SlackのLPを例にプロダクトをグローバル展開する時に最適化した方が良い理由
Slack LPのオリジナル英語版
かっこいい。アメリカ向けのデザインとマーケティング。
Slack LPのオリジナル日本語直訳版
あれ、スカスカしててダサい。読む気にならない。CMS経由で直訳だけしたんだろう。
なぜ、Slack LPの日本語版はこんなにダサい?
SlackのLPに限らない。外資系の日本語版LPは殆どダサい。
じゃあ最適化したら、どんな風になる?
Slack LP ローカライズ最適化案
Illustratorで画いた最適化の改善案
これは当然、正解というわけではないが、
日本のマーケット・文化に、より最適化がされている状態と言える。
デザイン解決編
- 読みやすい書体を選ぶ
- 余白を調整
- カーニング、トラッキング、文字を詰める
- 行長は短く
- 字間は広く
- 行間をあける
- 逆に、記号の字間を詰める
- 一行の文字数は少なく
- 太字で小見出しを目立たせる
- 段落間隔は広く
- 数字は大きく
- 単位は小さく
- かっこ悪いのでカッコは使わない
- コロンなどの記号はできる限りなくす
- 迷う時は伝わるデザインやCanvaの20ルールを読む

翻訳解決編
- 直訳しない
-
Google Translateのような自動翻訳は絶対使わない
- 仮翻訳としてDeepLは一時的なものとして容認する
- 自分の力で翻訳しない
- 翻訳するなら、絶対にネイティブのプロに依頼する
- GengoやTrans-Pro APIのような有料人力翻訳API
- Transifexのようなコミュニティ翻訳による無料人力翻訳
翻訳を依頼する時
- ネイティブじゃないけど喋れる人 ❌️
- ネイティブな人 🔺
- ネイティブなプロ翻訳者 ⭕️
に依頼するように心がける
注釈
このスクラップの著者(私)は日本語や英語ネイティブではないので😂
不自然な文章あればどうかお許しください 🙏
マーケティング解決編
- 日本はムラ社会なので、個人氏名よりも事例の株式会社を強調する
- 馴染みのない外国の農場主の事例より、日本のマーケットにあった日系企業の事例にする
フロントエンド解決編
-
CSSの
font-feature-settingsで 自動カーニングする -
Google Fontsのような美しい日本語のフォントを使う
-
Google Fonts 軽量化APIでフォントの ~90%のファイルサイズを削減する
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p&text=欲しい文字"> -
表現の差別化として縦書きCSSも検討する
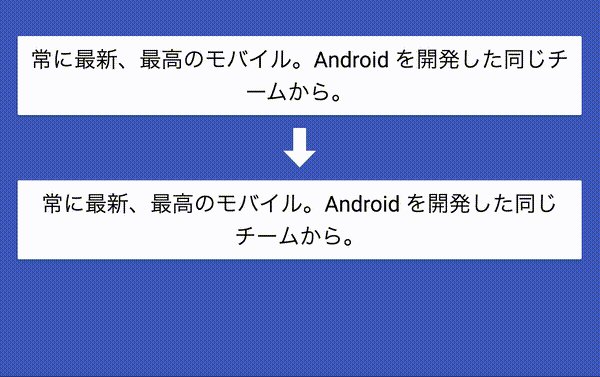
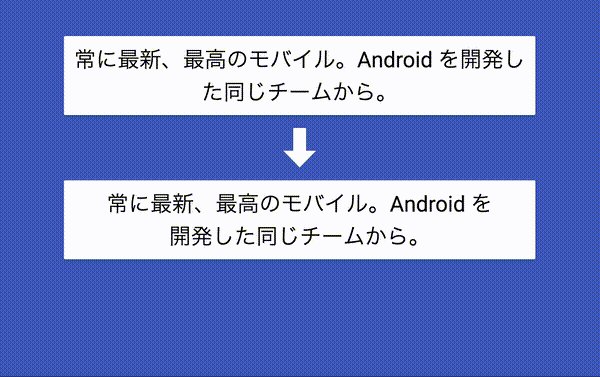
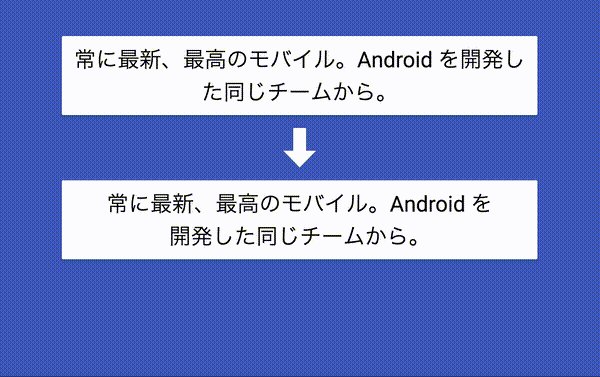
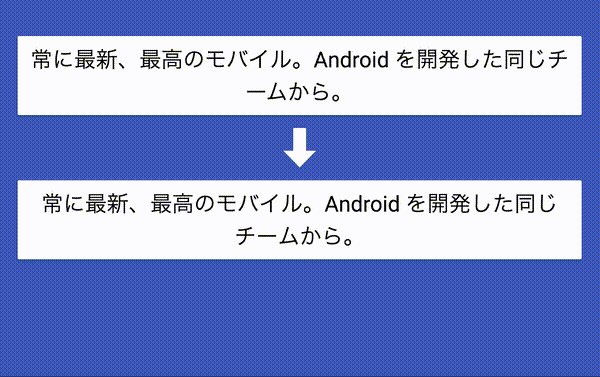
日本語の改行問題編

禁則処理問題はいくつかのレベルで別けられる
無知編
Lvl 1. 問題に気づいてない(外資系サイト)
軽視編
Lvl 2. 問題に気づいてるけど対応の仕方が分からない(日系サイト)
ブラウザ依存編
Lvl 3. CSS3の改行処理でマシにする(コスパが良い、完成度微妙)
CMSで解決編
Lvl 4. Adobe Experience ManagerのようなCMSを使って
AIで良い感じにする(レスポンシブ対応、静的自動化)
APIで解決編
Lvl 5. Google BudouとGoogle NL APIを使って
AIで良い感じにする(レスポンシブ対応、動的自動化)
人力で解決編
Lvl 6. デザイナー、コピーライターが手動で
完璧に改行のブレイクポイントを決める(コスパ的にLPに限る)

総論
日本発のプロダクトもグローバル展開する時に
逆のことが起こるはず。
i18nに留まらず、
デザイン・マーケティングのl10n、a11yも意識しよう

