パスワードレス認証サービスGAZEPASSを使ってみた
GAZEPASSというパスワードレスでログイン認証するシステムを使ってみました。
端末にある生体認証機能を使って認証する仕組みです。生体認証が無いデバイスは顔認証することができます。
※現在はbeta版なので無料で使えますが、今後は 有料化 になる可能性がありますのでご注意ください。
お試し環境
下記からどういうものか動かすことができます。
1. API Keysを作成しよう
GAZEPASSサイトにアクセスしてアカウントを発行します。
1-1. アカウントを登録する
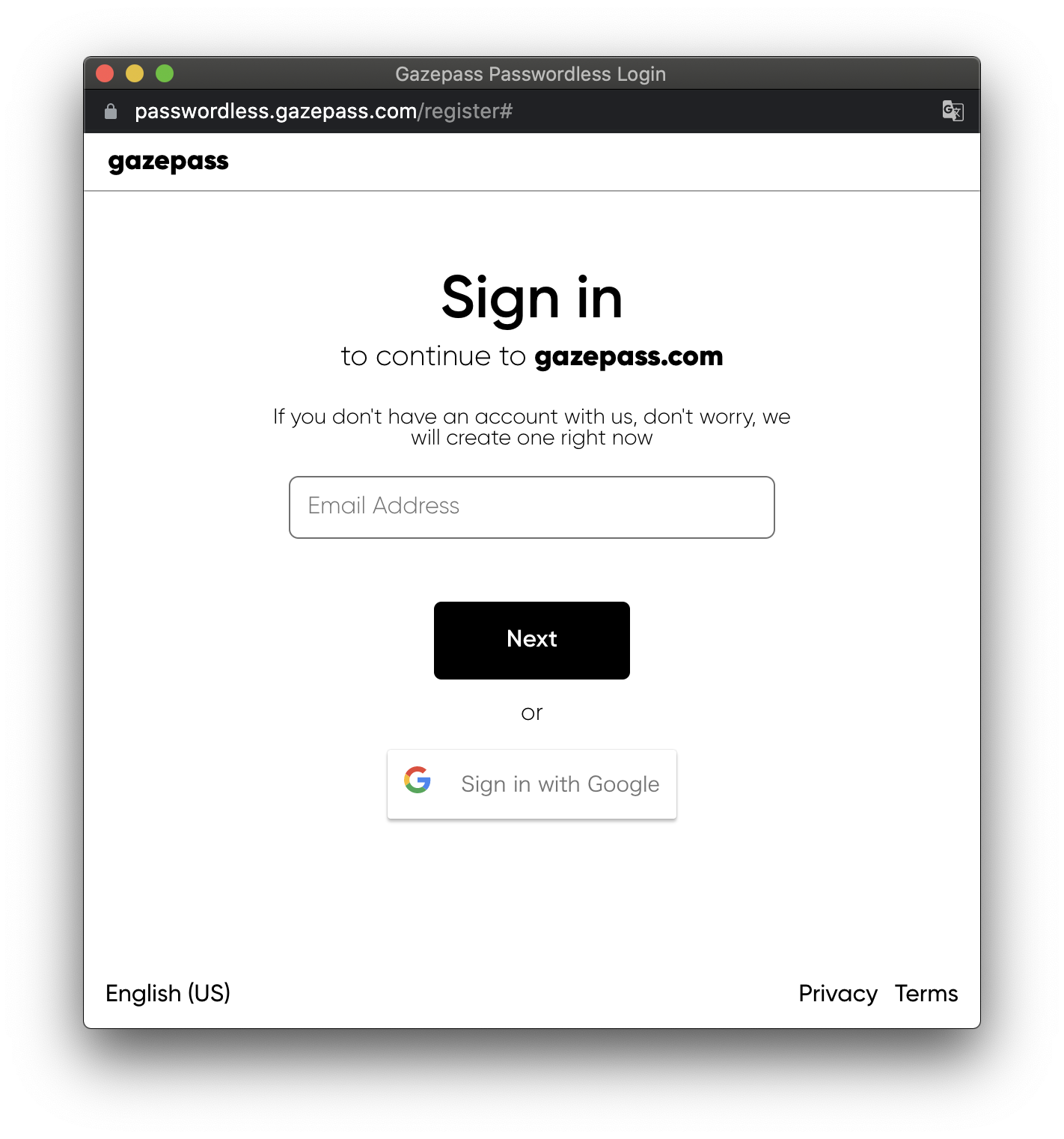
下記URLにアクセスしてログイン処理を行います。
Passwordless Sign In をクリックしてください。

ご自身のメールアドレスで認証するか、Googleアカウントで認証するかお好きな方を選んでください。

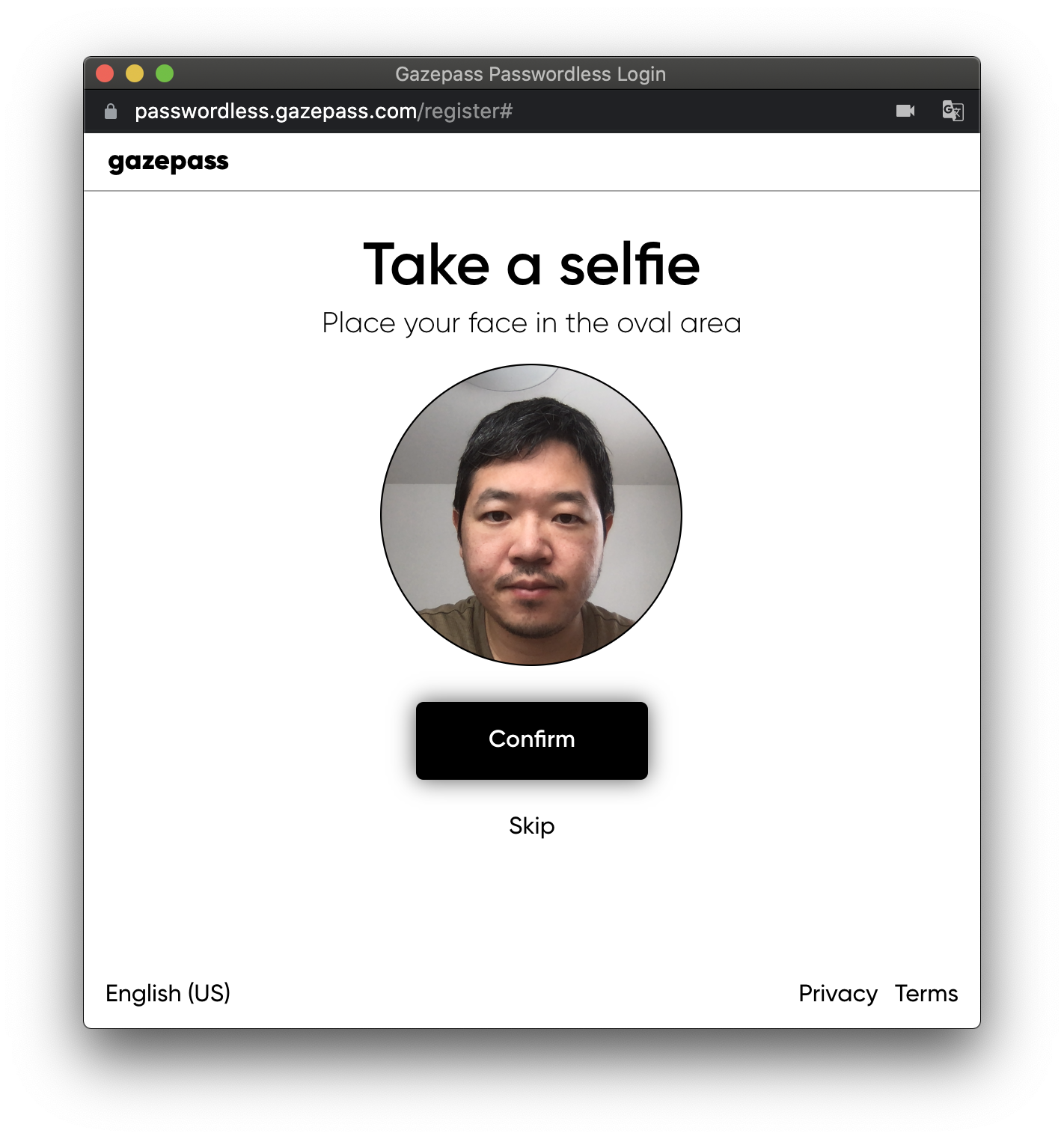
