LCPだけでは画像最適化に不向き、新しい指標が必要な理由
CyberAgent @ OpenSaaS Studioのグンタです。
前置き
GoogleよりWebでのユーザー体験を指標化したCore Web Vitalsが発表され、LCP(主要なコンテンツの読み込み時間)を含め、2021年5月からはGoogle検索の検索順位にも影響する指標となることが発表されています。Core Web Vitalsの指標が良いほど優れた体験のページとされ、検索ランキングを決定する要素に含まれるようになります。
LCPの改善によって、直帰率、滞在時間、PVが改善されているYahooの良記事がこちら。
そして、悲報 😨
先月Twitterで話題になった件
お客さんのサイトで、ヒーロー画像をWebPに切り替えることで20%以上の軽量化を実現したという興味深い問題がありました。WebPは以前のJPGのようなプログレッシブレンダリングを提供していないため、現在は逆に2倍近くレンダリングが遅くなりました。
WebP導入でレンダリングが遅くなったことを齎す意味
じゃあ、どの形式にすれば良いか?
JPEG, JPEG 2000, WebP, PNG, HEIF, AVIF, JPEG XL, WebP2?
まず、プログレッシブかそうでないかを見る必要がある
| 形式 | プログレッシブ | スキャンライン | ファイルサイズ | ブラウザサポート |
|---|---|---|---|---|
| PNG | ○ | ○ | 500% | ◎ |
| JPEG | ○ | ○ | 100% | ◎ |
| WebP | ✕ | ○ | 80% | ○[1] |
| AVIF | ✕ | ✕ | 50% | △[2] |
| JPEG XL | ○ | ○ | 40% | ✕[3] |
| WebP2 | ○ | ○ | 40% | ✕[4] |
- 圧縮率だけで選んだら
AVIFかJPEG XLの圧倒的な勝ちになる -
AVIFはプログレッシブレンダリング対応しておらず、
画像が100%ダウンロードされた後にポン!と表示されるので、UXが悪化する -
JPEG XLは理想ですが、まだ対応ブラウザがありません[3:1] -
WebP2は 開発中[4:1]
この問題が分かる次の39秒動画をご覧ください
LCPの解決編: 新しい指標 🚀
現在、Core Web VitalsのLCPは描画が終わったタイミングしか計ってないので、
LCP上 AVIFやWebPが素晴らしいスコアになるが、UX観点だと宜しくない体験になります。
この指標は早めに定義をし直さないと、現行のLCPが広まった後だと業界全体の取り返しがつかない可能性があるので、新しい指標を定義し、W3CのWICGにプロポーザルを3つ提出しました 💪
その中身を翻訳・解説します。
(日本語ネイティブじゃないので、誤りの指摘を歓迎)
LCP新プロポーザル: プログレッシブ画像をリワード
これは、画像フォーマット戦争でどれが勝つかの未来を決定づける、最も重要な問題。
画像サイズ、レイアウトサイズ、DPIを考慮して
