🍎
【Rails】コメント機能(非同期通信) エラーメッセージ表示方法
はじめに
- コメント機能 非同期で実装済 ↓
- バリデーション実装済 ↓
app/models/book_comment.rb
class BookComment < ApplicationRecord
belongs_to :user
belongs_to :book
validates :comment, presence: true, length: { maximum: 200 }
end
- 完成イメージ ↓

コメント機能を非同期で実装し、空欄と201文字以上で投稿ができないようにバリデーションを設定。
非同期通信でエラーメッセージを実装していきます!!
1.コントローラー編集
app/controllers/book_comments_controller.rb
class BookCommentsController < ApplicationController
def create
@book = Book.find(params[:book_id])
@user = @book.user
@comment = BookComment.new(book_comment_params)
@comment.user_id = current_user.id
@comment.book_id = @book.id
unless @comment.save #コメントが保存できなかったら
render 'error' #book_comments/error.js.erbを呼び出す(後述)
end
end
:
private
def book_comment_params
params.require(:book_comment).permit(:comment)
end
end
2.ビューページ編集
- コメント投稿フォームを実装しているbooks/showページを編集する
- エラーメッセージ用に「id="comments_error"」を追記する
- フォームの真上にエラーメッセージを表示
app/views/books/show.html.erb
<!--コメント一覧-->
<div>
<table>
<tbody>
<div id="comments_index">
<%= render "book_comments/book_comments", book: @books, book_comment: @book_comment %>
</div>
</tbody>
</table>
</div>
<!--エラーメッセージ ↓1行追記-->
<div id="comments_error"></div>
<!--コメントフォーム-->
<div id="new_comment">
<%= render "book_comments/form", book: @books, book_comment: @book_comment %>
</div>
コメント投稿フォーム ↓
app/views/book_comments/_form.html.erb
<%= form_with model: [book, book_comment], local: false do |f| %>
<%= f.text_area :comment, rows: '5', placeholder: "コメントをここに", class: "w-100" %>
<%= f.submit "送信する" %>
<% end %>
3.js.erbファイルを作成
2で追記したエラーメッセージ「id="comments_error"」の処理をするためのファイルを作成
- app/views/book_commentsにファイルを作成
- error.js.erb ※「errors」ではなく「error」で作成!layouts/errorsが存在するため。

app/views/book_comments/error.js.erb
$("#comments_error").html("<%= j(render 'layouts/errors', obj: @comment) %>");
#comments_error ←この記述はビューページで名付けたid
obj: @comment ←この記述はbook_comments_controller.rbの「@comment = BookComment.new(book_comment_params)」で定義している
上記jsファイルで呼び出している部分テンプレートのエラーメッセージ ↓
app/views/layouts/errors.html.erb
<% if obj.errors.any? %>
<div id="error_explanation">
<h3><%= t("errors.template.header", model: obj.model_name.human, count: obj.errors.count) %></h3>
<ul>
<% obj.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
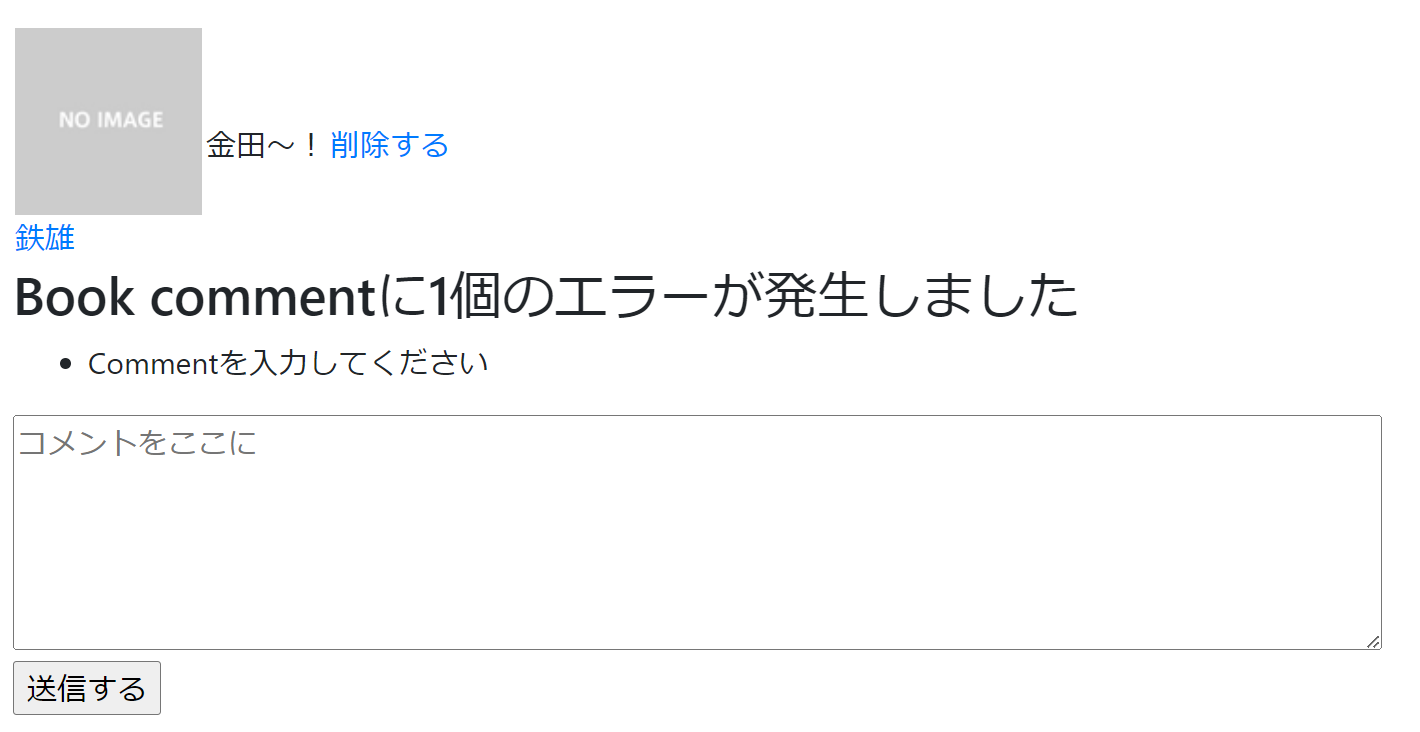
以上でエラーメッセージが表示されるようになりました!

4.エラーメッセージを日本語化

config/locales/ja.yml
ja:
activerecord:
models:
user: ユーザ
book: 投稿
book_comment: コメント
attributes:
user:
name: 名前
email: Eメール
password: パスワード
introduction: 自己紹介文
book:
title: タイトル
body: 内容
book_comment:
comment: コメント
こちらの記事を参考にさせていただきました🙏
Discussion