JavaScriptの基礎
自分はC,C++,python,C#ぐらいしか触ったことがなく、react触ろうと思ったときに
JavaScript分からない!となったので基礎をまとめてみました
公式を参考にしています
JavaScriptとは
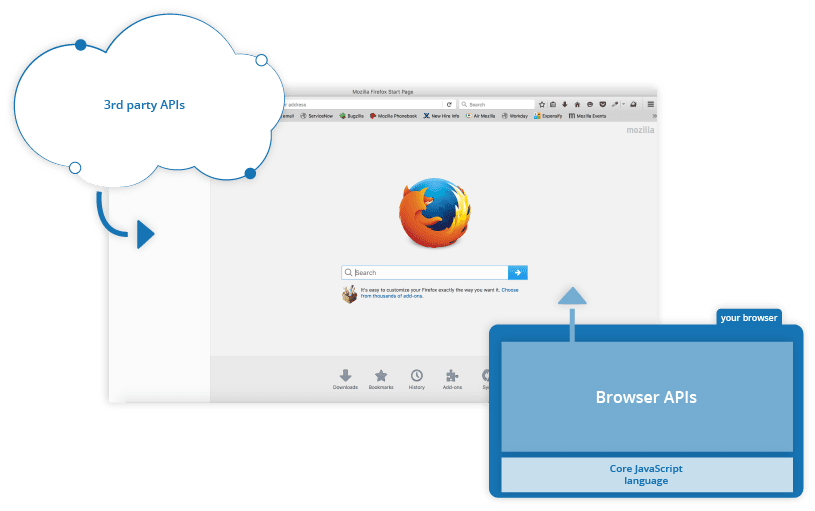
JavaScript のごく一般的な用途は、Document Object Model API を介して動的に HTML と CSS を変更し、ユーザーインターフェイスを更新することです。

- ブラウザAPI:ウェブブラウザに組み込まれています
- DOM(Document Object Model)API : HTMLとCSSの操作
- 位置情報API : 地理的な情報の取得
- Canvas/WebGL API : 2D/3Dのグラフィックでのアニメーションを可能にする
- 音声と動画のAPI(HTMLMediaElement,WebRTC) : マルチメディア(音声・動画)の操作
- サードパーティAPI:自分で探してきて組み込みます。Third_party_APIs
変数
- const : 定数
- let : 変数
- var : 巻き上げが起こるため使用しない
基本演算
数値
- Number : 数値
- BigInt : 大きな整数
比較演算子

桁数に丸めるメソッド
toFixed()メソッドを使用する
const lotsOfDecimal = 1.766584958675746364;
lotsOfDecimal;
const twoDecimalPlaces = lotsOfDecimal.toFixed(2);
数値データ型への変換
Number()メソッドを使用する
let myNumber = "74";
myNumber = Number(myNumber) + 3;
算術演算子

