Flutter InAppWebViewでUser-Agentを変更する
はじめに
スマホアプリ内でWebページを表示するときに、WebViewを使用すると思います。
FlutterのInAppWebViewを使用すると簡単にWebページを表示することができますが、そのWebページ側ではスマホのブラウザで表示されているか、スマホアプリ内のWebViewで表示されているのか判断ができません。
そのため、User-Agentを変更してWebページ側でもスマホアプリ内で表示していることを判断できるようにしました。
環境
- Flutter 3.10.5
- flutter_inappwebview 5.7.2+3
- package_info_plus: 4.0.2
サンプルコード
InAppWebViewでのUser-Agentの変更
InAppWebViewでUser-Agentを変更する方法は2種類あります。
こちらを使用しでUser-Agentを変更し、JavaScriptで変更された内容を表示してみましょう。
- InAppWebViewOptions userAgent property
- InAppWebViewOptions applicationNameForUserAgent property
InAppWebViewOptions userAgent propertyを指定
final packageInfo = await PackageInfo.fromPlatform();
options = InAppWebViewGroupOptions(
crossPlatform: InAppWebViewOptions(
userAgent:
'${widget.packageInfo.packageName}/${widget.packageInfo.version}',
),
);
InAppWebView(
initialOptions: options,
// ...
);
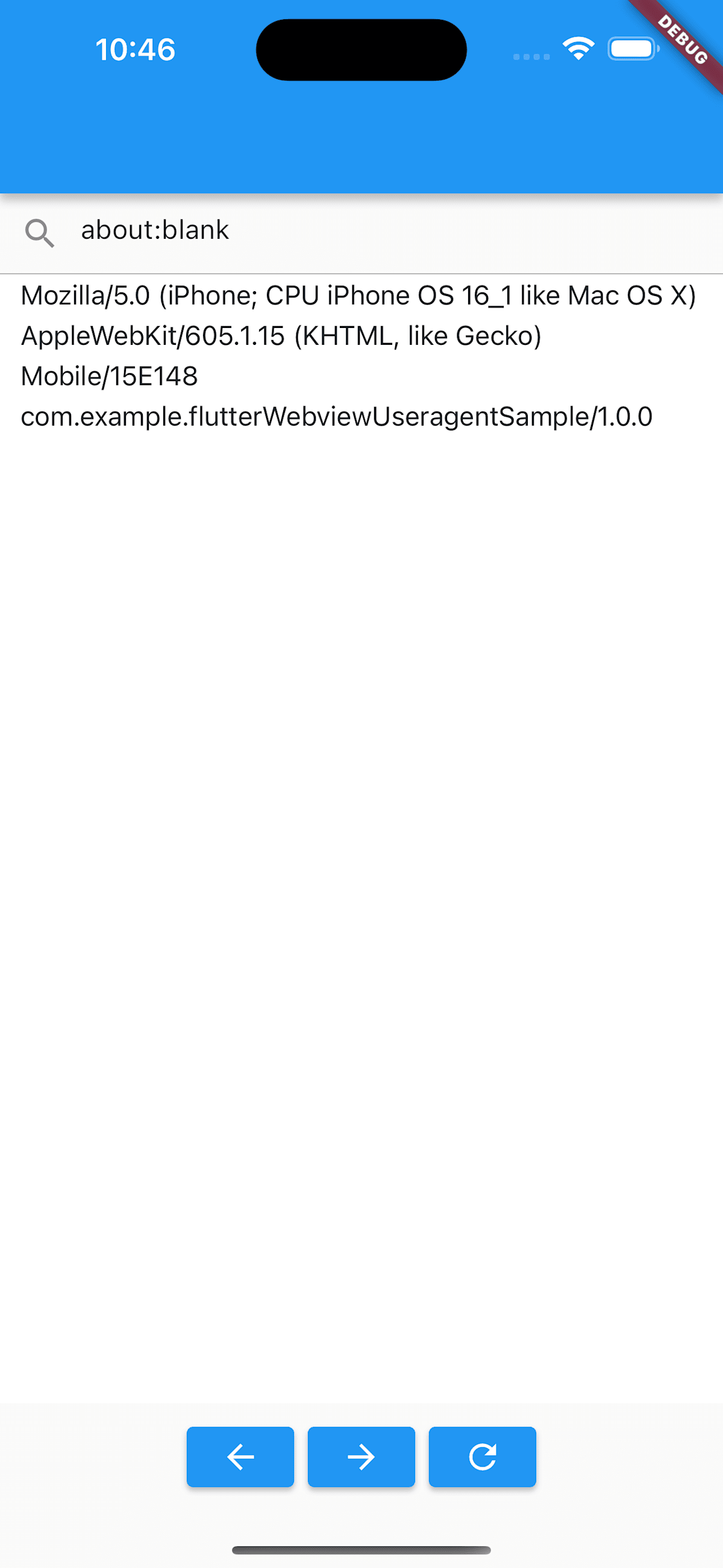
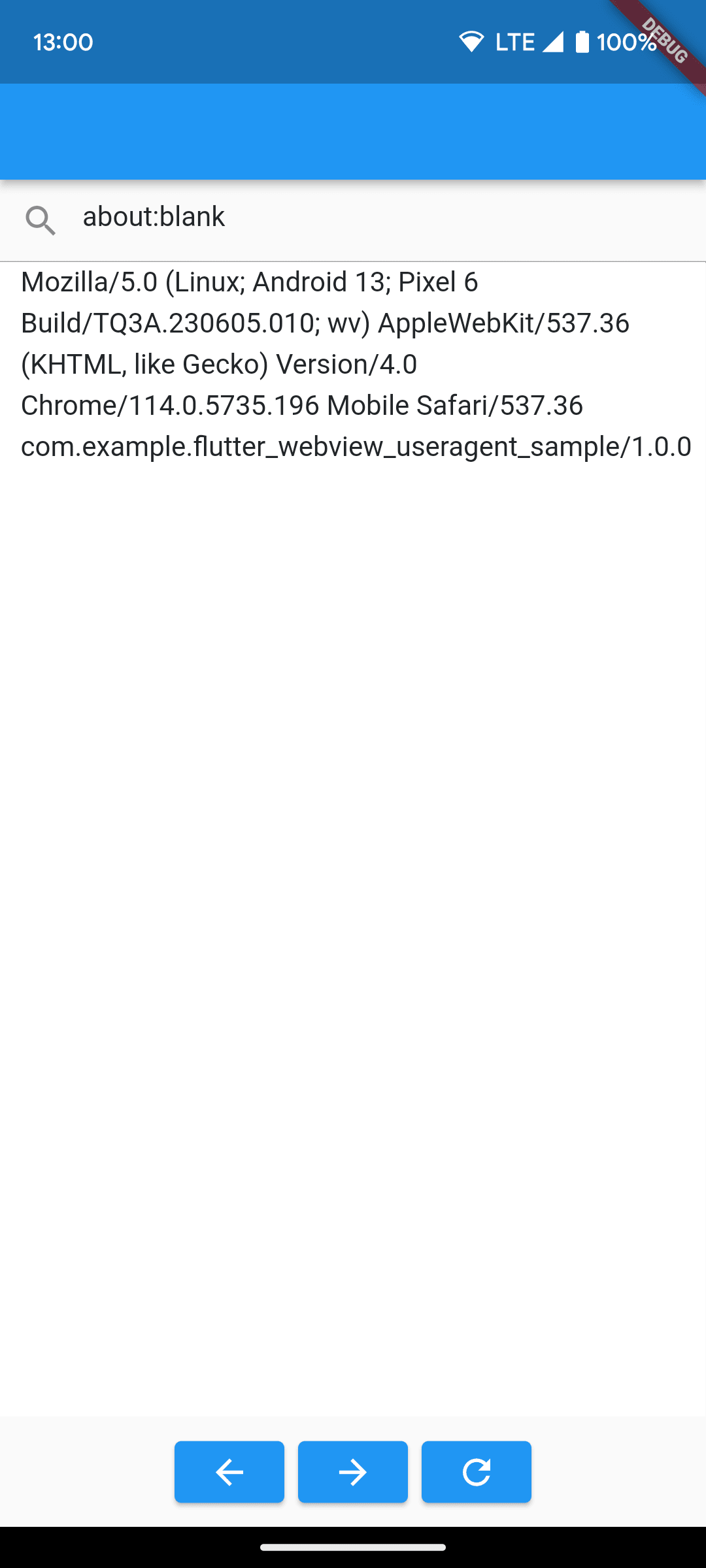
