🔎
Obsidianのテーマを探した時のメモ
Obsidianのテーマを探したときのメモ
はじめに
最終的に自分が使用するようになったテーマは一番下です。テーマに迷った際に参考にしてみてください。
評価基準
以下が今回自分がテーマを探した際の評価基準です。
Must
- メモツールである以上、文字は見やすい方が良い
- メモツールである以上、色使いは激しくない方がいい(ヘッダーの色が違う系だと見やすくて嬉しい)
- CSSやStyleSettingsでイジらなくてもOK(沼にハマりそうなので)
- ライブプレビューモードでもある程度見やすい
- ライトテーマである
- 1.0.0以降に対応している
Want
- UIはコテコテしていない、できればフラット系の方がおしゃれで嬉しい
- できれば白系がいい(黄色系ではないということ)
- メニューが浮いている感じのUIだと嬉しい
- Tableなど見やすいと嬉しい
- サイドメニューは出していることが多く、出していても邪魔にならないUI(ワークスペース切り替えをあまり利用しない)
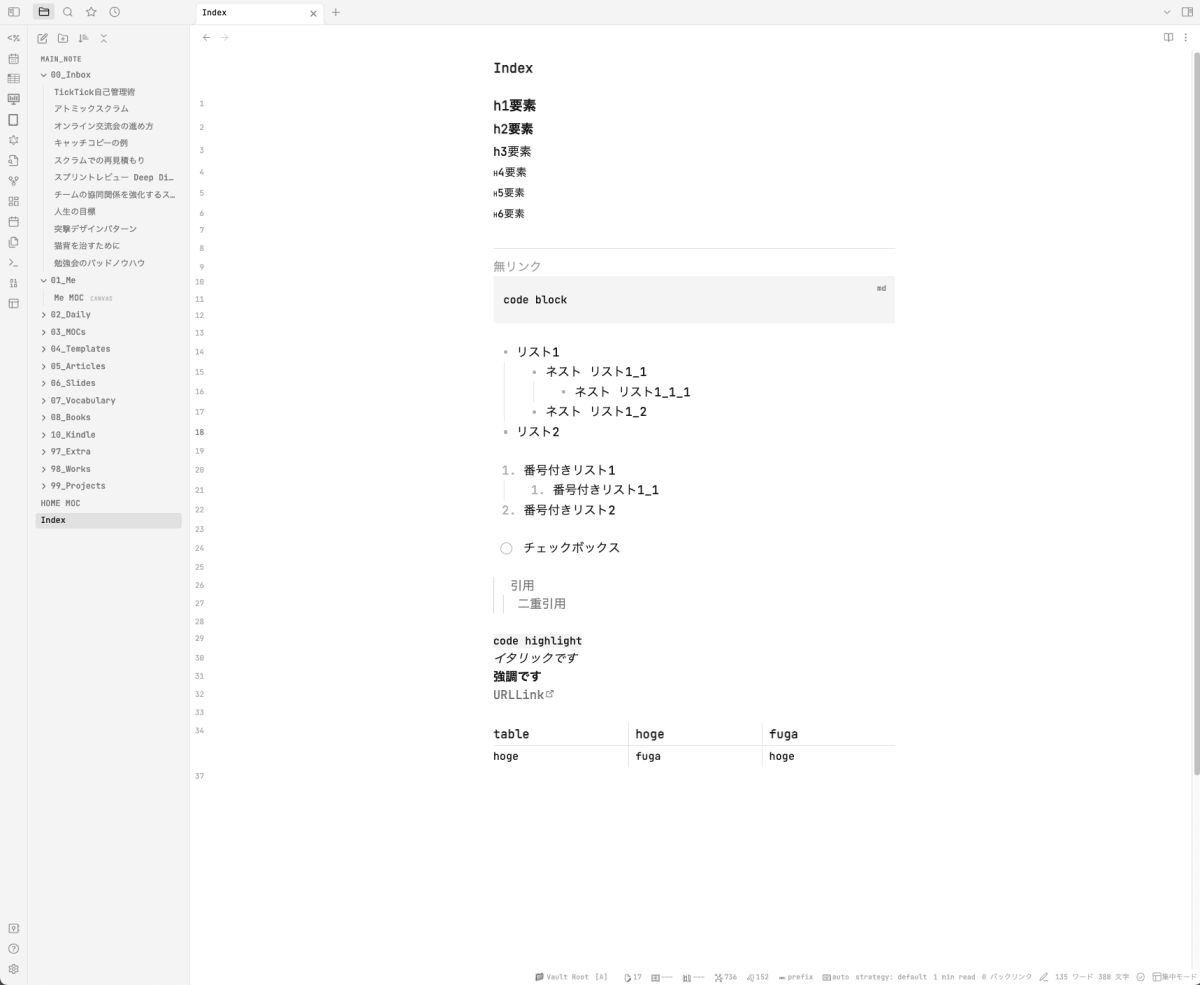
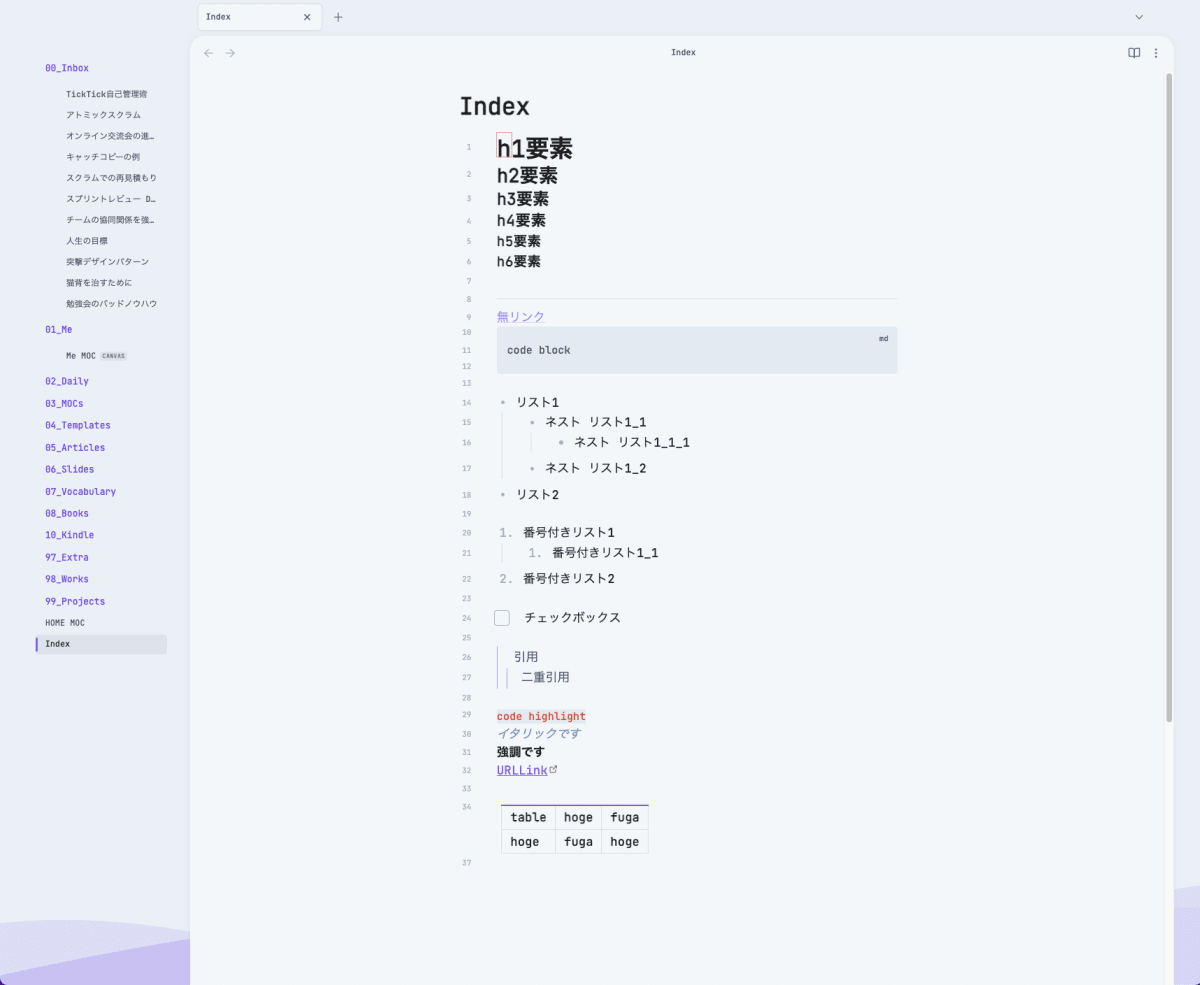
デフォルト

