browser-use で Gemini と DeepSeek を使用する
はじめに
browser-use を使用している方で恐らくほとんどの人がトークンの使用量と料金について気になっていると思います。
無料枠のある Gemini を使用したいところですが、現在 Issue に上がっているように Gemini は使用できません。
本家ではありませんが、つい最近 Gemini と DeepSeek を利用できるように改良したリポジトリを見つけたため紹介します。
リポジトリは以下です。
環境構築
まず、Python 3.11 以上がインストールされていることを確認してください。
browser-use のインストール:
pip install browser-use
Playwright のインストール:
playwright install
依存関係のインストール:
pip install browser-use
仮想環境を使用する場合
# venv環境を作成
python -m venv venv
# venv環境を有効化
# macOS/Linux の場合:
source venv/bin/activate
# Windows の場合:
venv\Scripts\activate
パッケージのインストール:
pip install browser-use
playwright install
pip install -r requirements.txt
環境変数の設定:
.env.exampleを.envにコピーし、LLM の API キーを含む環境変数を設定
GEMINI_API_KEY=your_gemini_api_key
DEEPSEEK_API_KEY=your_deepseek_api_key
既存のブラウザを使用する場合:
-
CHROME_PATHにブラウザの実行ファイルのパスを設定(例:Windows の場合はC:\Program Files\Google\Chrome\Application\chrome.exe)。 -
CHROME_USER_DATAにブラウザのユーザーデータディレクトリを設定(例:C:\Users\<YourUsername>\AppData\Local\Google\Chrome\User Data)。
# Windowsの場合
CHROME_PATH=C:\Program Files\Google\Chrome\Application\chrome.exe
CHROME_USER_DATA=C:\Users\<YourUsername>\AppData\Local\Google\Chrome\User Data
# macOS/Linuxの場合
CHROME_PATH=/Applications/Google Chrome.app/Contents/MacOS/Google Chrome
CHROME_USER_DATA=/Users/<YourUsername>/Library/Application Support/Google/Chrome/<profile name>
使い方
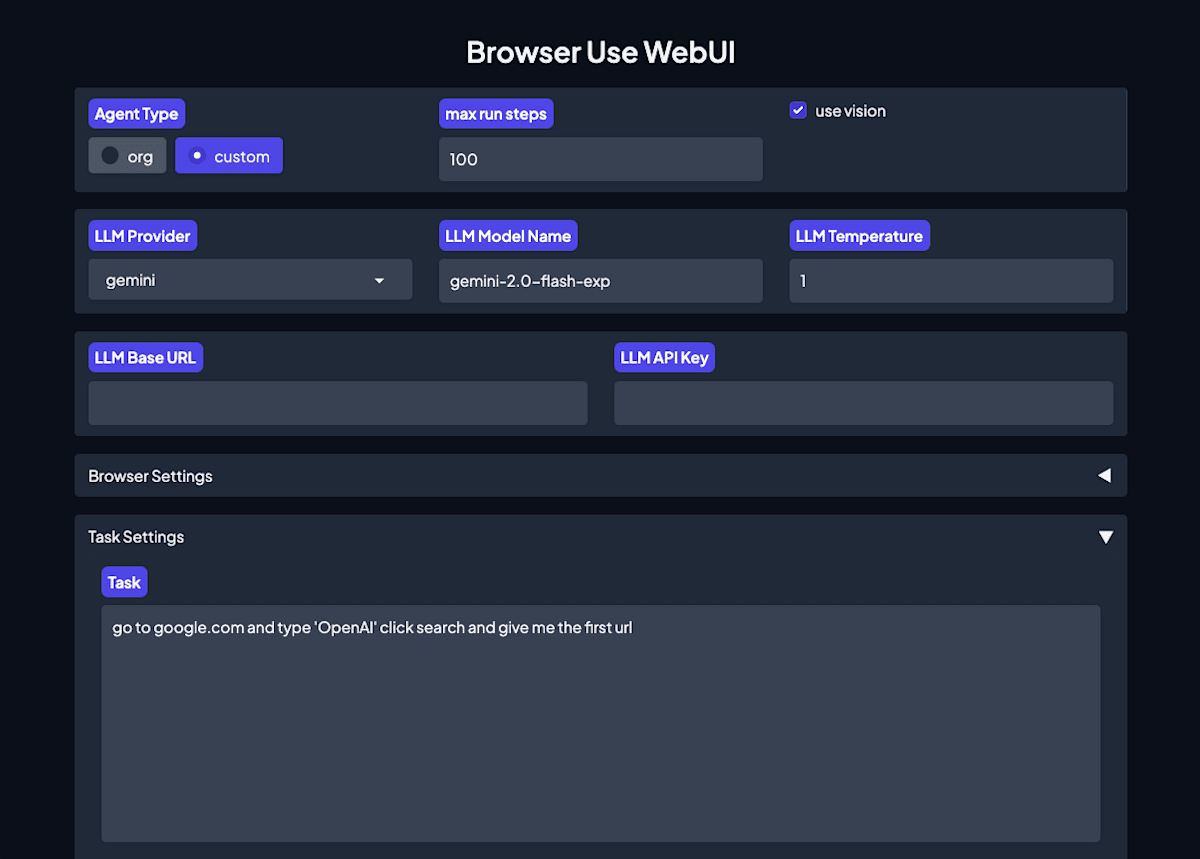
WebUI の実行
python webui.py --ip 127.0.0.1 --port 7788
WebUI へのアクセス: Web ブラウザを開き、http://127.0.0.1:7788 にアクセスすると WebUI が表示されます。

