🍎
【Rails】フラッシュメッセージ実装
はじめに
投稿できているのかできていないのか、今の操作が成功したのか失敗だったのかをメッセージとして表示させることでユーザーが状況を把握しやすくなり、使いやすさを向上させることができる機能!
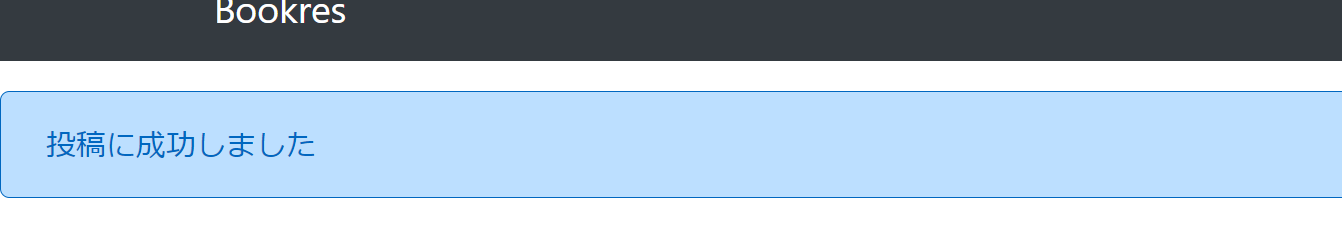
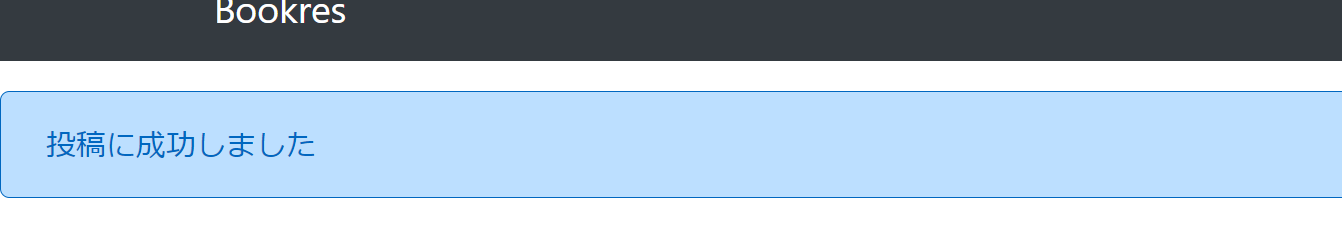
↓ 完成イメージ「成功用のメッセージ」

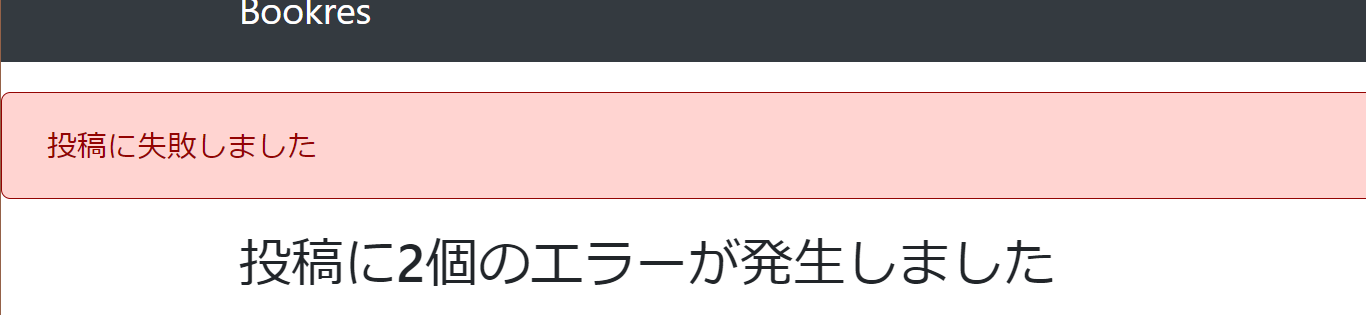
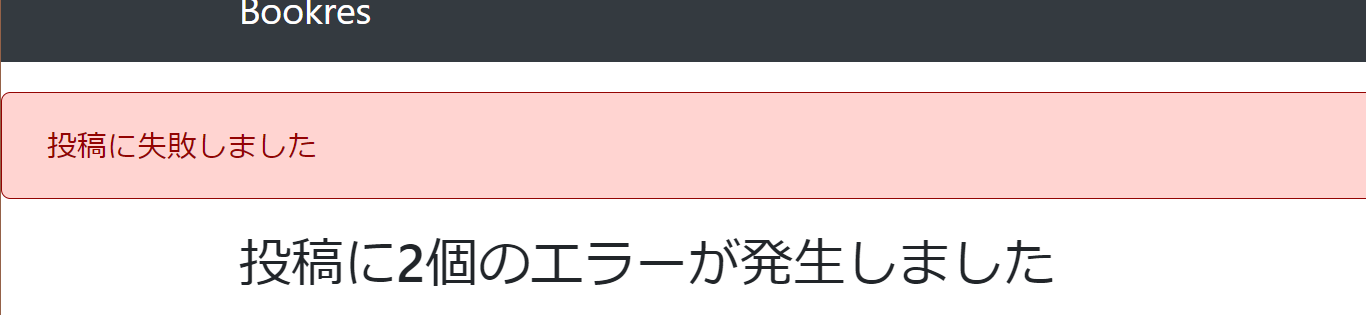
↓ 完成イメージ「失敗用のメッセージ」

