Firebase Extensions で PaLM2 を使ったチャットアプリを作る
この記事は Google Cloud Advent Calendar 2023 (通常版) の 12/3 の記事です。
3日目は2日目に続き、Firebase Extensions をテーマにしたブログをお送りします。
先日開催された Google Cloud Next Tokyo '23 では、Expo ブースで「Firebase Extensions で構築する生成 AI チャットボット アプリ体験」を展示しました。実際の展示では、お越しくださった方々から「このアプリはどうやって作るの?」や「このサンプルを参考に作ってみたい」といったようなお言葉をいただきました(ありがとうございます!)。
Firebase Extensions は Firebase と Google Cloud の各サービスを組み合わせたパッケージを Firebase プロジェクト内にかんたんにデプロイすることができるサービスです。2023年12月現在、プレビューで提供しています。

Firebase Extensions では PaLM2 を使ったチャットアプリを作るための Extension 「Chatbot with PaLM API」を Google Cloud 公式で提供しています。
この記事では Chatbot with PaLM API を使ったチャットアプリの作り方を解説します。
構成
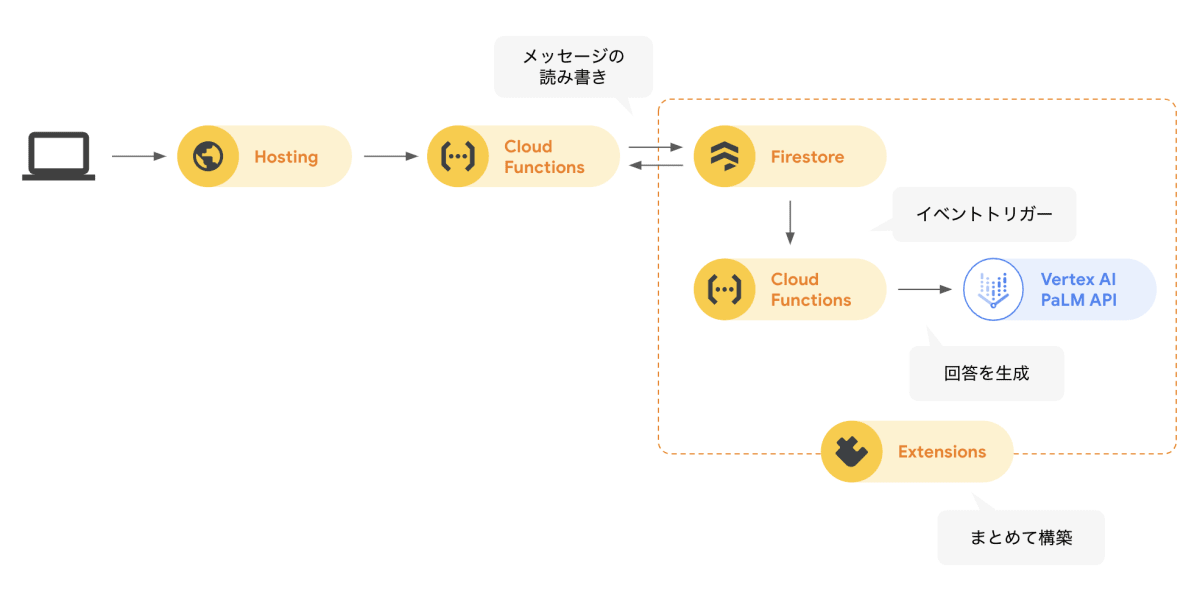
この記事では次のようなアーキテクチャを構成します。

次のような流れで PaLM2 を使ったチャットを実現します。
- Firebase Hosting でホストしている Web アプリから Firestore にプロンプトを直接書き込む
- Firestore のイベントトリガーで Cloud Functions の関数が実行される
- Cloud Functions の関数が Vertex AI PaLM API を呼び出し、レスポンスを得る
- Cloud Functions の関数が 3 のレスポンスを Firestore に書き込む
- リアルタイムリスナーによって Web アプリにレスポンスが表示される
Extension では 2-4 の振る舞いを実行する Cloud Functions をデプロイします。この Cloud Functions は Firestore のイベントトリガーで実行される前提で、PaLM API を呼び出し、Firestore にレスポンスを書き込む処理が実装されています。
Firebase Extensions を使う場合は Cloud Functions の関数内のコードを意識する必要なく利用することができます。どのような処理が行われているか詳しく確認したい場合は、リポジトリを直接確認してみてください。
Extension をインストールする
この記事では Firebase プロジェクトが予め作成され、課金が設定されている前提で進めます。Firebase プロジェクトがまだ用意できていない場合は、次のドキュメントを参考にしてください。
まずは Extension をインストールします。次のページを開きます。
[Install in Firebase console] をクリックします。

