🚀
GitHub Copilot公式のAIエージェント(Agent Mode)がいよいよプレビューリリース!
前説
先日、間接的にGitHubCopilotを使用してコーディング支援を行うReclineに関する記事を投稿しました しかし、使用頻度の度が過ぎるとアカウントBANされるケースがあるようでした。
この度いよいよGitHub公式からGitHub Copilot Agent Modeがプレビューリリースされました。
なお、現時点ではVSCode Insidersで利用可能です。
公式リリース記事はこちら
さっそく使ってみる
使用方法をサクサク紹介していきます。
前提条件
- GitHub Copilotが利用できること
- VSCode Insiders Ver1.98が利用できること(緑のアイコンのVSCode)
VSCode Insidersのインストール
こちらからどうぞ
Agent Modeの有効化
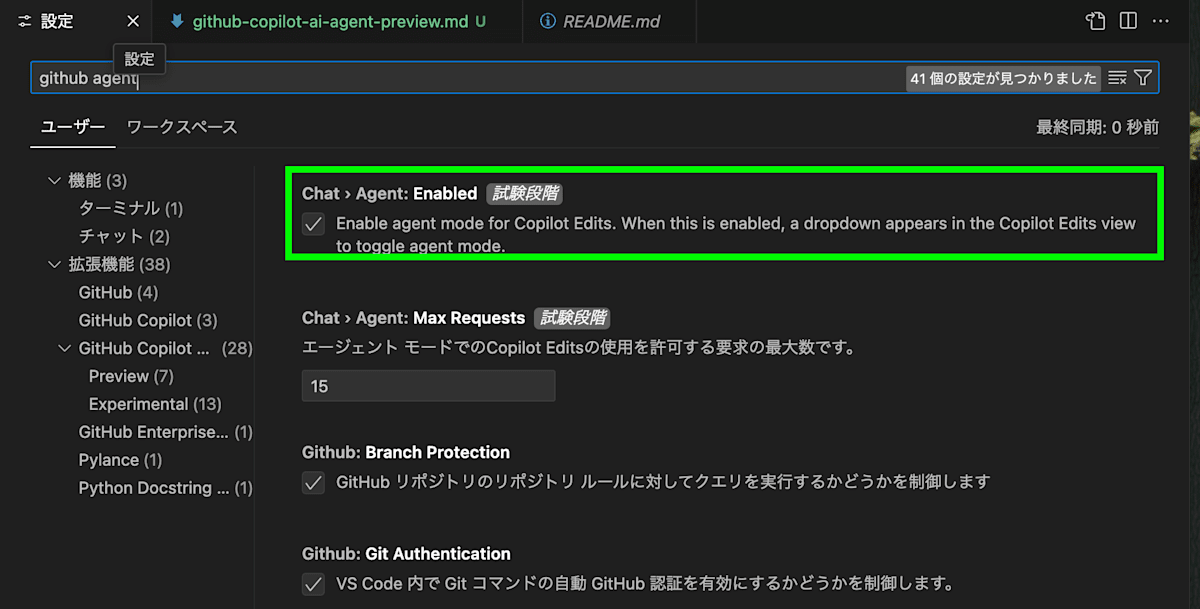
VSCode左下の設定の歯車→設定でgithub agentで検索すると有効化オプションが出てくるので有効にする。