1.コントローラーに記述(成功用のメッセージ)
下記をコントローラーの適切な場所に追記
flash[:notice] = "表示させたいメッセージ"
app/controllers/books_controller.rb
class BooksController < ApplicationController
def new
@book = Book.new
end
def create
@book = Book.new(book_params)
if @book.save
flash[:notice] = "投稿に成功しました" ←ここに追記!
redirect_to book_path(@book)
else
render :index
end
end
:
:
- saveの後、redirect_to の前にflash[:notice]を設定!
2.コントローラーに記述(失敗用のメッセージver)
下記をコントローラーの適切な場所に追記
flash.now[:notice] = "表示させたいメッセージ"
app/controllers/books_controller.rb
class BooksController < ApplicationController
def new
@book = Book.new
end
def create
@book = Book.new(book_params)
if @book.save
flash[:notice] = "投稿に成功しました"
redirect_to book_path(@book)
else
flash.now[:notice] = "投稿に失敗しました" ←ここに追記!
render :index
end
end
:
:
- render の場合、アクションを新たに実行しないため、「flash.now」メソッドを使用
- renderのあとに「flash」を使用すると、画面でリロードしてもメッセージが表示されたままになってしまう
- flashは「メッセージを設定後、次のアクションが実行完了したらメッセージを消去する」という性質がある
- flash.nowは「メッセージの設定後、現在のアクションが実行完了したらメッセージを消去する」という性質がある
- 「redirect_to」のときは「flash」
- 「render」のときは「flash.now」とセットで覚える!
3.ビューにフラッシュメッセージを表示
フラッシュメッセージを設定したいビュー全てに直接記述してもいいが、結構大変・・・・
なので、今回は app/views/layouts/application.html.erbに記述して共通化します!
app/views/layouts/application.html.erb
:
:
<main>
<% flash.each do |message_type, message| %>
<div class="flash-message <%= message_type %>"><%= message %></div>
<% end %>
<%= yield %>
</main>
:
:
ここまででサーバー起動して確認!
フラッシュメッセージが表示されるようになったけど、少しわかりづらい。
↓「投稿に成功しました」

↓「投稿に失敗しました」

4.フラッシュメッセージに色をつける
「成功」「失敗」がわかりやすくなるように、メッセージを色分けします!
「成功」・・・青色
「失敗」・・・赤色
で実装します。
app/assets/stylesheets/application.css
:
:
.flash-message {
border-radius: 5px;
padding: 16px 24px;
margin: 16px 0px;
}
.flash-message.notice {
background-color: #bcdfff;
color: #0067C0;
border: solid 1px #0067C0;
}
.flash-message.alert {
background-color: #ffd4d1;
color: #930403;
border: solid 1px #930403;
}
app/controllers/books_controller.rb
class BooksController < ApplicationController
def new
@book = Book.new
end
def create
@book = Book.new(book_params)
if @book.save
flash[:notice] = "投稿に成功しました"
redirect_to book_path(@book)
else
flash.now[:alert] = "投稿に失敗しました" ←noticeをalertに編集
render :index
end
end
:
:
- 「notice」=青色、「alert」=赤色で表示される
- 文字色や背景色等はCSSで変更可能
このような感じになりました!
↓「成功用のメッセージ」

↓「失敗用のメッセージ」

以上でフラッシュメッセージの実装は完了です🙋
誤りがあればコメントをいただけると幸いです🙏
Discussion