Movable TypeをHeadless CMS利用できる Vercel Deploy Hooks 0.0.1 リリース

この記事は Movable Type Advent Calendar 2021 の5日目の記事です。
Movable Type Advent Calendarの初参加は、2016年〜参加しており、今年で5年目の投稿になります。
ブログが全然書けてないですが、毎年恒例の結婚記念日にブログ書くのも続いてる感じですね。
今までは個人のブログに書いてましたが、今年からはこちらのサイトで投稿することにしました。
Vercel Deploy Hooks 0.0.1
MTDDC Meetup Tokyo 2021 で紹介した Vercel Deploy Hooks をリリースしたので紹介します。
去年の Movable Type Advent Calendar 2020 で紹介した Netlify Build Hooks の兄弟プラグインみたいな感じで作りました。(ただの作者の気持ち)
Netlify Build Hooks の紹介でもあったロードマップで引き続きアップデートを行いたい気持ちはあったのですが、今年1年はNext.jsを書いたり Netlify のホスティングではどうしても描画の面で遅い問題(単純に距離の問題)がありました。
この表示速度を改善する候補としてVercelだったので、それに伴いVercel用のプラグインも作成してみようかなと思ったのがきっかけでした。
また、昨今のフロントエンドもNext.js(React)の機能面の豊かさで、Next.js面白いなって思ってたので、個人的にもいじっていた1年でした。Next.jsの開発元は、今回紹介するVercelになります。
このブログも以前はMTMLで動かしていたものになりますが、今年の夏にMTMLからNext.jsに移行しました。
出来ること
できることは、 Netlify Build Hooks の実装の延長になっています。
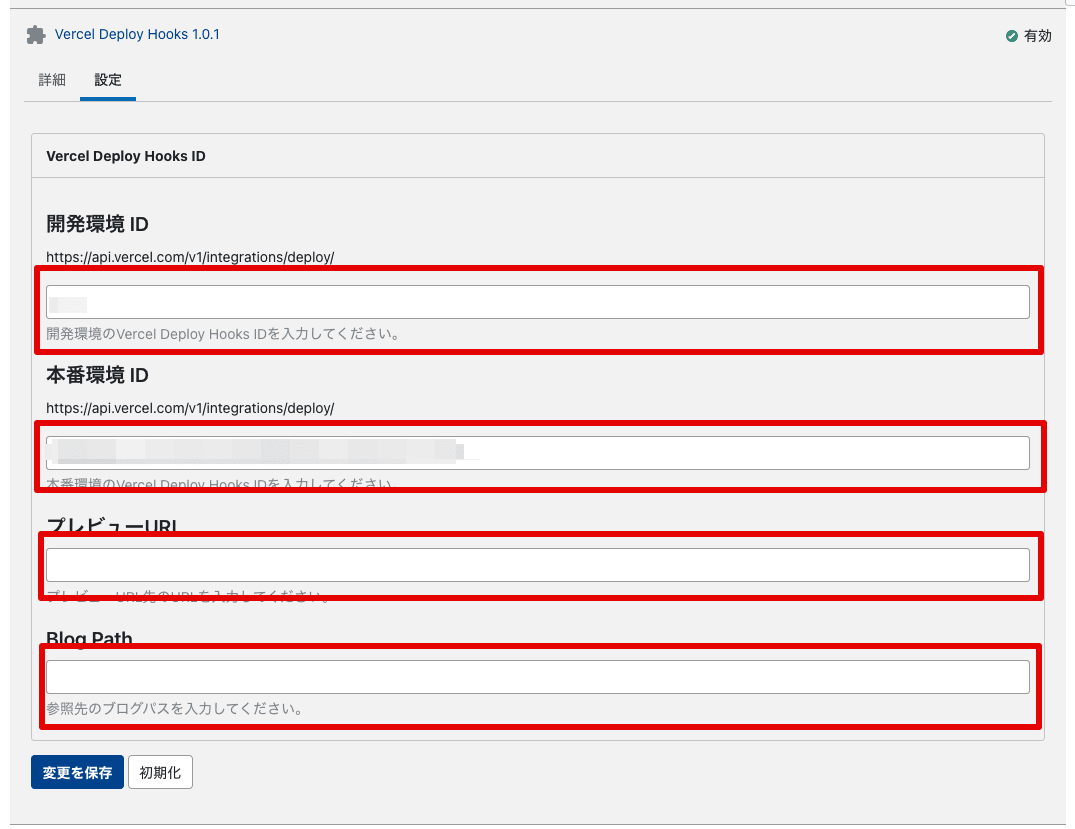
本番環境・開発環境の2系統でビルド先を設定できるという部分と今回新たに プレビューURL と Blog Path を追加しています。