認証が終わると、顔写真を登録します。これで生体認証が無いデバイスは顔認証でログインすることが可能となります。

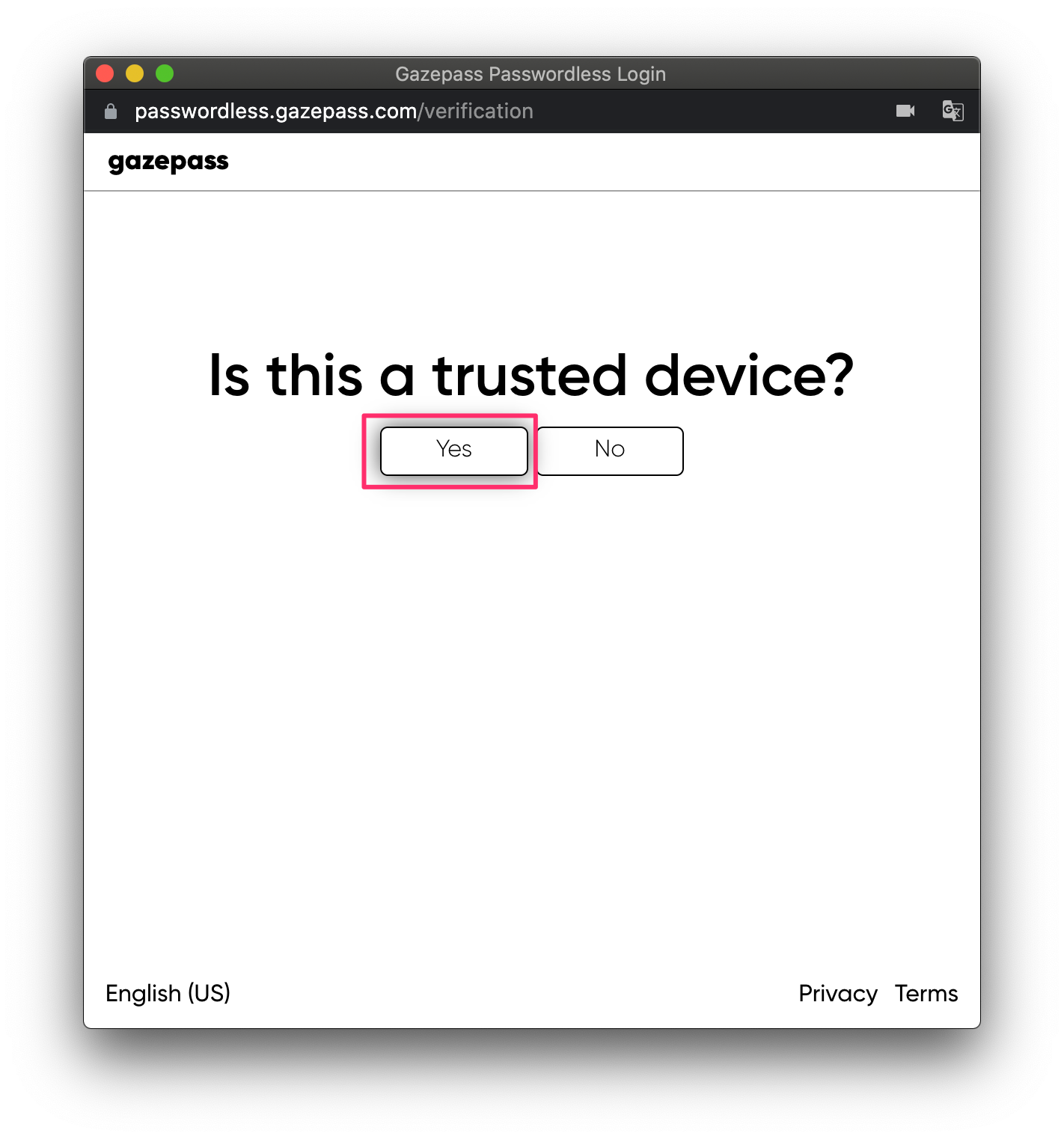
デバイスを信頼するか確認されるので Yes をクリックします。

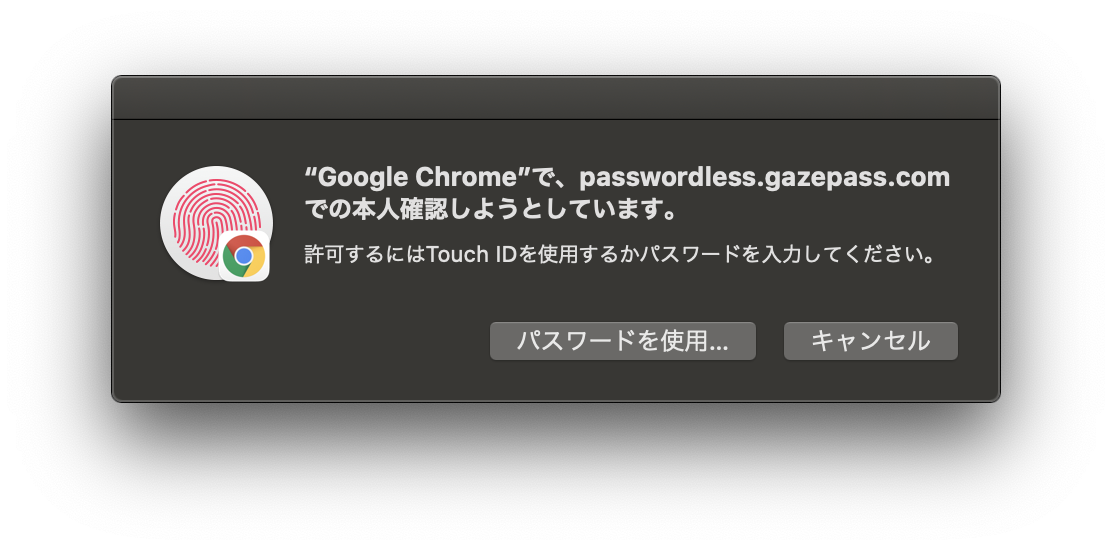
生体認証があるデバイスだと下記のように指紋認証を求められたり、iPhoneだとFaceIDが表示されます。

1-2. API Keysを作成する
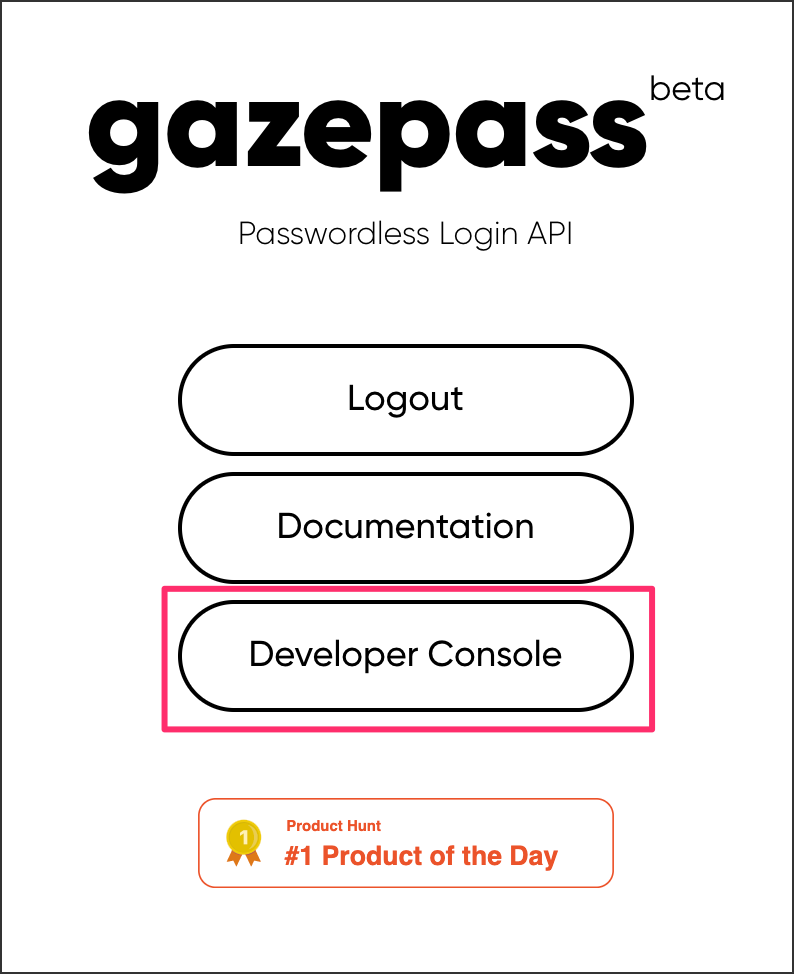
ログインできたら、 Developer Console ボタンをクリックして、コンソール画面へ遷移します。

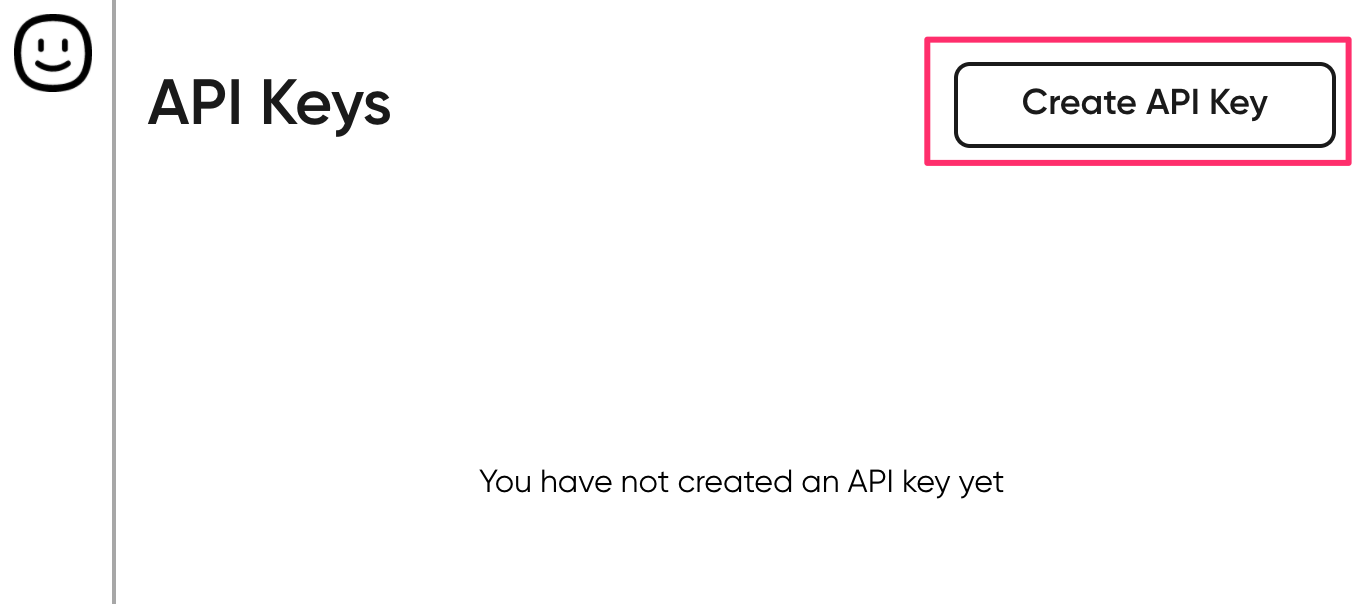
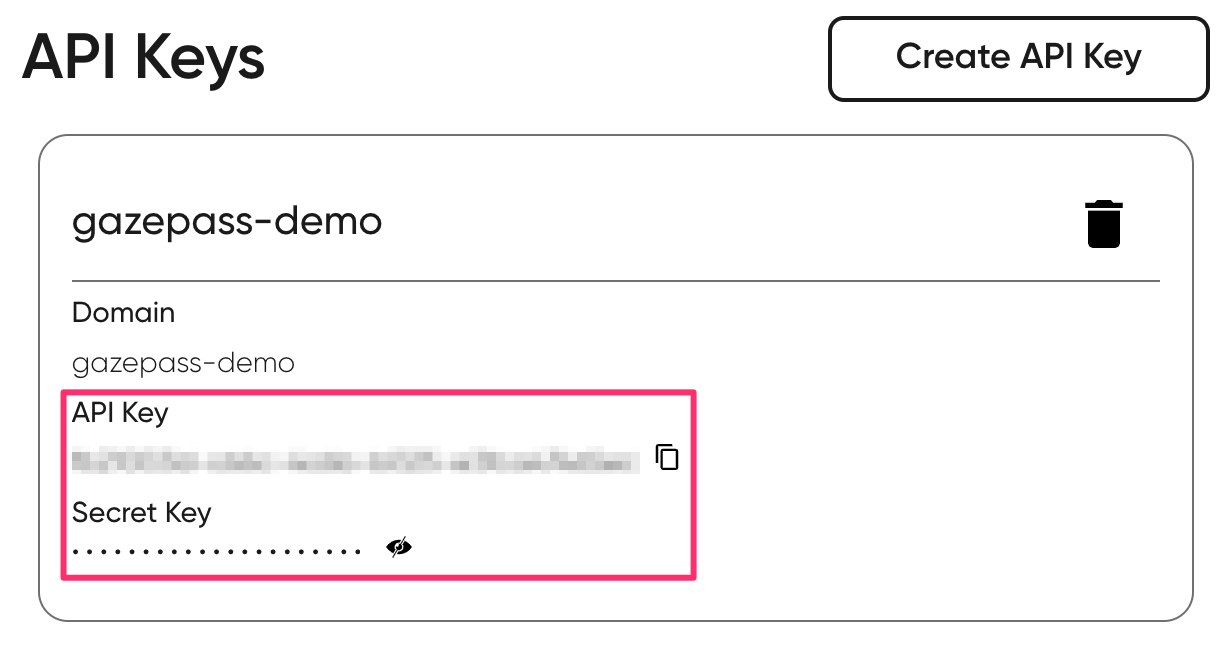
Create API Key をクリックして、API Keysを発行します。