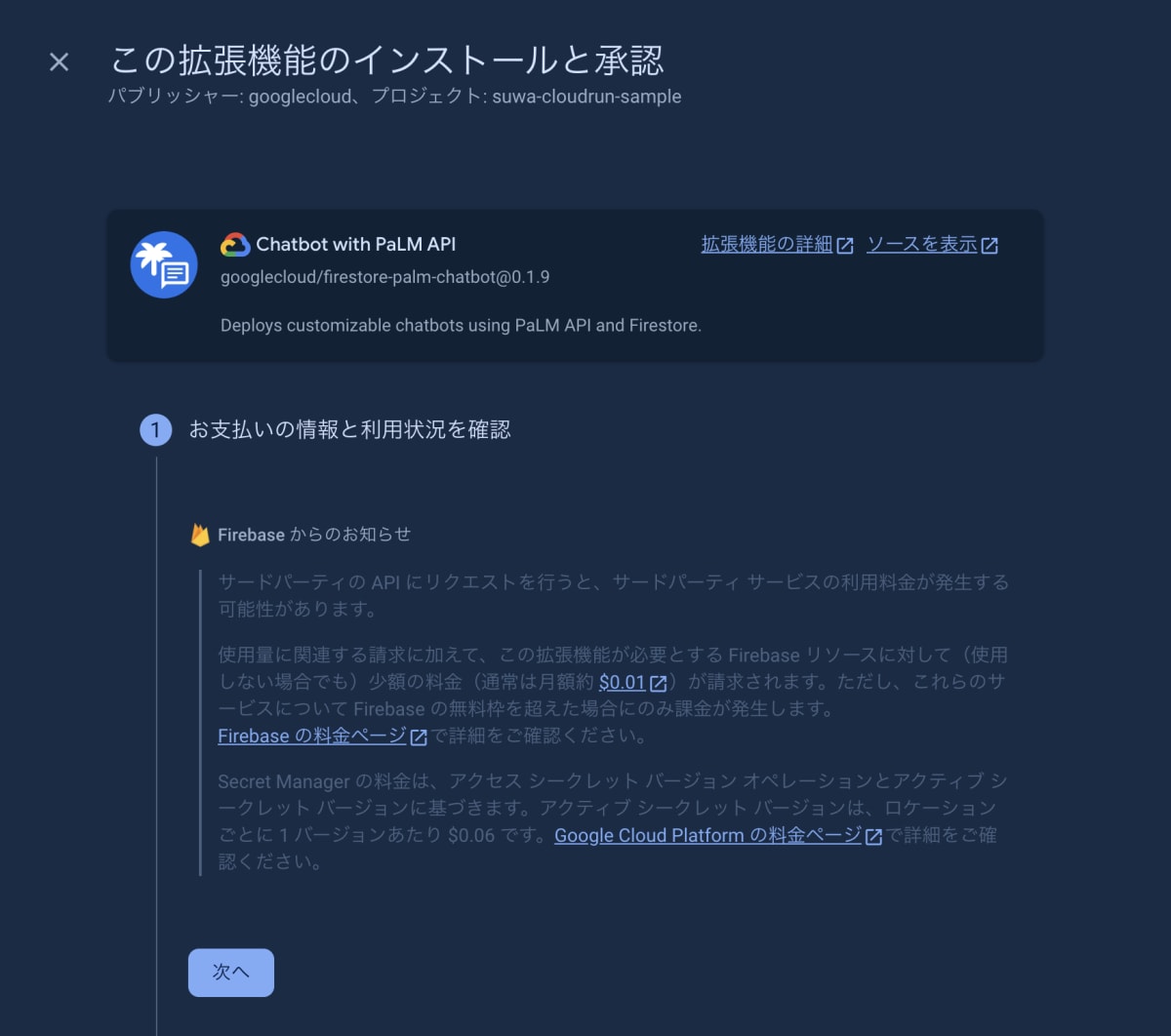
ウィザードで4つのステップを順番に確認していきます。まず初めに ❶ ではこの Extension で使うサービスで課金が発生する旨のお知らせが表示されますので、確認後 [次へ] をクリックします。

