SSSAPI はノーモデルである
先日、SSSAPI の記事[1]をみかけて面白そうだったのでスクラップでメモしながら試してみました。
上記スクラップは少し長くなってしまったので、この記事では特徴的なところをピックアップしてみます。
なお、「ノーモデル」というワードは勢いで使っただけで、そのような技術用語はありません(ないですよね?)。その辺はおおらかな気持ちで流していただければと。
追記: SSSAPI 運営の方から補足をいただいたので不明点だったところなどに反映させました。
追記 2: Webhook の機能追加などを記事に反映させました。
SSSAPI は追加スコープ(spreadsheets.*)を要求しない
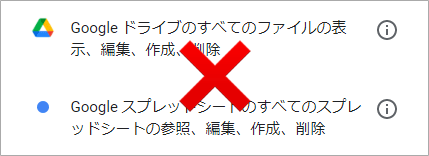
もちろんサインイン関連などは必要ですが、このようなサービスで定番の「Google スプレッドシートのすべてのスプレッドシートの参照、編集、作成、削除」などは要求されませんでした。
 図 1-1 すべてのスプレッドシートへの権限は要求されない
図 1-1 すべてのスプレッドシートへの権限は要求されない
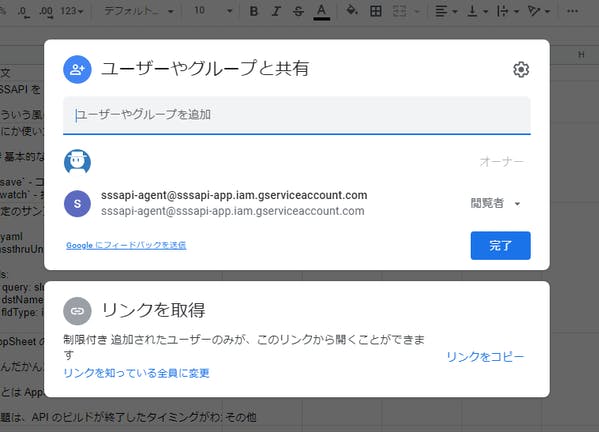
ではファイルへのアクセスはどうなっているのかというと「スプレッドシートを SSSAPI のシステムアカウントと共有」することで解決していました(図 1-2)。
 図 1-2 共有設定に SSSAPI のシステムアカウントを追加
図 1-2 共有設定に SSSAPI のシステムアカウントを追加
スプレッドシート毎に設定するのも少し面倒ですが、そのような場合はフォルダーの共有でも利用できます。すべてのスプレッドシート一括での許可と比較すると部分的な設定や解除ができるので気分的な安心感があります。
SSSAPI はステートフルである
「Google スプレッドシートの API 化」という一文を見たとき、データ要求時に毎回スプレッドシートを読みに行く(ステートレスな)サーバーレスファンクション的なものを想像しました(図 2-1)。
▲ 図 2-1 サーバーレスファンクション的なフロー
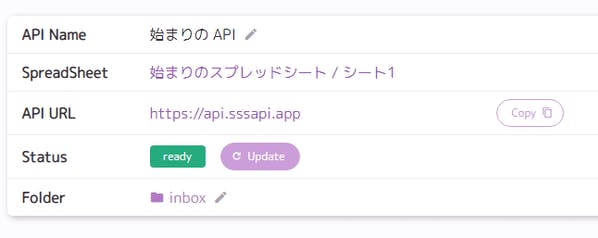
実際の挙動としては API を(手動または自動更新で)ビルドすると「その時点のスプレッドシートを読み込み API のステートにする」という構成でした(図 2-2、図 2-3)[2]。
 図 2-2 コンソールから「Update」ボタンで API をビルド
図 2-2 コンソールから「Update」ボタンで API をビルド
▲ 図 2-3 ステートの遷移状態(手動)
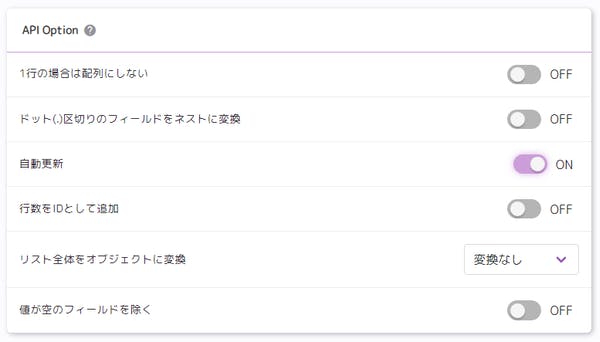
自動更新にする場合はコンソールから API Option を変更します(図 2-4)。これでスプレッドシートを更新すると SSSAPI 側に通知が届きビルドされるようになります(図 2-5)。
なお、スプレッドシートを連続して更新すると API ビルド開始まで待つことがありますが、これは Google Drive API の変更検知機能の仕様によるそうです(改善も検討されているそうです)。利用する API が変更されて最長でも 3 分でビルドが開始されます(https://sssapi.app/news/ の 2022/05/01 更新記事)。
