Closed3
useStateで配列を更新する
原因を探る
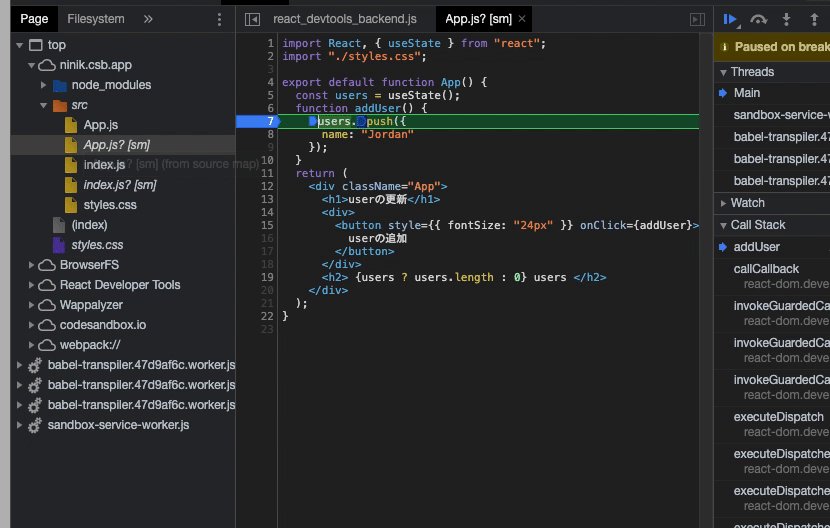
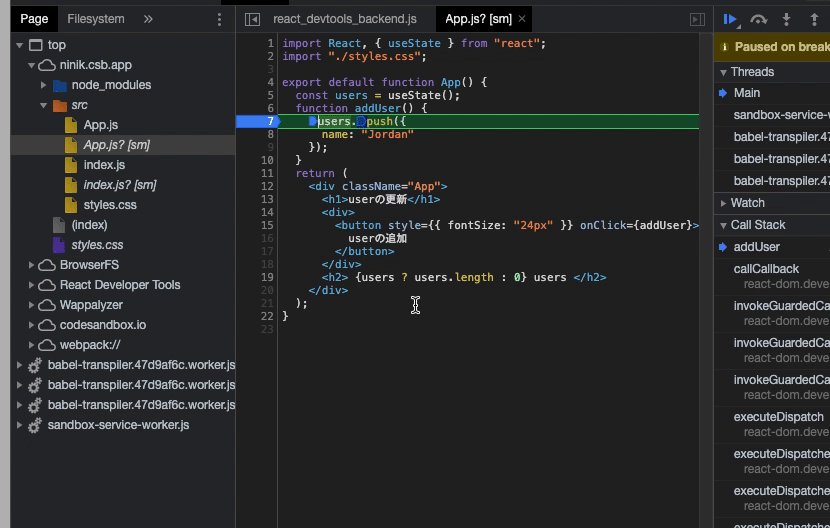
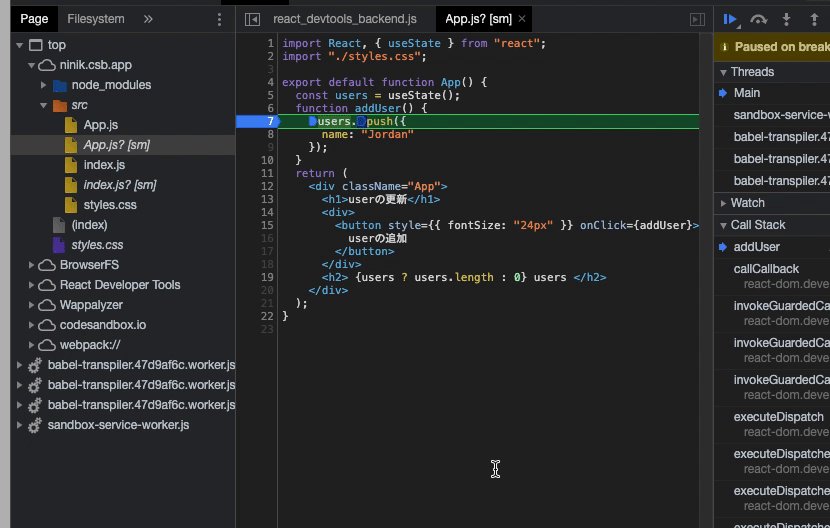
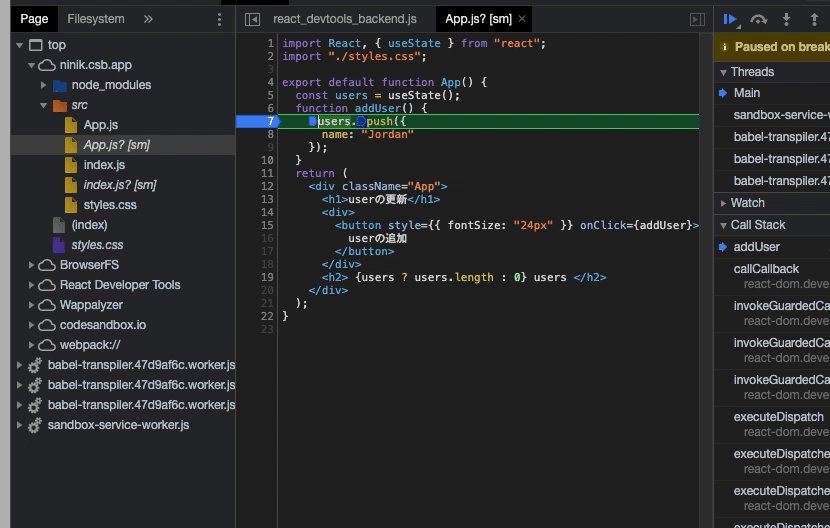
コードを見ると以下の部分がうまく機能していなさそう。
function addUser() {
users.push({
name: "Jordan"
});
}
ブレークポイントを貼って動きを見てみると、user配列自体に値はちゃんとpushされている。

が再描画が入っていない。
ググってみる。
Reactではstateの値が変化した時にコンポーネントが再描画されます。
stateの値の変化を、Object.is() で判定しているとのことです。なので、pushやspliceでは前回と同じ値と判定されるそうです。
なるほど。つまりpushなどを使わずに配列をコピーして追加していくのがuseState流らしい。
と言う事でスプレット構文を使ってusersのstateを作り直します。
const [users, setUsers] = useState([]);
function addUser() {
setUsers([...users, { name: "Jordan" }]);
}
めでたしめでたし
変更後
このスクラップは2021/02/26にクローズされました