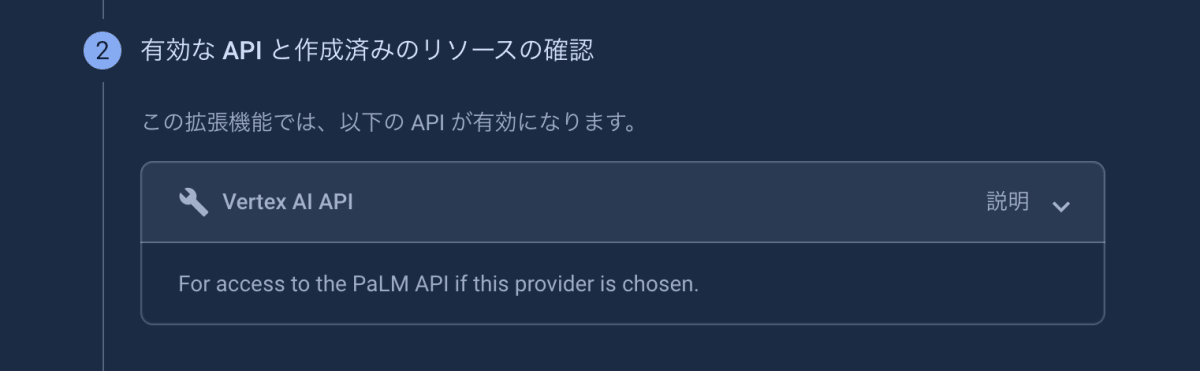
❷ では、API と作成されるリソースの確認を行います。
Vertex AI PaLM API を利用するには Vertex AI API を有効化する必要があります。

