Cloud Run ことはじめ - Next.js アプリを 10 分でデプロイする
みなさんこんにちは!
2023年は「Cloud Run を触って覚える」をテーマとした一人アドベントカレンダーを一人で開催したいと思います。Cloud Run のさまざまな機能や、Cloud Run でよく使う構成などを実際の使い方と一緒にご紹介したいと思います。
初日は、私自身がデモなどでよく使う Next.js を Cloud Run にデプロイする方法を紹介します。
Cloud Run の概要は技術評論社さまのブログ「gihyo.jp」に寄稿した記事で解説していますのでこちらもぜひご覧ください。
Next.js アプリの作成
まずは Cloud Run でホスティングする Next.js のサンプルアプリを作ります。
Dockerfile 付きのサンプルアプリは Next.js 公式として公開されているので、コンテナ化した Next.js アプリは簡単に作ることができます。
$ npx create-next-app --example with-docker nextjs-on-cloudrun
Dockerfile は次のようになっています。マルチステージビルド が活用されていることがわかりますね。
FROM node:18-alpine AS base
# Install dependencies only when needed
FROM base AS deps
# Check https://github.com/nodejs/docker-node/tree/b4117f9333da4138b03a546ec926ef50a31506c3#nodealpine to understand why libc6-compat might be needed.
RUN apk add --no-cache libc6-compat
WORKDIR /app
# Install dependencies based on the preferred package manager
COPY package.json yarn.lock* package-lock.json* pnpm-lock.yaml* ./
RUN \
if [ -f yarn.lock ]; then yarn --frozen-lockfile; \
elif [ -f package-lock.json ]; then npm ci; \
elif [ -f pnpm-lock.yaml ]; then yarn global add pnpm && pnpm i --frozen-lockfile; \
else echo "Lockfile not found." && exit 1; \
fi
# Rebuild the source code only when needed
FROM base AS builder
WORKDIR /app
COPY --from=deps /app/node_modules ./node_modules
COPY . .
# Next.js collects completely anonymous telemetry data about general usage.
# Learn more here: https://nextjs.org/telemetry
# Uncomment the following line in case you want to disable telemetry during the build.
# ENV NEXT_TELEMETRY_DISABLED 1
RUN yarn build
# If using npm comment out above and use below instead
# RUN npm run build
# Production image, copy all the files and run next
FROM base AS runner
WORKDIR /app
ENV NODE_ENV production
# Uncomment the following line in case you want to disable telemetry during runtime.
# ENV NEXT_TELEMETRY_DISABLED 1
RUN addgroup --system --gid 1001 nodejs
RUN adduser --system --uid 1001 nextjs
COPY --from=builder /app/public ./public
# Set the correct permission for prerender cache
RUN mkdir .next
RUN chown nextjs:nodejs .next
# Automatically leverage output traces to reduce image size
# https://nextjs.org/docs/advanced-features/output-file-tracing
COPY --from=builder --chown=nextjs:nodejs /app/.next/standalone ./
COPY --from=builder --chown=nextjs:nodejs /app/.next/static ./.next/static
USER nextjs
EXPOSE 3000
ENV PORT 3000
# set hostname to localhost
ENV HOSTNAME "0.0.0.0"
# server.js is created by next build from the standalone output
# https://nextjs.org/docs/pages/api-reference/next-config-js/output
CMD ["node", "server.js"]
ポートが 3000 で起動するように設定されているので、後々 Cloud Run のデプロイ時のポートの設定を 3000 に合わせる必要があります。
GitHub リポジトリへの Push
次に Next.js アプリを Git リポジトリに Push します。
Cloud Run は CI/CD サービスの Cloud Build とインテグレーションされているので、Git リポジトリを指定するだけでコンテナイメージのビルド、プッシュ、そして Cloud Run へのデプロイをまとめて自動的に設定することができます。つまり、Git リポジトリを指定するだけで Cloud Run にデプロイを行うことができるということです。
本記事では GitHub を使用して、Git リポジトリに Push することとします。
$ git init
$ git remote add origin <git url>
$ git add .
$ git commit -m "First Commit"
$ git push origin main
Cloud Run へのデプロイ
次に Cloud Run にデプロイします。
Google Cloud プロジェクトは予め用意している前提で、Cloud Run のコンソール画面を開きます。
[サービスを作成] をクリックします。

[ソース リポジトリから新しいリビジョンを継続的にデプロイする] を選択し [CLOUD BUILD の設定] をクリックします。

Cloud Build と GitHub のインテグレーションの設定を行います。具体的には GitHub に対してリポジトリのアクセス権限の認可を行い、Cloud Build からリポジトリのソースコードやブランチ情報が参照できるようにします。

次にビルドの構成を設定します。どのブランチへの Push をトリガーとするか、正規表現を用いて設定します。デフォルトは main ブランチが設定されるようになっています。
ビルドタイプは、ソースコードに Dockerfile が含まれている場合は Dockerfile の場所を指定します。

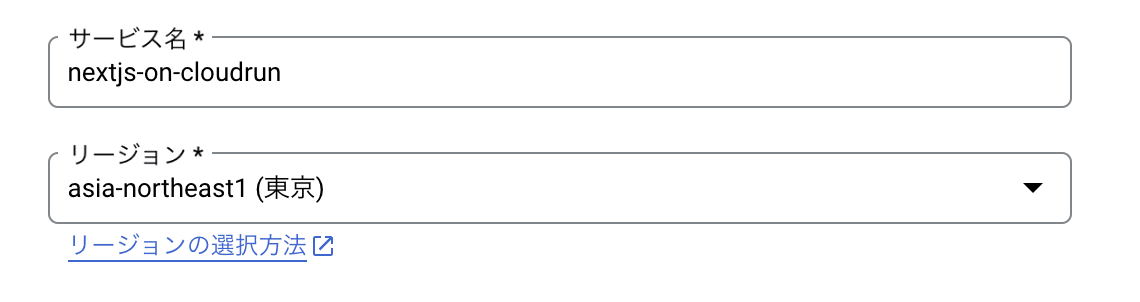
ソースリポジトリの設定が完了すると、リポジトリ名がサービス名として自動的に設定されます。必要に応じて変更します。
リージョンはデプロイしたいリージョンを選びます。ここでは東京 (asia-northeast1) を設定しています。

次にデプロイするサービスの認証について設定します。認証を必要とする場合は [認証が必要] を選びますが、ここでは誰でもアクセスできるように [未認証の呼び出しを許可] を設定します。

次にコンテナポートの設定を行います。デフォルトでは 8080 になっていますが、Next.js のサンプルアプリは 3000 でサーバーが起動するようになっているので 3000 に変更します。

最後に [保存] をクリックします。Cloud Build の最初のビルドが実行され、Cloud Run へのデプロイが行われます。

数分待つと、デプロイが完了します。HTTPS でアクセスできる URL が自動で発行されるので、このリンクをクリックすると Next.js アプリを開くことができます。

Welcome to Next.js on Docker! と書かれたページが開けました。

まとめ
Cloud Run サービスのデプロイに最低限必要な設定項目に絞った手順をご紹介しました。このあとは Next.js アプリに手を加えて Git リポジトリに Push していけば、自動的に最新のアプリがデプロイできるようになっています。
このように、CI/CD 環境も含めてとても簡単に構築できるのが Cloud Run の魅力だと思います。10分程度でできるので、ぜひ試してみてください。
Discussion