 図 2-4 設定により自動更新も可能
図 2-4 設定により自動更新も可能
▲ 図 2-5 ステートの遷移状態(自動)
この構成はデータ要求時に毎回スプレッドシートを読みにいく場合と比べてパフォーマンスや耐障害性では有利だと予想できます。また、現状ではスプレッドシート更新後に他サービスの処理を起動させにくいのですが、Webhbook 機能によるビルド状態の通知や GitHub Actions などとの連携も予定されているそうです。機能追加され GitHub Actions のワークフローを(ビルド状態込みで)開始できるようになっています(https://sssapi.app/news/ の 2022/05/16 更新記事)。
そして、API を任意のタイミングでビルドできるのは「完了タイミングが読めない複数の更新を 1 つのレスポンスにしたい(いわゆるファンイン的なフロー)」の場合などに使い勝手が良いと思われます[3]。
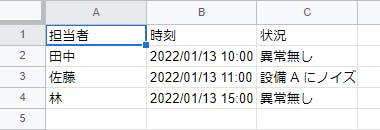
 図 2-6 複数の担当者が毎日入力するシート
図 2-6 複数の担当者が毎日入力するシート
[
{
"担当者": "田中",
"入力時刻": "2022-01-13 10:00",
"状況": "異常無し"
},
{
"担当者": "佐藤",
"入力時刻": "2022-01-13 11:00",
"状況": "設備 A にノイズ"
},
{
"担当者": "林",
"入力時刻": "2022-01-13 15:00",
"状況": "異常無し"
}
]
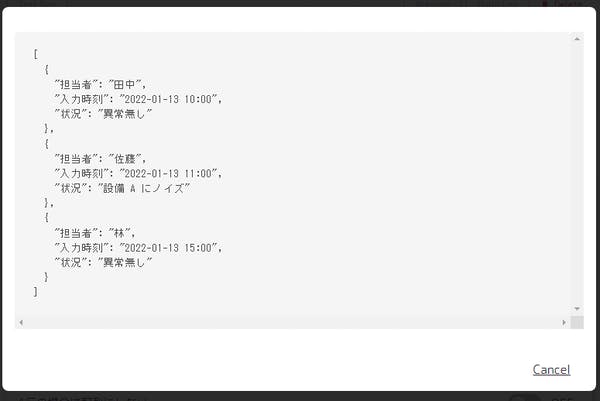
▲ 図 2-7 API レスポンス
 図 2-8 新規に入力を開始する(入力途中なので API は更新待ち)
図 2-8 新規に入力を開始する(入力途中なので API は更新待ち)
[
{
"担当者": "田中",
"入力時刻": "2022-01-13 10:00",
"状況": "異常無し"
},
{
"担当者": "佐藤",
"入力時刻": "2022-01-13 11:00",
"状況": "設備 A にノイズ"
},
{
"担当者": "林",
"入力時刻": "2022-01-13 15:00",
"状況": "異常無し"
}
]
▲ 図 2-9 API レスポンスは前日の状態を維持
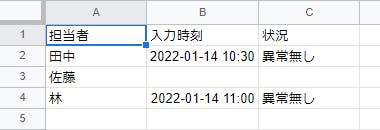
 図 2-10 入力完了したので API を更新
図 2-10 入力完了したので API を更新
[
{
"担当者": "田中",
"入力時刻": "2022-01-14 10:30",
"状況": "異常無し"
},
{
"担当者": "佐藤",
"入力時刻": "2022-01-14 13:00",
"状況": "異常無し"
},
{
"担当者": "林",
"入力時刻": "2022-01-14 11:00",
"状況": "異常無し"
}
]
▲ 図 2-11 API レスポンスが切り替わる