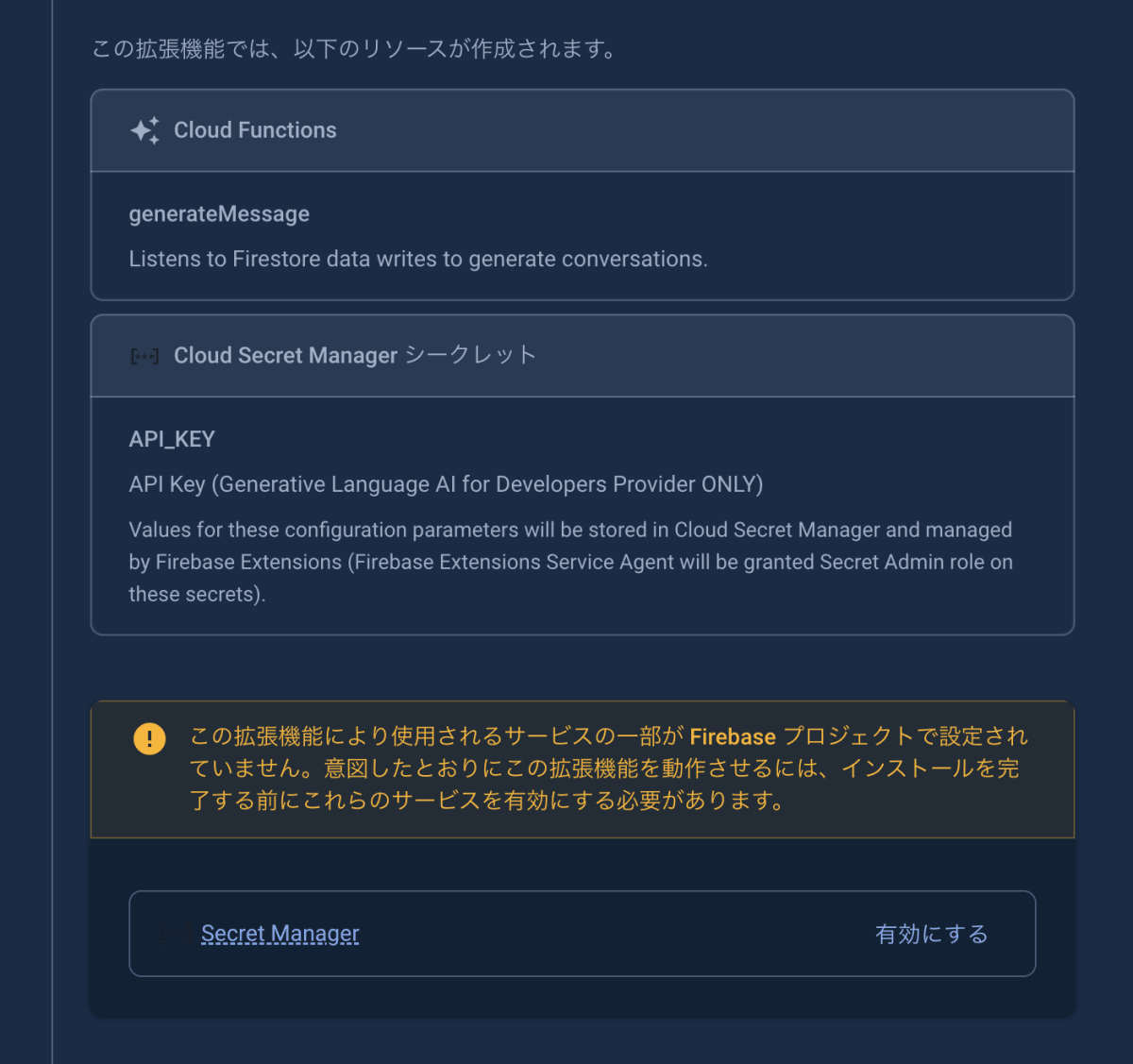
リソースは Cloud Functions と Secret Manager のシークレットが作成されます。Secret Manager には、Extension のインストール時に行う設定値が保存され、Cloud Functions の関数内で参照されます。API を有効化していないサービスがある場合は [有効にする] をクリックするとこの画面から有効化できます。

❸ では、Extension に付与する権限の確認と許可を行います。Firebase Extensions サービスエージェントに、ここで表示されている権限を付与します。