いいところ
- シンプル
- 慣れ親しんでいる
- メニューを透過する設定だとおしゃれ
あわなかったところ
- ディレクトリ構造が少し見にくい
- ヘッダー要素の色が同じでヘッダーを判別しにくい
- 箇条書きのとき、プラグインと行番号が被ってもやもやする
ダウンロードTOP10
Minimal

いいところ
- 基本的にデフォルトと同じUI
- 行番号が外側に寄りつくため邪魔にならない
- テーブルの外枠がなくなるため少し見やすい
- ヘッダー要素が小さい
Things

いいところ
- ヘッダーの色がカラフルで見やすい
- 太字がピンクで見やすい
- 引用の色が少し見やすい
- コードブロックが少し特徴的
- h2要素に下線がある
Blue Topaz

いいところ
- カーソルがある行が青くなる
- 引用に背景色が付いて見やすい
- ヘッダー要素の色が主張が強すぎず、弱すぎずでちょうどいい
- ファイルアイコンがあってわかりやすい
- テーブルが見やすい
Obsidian Nord

いいところ
- デフォルトのテーマにヘッダー要素が見やすくカラーリングされている
- チェックボックスの線や引用の線が細くて見やすい
Atom

いいところ
- 完全な白より、少し灰色がかっていて見やすい
- シンプル
- 主張が強すぎない
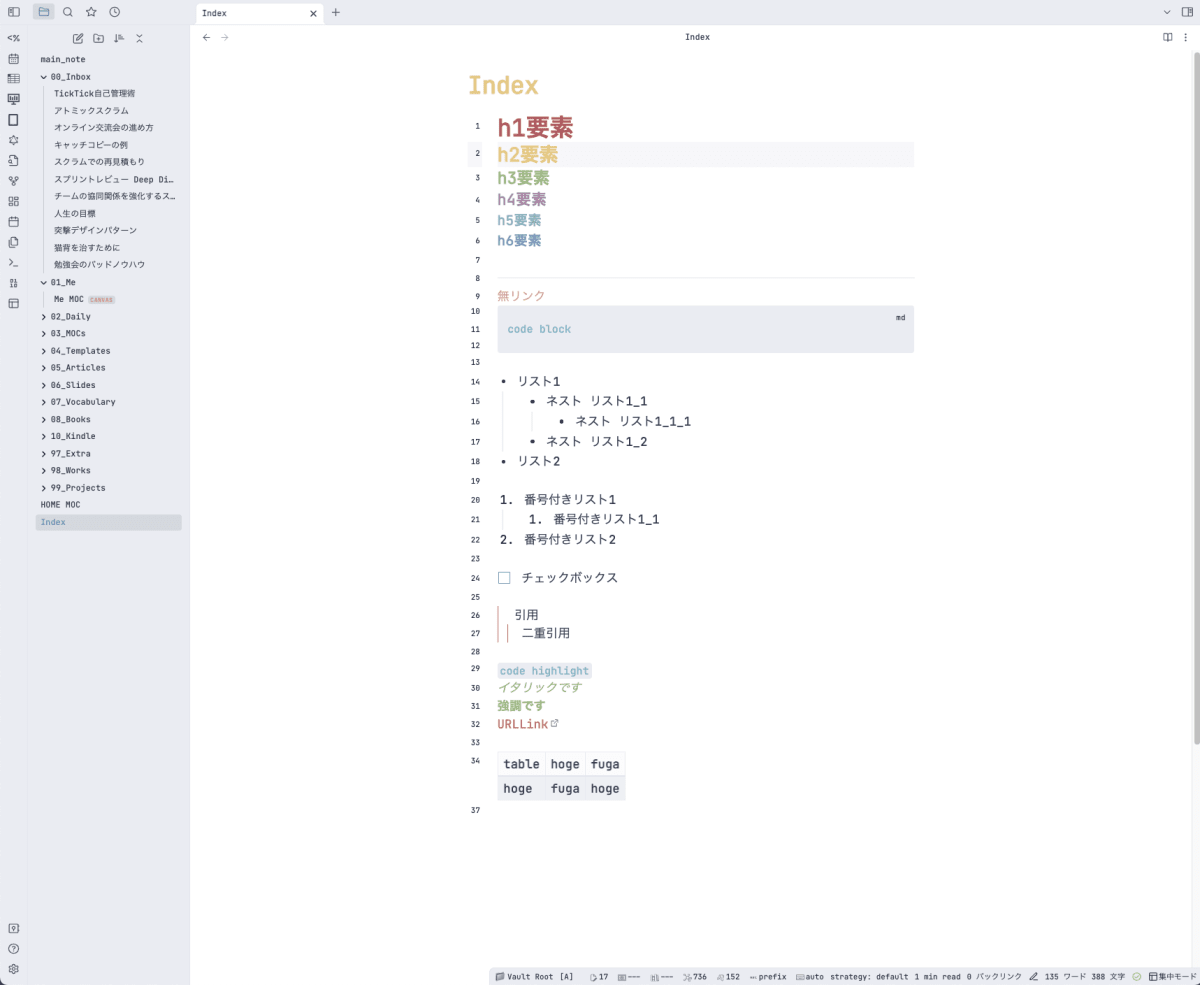
Primary

