学生エンジニアが集大成として3ヶ月でアプリを作った話
スケジュール と タスク と Wiki(ドキュメント) をまとめて1つの プロジェクト として管理ができるアプリGestee(ジェスティー) を作りました。

アプリを作ったきっかけ
私は学生なのですが、さまざまなことを同時にやっています。
- 研究
- インターン
- 個人開発 etc
いろいろな開発をやっていると、所属先によってgoogleアカウントを切り替えたりしなけらばなりません。
また、研究室ではドキュメント管理にesaを使っているけど、インターン先ではkibelaを使っているなど、別々に管理せざるを得なく、いちいちChromeのタブを増やしたりしなければなりません。
これらが嫌で、スケジュールとタスクとWiki(ドキュメント)をまとめて1つのプロジェクトとして管理ができるアプリ**Gestee(ジェスティー)**を作りました。
Gestee(ジェスティー)という名前は、フランス語で「管理する」という意味の**Gestione(ジェスティオーネ)**という単語を少しいじって命名しました。
また、Notionと比べられやすいかと思いますが、個人的にNotionは、あまりにも自由度が高く、見えない部分(ex. ディレクトリ構成)を自分で決めなくてはならないものが多いと感じたので、もう少しフォーマットが決まっているものが欲しいなと思いました。
アプリの機能
まず、プロジェクトを作成します。
作成すると、その中でスケジュールやタスク、Wikiを管理することができます。

スケジュール
シンプルなカレンダー機能です。
設定によっては、締め切りを入力しているタスクも表示することができます。

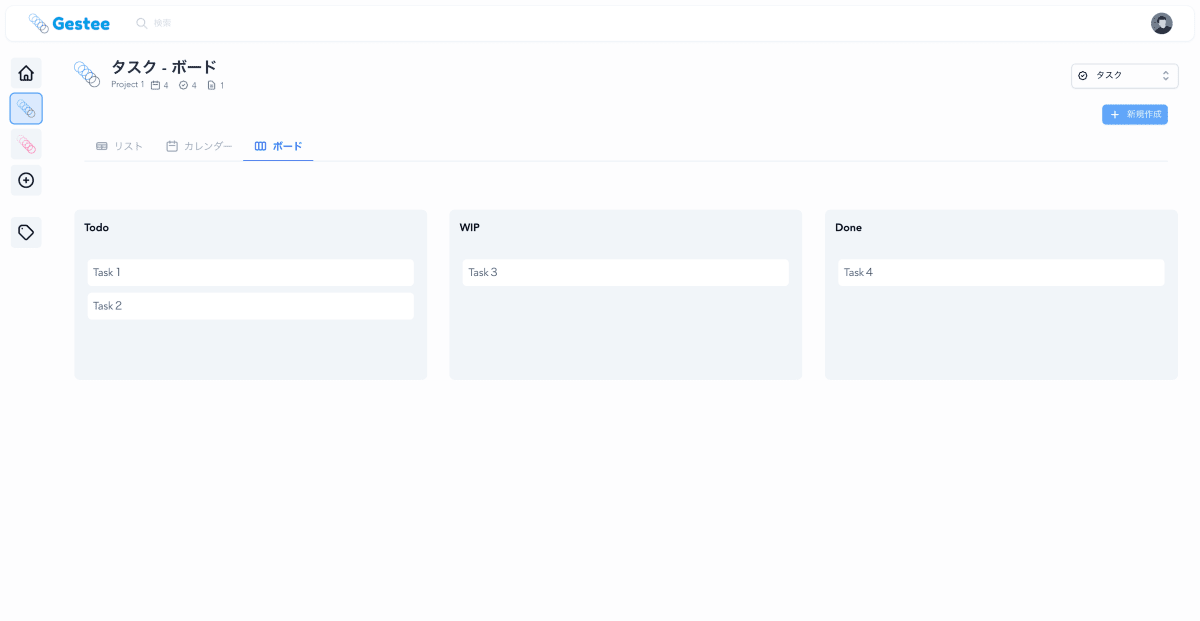
タスク
タスクの表示方法には、リスト表示とボード表示の2種類があります。
そのほかにも、ステータスやキーワード、締め切りなどの複雑な検索ができます。
-
リスト表示