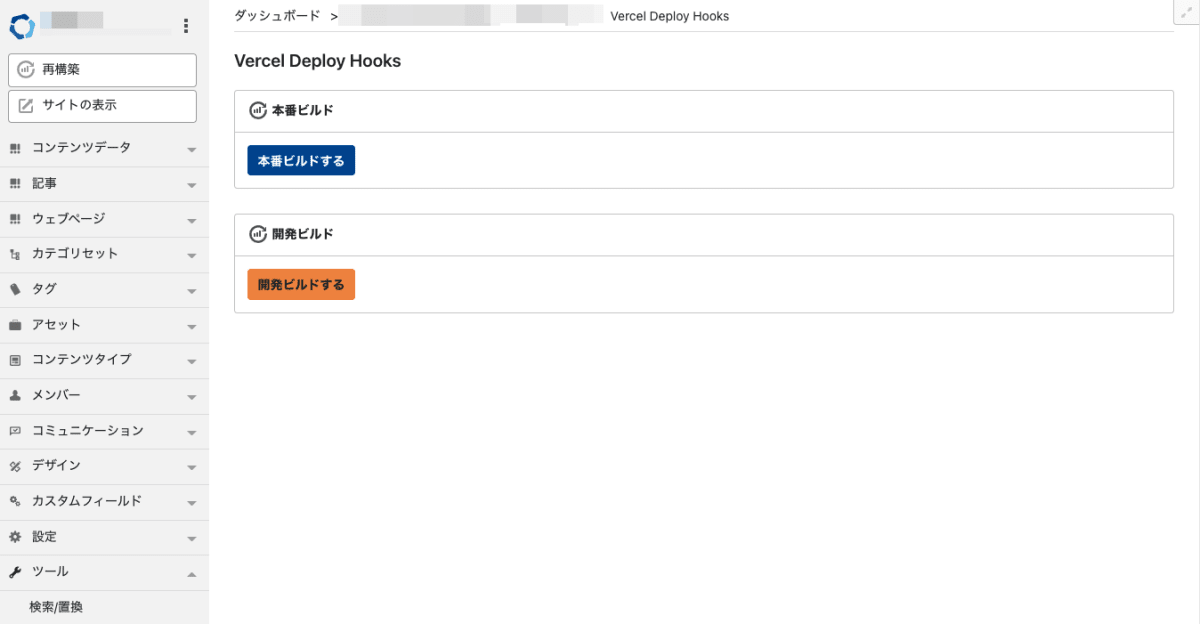
- 本番/開発環境へのビルド
- Next.jsのPreviewModeを活用した記事のプレビュー

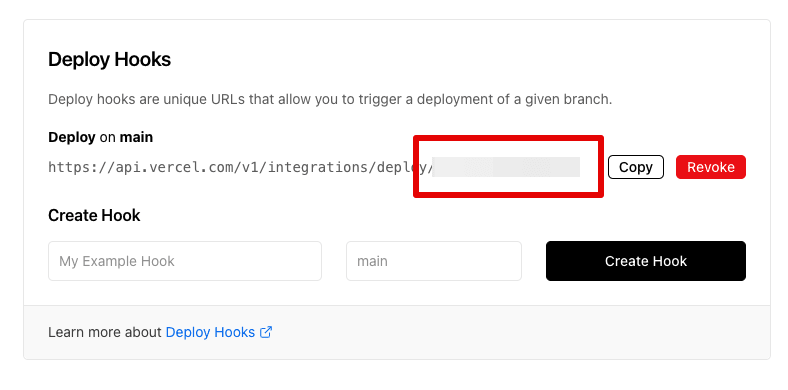
Netlify Build Hooks と同様に Vercelにも Deploy Hooksという Hookを定義できる部分があるため各自の設定した値を取得し本番/開発の入力欄に挿入することで、本番ビルドボタンを押すことでVercelのビルド実行することができます。

プレビューURL と Blog Path では、Next.jsを利用する前提での設定項目になります。
HeadlessCMSを利用する場合、未公開データなどをプレビューさせるためにはテンプレート側で表示できるように調整が必要になります。プレビューを実現させるためにNext.jsの PreviewModeを利用することにしました。
設定項目にNext.jsで必要な preview関数のURLとプレビュー先となるページパスを入力することで、記事のプレビューボタンで未公開記事などのプレビューを行うことが可能になっています。
現時点では、ブログ記事のみ実装となっているため今後のアップデートでコンテンツタイプなどを対応していきたいと思っています。
プレビューの設定方法などは、Next.js側で設定は別途記事を作成する予定です。
ロードマップ
このプラグインはVercelとNext.jsにロックインしているプラグインになりますが、今後はコンテンツタイプなど対応していない部分や新たな機能を模索してつくっていければと思っています。
- コンテンツタイプの対応
- コンテンツタイプや記事やブログの予約投稿時のビルド
- Next Feature ...
ダウンロード
まとめ
まだ、コンテンツタイプの対応やコードのリファクタなど残っている課題は多いプラグインではありますが、興味のある方は触ってみてレビューしてくれると嬉しいです!
また、Next.js側の使い方やプレビューをどのように実装するかなどは別途記事を書いていきたいと思っています。

Discussion