いいところ
- 全体的に色が見やすい
- 強調が赤でとても見やすい
Sanctum

いいところ
- 超絶シンプル
- ディレクトリアイコンがかわいい
Shimmering Focus

いいところ
- 全体的にかなり特徴的
- ディレクトリ構造がシンプルで、デフォルトでサイドメニューアイコンが消えている
- 引用がシンプルに見やすい
- 強調がピンクで見やすい
- URLLinkと無リンクでの色が大きく違うので見やすい
- リスト・番号リストの間の線が見やすい
- コードブロックもみやすい
- タブ表示がフラット
Wasp

いいところ
- フラット感がある
Prism

いいところ
- 特徴的でフォルダオプションが下部に来ていて浮いている
- 下部の情報が浮いている
- 引用に外枠があり見やすい
- 全体的にシンプル
個人的に気になったやつ
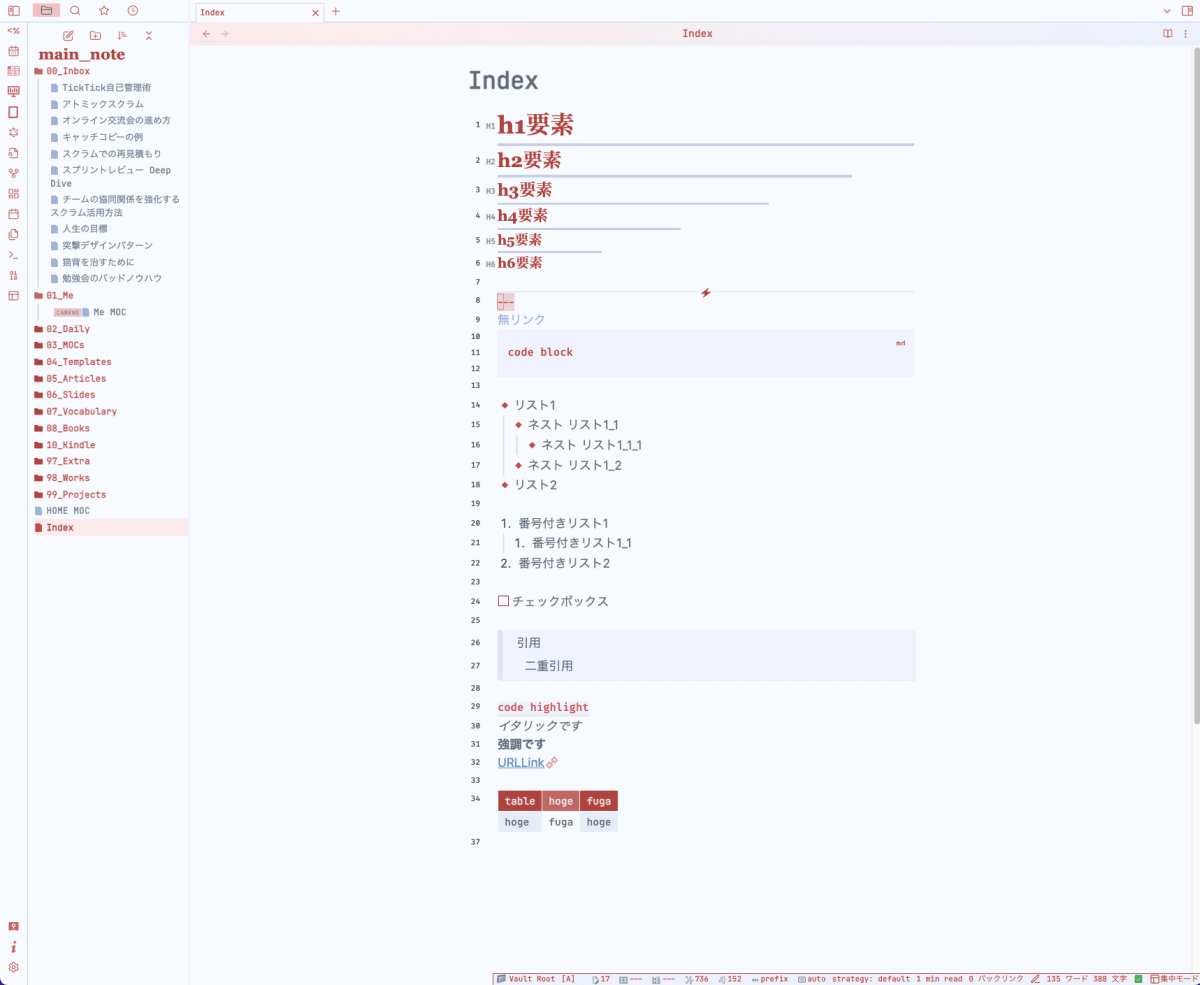
ITS Theme

