✨
Angular アップデート手順書
基本
-
公式ガイドで、手順を確認 - メジャーバージョンは、必ず一つずつ 上げる
- ex. Angular v20.x => Angular v21.x
アップデート手順
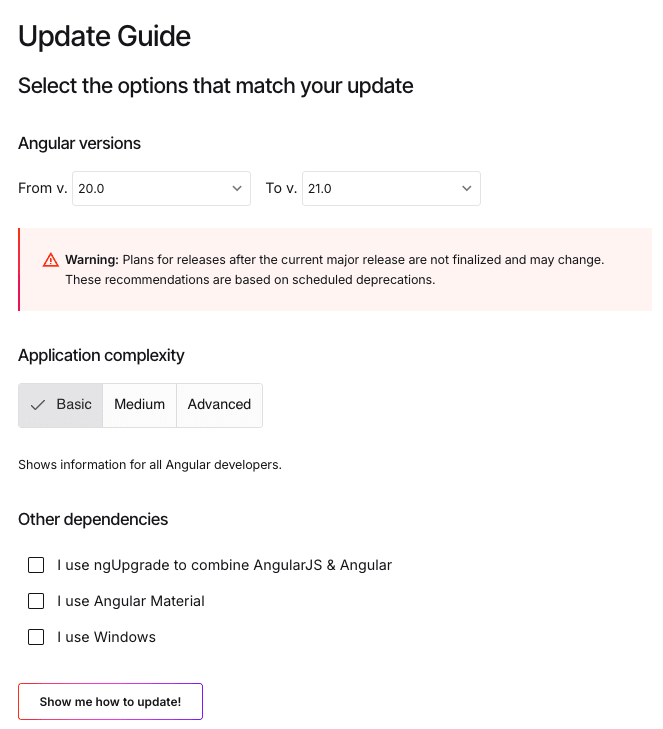
- 公式ガイド を参照
- バージョンを指定
- 現在のプロダクトのバージョンとアップデートする 必ず一つ上 のバージョンを指定します。
- https://angular.dev/update-guide
- ex. Angular v20.x => Angular v21.x
- 現在のプロダクトのバージョンとアップデートする 必ず一つ上 のバージョンを指定します。
- App Complexity(複雑度)の指定
- Basic を選んでおけば、基本的に大丈夫です。
- Other Dependencies の指定
- 該当する項目をチェックします

