bolt.newを使ってwebサイトをリニューアルしてみた!
bolt.newとはブラウザ上で直接フルスタックアプリケーションの開発、実行、編集、デプロイを可能にする革新的なAI駆動型のWeb開発エージェントです。
私が所属しているGemcookにも導入されました。Expoでのアプリ開発やFigmaのデザインを元にコーディング、Supabaseと繋いでフルスタックな開発を行うことができるなど、さまざまな機能を持っています。
本記事では、bolt.newの具体的な使い方と利用時のポイントについて、Gemcookのwebサイトをゼロからリニューアルすることを想定してご紹介します。
経緯として、ある日、社長との会話の中で「bolt.newがどの程度実務で活用できるのか試してみよう」という話になり、Gemcookのwebサイトをリニューアルする想定で実際に取り組んでみることになりました。
今回のリニューアルでは、「3Dアニメーションを取り入れて海外のトレンドを抑えたデザイン」というコンセプトに基づき、制作を進めています。
今のGemcookのwebサイトについては以下になります。
手順1: webサイトの新規作成をチャットにて依頼する
要件や使用して欲しい技術スタック等チャットにて依頼するとbolt.newがUI・コードを生成し、結果についてもbolt.new内で確認を行うことができます。
初回は以下のテキストエリアに入力を行います。

チャット例については以下の通りです。
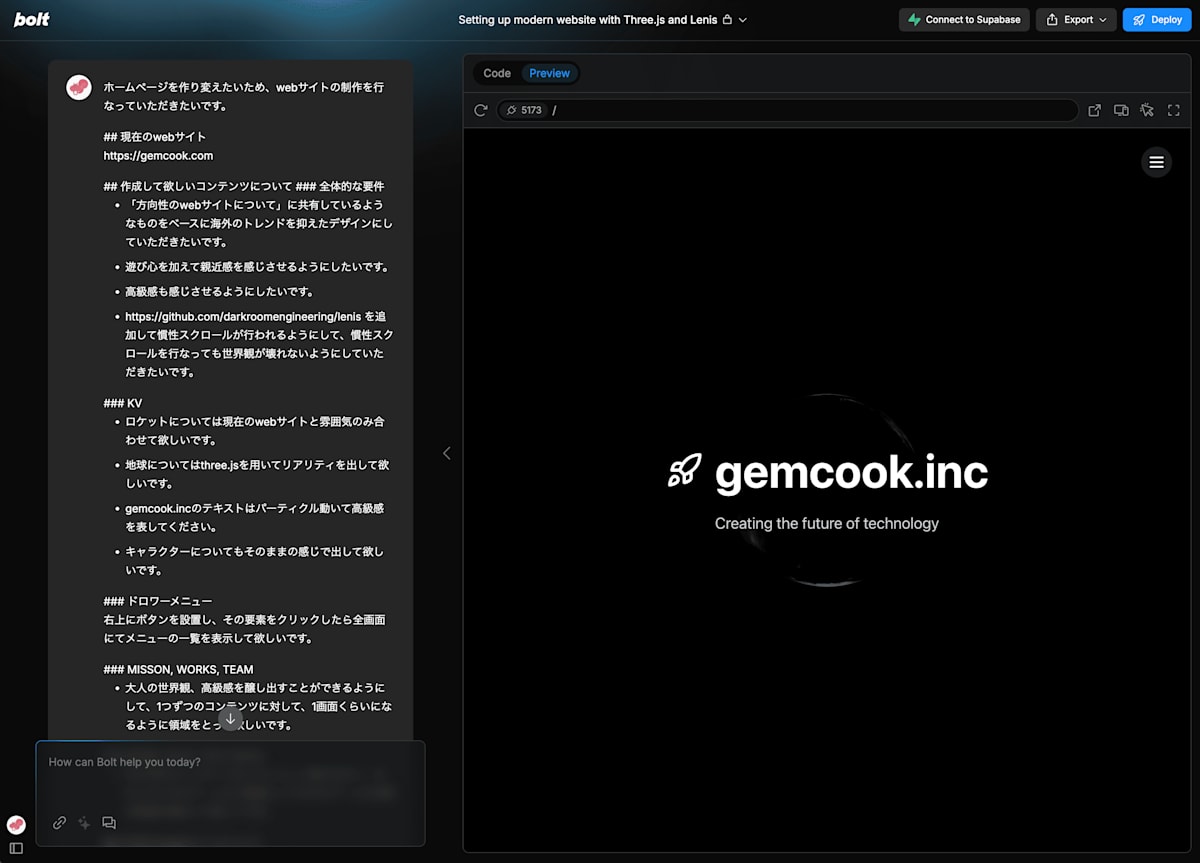
ホームページを作り変えたいため、webサイトの制作を行なっていただきたいです。
## 現在のwebサイト
https://gemcook.com
## 作成して欲しいコンテンツについて
### 全体的な要件
- 「方向性のwebサイトについて」に共有しているようなものをベースに海外のトレンドを抑えたデザインにしていただきたいです。
- 遊び心を加えて親近感を感じさせるようにしたいです。
- 高級感も感じさせるようにしたいです。
- https://github.com/darkroomengineering/lenis を追加して慣性スクロールが行われるようにして、慣性スクロールを行なっても世界観が壊れないようにしていただきたいです。
### KV
- ロケットについては現在のwebサイトと雰囲気のみ合わせて欲しいです。
- 地球についてはthree.jsを用いてリアリティを出して欲しいです。
- gemcook.incのテキストはパーティクル動いて高級感を表してください。
- キャラクターについてもそのままの感じで出して欲しいです。
