Cloud Workstations の構成をカスタマイズしてみる
本記事は Google Cloud Japan Advent Calendar 2023 の 「今から始める Google Cloud 編」 の4日目の記事です。
はじめに
Cloud Workstations はコンテナイメージをカスタマイズすることでチームごとに最適な環境をメンバーに提供することができます。
このカスタマイズを Dockerfile 上で行い、Cloud Workstations 用のイメージを作成する方法を紹介します。特に、ベースとなる Code-OSS では、Visual Studio Code 用の拡張機能ではなく、Open VSX Registry で提供される IDE 拡張機能をインストールする必要がある点に注意してください。
まずは Cloud Workstations を作成するまでの流れ
カスマイズする前に、Cloud Workstations を作成するまでの流れを確認します。以下の公式ドキュメントの手順を参考にしてください。
この手順の2つ目の構成(Configuratios)を作成するときに、事前構成されたベースイメージを選択すると、基本セットのデフォルトの状態で利用できます。ただし実際の利用を考慮すると、チームごとに言語バージョンを変えたり、拡張機能を追加したいケースがほとんどだと思います。そのためには、構成(Configurations)で、カスタマイズしたイメージを指定することで実現できます。
カスタマイズの種類
カスタマイズといっても、どこを変更することで、何ができるのかをまず整理したいと思います。
- マシンスペック(マシンシリーズやマシンタイプ)は、構成(Configurations)で指定します。
- 言語ランタイムなど、コンテナイメージより上位レイヤは、Dockerfile 上でインストールします。
- Code-OSS のワークスペース設定、つまり文字サイズなどのエディタ設定などは、
/etc/workstation-startup.d/*のスクリプトで設定します。詳しくは、公式ドキュメントのデフォルトの Code−OSS 設定を参照してください。
本記事では、2つ目のコンテナイメージのカスタマイズについて紹介します。
Dockerfile によるカスタマイズ
ここから、ワークステーション クラスタが作成された状態を前提に、カスタマイズを行っていきます。
Artifact Registry とサービスアカウントの作成
まずは、カスタマイズしたコンテナイメージを格納するための Artifact Registry のリポジトリが必要です。
また、このイメージを Pull するための権限を持ったサービスアカウントも必要です。
PROJECT_ID=(replace by your Project ID)
# Artifact Registry のリポジトリを作成
gcloud artifacts repositories create workstations \
--repository-format docker \
--location asia-northeast1 \
--description="Docker repository for Cloud Workstations"
# サービスアカウントの作成
gcloud iam service-accounts create cw-artifactregistry-sa \
--display-name "Service Account for Cloud Workstations image"
# 読み取り権限追加
gcloud artifacts repositories add-iam-policy-binding workstations \
--location asia-northeast1 \
--member serviceAccount:cw-artifactregistry-sa@${PROJECT_ID}.iam.gserviceaccount.com \
--role=roles/artifactregistry.reader
Dockerfile を作成
サンプルとして以下のような Dockerfile を扱います。
1つ目の RUN でNode.js ランタイムを LTS バージョンでインストールし、2つ目の RUN で Code-OSS の拡張である prettier をインストールしています。
FROM asia-northeast1-docker.pkg.dev/cloud-workstations-images/predefined/code-oss:latest
# Install Node LTS by 'n' command
RUN apt update \
&& apt install -y nodejs npm \
&& npm -g install n \
&& n lts \
&& apt purge -y nodejs npm \
&& apt autoremove -y
# Install prettier
RUN wget https://open-vsx.org/api/esbenp/prettier-vscode/10.1.0/file/esbenp.prettier-vscode-10.1.0.vsix \
&& unzip esbenp.prettier-vscode-10.1.0.vsix "extension/*" \
&& mv extension /opt/code-oss/extensions/prettier
Code-OSS 拡張期機能
サンプルでは prettier 拡張をインストールしていますが、wget している URL https://open-vsx.org/api/esbenp/prettier-vscode/10.1.0/file/esbenp.prettier-vscode-10.1.0.vsix は、Open VSX Registry で提供されている拡張機能の URL です。この URL は、Open VSX Registry のページから取得できます。
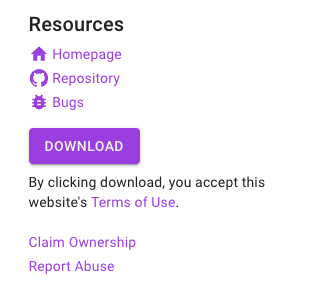
Open VSX Registry を開き、インストールしたい拡張機能を検索して、拡張機能の画面を開きます。
例: https://open-vsx.org/extension/esbenp/prettier-vscode
画面右側の DOWNLOAD ボタンのリンクを右クリックなどで取得します。