-
ボード表示

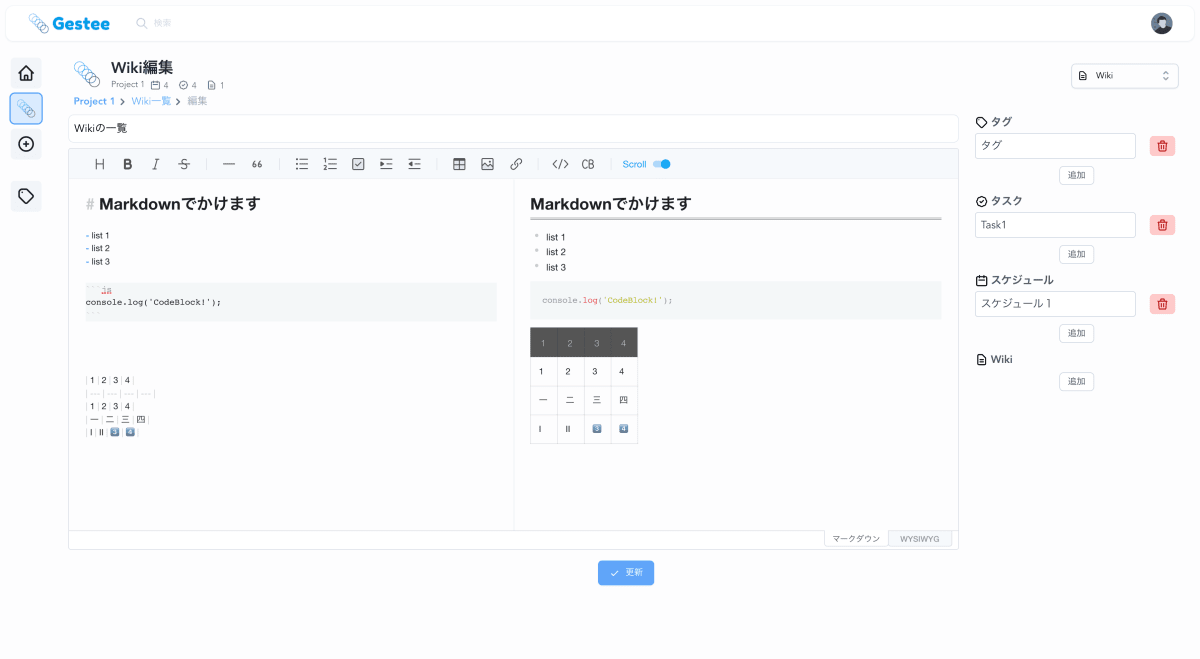
Wiki
Markdownもしくは、リッチテキストで書くことができます。
ちなみにここの実装は@toast-ui/editorというpackageを利用させていただいています。
Wikiも、タスクと同様に複雑な検索ができるようになっています。

サブ機能
全てのプロジェクト
スクショだと上で載せたものと変わらないので載せませんが、
全プロジェクトのスケジュールやタスクやWikiなどをそれぞれ一覧で表示することができます!
そのため、どのプロジェクトに保存したかわからなくなっても、すぐに確認できるので安心です。
スケジュールやタスク、Wiki同士の連携
このセクションでは、スケジュールやタスク、Wikiのことをレコードと表記させていただきます。
レコードは、同じプロジェクト内の他のレコードと紐づけることができ、詳細ページで同時に1つのページで閲覧できます。
また、ドロップダウンで表示/非表示を切り替えることができるため、表示に大きく邪魔をしたりもしません。

全検索
すべてのプロジェクトのスケジュール、タスク、Wikiのキーワードで全検索することができます。
個人的には、かなり便利な機能だと思っています :thumbsup:
タグ
スケジュールやタスク、Wikiをカテゴリ分けする時に使うことができます
以下の画像は、「コードの書き方のガイドライン」というWikiに「RubyonRails」と「環境構築」というタグを紐づけした時の例です。

