VSCode + DevContainer で最初にターミナルを開いたときに通知を表示する
VSCode(または Codespace) + DevContainer では、利用するイメージにもよりますが「コンテナ作成後、最初にターミナルを開いたとき簡単な通知を表示させる機能」が利用できます。
今回は、この通知をカスタマイズする方法などについて。
図 1 通知のカスタマイズ例


利用できるイメージは?
公式なドキュメントなどはなさそうですが、devcontainers/features の Common Debian Utilities (common-utils) などに表示用の処理が含まれています。
上記 feature では .bashrc と .zshrc に下記のような処理を設定しています。
# Display optional first run image specific notice if configured and terminal is interactive
if [ -t 1 ] && [[ "${TERM_PROGRAM}" = "vscode" || "${TERM_PROGRAM}" = "codespaces" ]] && [ ! -f "$HOME/.config/vscode-dev-containers/first-run-notice-already-displayed" ]; then
if [ -f "/usr/local/etc/vscode-dev-containers/first-run-notice.txt" ]; then
cat "/usr/local/etc/vscode-dev-containers/first-run-notice.txt"
elif [ -f "/workspaces/.codespaces/shared/first-run-notice.txt" ]; then
cat "/workspaces/.codespaces/shared/first-run-notice.txt"
fi
mkdir -p "$HOME/.config/vscode-dev-containers"
# Mark first run notice as displayed after 10s to avoid problems with fast terminal refreshes hiding it
((sleep 10s; touch "$HOME/.config/vscode-dev-containers/first-run-notice-already-displayed") &)
fi
よって、通知を表示するにはこの処理が含まれているイメージをベースにする必要があります。とは言ってもdevcontainers/images に含まれている大体のイメージでは上記 feature は使われているようです(Apline 用イメージにも同様の処理が含まれています)[1]。
表示される仕組み
上記コードを読んでみると対話形式でターミナルを開いたとき、下記のファイルが存在しているとその内容が表示(cat)されるようになっています。
/usr/local/etc/vscode-dev-containers/first-run-notice.txt/workspaces/.codespaces/shared/first-run-notice.txt
通知が表示されると、フラグとして $HOME/.config/vscode-dev-containers/first-run-notice-already-displayed が作成され、それ以降は表示されなくなります。
通知の内容を変更する
仕組みとしては対象となるファイルを配置すればよさそうです。いくつか方法はありますが、ここでは Dockerfile でファイルを配置してみます。
リスト 3-1 ファイルを配置する Dockerfile
# [Choice] Ubuntu version (use ubuntu-22.04 or ubuntu-18.04 on local arm64/Apple Silicon): ubuntu-22.04, ubuntu-20.04, ubuntu-18.04
ARG VARIANT=ubuntu-20.04
FROM mcr.microsoft.com/devcontainers/base:0-${VARIANT}
# [Optional] Uncomment this section to install additional OS packages.
# RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
# && apt-get -y install --no-install-recommends <your-package-list-here>
COPY first-run-notice.txt /usr/local/etc/vscode-dev-containers/first-run-notice.txt
リスト 3-2 first-run-notice.txt
🚀 DevContainer で実行しています。
📗 利用方法(Ctrl + Click): README.md
コンテナを再作成するとカスタイマイズした通知が表示されます。
図 3-1 ターミナルを開くと通知が表示される

テキストファイルが cat されるだけなので、Markdown のような装飾はできませんが、ファイル名や URL を表示すれば端末上で Ctrl + Click はできます。これを利用すればドキュメントにリンクできるかと思います。
少し装飾する
カスタマイズできるならやはり色などは付けてみたくなります。よって、少しだけ装飾してみたいと思います。
色を付ける
色を付ける方法として tput などがありますが、メッセージ表示時にコマンドを実行できないので、テンプレート的なスクリプトを作成してファイルを静的に作成しておくのが簡単かと思います。
リスト 4-1 テンプレート的なスクリプト
#!/bin/bash
cat <<EOF
🚀 $(tput setaf 2)DevContainer で実行しています。$(tput sgr0)
📗 $(tput setaf 3)利用方法(Ctrl + Click)$(tput sgr0): $(tput setab 4) README.md $(tput sgr0)
EOF
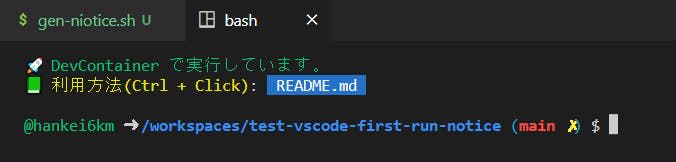
図 4-1 スクリプトを実行して first-run-notice.txt を生成
@hankei6km ➜ /workspaces/test-vscode-first-run-notice (main ✗) $ ./gen-notice.sh > .devcontainer/first-run-notice.txt
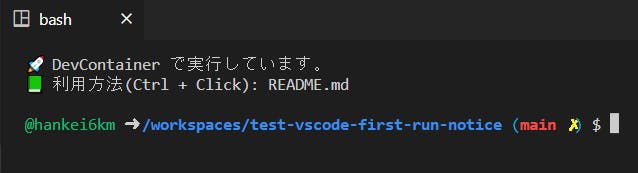
図 4-2 色付きで通知が表示される