### ドロワーメニュー
右上にボタンを設置し、その要素をクリックしたら全画面にてメニューの一覧を表示して欲しいです。
### MISSON, WORKS, TEAM
- 大人の世界観、高級感を醸し出すことができるようにして、1つずつのコンテンツに対して、1画面くらいになるように領域をとって欲しいです。
### NEWS, BLOG, TECH BLOG
- それぞれのコンテンツをリストとして表示を行い、そのリストをホバーしたら背景としてそのホバーした内容の画像を表示して欲しいです。
## 方向性のwebサイトについて
- 今回の要件にあっていそうな世界観のwebサイトをいくつかピックアップ。
bolt.newのチャットに依頼した画面。

初回で依頼する際のポイント
決まっている内容・やりたいことをライブラリ名で細かく伝えることで、より良い結果を出力してくれます。
ただ、一度に全てを盛り込みすぎると無駄に多くのものを制作したり、エラーが発生しやすくなります。
結果として無駄なトークンを使い過ぎてしまわないように、最初はそもそもの要望や世界観のみ伝えるとスムーズです。
使用技術について指定がない場合、React.js + TailwindCSSで生成されるため、それ以外で作成を行いたい場合は初回のチャットで使用技術を伝えると良いです。
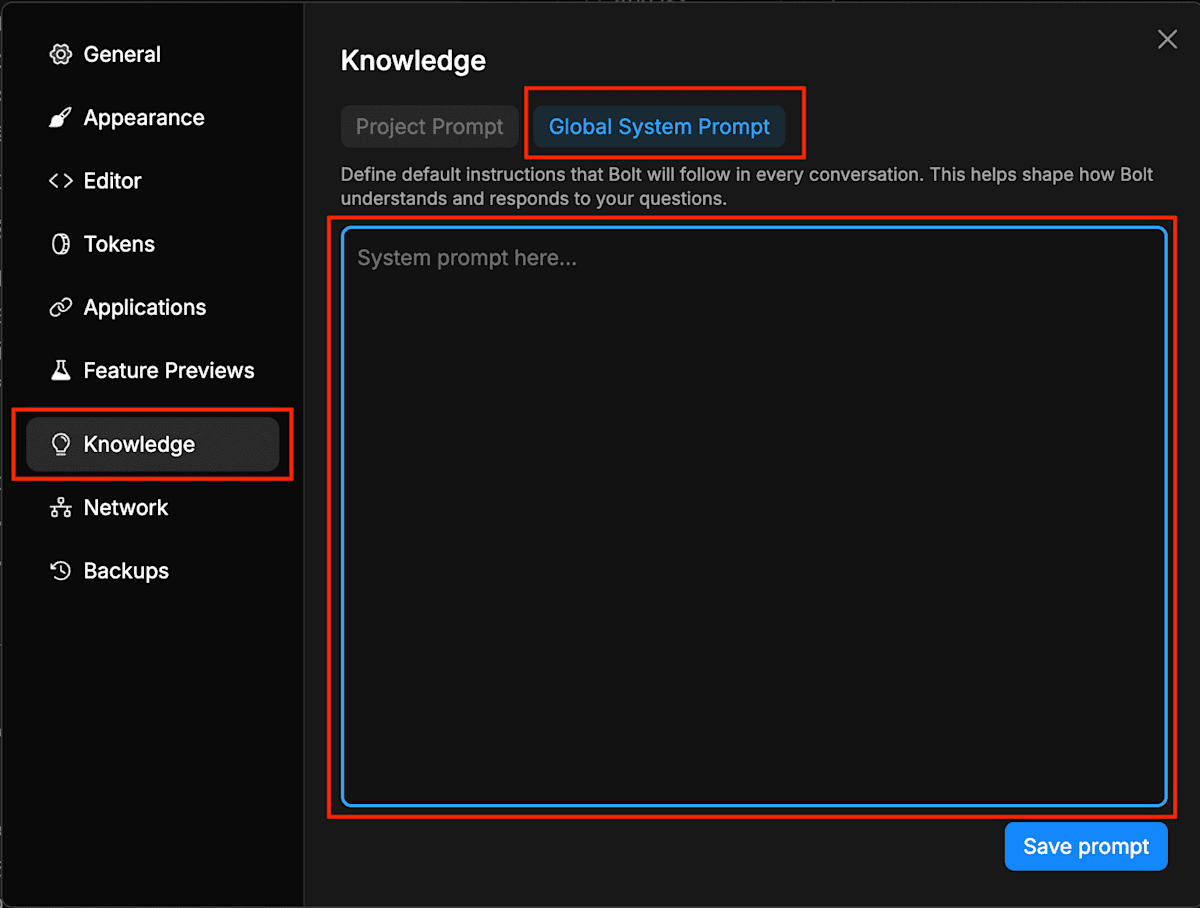
その他、プロジェクト全体で共通してプロンプトを置いておきたい場合、 以下から設定を行うことも可能です。
- Settings
- Knowledge
- Global System Prompt


手順2: コードの追加・修正依頼を行う
生成されたものに対して、以下の2つの方法で修正を行うことが可能です。
方法1: チャットにて修正を行う
生成されたものをベースにUIや機能の追加・修正を行います。
機能が多いと一部は実装し残りはチャットにて確認も行なってくれるので、初回・2回目以降ともに多くのことを依頼しても無駄なトークンを使用しないようにしてくれます。

追加で修正する際のポイント
追加で依頼を行う場合、全部をまとめて修正の指示を行うのではなく、関連するもののみでまとめて依頼を行うと良いです。
- 🙆♂️ 良い例: FOOコンポーネントの文字色について、TEAMの場合は青色になるように、WORKの場合は赤色になるようにしてください。
- 🙅♂️ 悪い例: TEAMのテキストとheaderメニューのリンクの変更を行なってください。
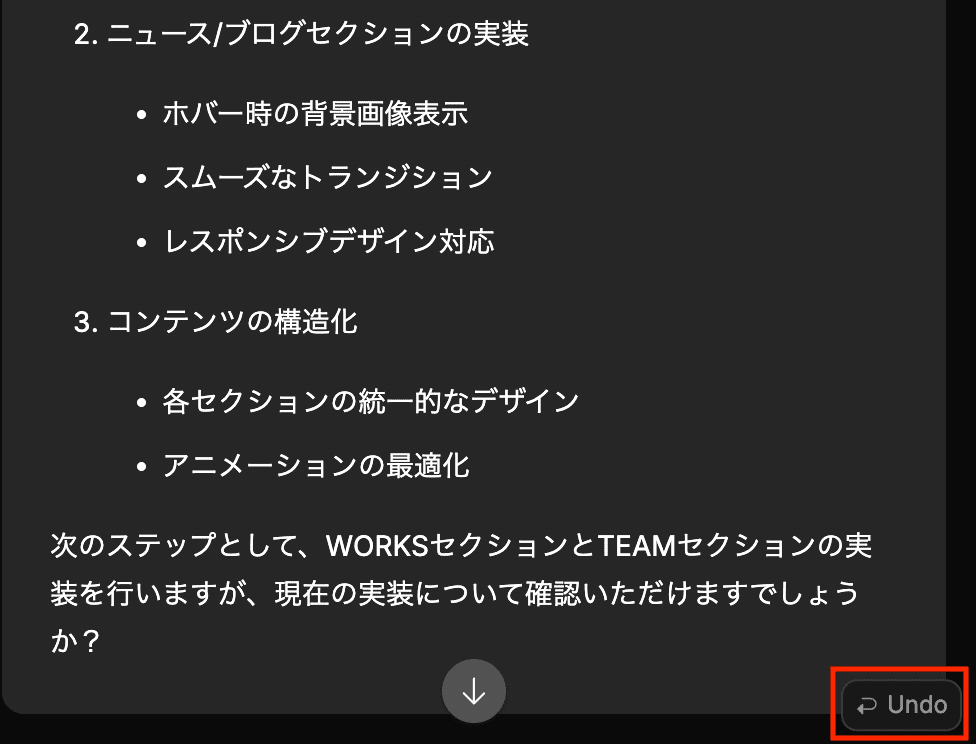