ex. Angular v20.x => Angular v21.x
Show me how to update! をクリックすると下図手順が表示されます。

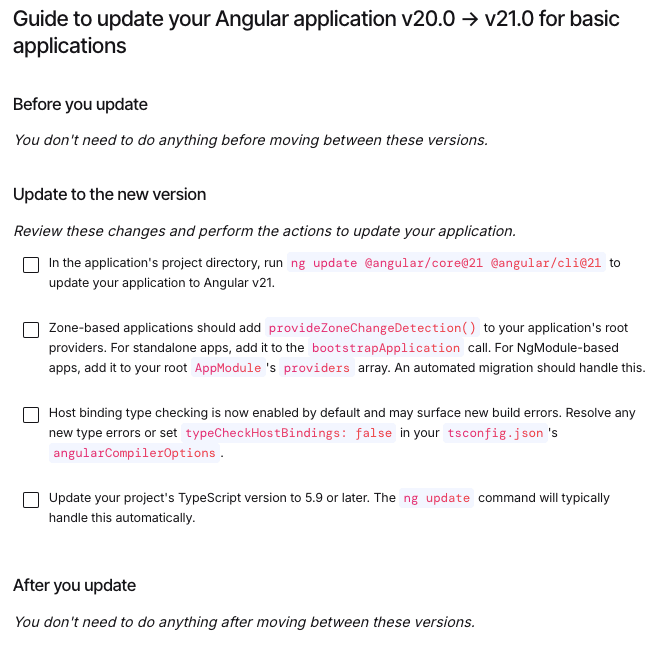
アップデート実施項目
アップデート実施
Angular v20.x => Angular v21.x の場合、基本的には アップデート前に実施する作業はありません。
During the Update / アップデートの実施
-
@angular/core, @angular/cli のアップデート
$ ng update @angular/core @angular/cli -
@angular/material のアップデート
$ ng update @angular/material -
TypeScript のバージョン変更については、上図メッセージに従って確認して下さい
-
Node のバージョンも上図メッセージ従って、適切なバージョンに変更して下さい。
バージョン互換性情報
Angular, NodeJS, TypeScript, RxJS, の互換性情報は、下記リンクを御覧下さい。
アップデート後の作業
アップデート後の作業
各種スクリプトを実行
- ビルド、テスト等のエラーの確認
- プロダクト毎にいずれかのコマンドを実行して下さい
$ npm run build
or
$ yarn build
プロダクトの簡易打鍵確認
- バージョンアップ後のエラーの確認
- プロダクト毎にいずれかのコマンドを実行して下さい
$ npm run start
or
$ yarn start
Angular アップデート実行コマンド例
Angular アップデート実行コマンド例
最新バージョンで、アップデートする場合
$ ng update @angular/core@latest @angular/cli@latest
v21 のマイナーバージョンまで指定して、アップデートする場合
$ ng update @angular/core@v21.0.0 @angular/cli@v21.0.0
Angular CDK, Angular Materail をアップデートする場合
$ ng update @angular/cdk@v21.x @angular/material@v21.x
先行バージョンで、アップデートする場合
- 先行バージョン(ex v21.1.0-next.0 or v21.1.0-rc.0)ですので、参考まで
- --force オプションをつけないと上手く行かないことがあります
$ ng update @angular/core --next --force
$ ng update @angular/cli --next --force
まとめ
- ng update コマンドで、基本的にアップデートは完了します。
- サポート期間については、下記を参照して下さい
- アップデートがどのような変更があったかを理解したい場合は、以下の項目を参照して下さい
参考:アップデート毎のファイル差分
アップデート毎のファイル差分
Tips
アップデート前に実施する作業がある場合
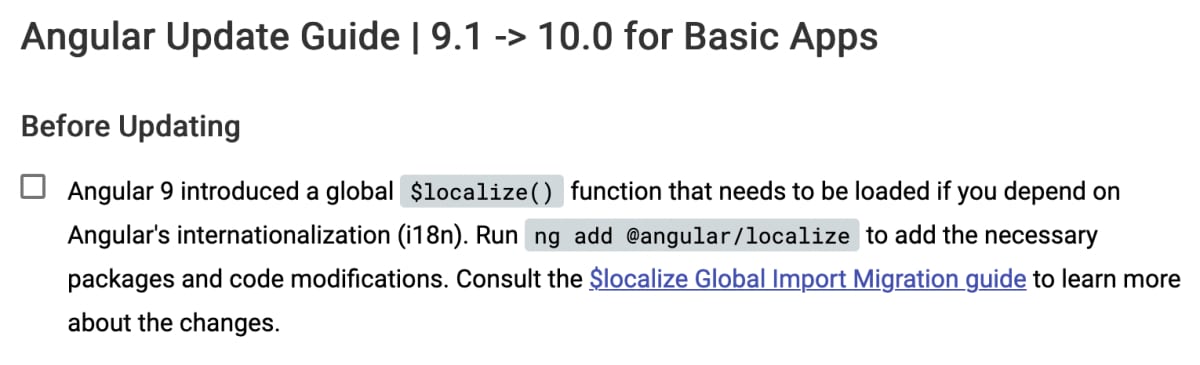
アップデート前に実施する作業がある場合
ex. Angular v9.x => Angular v10.x の場合、アップデート前に下記作業が必要となります。

ex. Angular v9.x => Angular v10.x
Angular 9 では、Angular の国際化(i18n)に依存する場合にロードする必要があるグローバルな $localize() 関数が導入されました。 ng add @angular/localize を実行して、必要なパッケージとコード変更を追加します。 変更の詳細については、the $localize Global Import Migration guide を参照してください。
アップデート前に実施する作業が無い場合
アップデート前に実施する作業が無い場合

任意:package.json の他ライブラリのバージョンアップを確認する手順
任意:package.json の他ライブラリのバージョンアップを確認する手順
npm-check-updates を使用する場合
- npm-check-updates をグローバルインストール
$ npm install -g npm-check-updates
npm-check-updates を実行例
- ncu を実行
$ cd some-folder
$ ncu -u
Upgrading /Users/lifewood/work/some-folder/package.json
[====================] 22/22 100%
@types/jasmine ~4.3.0 → ~5.1.13
jasmine-core ~4.6.0 → ~5.13.0
karma ~6.4.0 → ~6.4.4
karma-coverage ~2.2.0 → ~2.2.1
rxjs ~7.8.0 → ~7.8.2
tslib ^2.3.0 → ^2.8.1
zone.js ~0.15.0 → ~0.16.0
Run npm install to install new versions.
アップデートしたいバージョンで新規プロジェクトを作成して差分を確認する
アップデートしたいバージョンで新規プロジェクトを作成して差分を確認する
ディレクトリ作成、上げたいバージョン @angular/cli をローカルインストール
-
「–no-save」とするのは、これを指定しないと package.json が作成されてしまいます。
$ mkdir test-project $ cd test-project $ npm i @angular/cli@v21.x --no-save
作成したディレクトリに Angular 新規プロジェクトを作成
-
「--directory=./」をつけるとカレントディレクトリにプロジェクトを作成してくれます。
$ npx ng new test-project --directory=./
差分比較ファイル(主に設定・環境ファイル)
- angular.json
- main.ts
- polyfills.ts
- tsconfig.???.json
Discussion