測定すべきだということが誰でも上げられます。
しかし、さらに重要なのは、知覚的な品質の正確さ。
ユーザと画面距離物理的な画面サイズ- 又は
その比率
NetflixのVMAFがやっているような処理。
レンダリングされているユーザー環境がわからないと、
画像のサイズやレイアウトのサイズが分かっても、
ほとんど意味がありません。
下記環境を想像してみると、理由が分かります。
-
大きなモニターに小さなブラウザのウィンドウ
-
小型の高解像度ディスプレイのスマホ(iPhone 12のような実機)
-
小型の低解像度ディスプレイのAndroidフィーチャーフォン
-
離れたところから見た大きな4Kテレビ
それぞれ体験するブロックノイズは、
予想以上に大きく変動するかもしれません。
User Agentから知れるデータにも限界がある。
しかし、しきい値があると誤解を招き、そのしきい値に最適化しようとする開発者の謝ったモチベーションに繋がる可能性があります。
例えば、元画像が
280pxのプログレッシブJPEGで、プログレッシブのリワードがしきい値が300px以上だった場合、デベロッパーはより良いスコアを得るために、元画像を301pxにアップスケーリングしてしまうかもしれません。😅
これは絶対リワードするべきではない。
従って、問題の合成的な部分だけでなく、実際の利用シーンの中でどのように経験されているのか、そして開発者がどのようにスコアを利用してしまうのか(或いは悪用してしまうのか) を考えることは非常に重要なこと。
Webの標準は複雑なメトリクスよりも、常にシンプルなメトリクスを好むべき。
結局、デベロッパーは何を最適化すれば良いかを見出せなかったのがLCPがFMCに勝った理由。
三つの提案
1. Largest Contentful Paint Minimum Viable Preview (LCP-MVP)
最大コンテンツ描画の実用最小プレビュー時間 (
LCP-MVP)
シンプル。1つの値で「十分な解像度」を定義する。現在のLCPの代わりに使うことができる。
こちらのサンプルでは、
画像の1/4程度は、「テキストはほぼ読める」と「ユーザーがチラッと画像を眺めたときに、数ミリ秒後に1/2まで描画され、そのときにはすでに完全に読めるようになっている」って状態でバランスが取れる。
どこに「十分な解像度」と定義すること自体は簡単ではないので、引き続き議論する必要がある。
2. Largest Contentful Paint Start (LCP-S) 新しい指標を追加
最大コンテンツの初期描画時間 (
LCP-S)
LCPはそのままに残す。
代わりに、新しいメトリックを追加して、画像の描画がいつ開始したかを正確に知ることができるようにし、最初のピクセルの描画からフル描画までの時間が分かるようになります。
これを知ることで、デベロッパーはユースケース毎にトレードオフを決定するための重要なメトリクスが手に入ることになります。
これは、ファイルサイズだけでなく、プログレッシブ性と描画時間/CPUデコードが考慮されるので、アクションが起こせるようになります。
