👑
【ChakraUIの開閉の王様!】useDisclosureについて整理する
こんにちは、フロントエンドエンジニアのてりーです。
僕の詳しいプロフィールはこちら
useDisclosureとは?
モーダルやドロワー、アラート表示など開閉に関する挙動を手軽に作れる、めちゃくちゃ使い勝手が良いChakraUIのカスタムフック!!
基本系
よく使われるモーダルとドロワーについてサンプルで実装してみた。
モーダル
isOpen、onOpen、onCloseを使って簡単なモーダルを作ってみる。

function App() {
const { isOpen, onOpen, onClose } = useDisclosure();
return (
<div className="App">
<Heading>
<Button onClick={onOpen}>退会</Button>
<Modal isOpen={isOpen} onClose={onClose}>
<ModalOverlay />
<ModalContent>
<ModalHeader>退会しますか?</ModalHeader>
<ModalCloseButton />
<ModalFooter>
<Button variant="outline" mr={3} onClick={onClose}>
キャンセル
</Button>
<Button colorScheme="red" onClick={onClose}>
退会する
</Button>
</ModalFooter>
</ModalContent>
</Modal>
</Heading>
</div>
);
}
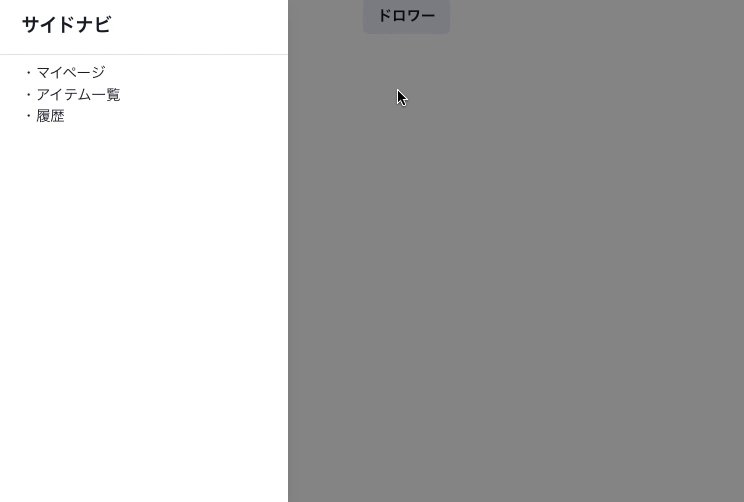
ドロワー
isOpen、onOpen、onCloseを使って簡単なドロワーを作ってみる。
function App() {
const { isOpen, onOpen, onClose } = useDisclosure();
return (
<>
<Box display="flex" justifyContent="center">
<Button onClick={onOpen}>ドロワー</Button>
</Box>
<Drawer placement="left" onClose={onClose} isOpen={isOpen}>
<DrawerOverlay />
<DrawerContent>
<DrawerHeader borderBottomWidth="1px">サイドナビ</DrawerHeader>
<DrawerBody>
<p>・マイページ</p>
<p>・アイテム一覧</p>
<p>・履歴</p>
</DrawerBody>
</DrawerContent>
</Drawer>
</>
);
}
API
返却値はシンプルで感覚的に理解出来る。

基本形で見たisOpen、onOpen、onClose以外について見ていく。
onToggle
isOpenのon/offを切り替える。
function App() {
const { isOpen, onToggle } = useDisclosure();
return (
<div className="App">
<Button onClick={() => onToggle()}>トグル</Button>
{isOpen && <Text mt={4}>詳細メッセージ</Text>}
</div>
);
}
getDisclosureProps、getButtonProps
getButtonPropsは開閉をトリガーするボタン用のプロパティを返す。
具体的にはonClick,aria-expandedです。onClickの中身はonToggleと一緒。
getDisclosurePropsは開閉を制御する要素用のプロパティを返す。
具体的にはisOpen,onClose!
getButtonPropsとgetDisclosurePropsを使って、先ほどのonToggleでやった実装を書き換えられる!!
function App() {
const { getDisclosureProps, getButtonProps } = useDisclosure();
return (
<div className="App">
<Button {...getButtonProps()}>トグル</Button>
<Text {...getDisclosureProps()} mt={4}>
詳細メッセージ
</Text>
</div>
);
}
まとめ
useDisclosureの基本的な使い方やAPIについて見ていきました!
モーダルとドロワーがサクッと作れるだけでも本当にありがたいし、シンプルで応用しやすい点も実際に開発していると感じます!!
関連記事
Reactを仕事で使いこなしたい人、Reactの知識に不安がある人に向けて、具体的な勉強方法をまとめました。
また1人でReactを独学している人はこちらの記事も併せて読みましょう!


Discussion