toio.js を使ってみたく、せっかくならLINE Notifyしてみた
この記事は toio アドベントカレンダー12/23(木) のものでもあります。
・ toio アドベントカレンダー
toioからLINE Notify
なぜこのテーマにしたか?
単純にやってみたかったからです笑
あとtoio.jsを使ってみたかった
イメージ

toio.js
Node.jsを使って toio を操作できるアレです。
サンプルが3つ入ってます。
- id-reader
- keyboard-control
- chase
どれも簡単に動かせるので、ちょっとした仕組みを理解するにはとても分かりやすいです。
id-reader
今回は id-reader のサンプルに手を加えました。
id-readerは、toio専用「簡易カード」のマットのどの位置にキューブが置かれたか?がわかるので、キューブを置いた場所によって処理を変えられます。
こんな感じでキューブを置いた位置を検知できます。
[STD ID] { standardId: 3670320, angle: 95 }
[STD ID] { standardId: 3670321, angle: 100 }
[STD ID] { standardId: 3670322, angle: 174 }
ちなみに「開発用プレイマット」では以下のように取得できます。
[POS ID] { x: 124, y: 161, angle: 100, sensorX: 132, sensorY: 155 }
[POS ID] { x: 120, y: 197, angle: 88, sensorX: 127, sensorY: 189 }
[POS ID] { x: 119, y: 248, angle: 88, sensorX: 126, sensorY: 240 }
簡易カードマットの各マス目のIDを調べねば
ということで簡易カードマットのIDを地道にログで確認しようと思ったけど、そういえば公開されてました!素敵!
LINE Notifyの準備
無事にマス目ごとのIDを検知できるようになったので、LINE Notifyに通知を送れば良いのですが、そもそもLINE Notifyとは?
LINE Notifyを使うことで、何かをトリガーにLINEのトークルームへメッセージを通知することができます。通常のLINE botの場合、ユーザーからのメッセージに対して応答する形が基本ですが、Notifyを使うことでLINEが提供する公式アカウント"LINE Notify"から通知が届きます。
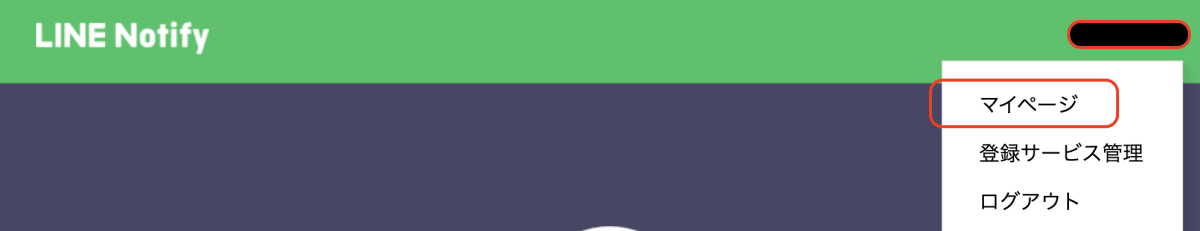
1 LINE Notifyにログイン

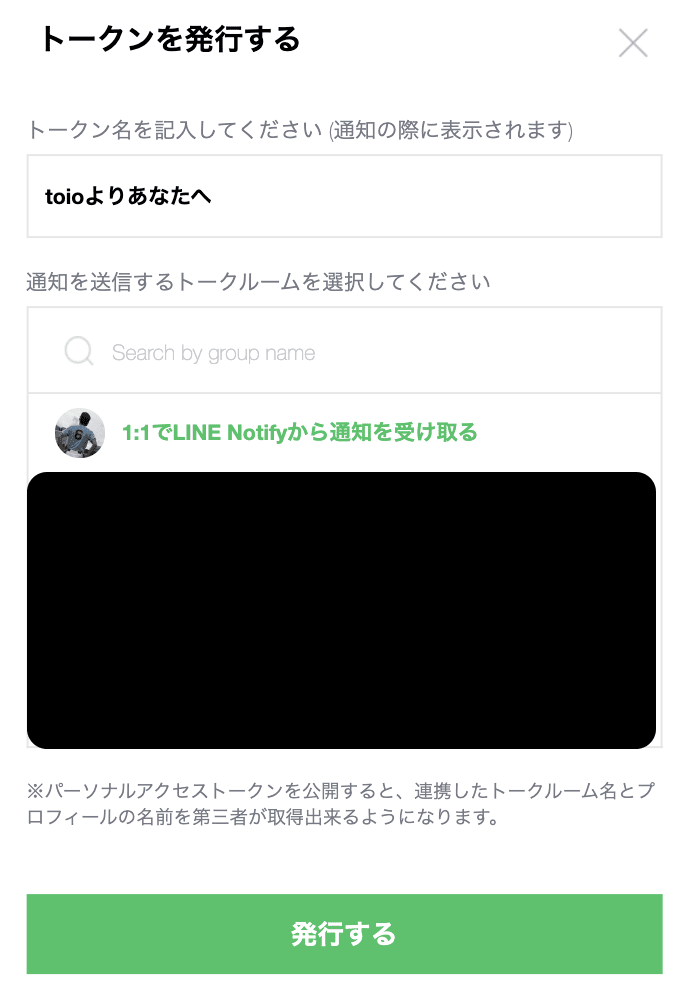
2 アクセストークンの発行

3 トークン名と誰に通知を送るかを設定(グループに対する通知も可能)

4 発行されたトークンをコピー

id-readerでとりあえずNotify!
.on('id:standard-id', data => {
if (isTouched) {
return;
}
isTouched = true;
console.log('[STD ID]', data);
const params = new URLSearchParams();
params.append('message', data.standardId);
axios(
{
method: 'post',
url: 'https://notify-api.line.me/api/notify',
headers: {
Authorization: `Bearer ${LINE_TOKEN}`,
'Content-Type': 'application/x-www-form-urlencoded',
},
data: params,
}
).then(function (res) {
console.log(res.data);
}).catch(function (err) {
console.error(err);
});
})
簡易カードの「I」の位置にtoioキューブを置いたら、無事にNotifyが届きました!

あとはIDごとに送信したいメッセージを設定
こんな感じで動きました。
対応するマス(ID)を読み込んだ時は音を鳴らすようにしてIDを貯めておいて、「=」 を読み込んだらNotifyを飛ばしてます。KONAMIコマンドも発動!
・スタンプを送信する場合
パッケージ識別子(stickerPackagedId)とスタンプID(stickerId)を指定して送信。message パラメータは必須なので何かしら文字列をセットします。
const params = new URLSearchParams();
params.append('message', "スタンプ");
params.append('stickerPackageId', 6325);
params.append('stickerId', Sticker6325[touchId]);
途中で知ったこと
querystring が deprecated になっていた。代わりに URLSearchParams を使うとのこと
Discussion