バナー風
ターミナルで文字を大きくする方法としては figlet を使うのが簡単かと思います。これもコマンドを実行できないので、別の端末で実行したものを貼り付けることになります。
図 4-3 figlet でバナー風文字を出力
$ figlet -f banner Container
リスト 4-2 figlet の出力を貼り付ける
#!/bin/bash
cat <<EOF
🚀 $(tput setaf 2)DevContainer で実行しています。$(tput sgr0)
$(tput setaf 6)
#####
# # #### # # ##### ## # # # ###### #####
# # # ## # # # # # ## # # # #
# # # # # # # # # # # # # ##### # #
# # # # # # # ###### # # # # # #####
# # # # # ## # # # # # ## # # #
##### #### # # # # # # # # ###### # #
$(tput sgr0)
📗 $(tput setaf 3)利用方法(Ctrl + Click)$(tput sgr0): $(tput setab 4) README.md $(tput sgr0)
EOF
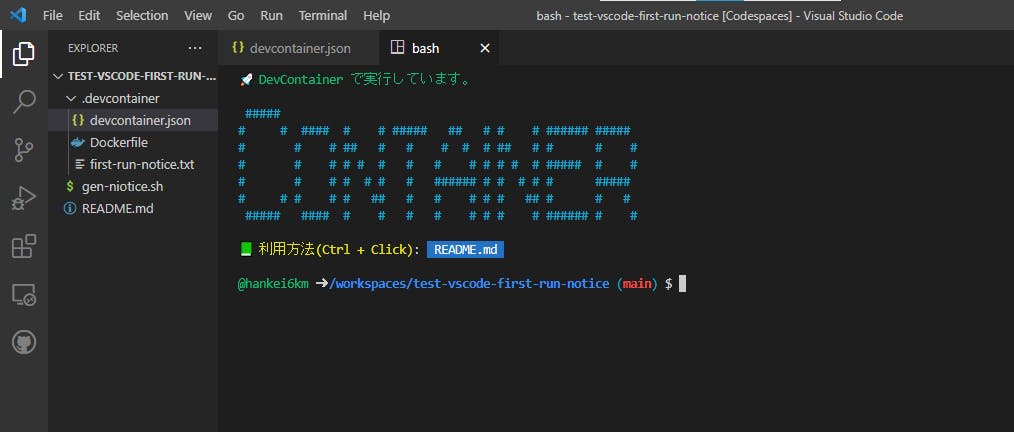
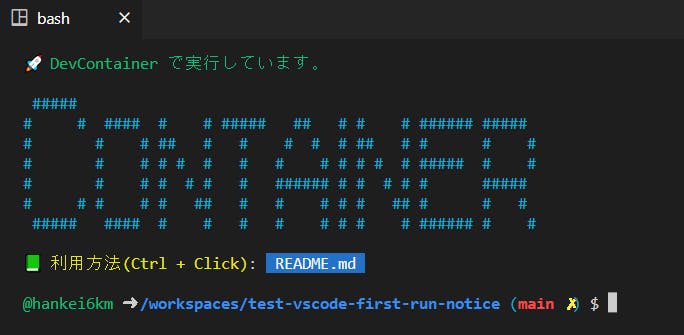
図 4-4 バナー風通知が表示される

なお、ターミナルの幅に左右されるので注意してください。
図 4-5 ターミナルの表示幅がせまいと表示がくずれる

お試し用リポジトリー
通知をカスタマイズした DevContainer を含むリポジトリーを作成しました。
クローンして VSCode から開くか Codespace を作成した後、ターミナルを開くと「図 1 通知のカスタマイズ例」のようなメッセージが表示されます。
考慮点
明確な仕様ではない(たぶん)
もともと DevContainer の仕様というわけではなさそうでったのですが、DevContainer をよりオープンにする流れのなかで、Common Debian Utilities (common-utils) を見直す動きもあるようです。利用方法が変更される、あるい利用できなくなるかもしれません。
Codespaces の通知
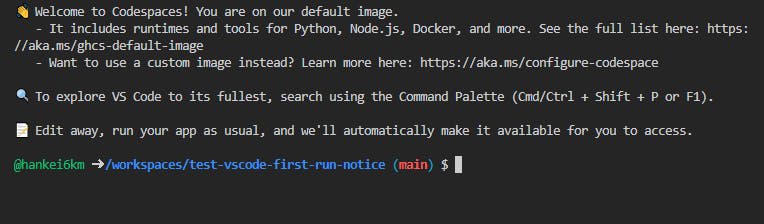
Codespace を作成した後、下記のような通知が表示されます。今回のカスタマイズを適用するとこれが表示されなくなります。
図 6-1 Codespaces での通知

おわりに
VSCode + DevCotainer で最初にターミナルを開いたときに表示される通知を変更してみました。
ベースにしているイメージが通知の表示をサポートしている必要はありますが、ファイルを配置するだけで簡単に表示できました。コンテナ固有の機能がある場合、簡易的な注意点の表示などに利用できそうかなと思います。
-
従来の
microsoft/vscode-dev-containersのイメージでも大体は含まれていると思います。 ↩︎
Discussion