使ってみる
-
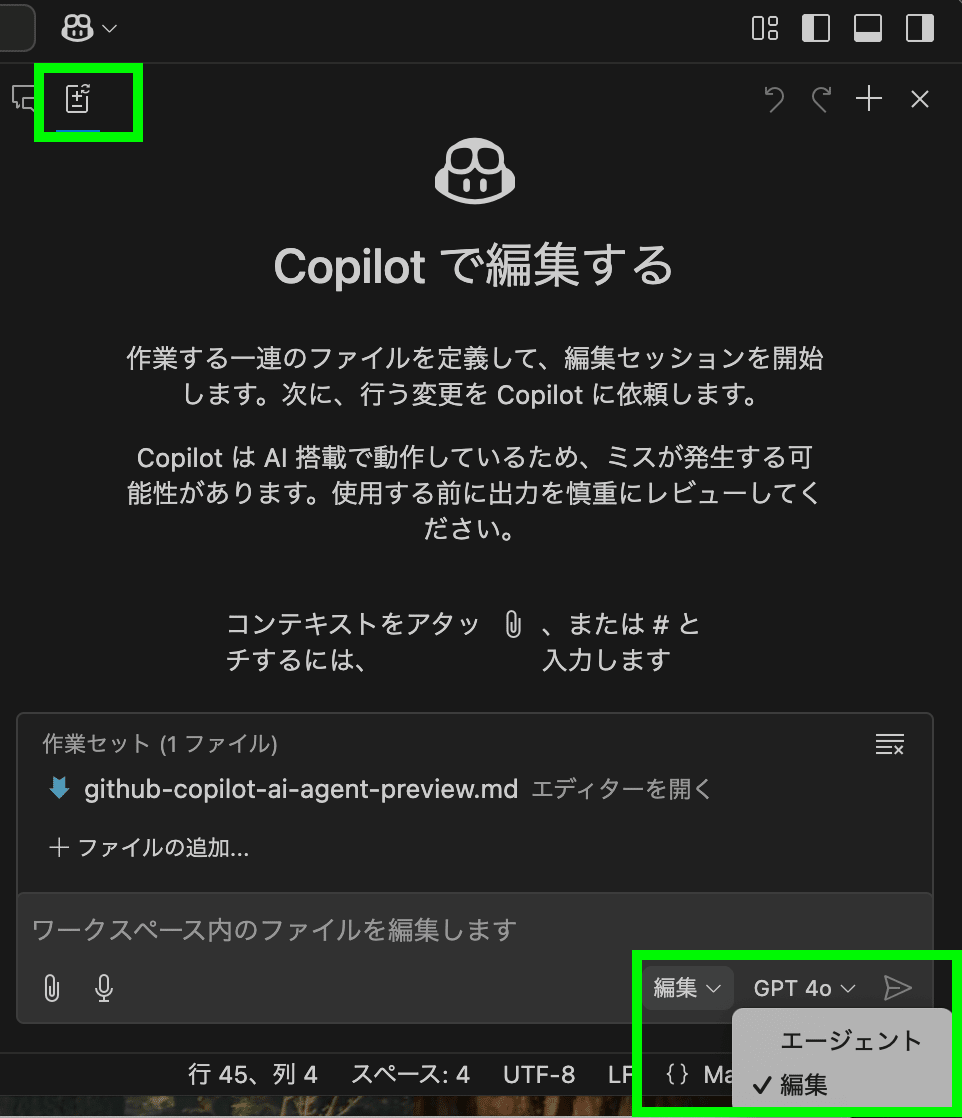
VSCode上部のGitHubCopilotのマーク(Octocatくん)を押下

-
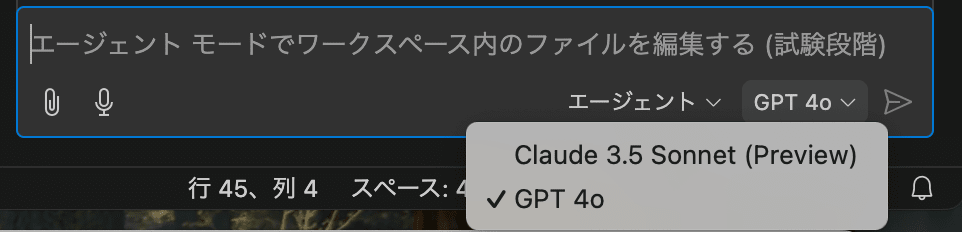
Editモードに設定し、テキストボックスのモード設定からエージェントモードを選択