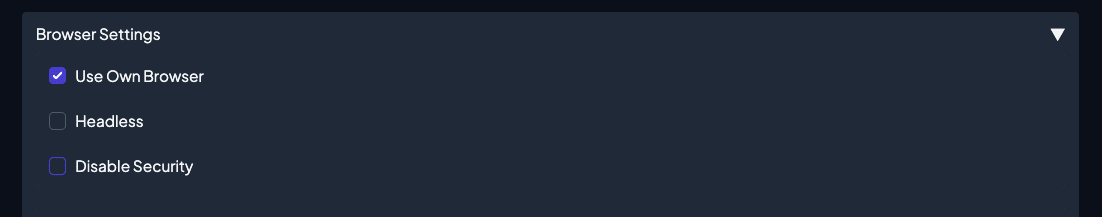
既存のブラウザを使用する場合
以下の手順で既存のブラウザを使用することができます。
- すべての Chrome ウィンドウを閉じる
- Firefox や Edge など、Chrome 以外のブラウザで WebUI を開く
-
Browser SettingsのUse Own Browserオプションをチェックする

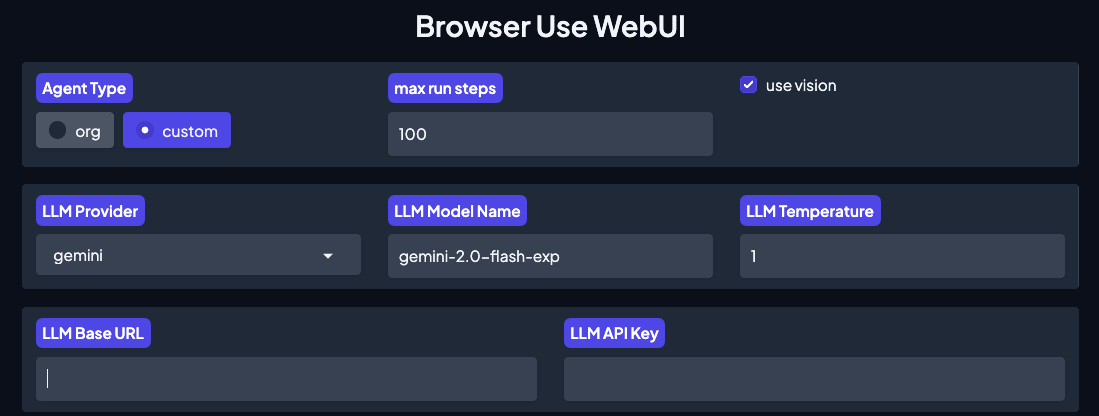
Gemini を使用する
画像の通りで Gemini が使用できます。LLM API Keyは.env ファイルで設定している場合は不要です。

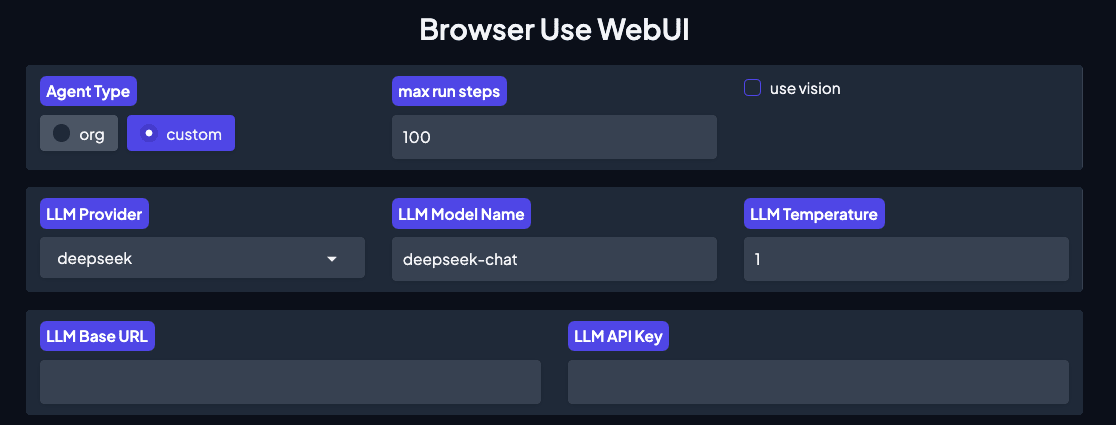
DeepSeek を使用する
画像の通りで DeepSeek が使用できます。LLM Base URLとLLM API Keyは.env ファイルで設定している場合は不要です。
一点注意点として、use visionをチェックすると JSON のデシリアライズで失敗するためチェックを外してください。

カスタムアクション
WebUI からはカスタムアクションの登録はできないため、src/controller/custom_controller.py を編集することで本家と同様に登録できそうです。
custom_controller.py のコードは以下です。
import pyperclip
from browser_use.controller.service import Controller
from browser_use.agent.views import ActionResult
from browser_use.browser.context import BrowserContext
class CustomController(Controller):
def __init__(self):
super().__init__()
self._register_custom_actions()
def _register_custom_actions(self):
"""Register all custom browser actions"""
@self.registry.action('Copy text to clipboard')
def copy_to_clipboard(text: str):
pyperclip.copy(text)
return ActionResult(extracted_content=text)
@self.registry.action('Paste text from clipboard', requires_browser=True)
async def paste_from_clipboard(browser: BrowserContext):
text = pyperclip.paste()
# send text to browser
page = await browser.get_current_page()
await page.keyboard.type(text)
return ActionResult(extracted_content=text)
Discussion