コンテンツタイプ用のテンプレートを作る
前回の記事で、商品管理というコンテンツタイプを作りました。
次は登録した商品管理のテンプレートを作ってみたいと思います。
必要なテンプレートを用意する
まずは、コンテンツデータをどこに出力するかを決めます。
一覧・詳細画面を作ってみます。
- インデックステンプレート
- コンテンツタイプアーカイブリストテンプレート
- コンテンツタイプアーカイブテンプレート
従来のテンプレートでは、記事アーカイブや記事アーカイブリストなどブログ記事の出力などを設定できるがアーカイブテンプレートの主体でした。
ブログとしても引き続き利用できますが、Movable Type 7のコンテンツデータ主体のサイト設計の場合はコンテンツタイプアーカイブ系テンプレートで構築していきます。
今回の例では、商品一覧と商品詳細ページの作成を行います。
商品一覧ページ:インデックステンプレートの作成

従来のように単一ページの出力をするテンプレートになります。
用途は様々ですが、主にトップページなどに使用することが一般的です。
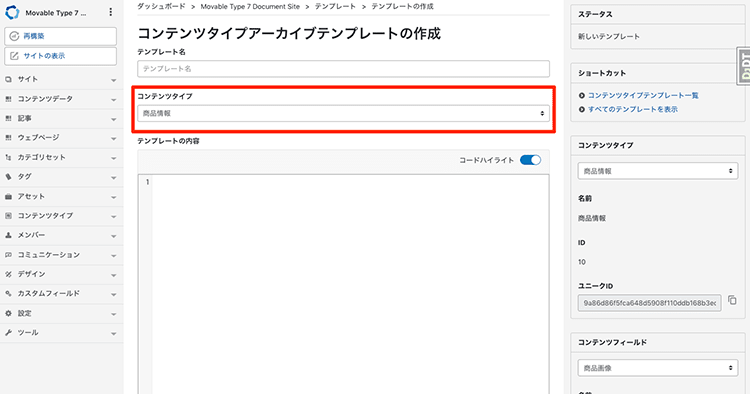
Movable Type 7では、赤枠のセレクトボックスからテンプレートを追加する形にUIが変わりました。
従来のテンプレートの管理では、各テンプレートごとのセクションで追加するようなUIでした。
- コンテンツタイプ:商品情報を3件出力
- コンテンツフィールド:商品タイトル
- コンテンツフィールド:商品画像
- コンテンツフィールド:商品詳細ページへのリンク
mt:Contents の content_type で出力したいコンテンツデータを指定します。
limitで出力件数を指定します。sort_orderで並べる順序を昇順にしています。
<mt:If name="__first__">〜</mt:If> と <mt:If name="__last__">〜</mt:If> で mt:Contents ループの最初と最後を出力を指定してあげます。
コンテンタイプで指定したフィールドを指定するには、 mt:ContentField というブロックタグで任意で指定したフィールドラベルを content_field に入れて <mt:Var name="__value__" /> 出力することができます。
画像の出力は、従来カスタムフィールドなどと同様に mt:AssetURL で取り出します。
1点カスタムフィールドの画像と違い、ブロックタグは mt:ContentField で括ります。
詳細へのリンクは、 <mt:ContentPermaLink /> で出力することができます。
従来の <mt:EntryPermalink /> のコンテンツタイプ版になります。
MTMLコード
<mt:Contents content_type="商品情報" limit="3" sort_order="ascend">
<mt:If name="__first__">
<div class="siimple-content siimple-content--large">
<h2 class="siimple-h2">商品リスト</h2>
<div class="siimple-grid">
<div class="siimple-grid-row">
</mt:If>
<div class="siimple-grid-col siimple-grid-col--4">
<div class="siimple-box">
<a class="siimple-link" href="<mt:ContentPermaLink />">
<mt:ContentField content_field="商品画像">
<figure>
<img src="<mt:AssetURL />" alt="">
<mt:ContentField content_field="商品タイトル"><figcaption><mt:Var name="__value__" /></figcaption></mt:ContentField>
</figure>
</mt:ContentField>
</a>
</div>
</div>
<mt:If name="__last__">
</div>
</div>
</div>
</mt:If>
</mt:Contents>
出力イメージ

商品詳細ページ:インデックステンプレートの作成

商品詳細ページは、新たに設置されたコンテンツタイプテンプレートから作成します。
コンテンツタイプテンプレートでは、作成したコンテンツデータを選択できる項目があります。
コンテンツタイプはサイト内に複数作成することができるため、コード側でコンテンツタイプ定義などせずに、従来の記事詳細と同じような感覚でテンプレートを書くことが可能です。
- コンテンツタイプを選択
- コンテンツフィールド:商品タイトル
- コンテンツフィールド:商品説明
- コンテンツフィールド:商品画像

コンテンタイプ保存後は、出力先となるアーカイブマッピングの設定を行います。
今回は設定しませんが、コンテンツタイプにはカテゴリフィールドを設定することができます。
MTMLコード
<div class="siimple-content siimple-content--large">
<div class="siimple-grid">
<h2 class="siimple-h2">商品詳細</h2>
<div class="siimple-grid-row siimple-box">
<div class="siimple-grid-col siimple-grid-col--4">
<mt:ContentField content_field="商品画像"><img src="<mt:AssetURL />" alt=""></mt:ContentField>
</div>
<div class="siimple-grid-col siimple-grid-col--8">
<mt:ContentField content_field="商品タイトル"><h3 class="siimple-h3"><mt:Var name="__value__" /></h3></mt:ContentField>
<mt:ContentField content_field="商品説明"><p class="siimple-p"><mt:Var name="__value__" /></p></mt:ContentField>
</div>
</div>
</div>
</div>
出力イメージ

今回の例は、商品一覧と商品詳細ページの作成までの流れを解説しました。
従来のMT6までの「ブログ」と違いとしては、名前が変わったこともそうですが「ブログ」という枠でコンテンツを管理するのではなく、目的に応じたデータを複数作れること・それぞれのテンプレートを用意することが可能になります。

Discussion