文字列
文字は"", '', \` `を使用して宣言できる
JavaScript の変数や式の埋め込み
${}で囲んで挿入できる
const name = "Chris";
const greeting = `Hello, ${name}`;
console.log(greeting); // "Hello, Chris"
文字列メソッド
-
<str1>.includes(<str2>):<str1>に<str2>が含まれていればtrue -
<str1>.startsWith(<str2>):<str1>が<str2>が接頭であればtrue -
<str1>.endsWith(<str2>):<str1>が<str2>が接尾であればtrue -
<str1>.indexOf(<str2>):<str2>が<str1>を含む場合、出現位置を返す。含まなければ-1 -
<str1>.slice(<index1>, <index2>):<index1>から<index2>までの文字列を抽出する -
toLowerCase()``toUpperCase(): 大文字小文字の切り替え -
<str1>.replace(<str2>, <str3>): <str1>内の<str2>を<str3>で置き換える
条件文
大体C,C#などと一緒
ループ文
for
普通のfor文が使えます
for (初期化処理; 条件; 最後の式) {
// 実行するコード
}
for...of
const cats = ["Leopard", "Serval", "Jaguar", "Tiger", "Caracal", "Lion"];
for (const cat of cats) {
console.log(cat);
}
map()
<ranges>.map(<func>)と記述でき、<ranges>内それぞれのアイテムに<func>を1回ずつ、そのアイテムを渡して呼び出します。そしてその戻り値を新しい配列へ格納します。
filter()
<ranges>.filter(<func>)と記述でき、<ranges>内それぞれのアイテムに<func>を1回ずつ、そのアイテムを渡して呼び出し、その論理値を返します。
関数
-
function <func_name>(<val1>=xx):functionを宣言することで関数を宣言できる。<func_name>が関数名になります -
(function() {}): 名前をもたない関数(無名関数)も宣言できます -
() => {}: アロー関数という形式で無名関数を宣言することもできる。コードを短く読みやすいとされ、使用が推奨されています
イベント
イベントの種類はイベントリファレンスで紹介されており、たくさんあります
イベントに反応するために、イベントにイベントハンドラー(JavaScript関数)を取り付けます。(=イベントハンドラーを登録する)
イベントハンドラーはイベントリスナーとも呼ばれますが、厳密にいうと違うそうです
イベントハンドラー:イベントハンドラーは発生したイベントに応答して動作するコード
イベントリスナー:イベントの発生を待ち受け
イベントリスナーの追加
イベントを発行することができるオブジェクトは、addEventListener()メソッドを持っています
以下にボタンがクリックされ、色をランダムで変更する例を示します
const btn = document.querySelector("button");
function random(number) {
return Math.floor(Math.random() * (number + 1));
}
btn.addEventListener("click", () => {
const rndCol = `rgb(${random(255)} ${random(255)} ${random(255)})`;
document.body.style.backgroundColor = rndCol;
});
- 引数1'"click"' : イベントが設定できます。'"mouseover"'(マウスをボタンの上に移動させた)や'"keydown"'(キーを押してボタンにフォーカスが当たった)なども設定可能です。
- 引数2'アロー関数' : イベント発生時に呼び出す関数です
イベントリスナーを登録するための推奨される方法です。
イベントリスナーの除去
removeEventListener()メソッドで除去もできます
HTMLのイベントハンドラーは使用しないでください
HTMLのイベントハンドラー属性を使用しないようにしましょう。これらは時代遅れで、使用するのは悪い習慣です。
イベントオブジェクト
イベントハンドラー関数にはイベントオブジェクト(event,evt,e)が自動的に引数として渡されます。
イベントオブジェクトには好きな名前が使えます。
イベントのバブリング
イベントが発生した内側の要素から親要素に対してイベントが伝播していくことを、バブルアップすると言います
イベントバブリングは時に問題を引き起こしますが、防ぐ方法としてイベントオブジェクトにstopPropagation()関数が提供されています。
const btn = document.querySelector("button");
const box = document.querySelector("div");
const video = document.querySelector("video");
btn.addEventListener("click", () => box.classList.remove("hidden"));
video.addEventListener("click", (event) => {
event.stopPropagation();
video.play();
});
box.addEventListener("click", () => box.classList.add("hidden"));
JavaScriptオブジェクトの基本
非同期JavaScript
ブラウザーが指定した多くの機能、特にほとんどの興味深い機能は、長い時間がかかる可能性があるため、非同期で実行されます。例えば、
- HTTP リクエストを fetch() を使用して行う。
- ユーザーのカメラやマイクに getUserMedia() を使用してアクセスする。
- ユーザーに showOpenFilePicker() を使用してファイルを選択するよう依頼する。
したがって、自分自身で非同期関数を 実装する ことはあまりなくても、正しく 使用すること が必要になる可能性は非常に高いのです。
イベントハンドラー(コールバックの一種)
コールバックを入れ子にするとエラー処理が難しくなるため、現代はほぼ使用されず、Promiseを使用します
Promise
プロミスベースの API では、非同期関数が処理を開始し、Promiseオブジェクトを返します。その後、このプロミスオブジェクトにハンドラーを割り当てれば、操作が成功したとき、失敗したときにハンドラーが実行されます。
Discussion