いいところ
- 各ヘッダー要素に下線があり、ヘッダー要素によって長さが違う
- 水平線に稲妻アイコンがある
- リストのアイコンががダイヤ
- テーブルに色が付いていて見やすい
- URLリンクに鎖アイコンが付く
Typomagical

いいところ
- h1要素が中央揃え
- テーブルが特徴的
Mado 11

いいところ
- 色使いがカワイイ
- ディレクトリビューに線がなくスマート
- 変に主張しすぎてなくて見やすい
- メニューも自動的に隠れてくれるため、余計な情報が目に入らなくていい
Mado Miniflow

いいところ
- 気持ちZenn感があって好き
- 各要素がはっきりしているので見やすい
- ディレクトリ構造がとてもスマート
- メニューも自動的に隠れてくれるため、余計な情報が目に入らなくていい
- おしゃれ
Sparkling Wisdom

いいところ
- h1,h2要素がすごく特徴的
- 引用も特徴的
- リンクにアイコンが付く
- 全体的に特徴的すぎる
Agora

いいところ
- ヘッダー要素に各色が付いている
- テーブルが均等になっていて見やすい
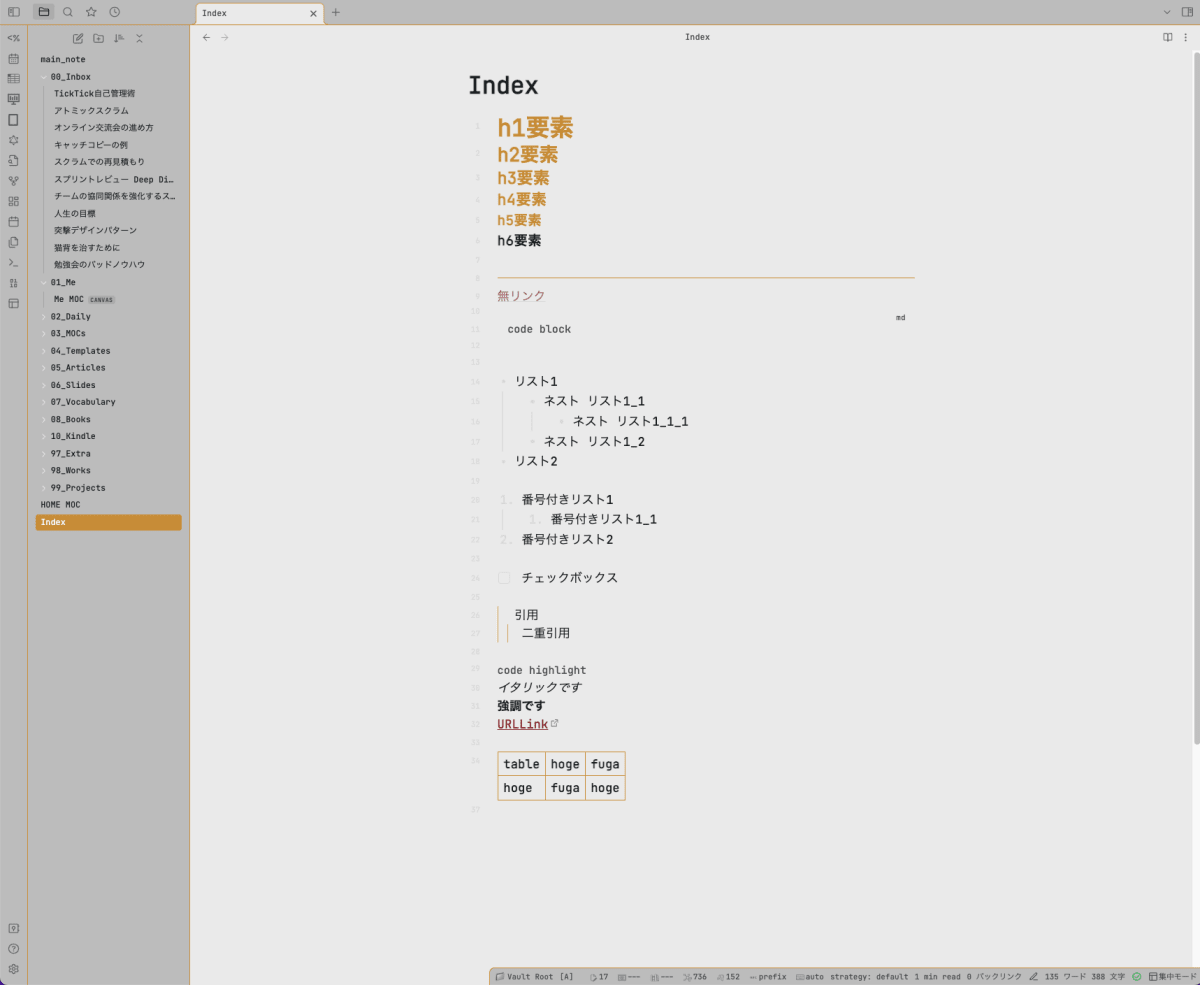
Ultra Lobster

いいところ
- ファイル名がおしゃれ
- ヘッダー要素の大きさが結構違くて見やすい
- シンプルで無駄がない
- ディレクトリビューがおしゃれ
Origami

いいところ
- かわいらしい
- h2要素がでかい
- テーブルがかわいい
Border

いいところ
- ヘッダー要素の最初に各色が付いていて判別しやすい
