しておき、楽曲のIDなどを入力し実行するだけで本番環境への反映作業ができるようになっています。
これにより、エンジニア以外でも譜面のアップロード作業が簡単できるようになっています。
その他の便利機能
譜面データの統計情報の確認
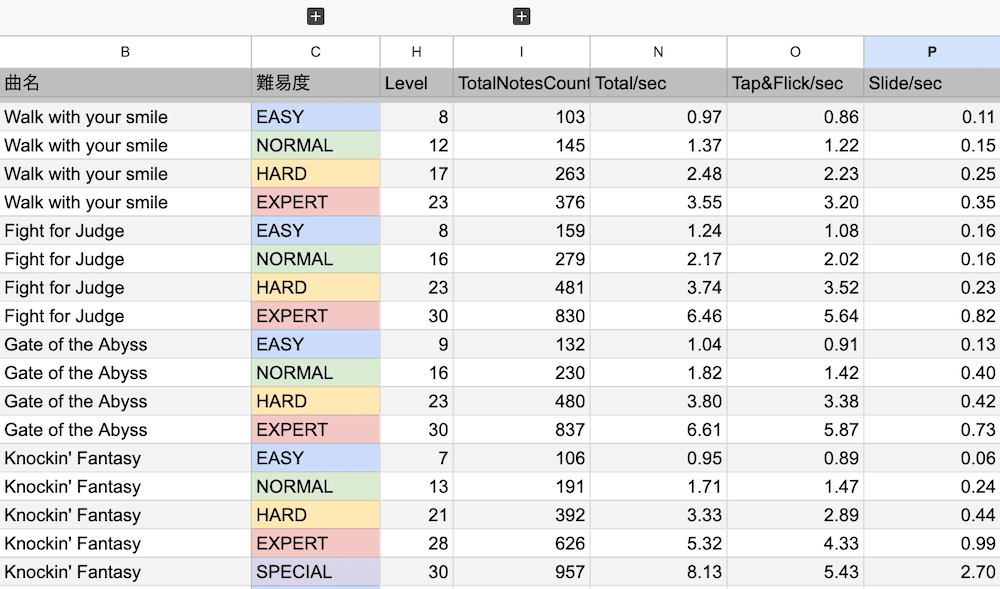
Github Actionsを用いて、譜面データの統計情報をGoogleスプレッドシート上に自動で出力するようにしています。
譜面データがコミットされる度にActionが起動し、ノーツ数などの情報を自動で集計しスプレッドシートに反映しています。
以前は手作業でシートに記入を行っていたのですが、更新漏れなどでデータとシートの情報が合わなくなる事が多かったため、自動化することにしました。

時間あたりのノーツ密度やノーツ種類の偏りを一覧して見ることができ、楽曲レベルの決定などの参考にしています。
実際のプレイデータの統計情報の確認
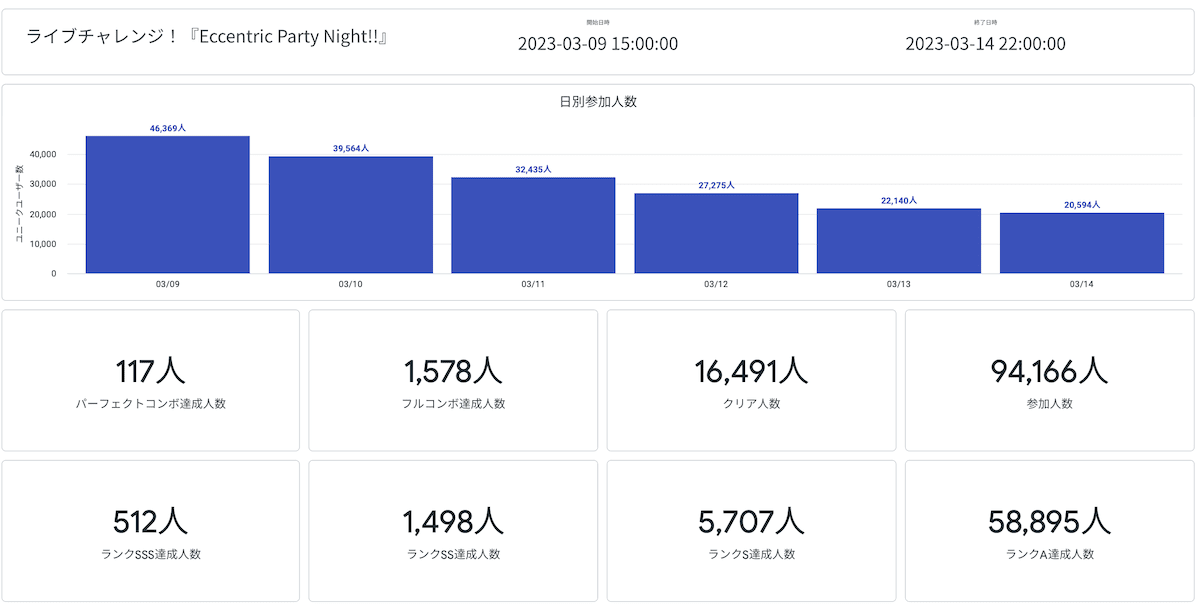
Lookerを用いて、実際の本番環境でのプレイ状況も可視化できるようになっています。
例えばライブチャレンジではプレイヤー数や各種達成人数が見れるようになっています。

おわりに
『あんスタ!!Music』の譜面制作環境についてご紹介しました。少人数のチームなため、効率化できる部分はなるべく効率化し、制作に専念できるように工夫しています。
今後もより良い譜面を皆さんにお届けできるように譜面制作チーム一同頑張っていきますので、よろしくお願いします!
余談
今回の記事で利用した譜面の画像は、全て自分が制作を担当した譜面の画像を用いてみました。
興味があればどの楽曲の譜面だったかを探してみてくださいね!
最後におまけとして、『Eccentric Patry Night!!』のSpecial譜面の冒頭部分が譜面エディタ上でどのようになっているかをご紹介しておきます。

細かな仕組みについては長くなるのでここでは解説しませんが、速度変化を全て手打ちして実現しています(およそ800ほど)。
これに関しては特に便利な機能は無く、完全に気合で頑張っています。
超速度変化の譜面は全て汎用的な速度変化のシステムだけで制作しているので、どうやって作られているか想像してみるのも面白いかもしれません。
Discussion