この他に(利用プランにより件数が変わりますが) Build Log には以前のステート(API のレスポンス)が残っていることから履歴を確認できます(図 2-12、図 2-13)。
API からもクエリーパラメーターによる履歴指定での取得機能が追加されるそうなので、実装されれば「上記のような毎日入力されるシート(図 2-8)の履歴」などに応用できそうです。
 図 2-12 ビルドのログを確認できる
図 2-12 ビルドのログを確認できる
 図 2-13 ステートを表示
図 2-13 ステートを表示
SSSAPI はノーモデルである
各種 Headless CMS を試したときに「どのサービスでも最初にモデルを定義する必要」がありました。
ノーコードツールなどでも言えるようですが「モデルを定義することは難易度が高い」ので、最初にこれがあるのはハードルを高くする要因なのかなと感じていました。
または「管理画面の構成はどうしてもモデルの定義に引っ張られる」部分が多く「編集者用の管理画面を作る管理画面があればいいのに」とも考えていました[4]。
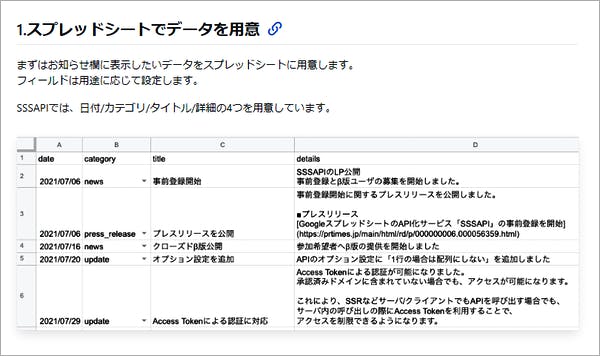
そのような中でSSSAPI 利用事例のスクリーンショット(図 3-1)を見たとき、「一目で意図が把握できる」説得力がありちょっとした衝撃を受けました。
 図 3-1 「スプシとSSSAPIでお知らせや更新情報をサクッと作成する」より引用
図 3-1 「スプシとSSSAPIでお知らせや更新情報をサクッと作成する」より引用
このスクリーンショットから「SSSAPI ではデータの入力が先にあり、モデルはデータにより形作られていく[5]」ことが理解出来ます。また「管理画面で苦労するならスプレッドシートを使う」という思い切りの良さも感じます。
このように書くと「おおざっぱな(フラットな)レイアウトしかできないのでは」と思われそうですが、実際に試してみると管理画面の構造に制約されない柔軟なデータ入力が可能でした。
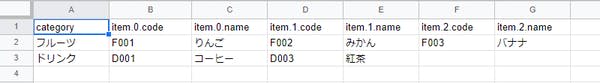
まず、SSSAPI では 1 レコード内に構造化された(配列なども含む)データの入力が可能です(図 3-2、図 3-3)。
 図 3-2 構造化されたフィールド
図 3-2 構造化されたフィールド
[
{
"category": "フルーツ",
"item": [
{
"code": "F001",
"name": "りんご"
},
{
"code": "F002",
"name": "みかん"
},
{
"code": "F003",
"name": "バナナ"
}
]
},
{
"category": "ドリンク",
"item": [
{
"code": "D001",
"name": "コーヒー"
},
{
"code": "D003",
"name": "紅茶"
}
]
}
]
▲ 図 3-3 API レスポンス
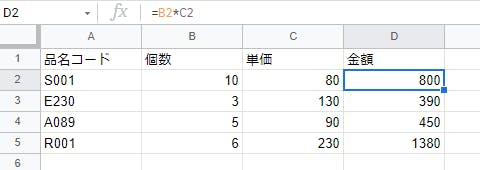
また、フィールド(セル)に式や関数などを指定し、結果を通常の値のように利用もできます。以下は計算結果でソートしている例です(図 3-4、図 3-5 )。
 図 3-4 金額フィールドは計算結果がセットされている
図 3-4 金額フィールドは計算結果がセットされている