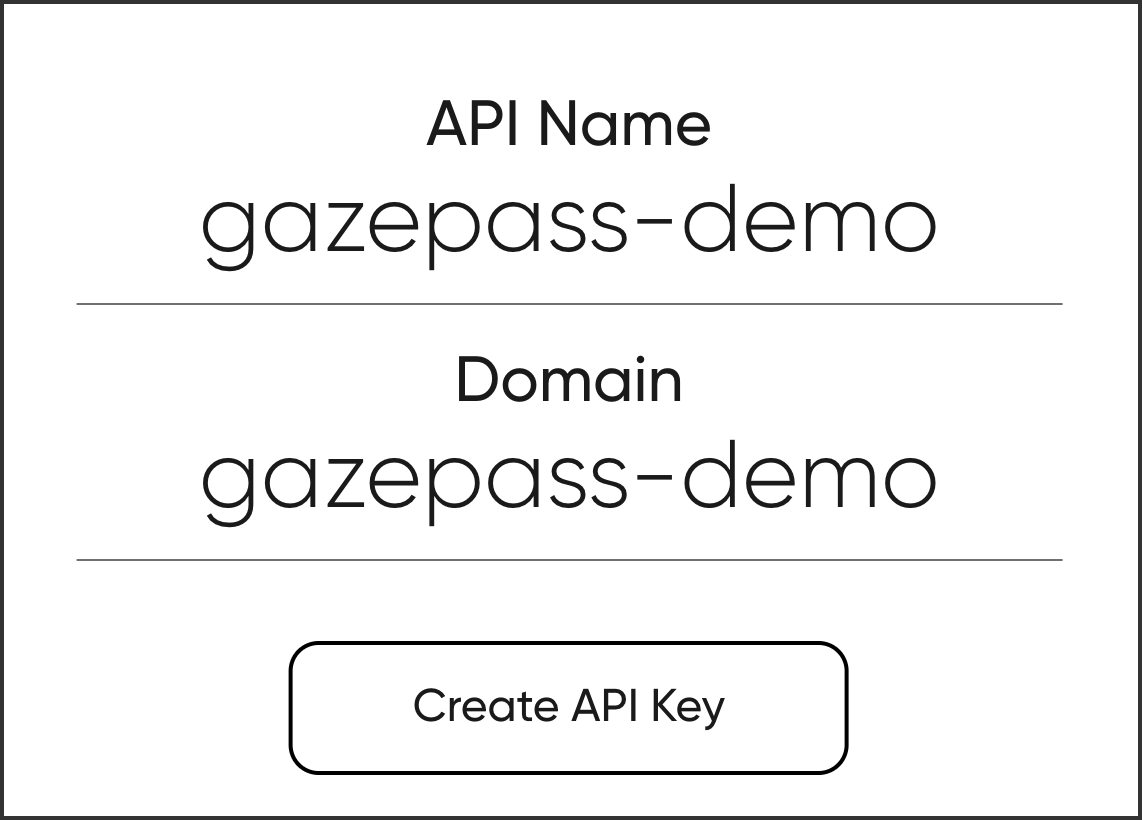
API NameとDomainはそれぞれ任意の値を設定してください。

発行された API Key と Secret Key をメモしておきます。

2. プログラムについて
GitHubにてソースを共有していますので、詳細はそちらをご確認ください。フロントエンドはVue.js、バックエンドはNode.js環境で動かしています。
https://github.com/gaomar/gazepass-handson
2-1. 全体の流れ
全体の認証の流れは下記の通りです。詳細は下記プログラムをご確認ください。
https://github.com/gaomar/gazepass-handson/blob/main/frontend/src/views/Home.vue
- gazepassjsの初期化(API Keyの設定)
var gazepassjs = require("gazepassjs")
