🐧
NextAuth 使ってみた
初めてNextAuthを使って少し詰まったところもあったので自分用にメモ
今回はGoogle Providerを使用してます
目的
NextAuthを使ってGoogleアカウントでログインする
Next.jsの設定
Next.js TypeScriptのプロジェクトを作る
yarn create next-app --typescript
NextAuthをインストール
yarn add next-auth
pages/api/auth/[...nextauth].ts の作成
pages/api/auth/[...nextauth].ts
import NextAuth from 'next-auth';
import GoogleProvider from 'next-auth/providers/google';
export default NextAuth({
providers: [
GoogleProvider({
clientId: process.env.GOOGLE_CLIENT_ID ?? '',
clientSecret: process.env.GOOGLE_CLIENT_SECRET ?? '',
}),
],
callbacks: {
//jwtが作成・更新された時に呼ばれる
async jwt({ token, account }) {
if (account) {
token.accessToken = account.access_token;
}
return token;
},
//セッションがチェックされた時に呼ばれる
async session({ session, token, user }) {
session.accessToken = token.accessToken;
return session;
},
},
});
index.tsx
import type { NextPage } from 'next';
import { useSession, signIn, signOut } from 'next-auth/react';
const Home: NextPage = () => {
const { data: session } = useSession();
if (session && session.user) {
return (
<>
Signed in as {session.user.email} <br />
<button onClick={() => signOut()}>Sign out</button>
</>
);
}
return (
<>
Not signed in <br />
<button onClick={() => signIn()}>Sign in</button>
</>
);
};
export default Home;
_app.tsx
import type { AppProps } from 'next/app';
import { SessionProvider } from 'next-auth/react';
function MyApp({ Component, pageProps: { session, ...pageProps } }: AppProps) {
return (
<SessionProvider session={session}>
<Component {...pageProps} />
</SessionProvider>
);
}
export default MyApp;
プロジェクトと同じディレクトリに.env.localファイルを作成
ブラウザ側でも呼び出したいなら変数名の前にNEXT_PUBLIC_ が必要
.env.local
GOOGLE_CLIENT_ID=xxxxxxxxxxxxxxxxxxxxxxxxxx
GOOGLE_CLIENT_SECRET=xxxxxxxxxxxxxxxxxxxxxx
OAuthの設定
OAtuth同意画面の設定する
下記がわかりやすい(補足としてGoogle WorkSpaceユーザーではない場合Use Typeは外部を選択)
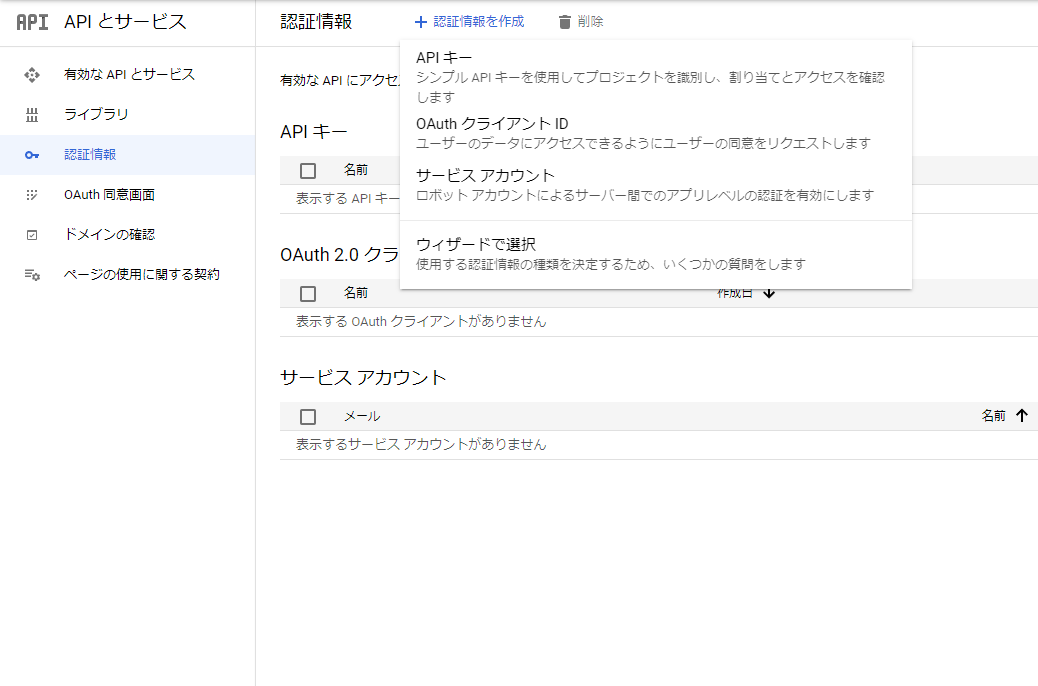
OAtuth同意画面の設定が終わったら認証情報に移動してOAuthクライアントIDを作成する