どのような権限が付与されるか確認し [付与] をクリックします。

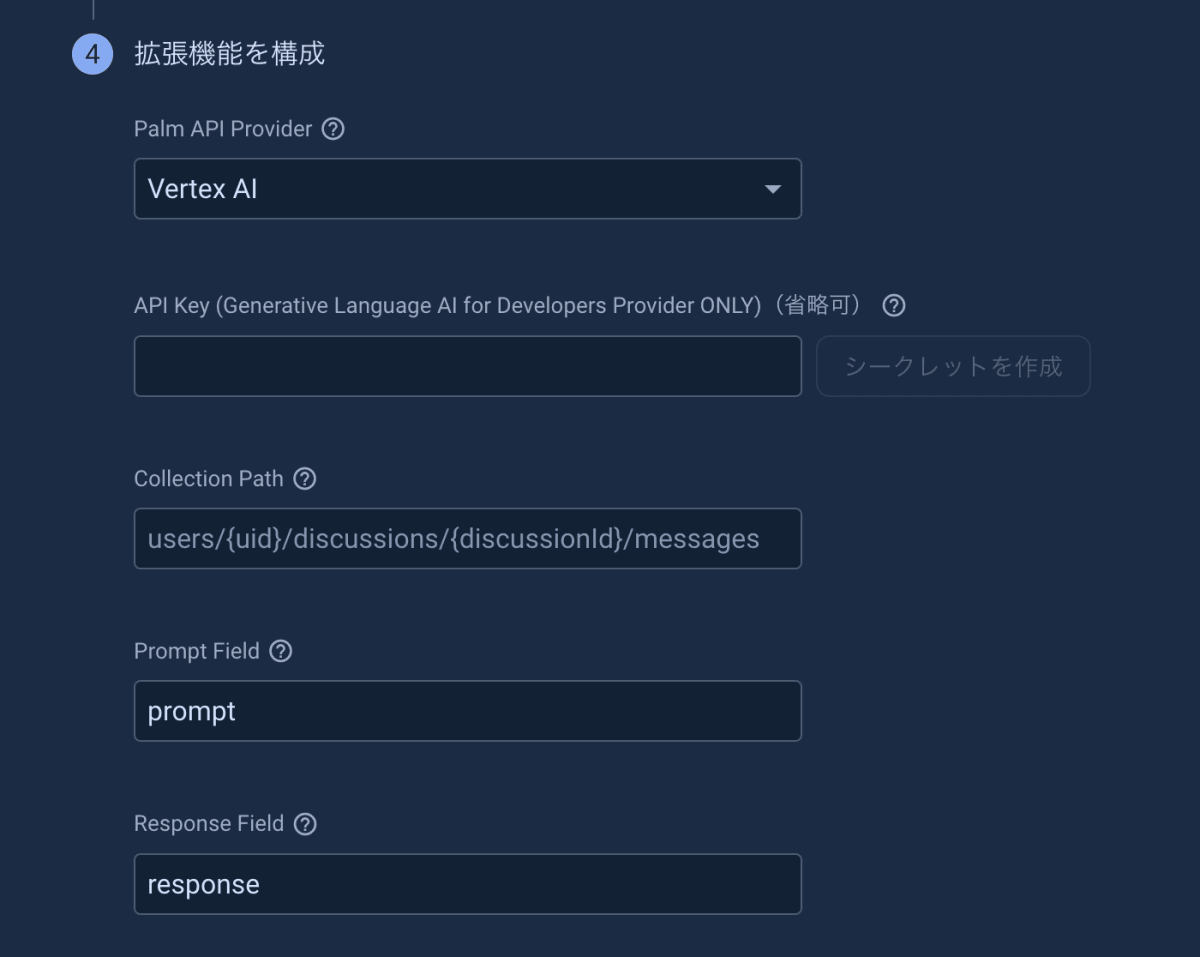
❹ では、Extension への各設定を行います。この設定項目は Extension によって異なりますが、Chatbot with PaLM API では「Firestore のどの Collection に保存するか」や「プロンプトとレスポンスのフィールド名は何にするか」などといった項目が設定できます。