- LCP-S: Largest Contentful Paint Start (NEW)
- LCP: Largest Contentful Paint End (現LCP)
Largest Contentful Paint Mean (LCP-M)
最大コンテンツの平均描画時間 (
LCP-M)
異なる時間帯で測定し、平均値を出します。LCPはそのままに残しても良いし、現LCPの代わりでも良い。
例えば
-
50 ms: 要素の準備はできているが、描画されてない -
100 ms: 画像が1/8描画された... (LCP-S提案) -
200 ms: 画像が1/4描画された... (LCP-MVP提案) -
300 ms: 画像が1/2描画された... -
400 ms: 画像の描画が完了した (現LCP)
ここでの平均は(100+200+300+400)/4になる.
つまり、LCP-M提案は250msとかなり分かりやすい値になっています。
メリットは、デベロッパーの思考や創造性を高め、より攻めた最適化するモチベーションを高めてくれることです。
ファイルサイズが小さくなるように最適化したり(現LCP)、
単にプログレッシブ画像を使用したりするのではなく、
LQIP、SQIP、BlurHash等のアーリー最適化を含めることで、さらにUXを向上させることがスコアの向上に繋がるようになる。
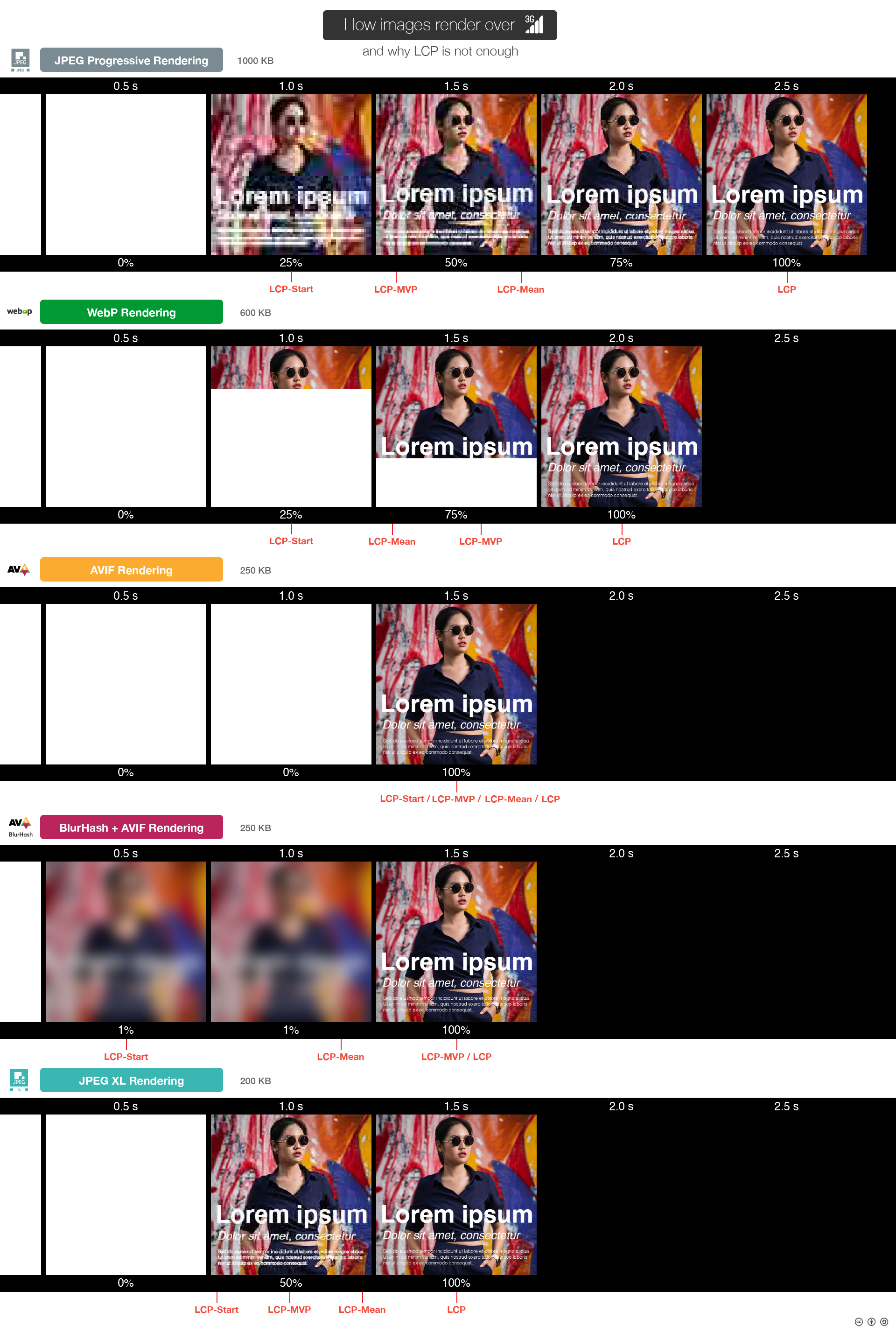
サンプル
WebPageTestのようなタイムライン式で、
3つの提案のコンセプトを例解します。
技術的な話から一旦離れて、初心に戻る必要があります。
まずはUXのトレードオフはネットワーク速度に大きく依存するので、
デベロッパーに何を最適化して欲しいのか、そして何を「良いUX」と定義するところを改めて考える必要がある。
結末
ディスカッションは WICG GitHubのIssue で引き続き行われます。
意見・興味ある方は是非 @gunta85に声をかけてください(((o(゚▽゚)o)))
-
WebP対応ブラウザ
Edge >= 18
Firefox >=65
Chrome >=32
Safari iOS >=14
Safari macOS Big Sur >= 14
Opera => 19
Android >= 4.2↩︎ -
AVIF対応ブラウザ
Chrome => 85
Opera >= 71
Firefox >= 77 (flag必要)↩︎ -
JPEG XL対応ブラウザ
まだないですが、各ブラウザでIssueを上げました
Chromium Issue: Support JPEG XL
WebKit Issue: Support JPEG XL images
Firefox Issue: Implement support for JPEG XL
Libvips Issue: Add support for JPEG XL
SqooshがJPEG XLに対応した
また、Android 12からOSレベルで対応される動きがある ↩︎ ↩︎

Discussion