bolt.newにはエラーが出た時や指示を間違えた時に以下の手順でその時の状態に戻すことができるため、全部をまとめて修正の指示を行うと全部の修正がなかったことになり、その時に使用したトークンが無駄に消費されてしまいます。
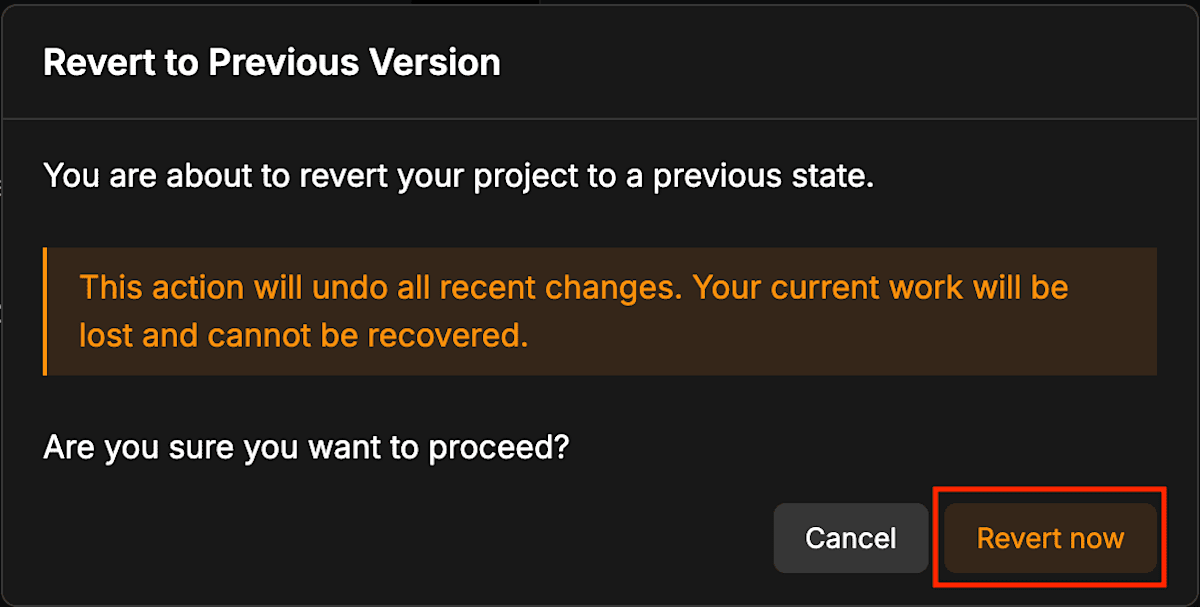
- 戻りたいチャットにて「Undo」をクリック
- 確認のモーダルが出るため「Revert now」をクリック


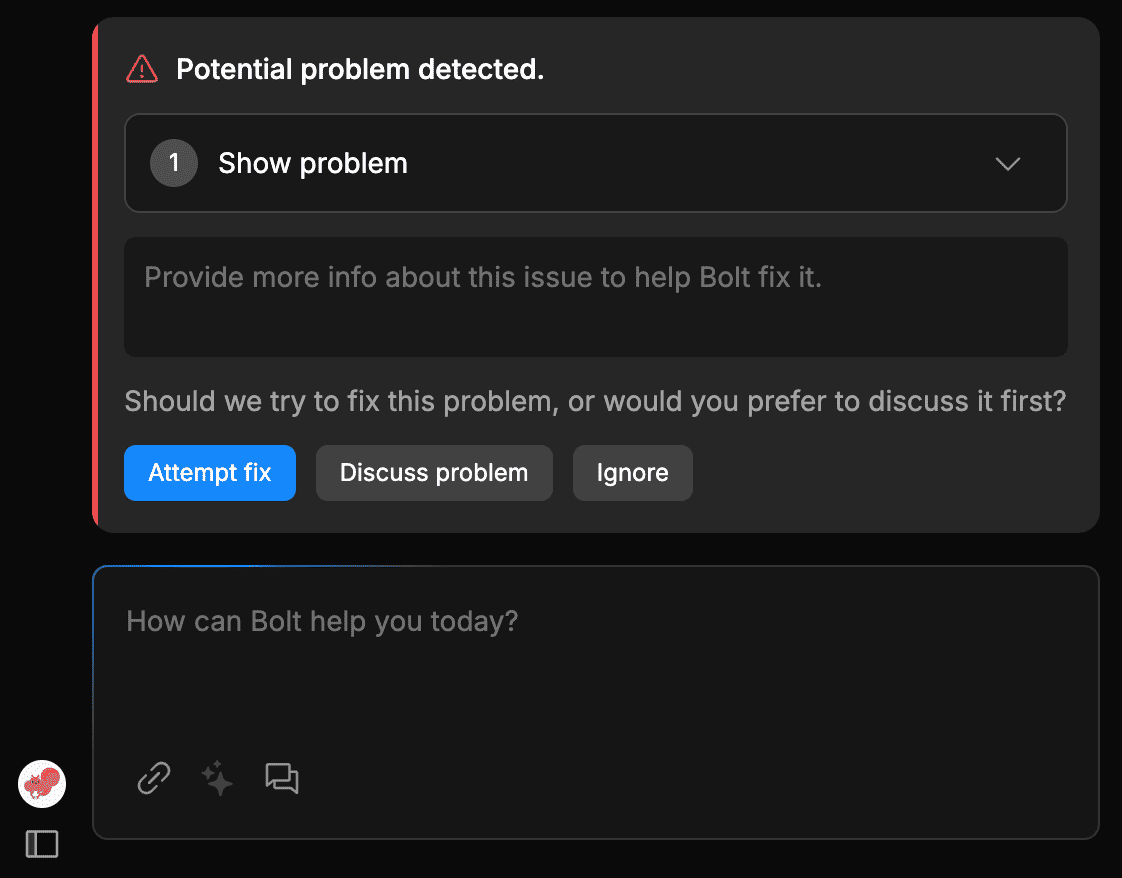
エラーが発生した場合、添付のエラーメッセージが出ます。
2・3回ほどチャットでエラー解決依頼して解決しなかった場合、AI側の処理が間違っている可能性があるため、エラーが出る前の状態に先ほどと同様の手順で戻った方が良いです。

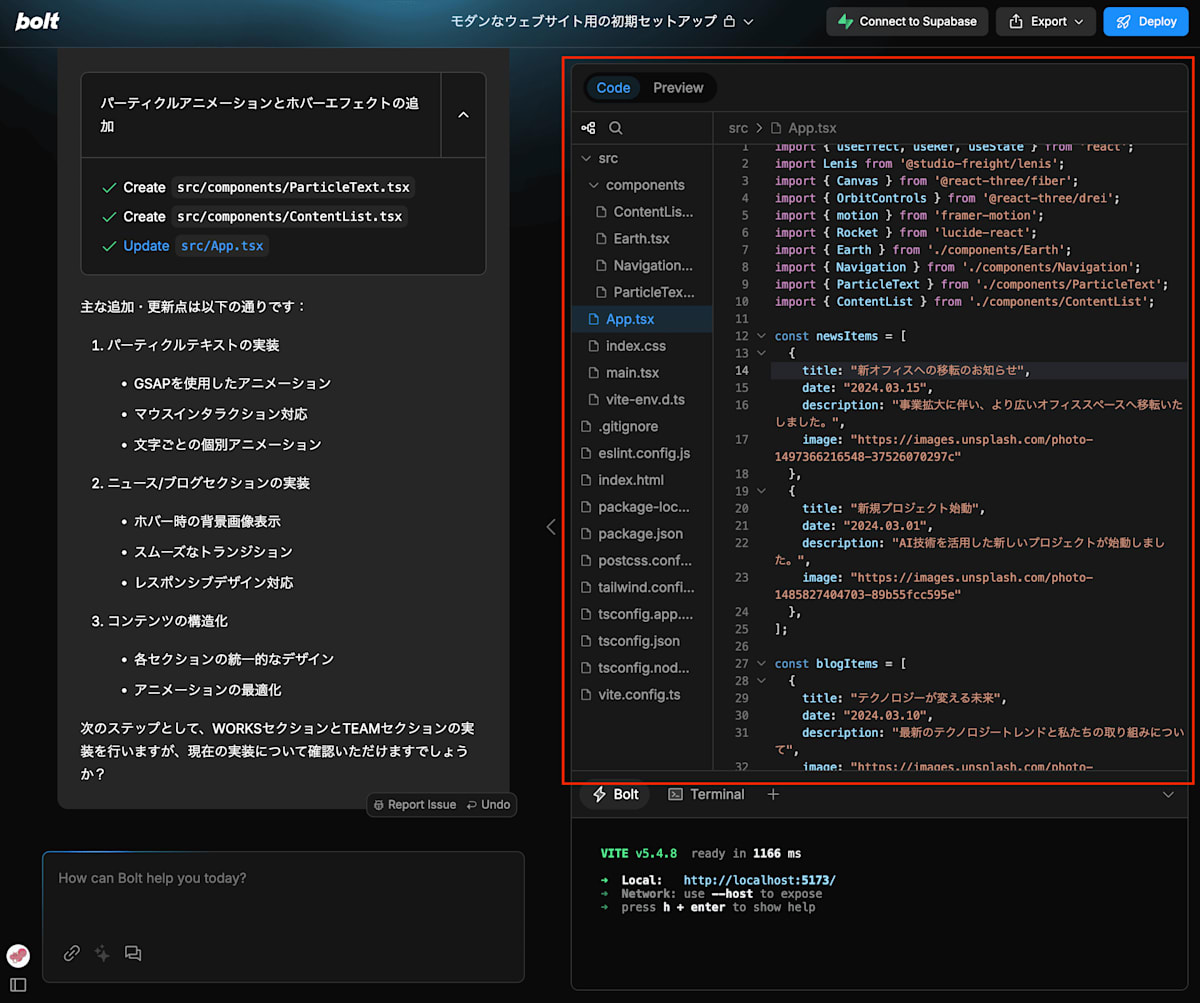
方法2: コードを直接修正する
左側の「Code」をクリックすると、コードの修正が行える画面に遷移するため、bolt.new内でコードの編集も直接行うことが可能です。
チャットでのやり取りでうまくいかない場合や、手で行った方が早い場合には、こちらの方法で修正を行うことが可能です。

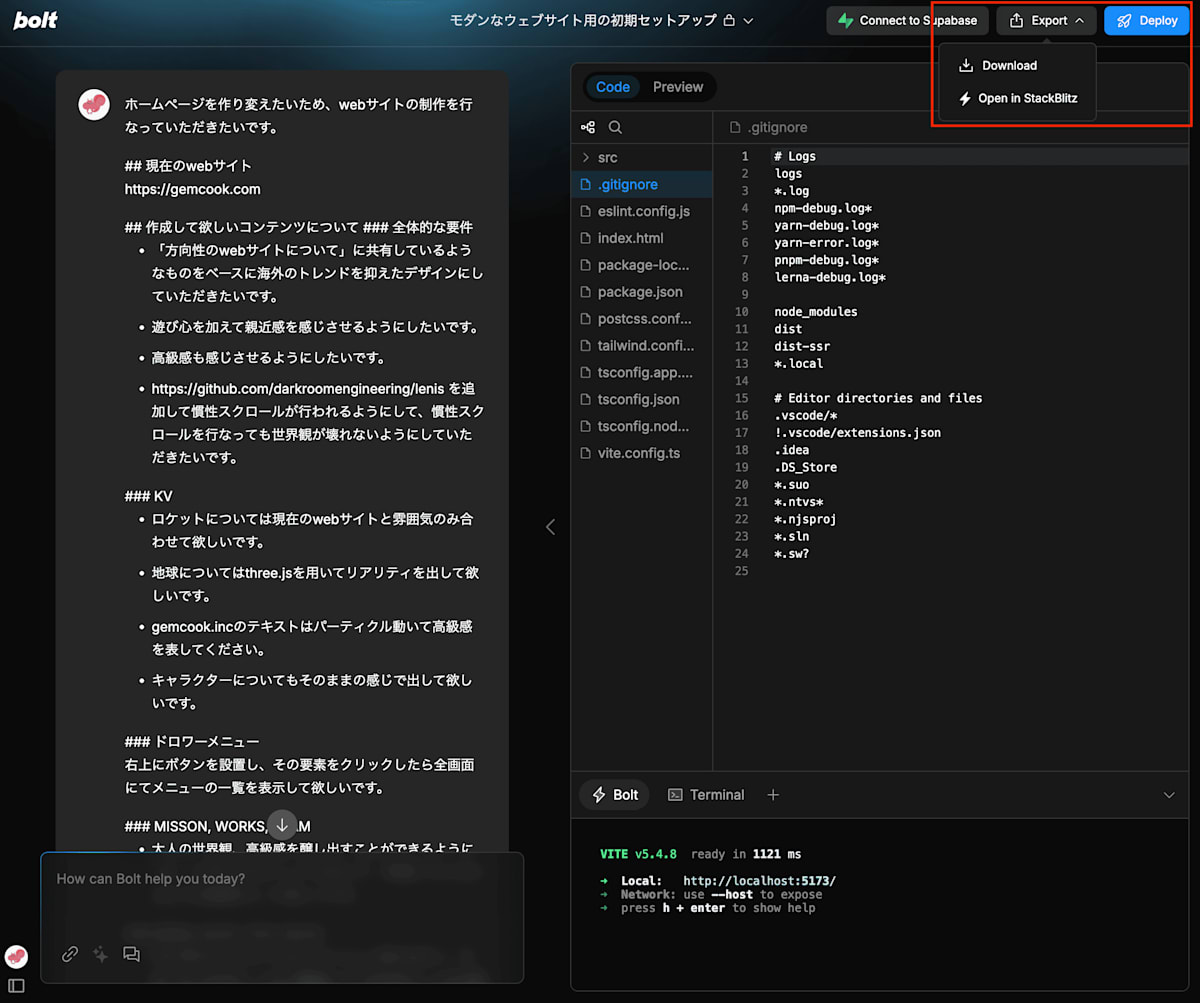
