VSCode のターミナル内で画像を表示できるようになったので試してみた
VSCode の更新情報で Preview features に「Images in the terminal」という項目がありました。
There is now experimental support for images in the terminal. Images in a terminal typically work by encoding the image pixel data as text, which is written to the terminal via a special escape sequence. The current protocols that are supported are sixel and the inline images protocol pioneered by iTerm.
個人的にはわりとうれしい機能なので少し試してみることに。
ターミナル内で画像を表示させるとは?
画像を表示させる方法はいくつかありますが、VSCode では sixel と ITerm2 のインライン画像表示プロトコルに対応されたとのこと。
大雑把に書くとどちらも「画像のデータを特定の手順で出力(cat)すると、テキストではなく画像が表示される」といった動作をします。詳しい内容については下記のページが参考になるかと思います。
Sixel に対応しているツールなどについて:
Sixel と iTerm2 の画像表示プロトコルについて:
VScode で sixel を利用すると、(実際に使うかは置いておいて)このようなこともできます。
図 1-1 w3m で画像表示

これはこれで面白いのですが、画像を表示するという目的に限定した場合は iTerm2 の画像表示プロトコルの方が簡単に試すことができました。よって、この記事では主に iTerm 2 の画像表示プロトコルを利用する方法を記述していきます。
機能の有効化
現状では明示的に有効化する必要があります。
図 2-1 有効化するための設定
"terminal.integrated.experimentalImageSupport": true
画像ファイルを表示する
単純に画像を表示するだけなら iTerm2 用のシェルスクリプトを使うのが簡単かと思います。
リスト 3-1 シェルスクリプトの利用
wget https://iterm2.com/utilities/imgcat
chmod u+x imgcat
./imgcat --width 60 /path/to/image.png
また、同様の機能を実現する Python のパッケージもあります。
図 3-1 imgcat で画像を表示

どのようなときに利用できそうか
VSCode では code コマンドからでも画像を表示できるのですが、タブが切り替わってしまうので「ちょっとプレビュー的に見たいときは大げさかな」と思っていました。
よって、コマンドで動的に生成された画像データなどをプレビュー的に表示したいときは、ターミナルで表示させると軽快な操作性になるかと思います。
図 4-1 jest-image-snapshot の diff 画像を表示

WASM WASI 用ターミナル
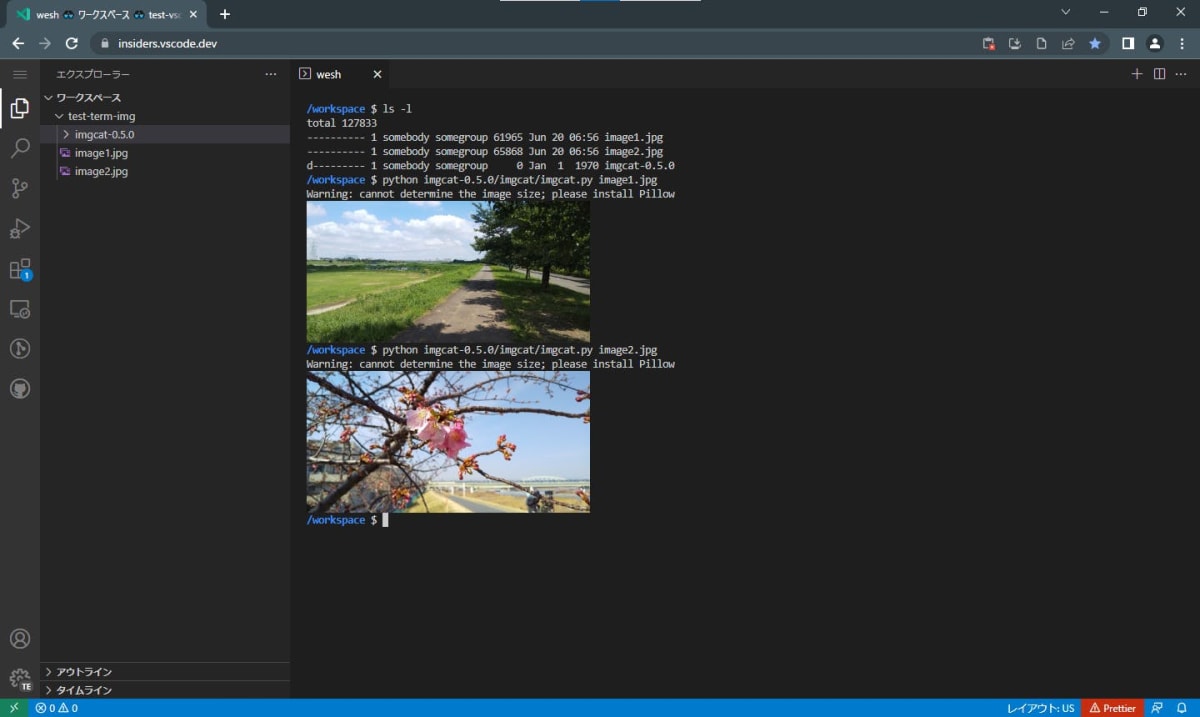
Web Shell でターミナルを開き Python 版の imgcat を利用してみたところ、こちらも利用できました。画像を表示する WASI 拡張機能を作るとき、一時ファイルへの保存や WebView の利用などは考えなくても良くなりそうです。
図 5-1 Web Shell で画像表示

おわりに
VSCode のターミナル内で画像を表示してみました。
VSCode では code コマンドからも画像を表示できるので、表示するだけならそれほど困ってはいなかったのですが、ターミナルで表示できるとやはり操作性が良くなると思いました。
しかしながら、まだツールの相性もあるようなので(理屈では ranger の画像プレビューも使えるはずなのですが、何故かうまくいかない)、しばらくは試行錯誤も必要そうかなといったところでしょうか。
Discussion