Next.jsのフルスタックアプリケーションをRailwayにデプロイする
Next.js+tRPC+Prismaで作っているアプリをRailwayにデプロイしたので、手順をまとめてみます。
URL: https://frere-memoir-production.up.railway.app
開発の過程はこちらのスクラップにまとめています。
手順
- ローカルでビルドできることを確認する
- Railwayプロジェクトを作成する
- 動作確認用のブランチを作成してデプロイする
- データベースを作成する
ローカルでビルドできることを確認する
Next.jsアプリケーションをNode.jsサーバーにデプロイするには、next buildとnext startを実行します。そのため、まずはローカルでこれらを実行して問題ないことを確認します。
Railwayプロジェクトを作成する
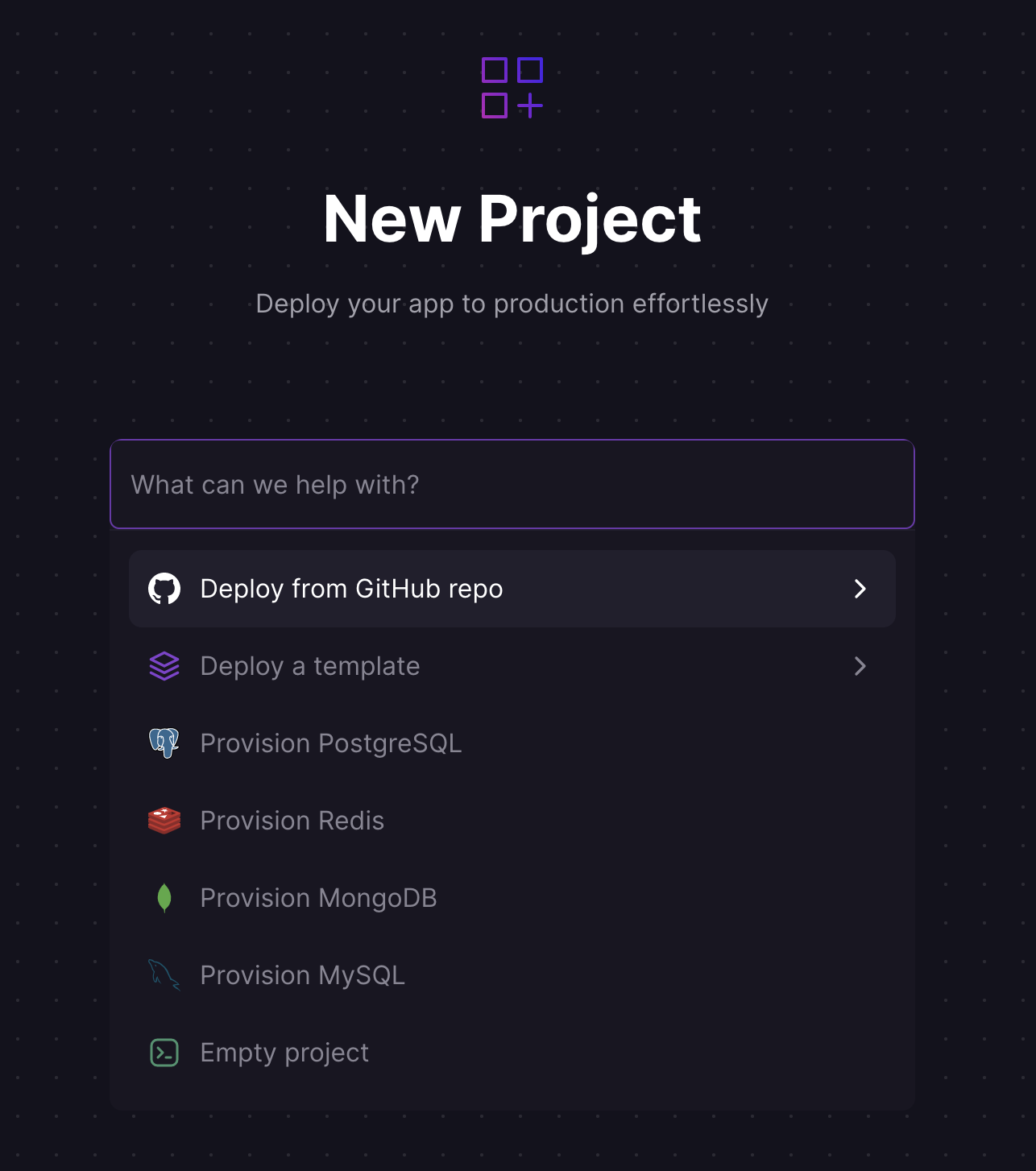
まず、Railwayからプロジェクトを作成します。Deploy from GitHub repoから、デプロイするリポジトリを選択します

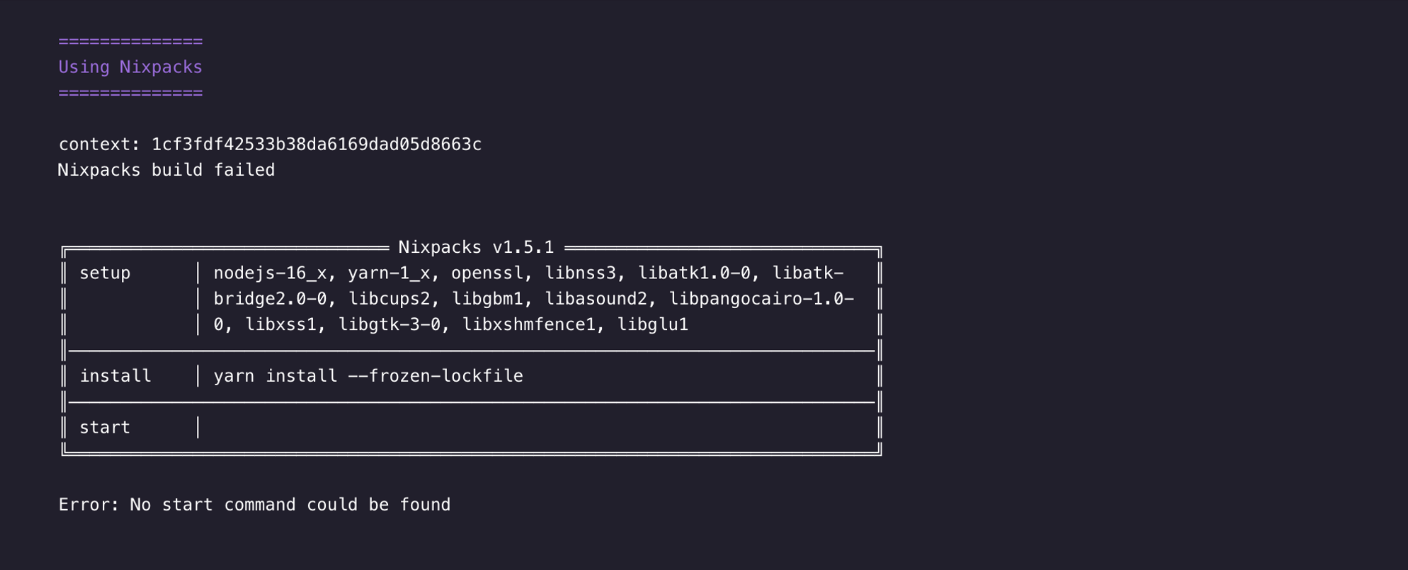