例: https://open-vsx.org/api/esbenp/prettier-vscode/10.1.0/file/esbenp.prettier-vscode-10.1.0.vsix
この vsix ファイルを、wget して、unzip して、/opt/code-oss/extensions/ に配置する、という流れを上記の Dockerfile で確認してください。
他の拡張機能も同様にインストールできます。
Tips: Cloud Shell 上でトライアンドエラーするのが便利
この Dockerfile を編集してトライアンドエラーするには、当然ながら docker コマンドが必要ですが、Cloud Shell にはデフォルトで docker コマンドがインストールされており、動作確認までできます。
PROJECT_ID=(replace by your Project ID)
docker build . -t asia-northeast1-docker.pkg.dev/${PROJECT_ID}/workstations/codeoss-nodejs:v1.0.0
以下のようにイメージが作成されていれば成功です。
docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
asia-northeast1-docker.pkg.dev/isseih-demo-2023/workstations/codeoss-nodejs v1.0.0 a148e505775c 2 minutes ago 5.27GB
docker run で、イメージを起動して動作確認します。
docker run -it --rm asia-northeast1-docker.pkg.dev/${PROJECT_ID}/workstations/codeoss-nodejs:v1.0.0
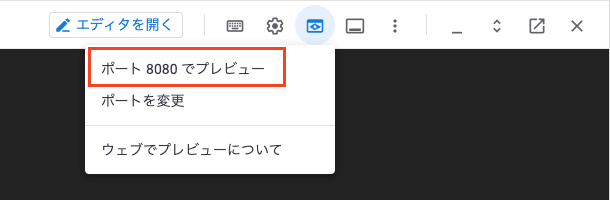
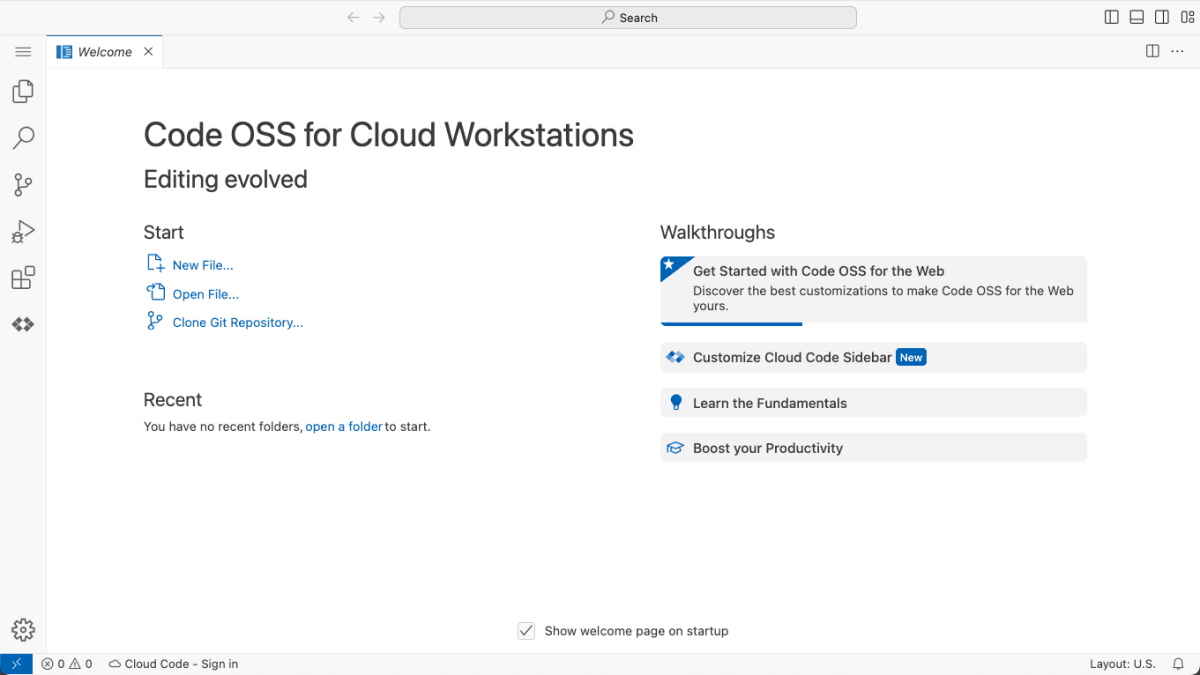
ここで、Cloud Shell のブラウザプレビューを使うことで、Code-OSS 環境を開いて確認できます。