| iPhone | Android |
|---|---|
 |
 |
User-Agentは、指定した内容になりました。
User-Angetをすべて変更したい場合はこの指定方法になります。
InAppWebViewOptions applicationNameForUserAgent propertyを指定
final packageInfo = await PackageInfo.fromPlatform();
options = InAppWebViewGroupOptions(
crossPlatform: InAppWebViewOptions(
applicationNameForUserAgent:
'${widget.packageInfo.packageName}/${widget.packageInfo.version}',
),
);
InAppWebView(
initialOptions: options,
// ...
);
| iPhone | Android |
|---|---|
 |
 |
User-Agentは、動いている機種のUser-Agentの後ろに指定した内容が追加されました。
後ろに追加するようになるので、どのOS/機種かの判断もできつつスマホアプリ内のWebViewでWebページを表示していることの判断ができます。
まとめ
Flutter InAppWebViewでUser-Agentを変更することができました。
用途に合わせてuserAgent, applicationNameForUserAgentを使い分けて指定するとよさそうです。
また、User-Agentを変更しなくてもよいと思えたとしても、Webページ側で障害などあった際の環境(SafariやChromeなどのブラウザか、スマホアプリ内のWebViewか)の確認用にapplicationNameForUserAgentを指定しておくのはいかがでしょうか。
最後まで読んでいただきありがとうございます。この記事がすこしでもよいと思ったら、Like♥ を押してもらえると励みになります。
Discussion