- コードブロックが点線
- 引用にはマスクがかかっていて引用感ある
- 強調の色がオレンジ
- テーブルが見やすい
- 全体的に視認性がとても良く心地いい
Wikipedia

いいところ
- 一瞬にしてObsidianがWikipediaになる
- ディレクトリビューもめちゃくちゃWikipediaっぽい
Light & Bright

いいところ
- アクセントカラーを変えればすごくかわいい感じになる
- テーブルが特徴的で見やすい
- 基本的に行と行の間の空間が大きめなので読みやすい
- h1,h2要素が中央揃え、そしてh2要素は下線がある
結論
完全にレギュレーション違反ですが、Style Settingsを少しカスタマイズしたMado Miniflowに落ち着きました。

StyleSettings使えば正直ヘッダー要素大きさとか色とかあんまり関係ないかも・・・
Zennを書く時のエディターは Light & Brightを使おうと思います。
まとめ
- ダウンロード数が多いから気にいるとは限らない
- 意外とダウンロード数少ない方がモダンなデザインだったり奇抜でいいかもしれない
- StyleSettingsを使えば細かい不満は全部変えられるので「全体的に好き」なやつを選ぶといいかもしれない
GitHubで編集を提案
Discussion
素晴らしい記事をありがとうございます。
テーマごとの良い点を知りたかったので、とても参考になりました。
コメントありがとうございます!!!
自分がライトテーマ好きなのでライトテーマだけですが、参考になったのであれば幸いです🙏