[
{
"品名コード": "E230",
"個数": 3,
"単価": 130,
"金額": 390
},
{
"品名コード": "A089",
"個数": 5,
"単価": 90,
"金額": 450
},
{
"品名コード": "S001",
"個数": 10,
"単価": 80,
"金額": 800
},
{
"品名コード": "R001",
"個数": 6,
"単価": 230,
"金額": 1380
}
]
▲ 図 3-5 金額フィールドでソートされているレスポンス
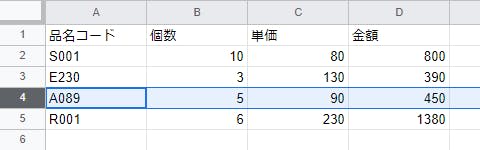
そしてスプレッドシートがそのまま API になるということは「レコードを手動で並べ替える」ことも可能になっています [6]。
 図 3-6 レコード移動前
図 3-6 レコード移動前
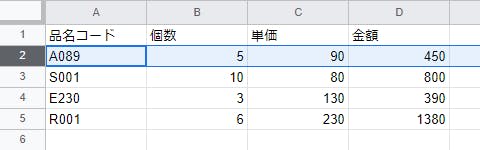
 図 3-7 レコード移動後
図 3-7 レコード移動後
[
{
"品名コード": "A089",
"個数": 5,
"単価": 90,
"金額": 450
},
{
"品名コード": "S001",
"個数": 10,
"単価": 80,
"金額": 800
},
{
"品名コード": "E230",
"個数": 3,
"単価": 130,
"金額": 390
},
{
"品名コード": "R001",
"個数": 6,
"単価": 230,
"金額": 1380
}
]
▲ 図 3-8 API レスポンス
おわりに
SSSAPI を試してみてみました。
感想としてはまず「お手軽で使いやすい」がありますが、その他にも「アクセス許可の方針」や「API をビルドするまでステートが保持される」といった予想外(予想以上)の部分も多く、奥が深いとも感じました。
モデルについていえば、ある程度の規模になれば事前にしっかりとしたモデルの定義は必要ですし、ステージングやスケジュールなどを管理する画面も必要になってきます。
それでもスプレッドシートで機能を代替することにより、多くの人が直観的にデータ入力を行えるのは SSSAPI の大きな特徴といえるのでないでしょうか。
なお、今回は特徴的な部分を記述しましたが AppSheet との連携なども試してみたので、その辺もいずれ記事にできればと考えています。
-
この構成を知ったときに Azure の Durable Functions が思い浮かびました(なんとなく似ているかなと)。 ↩︎
-
API ビルドを起動する Webhook 的なものが欲しくなってきます。 ↩︎
-
それこそ AppSheet などのノーコードツールを使えよという話ではありますが。 ↩︎
-
この辺はカード型データベースとスプレッドシートの違いのような感覚になるのかなと。 ↩︎
-
レコードの一覧画面から並べ替えができる Headless CMS は意外と少ないです、試した中では microCMS だけでした。他では複数のモデルを参照関係にするなどの対応が必要でした。
参考: Use Reference Fields to Manually Order Content With Contentful and Gatsby ↩︎
Discussion