設定項目の設定値と説明は次の通りです。
| 設定項目 | 必須 | 設定値 | 説明 |
|---|---|---|---|
| PaLM API Provider | ✅Vertex AI | Google Cloud の Vertex AI PaLM API か Generative AI for Developers PaLM API のどちらを使うか設定できます。 | |
| API Key | - | Generative AI for Developers PaLM API を使う場合は API Key を設定します。 | |
| Collection Path | ✅ | threads/{threadId}/messages |
プロンプト・レスポンスを格納する Firestore の Collection のパスです。サンプルアプリではユーザーごとにスレッドを分けないのでユーザーごとにパスを分けないようにしています。 |
| Prompt Field | ✅ | prompt |
プロンプトを格納するフィールド名です。 |
| Response Field | ✅ | response |
レスポンスを格納するフィールド名です。 |
| Order Field | createTime |
指定したフィールドの降順で取得します。 | |
| Cloud Functions location | ✅ | asia-northeast1 |
Cloud Functions をデプロイするリージョンです。 |
| Language model | ✅ | text-bison |
LLM モデルを指定します。Vertex AI の場合はコーディング用の codechat-bison が選択できます。 |
| Context | - | PaLM API に指定するコンテキストです。自然言語でコンテキストを書いておくと、この情報を前提にレスポンスを回答するようになります。 | |
