😎
useStateで配列を更新する
こんにちは、フロントエンドエンジニアのてりーです。
僕の詳しいプロフィールはこちら
未経験から独学でフロントエンドエンジニアになる勉強方法をまとめたので、興味があれば是非!
useStateで配列の更新が上手くいかない
原因を探る
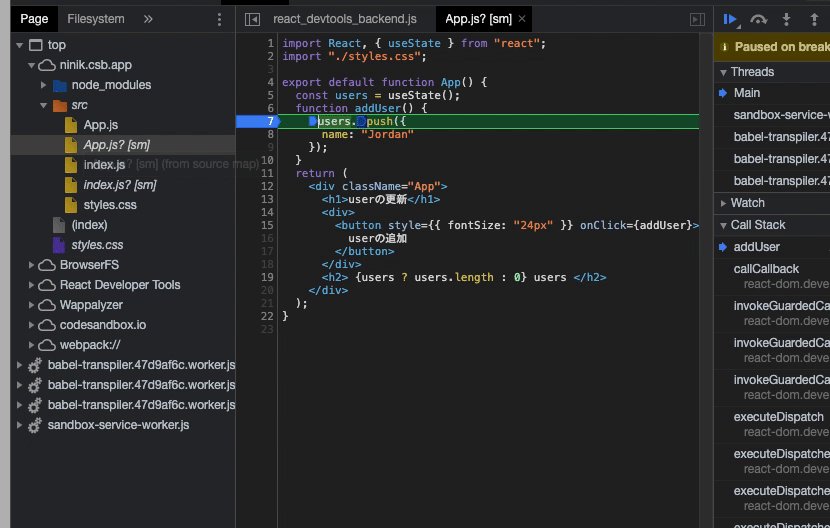
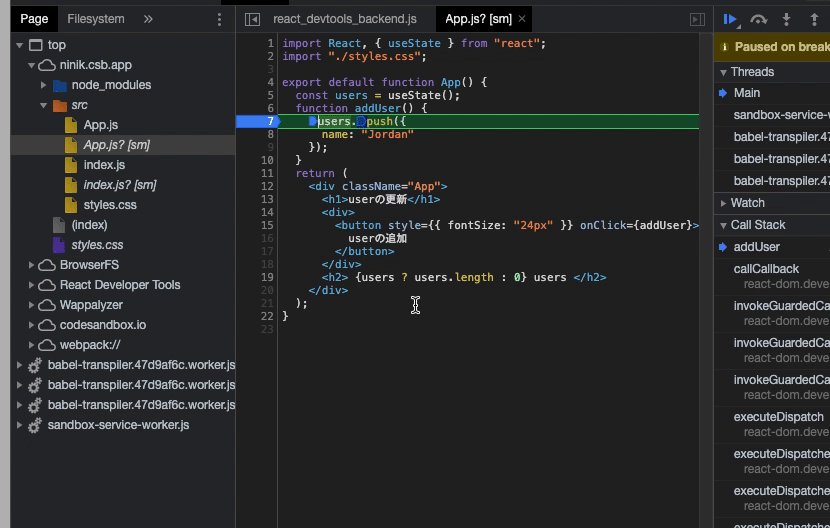
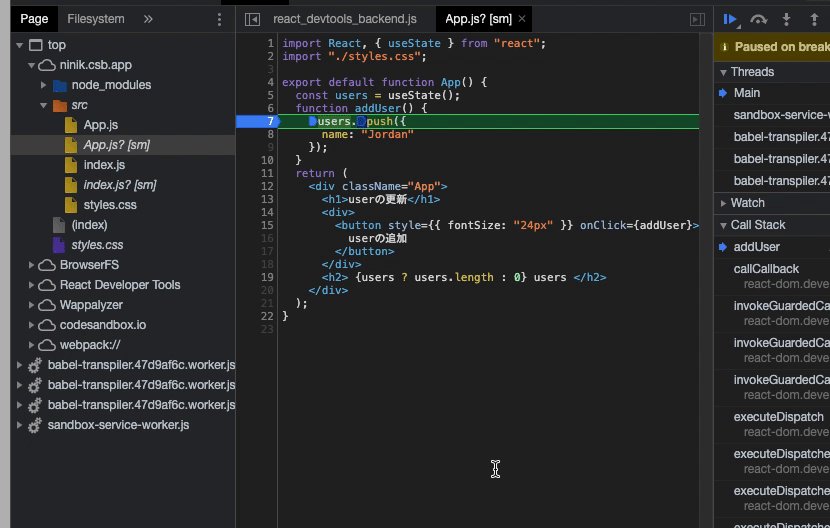
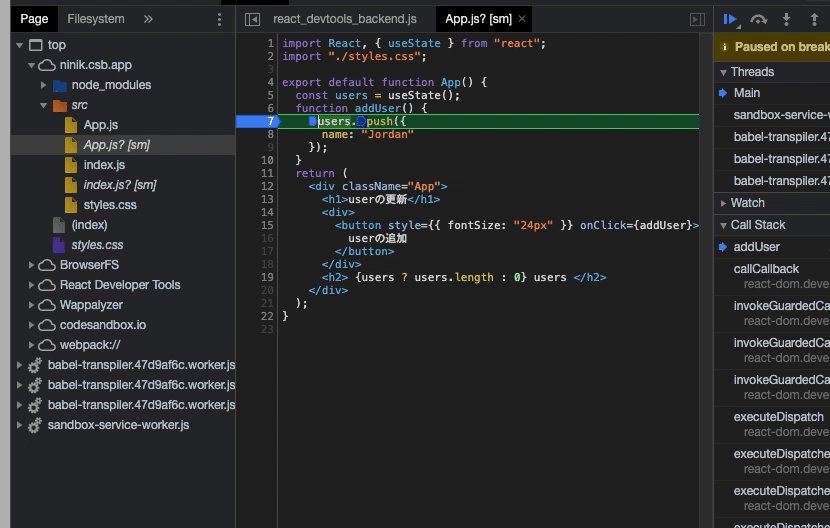
コードを見ると以下の部分がうまく機能していなさそう。
function addUser() {
users.push({
name: "Jordan"
});
}
ブレークポイントを貼って動きを見てみると、user配列自体に値はちゃんとpushされている。

が再描画が入っていない。
ググってみる。
Reactではstateの値が変化した時にコンポーネントが再描画されます。
stateの値の変化を、Object.is() で判定しているとのことです。なので、pushやspliceでは前回と同じ値と判定されるそうです。
なるほど。
つまりpushなどを使わずに配列をコピーして追加していくのがuseState流らしい。
と言う事でスプレット構文を使ってusersのstateを作り直します。
const [users, setUsers] = useState([]);
function addUser() {
setUsers([...users, { name: "Jordan" }]);
}
めでたしめでたし
まとめ
useStateでは配列のpushは再描画されない。スプレット構文で新しい配列を作ろう。
関連記事
Reactを仕事で使いこなしたい人、Reactの知識に不安がある人に向けて、具体的な勉強方法をまとめました。
また1人でReactを独学している人はこちらの記事も併せて読みましょう!


Discussion