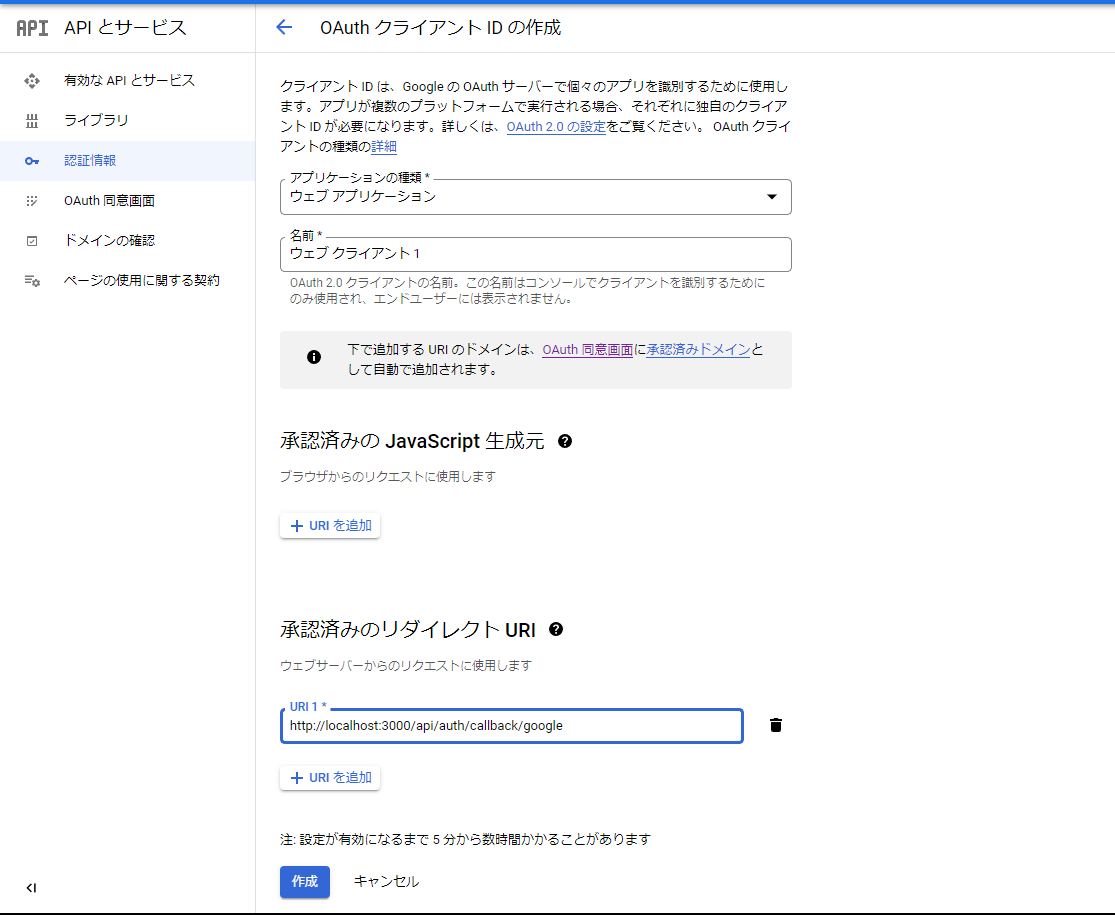
アプリケーションの種類はウェブアプリケーションを指定
リダイレクトURIにhttp://localhost:3000/api/auth/callback/googleを設定

作成するとクライアントIDとクライアントシークレットが表示されるのでコピーして
Next.js側で作成した.env.localに貼り付ける
.env.local
GOOGLE_CLIENT_ID=コピーしたクライアントID
GOOGLE_CLIENT_SECRET=コピーしたクライアントシークレット
yarn devでサーバ起動
ログイン前
ボタンを押した後

ログイン後

ちみなにsignInの引数にプロバイダーを指定するとボタンを押した後の画面を
スキップできるようです
index.tsx
import type { NextPage } from 'next';
import { useSession, signIn, signOut } from 'next-auth/react';
const Home: NextPage = () => {
const { data: session } = useSession();
if (session && session.user) {
return (
<>
Signed in as {session.user.email} <br />
<button onClick={() => signOut()}>Sign out</button>
</>
);
}
return (
<>
Not signed in <br />
{/* 変更 */}
<button onClick={() => signIn('google')}>Sign in</button>
</>
);
};
export default Home;
所感
メール認証使用しないならfirebase authよりもこっちを使ったほうが楽かも
大体のことは公式ドキュメント読めば解決しそう
今回のサンプルプロジェクト

Discussion