| Temperature | - | PaLM API に指定するレスポンスのランダム性の設定です。0.0 ~ 1.0 の数値を設定します。0 に近いほど確実性の高いレスポンスになり 1 に近いほど自由度が高くなります。 |
|
| Nucleus sampling probability | - | PaLM API に指定する Top P のパラメータで、次のトークンを選択するストラテジーを設定します。0.0 ~ 1.0 の数値を設定します。0 に近いほどランダムなレスポンスが減り 1 に近いほどランダムなレスポンスが多くなります。 |
|
| Sampling strategy parameter | - | PaLM API に指定する Top K のパラメータで、次のトークンを選択するストラテジーを設定します。1 ~ 40 の数値を設定します。1 に近いほどランダムなレスポンスが減り 40 に近いほどランダムなレスポンスが多くなります。 |
|
| Candidate count | - | PaLM API のレスポンスの候補数を設定します。候補は Candidates field に指定したフィールド内に格納されます。 | |
| Candidates field | candidates |
PaLM API のレスポンスの候補を格納するフィールド名です。 | |
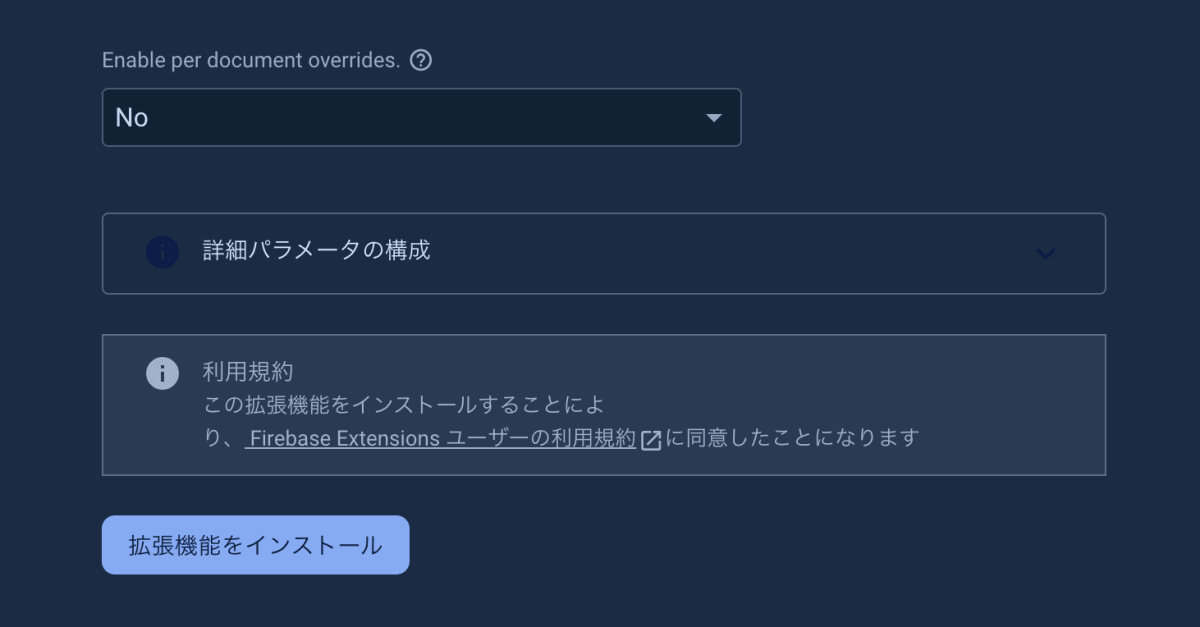
| Enable per document overrides. | ✅ | No | PaLM API の実行用のパラメータをスレッド(話題)ごとに上書きするかどうかを設定します。No に指定するとここで設定した項目が常に使用されます。 |
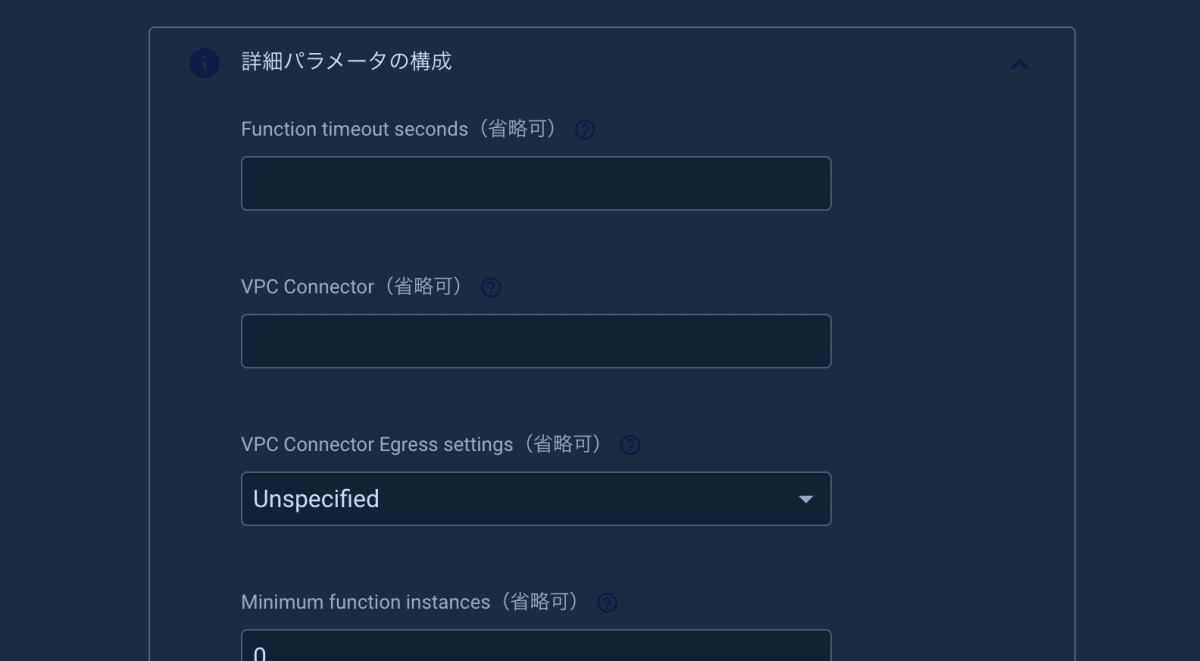
これらの設定のほか [詳細パラメータの構成] では Cloud Functions のタイムアウト時間やメモリなど、より細かい設定が行えます。この記事では割愛します。