var gp = new gazepassjs.default(process.env.VUE_APP_GAZEPASS_API_KEY)
- getAccessToken()でアクセストークンを取得
var access_token = await gp.getAccessToken()
- 取得したアクセストークンをバックエンドに渡す
axios.post(`${process.env.VUE_APP_API_URL}/signIn`, {
'access_token': access_token
}, {
headers: {
'x-api-key': headerName,
}
})
.then(response => {
me.loading = false
me.loadingInfo.loading = false
me.showSnackbar(`こんにちは!${response.data.user.email}さん ID:${response.data.user.id}`, 'success')
}).catch(error => {
console.log(error);
me.loading = false
me.loadingInfo.loading = false
me.showSnackbar('ログインに失敗しました', 'error')
});
- バックエンド側でアクセストークンを認証する
バックエンド側はSDKはなく、APIをPOSTして認証するだけです。バックエンドソースファイルは下記からご確認ください。
https://github.com/gaomar/gazepass-handson/blob/main/backend/routes/router.js
var resp = await axios.post(
"https://api.gazepass.com/user/auth",
{
"api_key": process.env.VUE_APP_GAZEPASS_API_KEY,
"api_secret": process.env.GAZEPASS_API_SECRET,
"access_token": req.body.access_token
})
res.json(resp.data);
返ってくるレスポンスは下記の形です。 data.user.idで個別のUUIDが確認できます。 email はログイン認証したときのメールアドレスが取得できます。
このUUIDをデータベースに登録して個人を識別するということに使えそうです。
{
"data": {
"user": {
"id": "UUIDの値",
"email": "認証したメールアドレス"
},
"verified": true
},
"status": 200,
"statusText": "OK",
"headers": {
"content-length": "104",
"content-type": "application/json; charset=utf-8"
},
"config": {
"url": "http://localhost:9000/api/signIn",
"method": "post",
"data": "{\"access_token\":\"アクセストークン\"}",
"headers": {
"Accept": "application/json, text/plain, */*",
"Content-Type": "application/json;charset=utf-8",
"x-api-key": "gazepass-demo"
},
"transformRequest": [
null
],
"transformResponse": [
null
],
"timeout": 0,
"xsrfCookieName": "XSRF-TOKEN",
"xsrfHeaderName": "X-XSRF-TOKEN",
"maxContentLength": -1,
"maxBodyLength": -1
},
"request": {}
}
まとめ
短いソースだけで認証処理を埋め込むことができました。パスワードレスで端末の生体認証が使えるのがとても良いと思いました。是非お試しください!
システム化のご検討やご相談は弊社までお問い合わせください。
Discussion