テーマカラー
現在、テーマカラーは5種類あります。
画面表示全体もテーマカラーで変わるのですが、この記事ではサイドバーのキャプチャでテーマカラーを表示します。
※ 手動でキャプチャしているので、少し表示が変わってしまっていますがご了承ください
プロジェクト1を選択している状況のサイドバーです。
| オーシャン | ローズ | ティール | アンバー | フューシャ |
|---|---|---|---|---|
 |
 |
 |
 |
 |
ダークモード / 言語設定 / PWA
ダークモードと英語にも対応しています。
レスポンシブ対応しており、PWAにも対応しています。
| 日本語/ライト | 英語/ダーク |
|---|---|
 |
 |
技術関連
フレームワークなど
- フレームワーク
- Ruby on Rails
- Stimulus.js(フロントで一部使用)
- UIフレームワーク
- tailwindcss
- gem
- Sidekiq(非同期処理)
- pundit (権限管理)
- RSpec (テストフレームワーク)
- view_component
- slim-rails(テンプレートエンジン)
- ミドルウェア
- PostgreSQL
- Redis
- SaaS
- Algolia
- Sendgrid
- NewRelic
インフラ
この記事でRender.comというサービスを知り、今回初めて使用しました。
今までAWSやGCP、herokuなど、ある程度王道なIaaSは一通り触ってきましたが、とても便利だと思いました。
難しく複雑な設定は、全部いい感じに設定してくれるのが強みかと思います。
個人的には、herokuとAWSの中間くらいかなって感じがしました。
苦労点
アプリを開発するモチベーション
アイディアが浮かび作り始めると淡々と作業できましたが、ある程度基盤を作り見返してみると、意外と自分のアプリに自信が持てなくなってきたりして不安になりました。
特に最近は、個人開発で作成されたアプリやポートフォリオ、個人のブログサービスなどを見てもすごいなと感心させられていたので、他の方々と比べてしまい、余計に不安に感じていました。
また、公開するとなると、データ保存の担保もかなり不安な点かと思います。
もちろん知識や技術に自信をもって作っていますが、それでもやはり心配になりました。
このような不安な点についての対策を、個人開発されている方々と共有できたらいいなと思っています。
個人的な解決方法として、以下を実施しました。
- とにかく毎日コミットするというルールを自分の中で設ける
- AdventCalendarの記事で書くなどの、絶対的な締め切りを決める
UI/UX
見た目 や ユーザーが使う時の動線は、自分なりにとてもこだわったつもりです。
例えば、
- プロジェクトをすぐに切り替えたりできるように、プロジェクトの選択をサイドバーでできるようにしたり、
- ユーザーの目的のページまで辿り着くまでに多くても2ページしか跨がないようにしたり、
- キーボードから手を離したくない人のために、キーバインドでページを遷移できる
ようにしました。
あとは、このような管理系のアプリだと、カスタマイズ性も重要だと思っています。
Gesteeでは、
- テーマカラー
- 言語設定
- ライト/ダークのテーマ
- その他、細かな設定など
をカスタマイズできるようにしました。
モバイル対応
このような管理系アプリは、いつでも簡単に利用できるようにした方がいいと思ったので、PWAに対応させるように頑張りました。
基本的には以下のGoogleのページを参考にして実装できたのですが、フロントエンドの知識が薄かったのでこのアプリに対応させるようにすることに少しつまづきました。
ただ、いい勉強になったので結果的によかったと思いました。
今後について
機能面
まだまだ不足している機能があります。
- ポータルページ
- 通知
- モバイルアプリの作成
- サブスク機能
リリース予定
現在、研究でこのGesteeを利用しているため、まだリリースしていません。
ちなみに、研究ではこのアプリのユーザビリティ調査をしていますが、ありがたいことにかなり好評です。
2021年2月にリリース予定ですので、もう少々お待ちください
最後まで読んでいただきありがとうございました
なにかご質問やご要望などがある場合は是非コメント欄からお願いいたします。
Discussion