設定が終わったら、最後に [拡張機能をインストール] をクリックします。

Cloud Functions のデプロイが含まれるので、完了までには数分かかります。

Firestore データベースの作成
チャットの履歴は Firestore に保存するため、Firestore データベースも事前に作成しておきます。

セキュリティルールはテストモードで作成します。Collection はアプリから作成するため、事前に準備する必要はありません。
Firebase Hosting にチャットアプリをデプロイする
次に、チャットボットのクライアントアプリを Firebase Hosting にデプロイします。
デモアプリのソースコードをクローンし、ライブラリをインストールしておきます。
$ git clone git@github.com:suwa-yuki/palm-chatbot-demo.git
$ cd palm-chatbot-demo
$ npm install
サンプルアプリには Firebase プロジェクトを自由に指定できるようになっています。page.tsx を開き、
const firebaseConfig = {
projectId: "<Firebase Project ID>",
apiKey: "<API Key>",
}
<Firebase Project ID> と <API Key> は Firebase コンソールの Firebase プロジェクト設定画面から確認できます。

Firebase CLI が未インストールの場合は、まずは下記を参考にインストールしておきます。
Firebase Hosting へのデプロイの準備を行います。Firebase プロジェクトの初期設定を行います。
$ firebase init
対話形式で初期設定ウィザードを進めることができます。はじめにどの機能を使うか設定を行います。Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys を選択します。
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your
choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
◯ Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance
◯ Firestore: Configure security rules and indexes files for Firestore
◯ Functions: Configure a Cloud Functions directory and its files
❯◉ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
◯ Hosting: Set up GitHub Action deploys
◯ Storage: Configure a security rules file for Cloud Storage
◯ Emulators: Set up local emulators for Firebase products
Firebase プロジェクトの指定です。すでに Extension をインストールしている Firebase プロジェクトを使いたいので Use an existing project を選びます。
? Please select an option: (Use arrow keys)
❯ Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default project
使用する Firebase プロジェクトを選択します。
? Select a default Firebase project for this directory:
❯ xxx (xxx)
続いて Firebase Hosting のセットアップです。Next.js のプロジェクトであることが判別されたので、そのまま Y で進みます。
=== Hosting Setup
? Detected an existing Next.js codebase in the current directory, should we use this? (Y/n)
Firebase Hosting の SSR の機能は限定されたリージョンでしか利用できません。今回は us-west1 (Oregon) を選択します。
? In which region would you like to host server-side content, if applicable?
us-central1 (Iowa)
❯ us-west1 (Oregon)
us-east1 (South Carolina)
europe-west1 (Belgium)
asia-east1 (Taiwan)
CI/CD については割愛するので N のままで進みます。
? Set up automatic builds and deploys with GitHub? (y/N)
以上で Firebase プロジェクトのセットアップは終わりです。
最後にデプロイを行います。Firebase Hosting のみを指定するデプロイコマンドを実行します。
$ firebase deploy --only hosting
特に何らかの設定を行う必要はありません。デプロイが進み、問題がなければ数分後に完了します。
We'd love to learn from you. Express your interest in helping us shape the future of Firebase Hosting: https://goo.gle/41enW5X
▲ Next.js 14.0.1
- Environments: .env
Creating an optimized production build ...
✓ Compiled successfully
Linting and checking validity of types ...
--- 省略 ---
i functions: cleaning up build files...
i hosting[<project>]: finalizing version...
✔ hosting[<project>]: version finalized
i hosting[<project>]: releasing new version...
✔ hosting[<project>]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/<project>/overview
Hosting URL: https://<project>.web.app
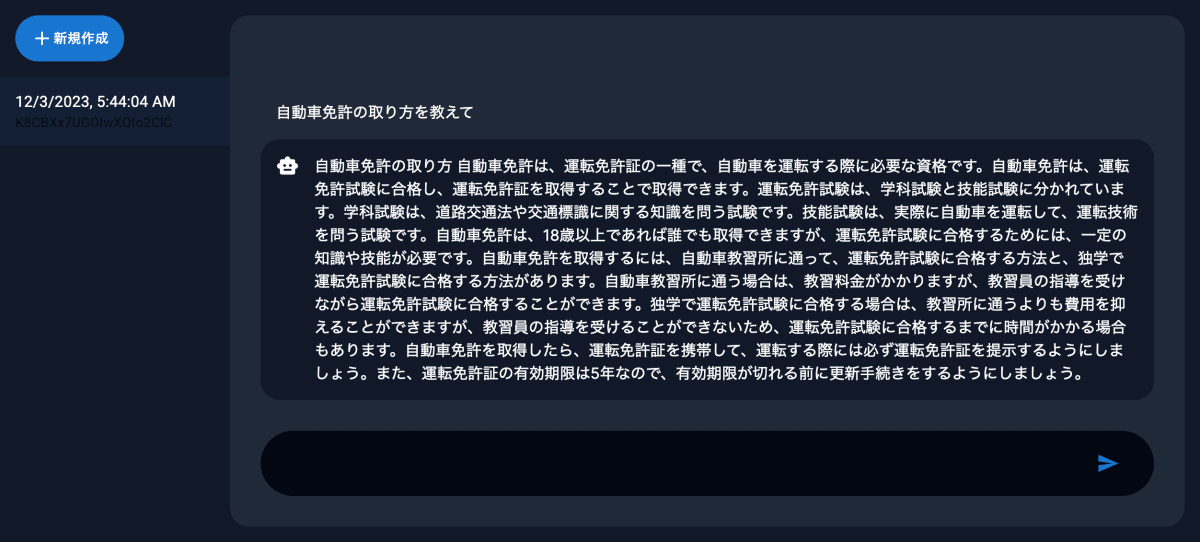
デプロイ後、Firebase Hosting の URL にアクセスするとデモアプリを開くことができるはずです。左側のペインでスレッドを作成し、スレッド内で PaLM2 との会話が楽しめます。

まとめ
Firebase Extensions を活用することで、バックエンド アーキテクチャをソースコード付きでかんたんに構築することができます。
生成 AI 関連のサービスは今年出たばかりですが、今回ご紹介した Extension もすでに提供されていることから分かる通り、Extension は続々と追加されていっています。他の Extension は Firebase Extension Hub から探すことができるので、ぜひご確認ください。
明日のアドベントカレンダーもお楽しみに!
Discussion