-
現在利用可能なモデルはGPT-4oとClaude 3.5 Sonnetだそうです。

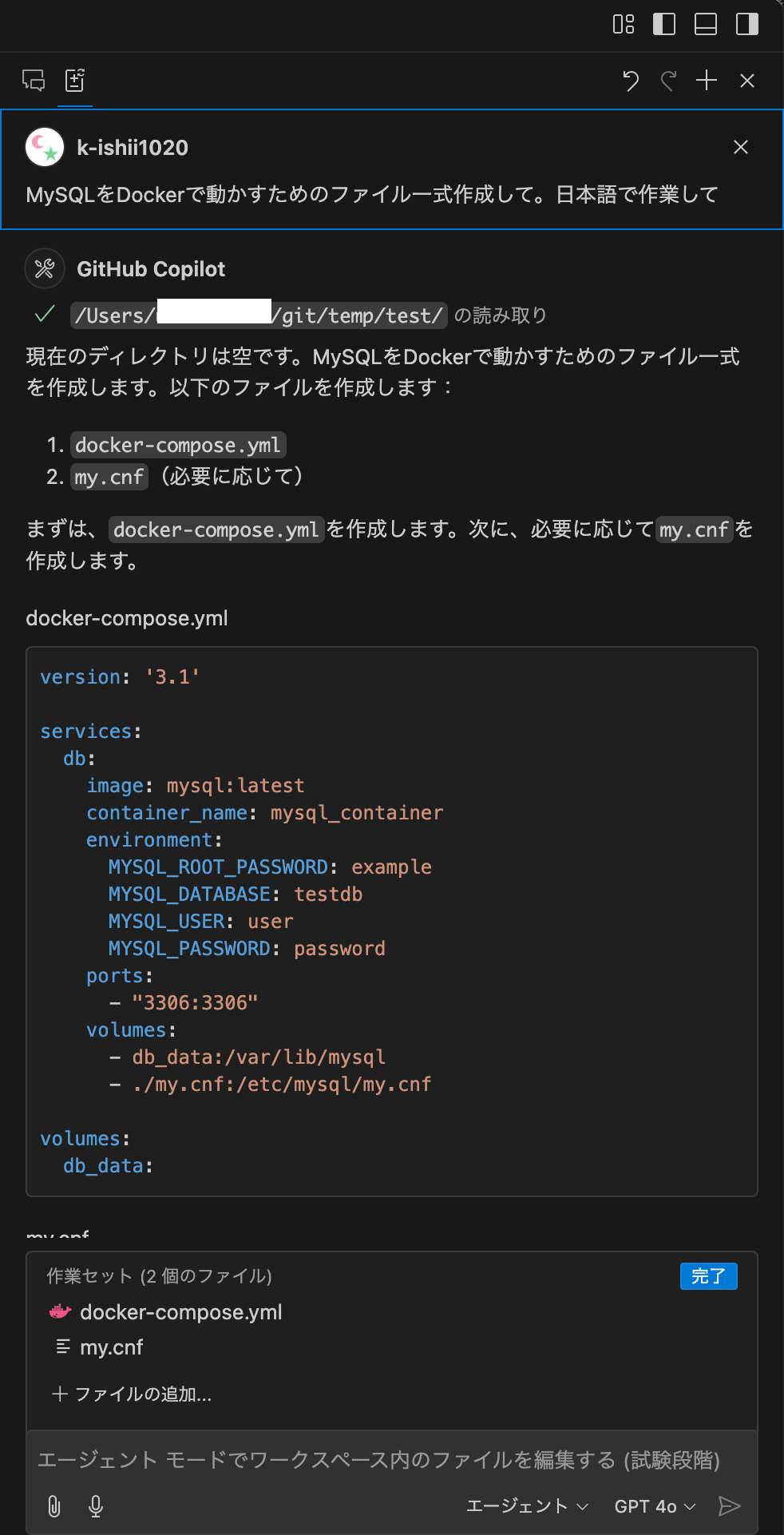
あとは指示をするだけで使用できるようになります。
使ってみた感想
めちゃくちゃ爆速です。Reclineは頑張って処理しているなぁという感じがありましたが
GitHub公式のAgent Modeはかなり早いです。ぜひ体感してみてください。
作成の様子(字が小さいので拡大推奨)


Tips
エージェントということで、clineと同じように基本的に指示をするだけでコーディングをしてくれます。
ただし、プレビュー版なせいか返答テキストが英語になってしまいます。
日本語で作業してと文末に加えることで日本語で返答してくれます。
まとめ
Agent ModeはGitHub公式のため、アカウントBANのリスクはかなり少ないかと思います。
そして、GitHub Copilotの課金の範囲で利用できるのはかなり大きなメリットです。
正式リリースが楽しみですね。
GitHubで編集を提案
Discussion