🤖
MTAppjQueryのマルチフィールドでリッチテキストを使う場合の注意点
MTAppjQueryのマルチフィールドにはオーバーレイのリッチテキストがあります。
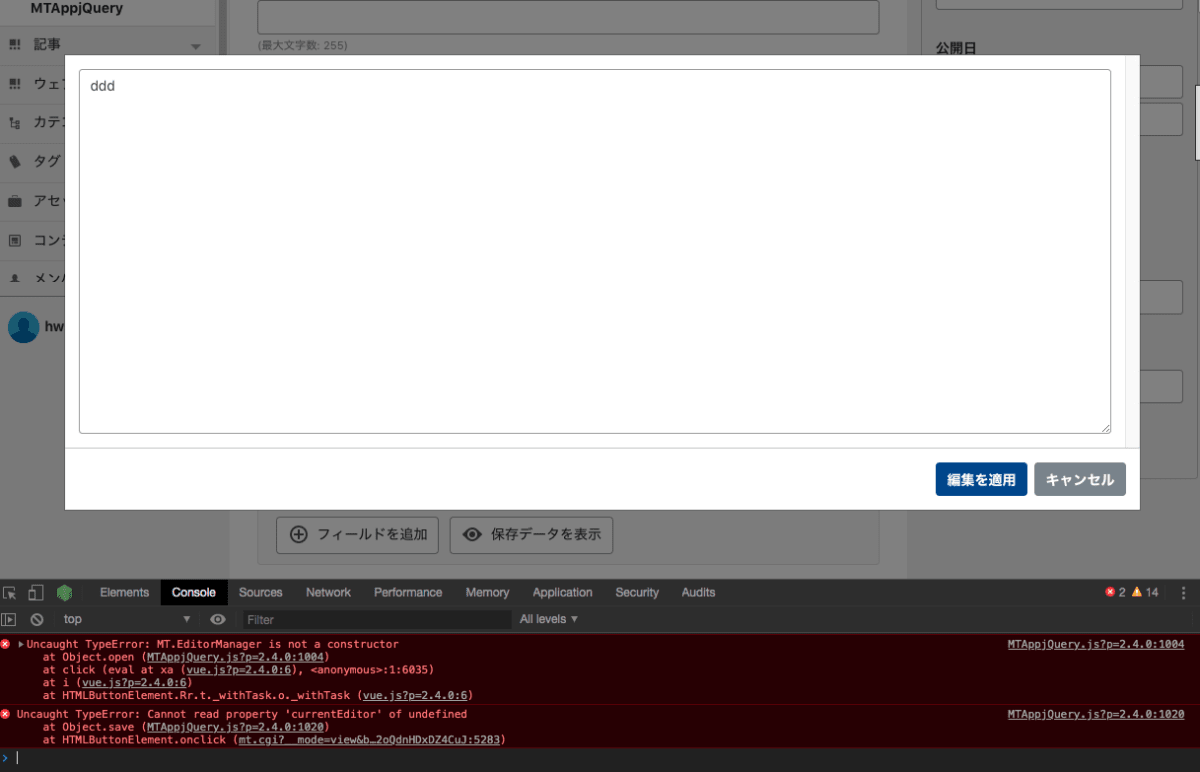
使用する際にコンテンツフィールドを設定するときに埋め込みテキストなどで単独で1つだけ設定したした場合以下のようなエラーがおきます。オーバーレイで開いたエディタにはリッチテキストが表示されません。


Uncaught TypeError: MT.EditorManager is not a constructor
at Object.open (MTAppjQuery.js?p=2.4.0:1004)
at click (eval at xa (vue.js?p=2.4.0:6), <anonymous>:1:6035)
at i (vue.js?p=2.4.0:6)
at HTMLButtonElement.Rr.t._withTask.o._withTask (vue.js?p=2.4.0:6)
記事の場合は、かならず本文としてリッチテキストのJSが読み込まれますがコンテンツタイプの場合フィールドの設定時にリッチテキストを設定しなければリッチテキストのJSは読み込まれません。
そのため、MTAppjQuery側で設定したリッチテキストを呼び出そうとしてもエラーになり上記の状態になります。

フィールド一覧に「複数テキスト」が存在していれば、上記のエラーにはなりませんのでマルチフィールドに設定したフィールドが埋め込みテキストにしても動作します。
リッチテキストをフィールドの設定が入ってない状態でのマルチフィールドのリッチテキストを使う場合はかならず「複数テキスト」を選択しておきましょう。

Discussion