ブラウザから開くことができました。

ここではまだ Cloud Shell 上で動いています。このイメージを Artifact Registry に Push して、Cloud Workstations で利用できるようにします。
docker push asia-northeast1-docker.pkg.dev/${PROJECT_ID}/workstations/codeoss-nodejs:v1.0.0
構成 (Configurations) の作成
このイメージを構成(Configurations)で指定することで、Cloud Workstations で利用できるようになります。
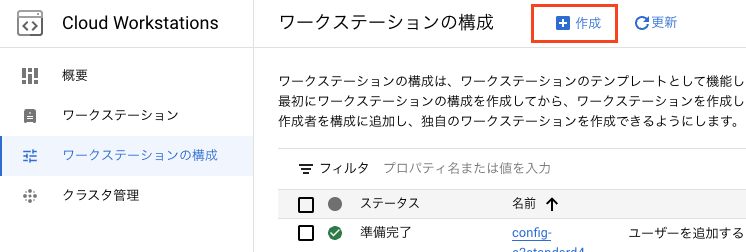
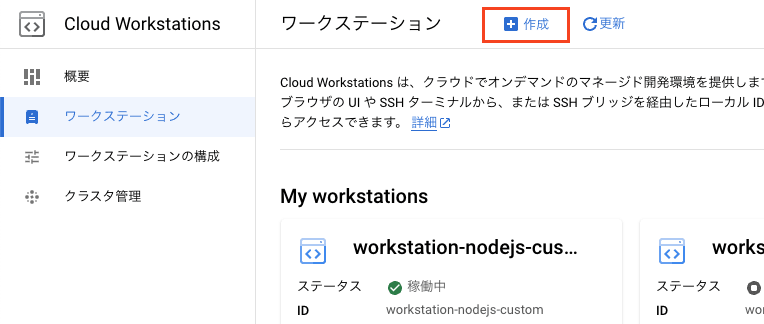
Google Cloud Console の Cloud Workstations メニューから「ワークステーションの構成」を開いて、「作成」リンクをクリックします。

「基本情報」、「マシンの設定」、はそれぞれの環境にあわせて任意の入力でOKです。
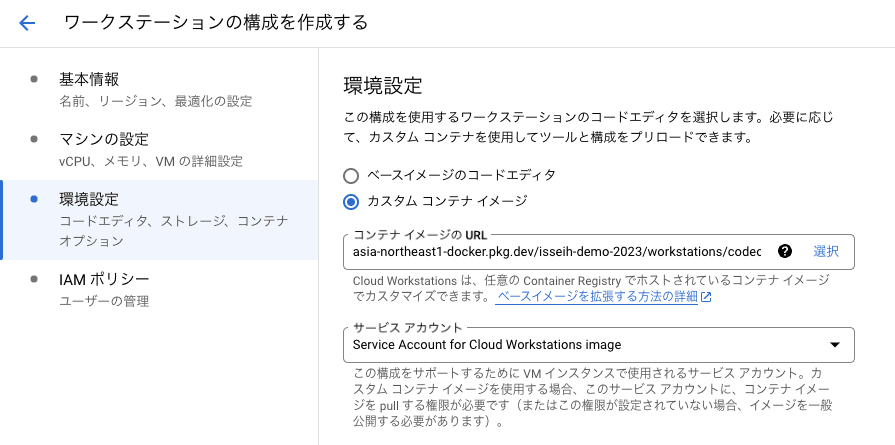
「環境設定」のメニューで、以下のように入力します。
- 「カスタム コンテナ イメージ」を選択します。
- 「コンテナ イメージの URL」で「選択」リンクをクリックすると、先ほど docker push したイメージが表示され、選択することができます。
- 「サービス アカウント」、で冒頭で作成したサービスアカウントを選択します。

「IAM ポリシー」のメニューは、デフォルトのままでOKです。
最後に、「作成」ボタンをクリックします。
ワークステーションの作成 & 結果の確認
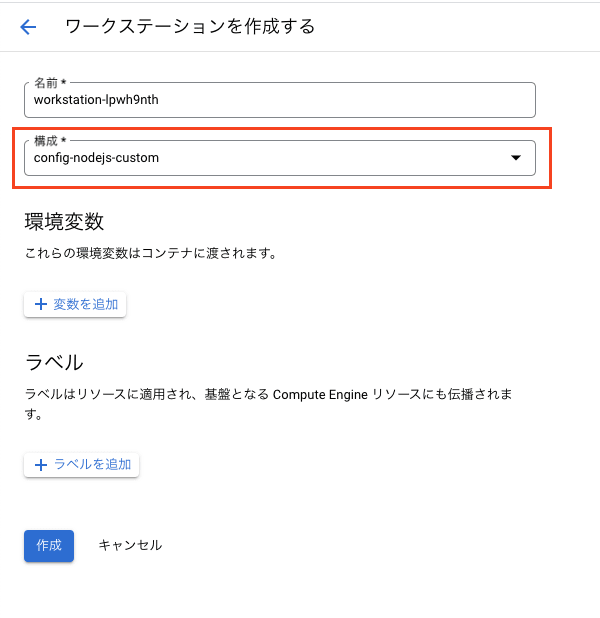
構成が作成できたら、ワークステーションを作成して起動する を参考に、ワークステーションを作成します。

先ほど作成した構成(Configurations)を選択して、「作成」ボタンをクリックします。

Dockerfile に指定したとおり、Node.js のランタイムや、拡張機能がインストールされていることを確認します。
$ node -v
v20.10.0
なお、トライアンドエラーする際は、ワークステーションの作成時に、構成(Configurations)で設定されているコンテナイメージが Pull されることに気をつけてください。つまり、ワークステーションを作成後に、Dockerfile を修正して 構成(Configurations)を更新しても、ワークステーションには反映されません。その場合は、新たにワークステーションを作成する必要があります。
まとめ
Cloud Workstations に利用するコンテナイメージをカスタマイズする方法を紹介しました。この方法で、チームごとに最適な環境を提供することができます。ぜひ試してみてください。
Discussion