手順3: ダウンロード・共有を行う
実際にコードが完成したら右上のボタンから3つの方法で共有や確認を行えます。

- 方法1: bolt.new内でダウンロード
- 方法2: StackBlitzに接続し、プロジェクトにForkして共有
- 方法3: Netlifyにでデプロイ
最終的な結果について
今回bolt.newにて作成されたコード・webサイトを公開していますので、どのくらいのものができているのか、どのようなコードになっているのかぜひ見てみてください!


さまざまなシーンでのbolt.newの活用
今回行ったwebサイトの制作以外にも今後以下のことを行なっていこうと考えています。
- スピード重視のプロトタイプ制作
- bolt.new内で実装を完結することができる実装フロー・プロンプトの制作
- 使ったことのない技術の検証、実装例をUI・コードが生成されたものをベースに見て学習
- UI・マークアップ関連のコード作成はbolt.new、ロジックはCursorやDevinなどの複数のAIツールを利用した開発
- bolt.new + Supabaseを利用したフルスタックな開発
料金について
料金については個人の場合、無料プランがあるため、試しに触ってみる分には検証を行うことは可能です。
ただ、MVP開発でプロトタイプを作成したい場合や実際にプロダクトを開発したい場合には、トークンが足らなくなってしまうためProプランに加入する必要があります。
執筆時点での個人・チームの料金については以下の通りです。
主要なプランのみ抜粋しています。
個人の場合
| プラン | 料金 | 使用可能量 |
|---|---|---|
| Personal | 無料 | 毎月1Mトークン |
| Pro | $20/月 | 毎月10Mトークン |
| Pro 50 | $50/月 | 毎月26Mトークン |
チームの場合
| プラン | 料金 | 使用可能量 |
|---|---|---|
| Pro 60 | $60/月 | 毎月26Mトークン |
プロトタイプ作成はAIにやってもらうのが一番
スピード重視なMVP開発やデザイナーがいないプロジェクトでのUI作成 & コンポーネント組み込みとしてはとても早く行なってくれるので、どんどん使っていきたいと思います!
今回作成したもので約2時間くらい、もっと簡単なプロトタイプであれば30分もあれば十分に動くものの作成が可能です。
今回紹介したもの以外にも、以下から詳細なチャットの使い方やトークンの効率的な使い方を見てみたい方は以下のドキュメントを参照してください。
最後まで読んでいただきありがとうございました!
Discussion