リポジトリを選択すると、デプロイがスタートします。最初のデプロイは、startコマンドが見つからないことが原因で失敗していました。

動作確認用のブランチを作成してデプロイする
デプロイを成功させるためには、ビルドとスタートのスクリプトを設定する必要があります。Node.jsのプロジェクトでは、プロジェクトルートのpackage.jsonのbuildとstartのスクリプトが使われます。そのため、これらを設定しました。
{
"scripts": {
+ "start": "yarn workspace @frere/web start",
+ "build": "yarn workspace @frere/web build"
},
}
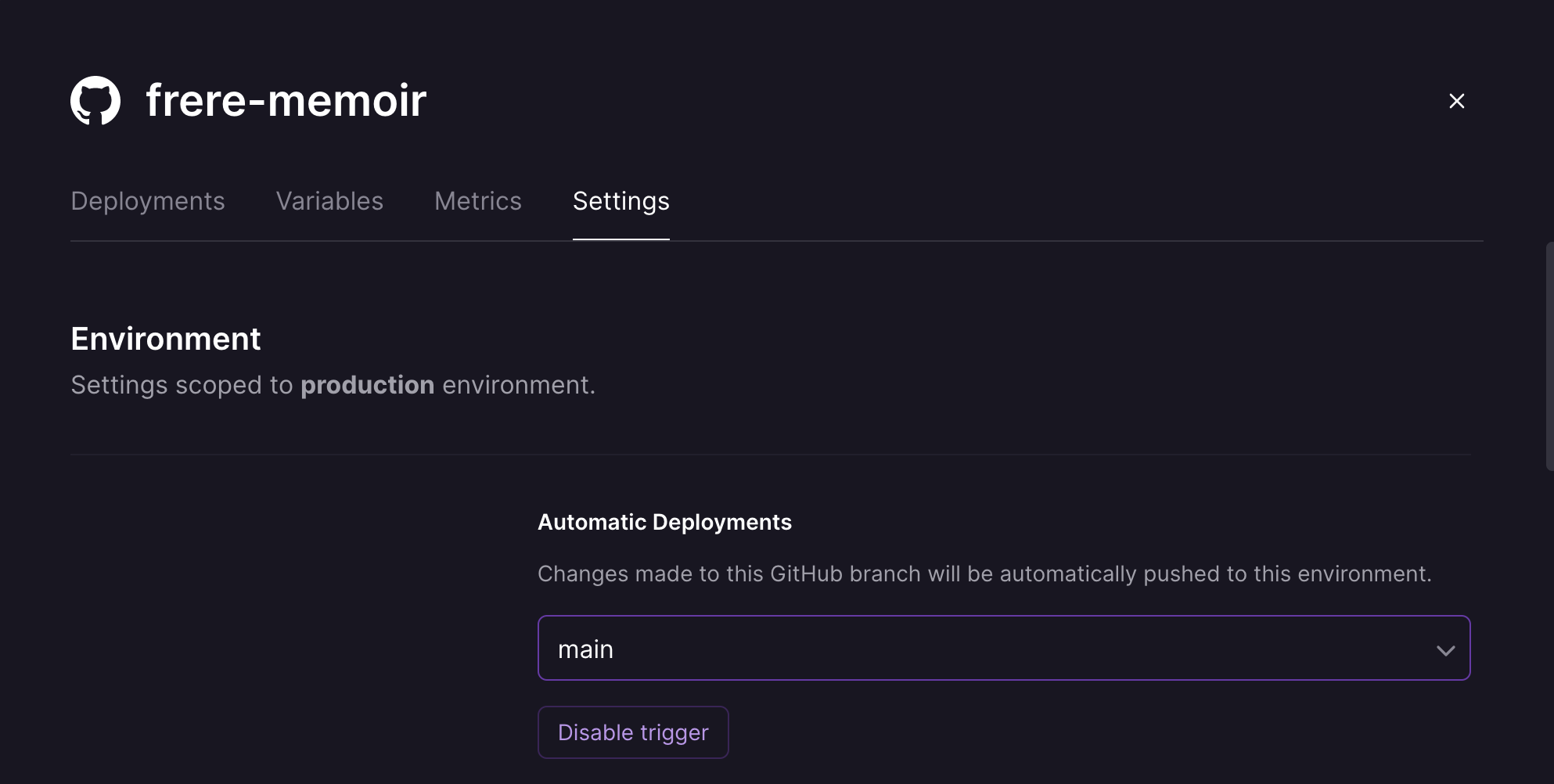
まだmainブランチにはコミットしたくないので、デプロイの確認用のブランチを作成してプッシュします。mainブランチをデプロイするようになっているため、Settings > Environment > Automaticf Deploymentsから、作成したブランチに変更します。

ブランチを変更すると、デプロイが成功しました。
データベースを作成する
最後にデータベースを作成します。ダッシュボードから、New > Database > MySQLを選択して作成します。
データベースを作成すると、接続のための設定が見れるようになります。この値をデプロイしたサービスの環境変数に設定します。環境変数は、Variables > RAW Editorから設定できます。
DATABASE_URL=<MySQLのサービスの接続URLを入れる>
環境変数を設定すると、アプリケーションのビルドが再度実行されました。
データベースが作成できたら、マイグレーションを実行します。少々無理矢理ですが、ローカルの.envのDATABASE_URLをRailwayのものに変更してから、prisma migrate deployを実行しました。
感想
特につまづくことなくスムーズにデプロイでき、使いやすいサービスだと思いました。Herokuと比較してつらいと思ったのは、ビルドに関する部分です。時間が少しかかるのと(Herokuは約2分、Railwayは約4分)、環境変数を設定するごとにビルドされるのが気になりました。
Config as code、PRごとの環境、Slack通知(Webhook)などの機能もあるみたいなので、またの機会に試してみたいと思います。
Discussion