AWS CDK 超入門!―Hello, world 前編―
この記事は某有志アドベントカレンダー 2023の 2 日目の記事です。
目次
Hello, world で何やるの ?
今回は Hello, world として IAM Role をデプロイしてみたいと思います。内容うっすい、、、と思った方。CDK 初心者だった自分はそれでお腹いっぱいだったのです。おおまかにやることをリストアップしてみます。
- CDK の導入
- 認証の設定
- bootstrap
- ---- ここまで前編 ----
- 作るリソース(= IAM Role)の理解
- プロジェクトの作成
- IAM Role 記述
- デプロイ
- 確認
- デストラクト
というわけで今回は IAM Role だけで許してやってください。
CDK の導入
CDK は Node.js が導入されていれば使えます。 Node.js は LTS を使っておけば OK です。(2023-12-02 現在では 20.10.0 LTS かと思います。)
Node.js がすでに導入されいる場合は、以下のコマンドで最新の CDK を呼び出してバージョン表示させることができます。(どのディレクトリで実行しても問題ありません。)
npx -y cdk@latest --version
また、未導入の方のために、ここでは MacOS で Node.js を導入するステップを記述します。 Node.js のバージョンはさほど重要ではありませんが、プロジェクトごとに Node.js のバージョンを固定できることは重要なので、ここでは nodenv と anyenv を使います。
brew install anyenv
anyenv init
# => ターミナルを閉じて開き直す
anyenv install nodenv
exec $SHELL -l
nodenv install 20.10.0
nodenv global 20.10.0
npx -y cdk@latest --version
認証情報の取得
CDK は AWS 上にリソースをデプロイしますので、認証情報を CDK に渡す必要があります。ここでは、アクセスキーの発行と、そのアクセスキーをローカルマシンに保存して読み込ませる方法を順に記述します。
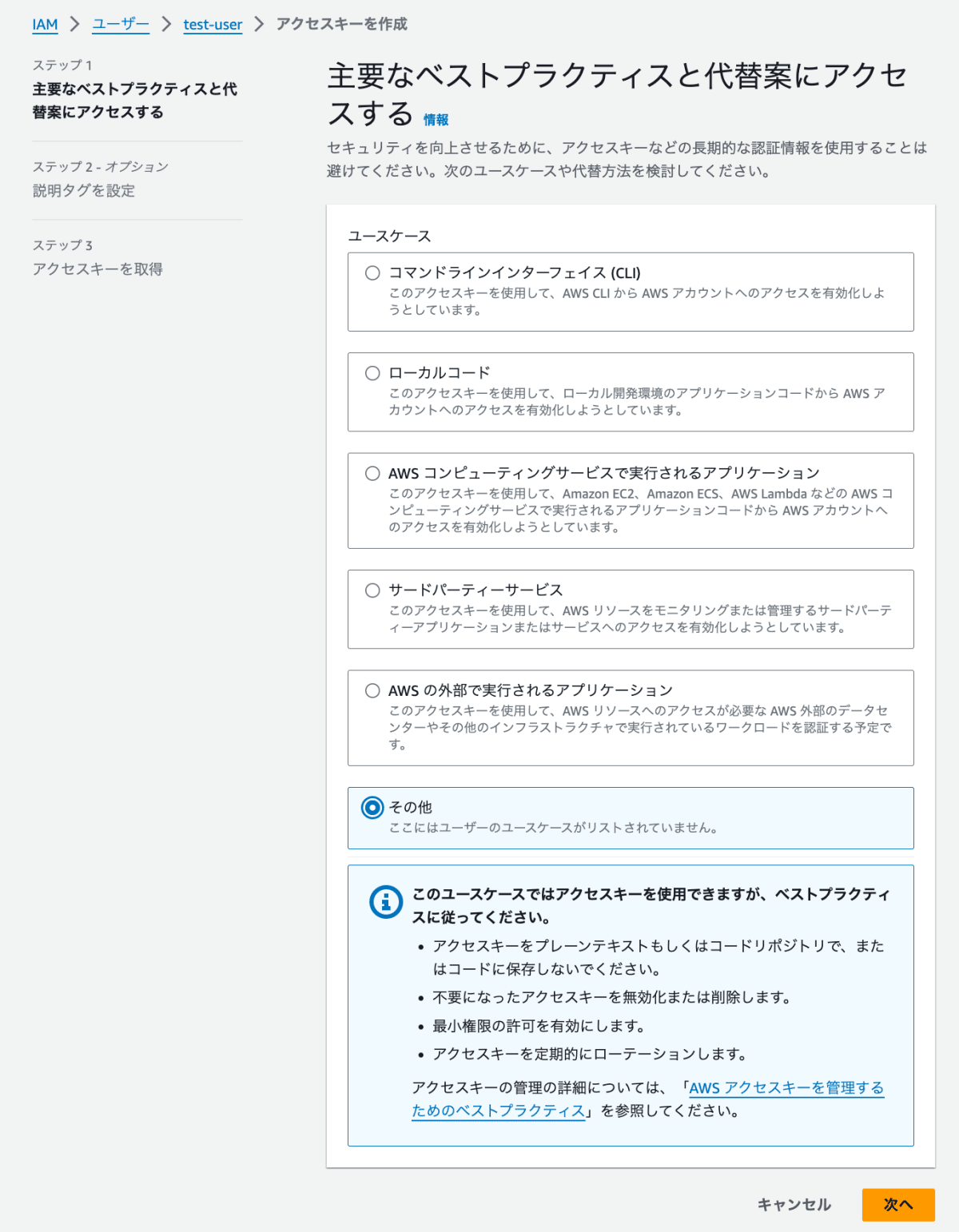
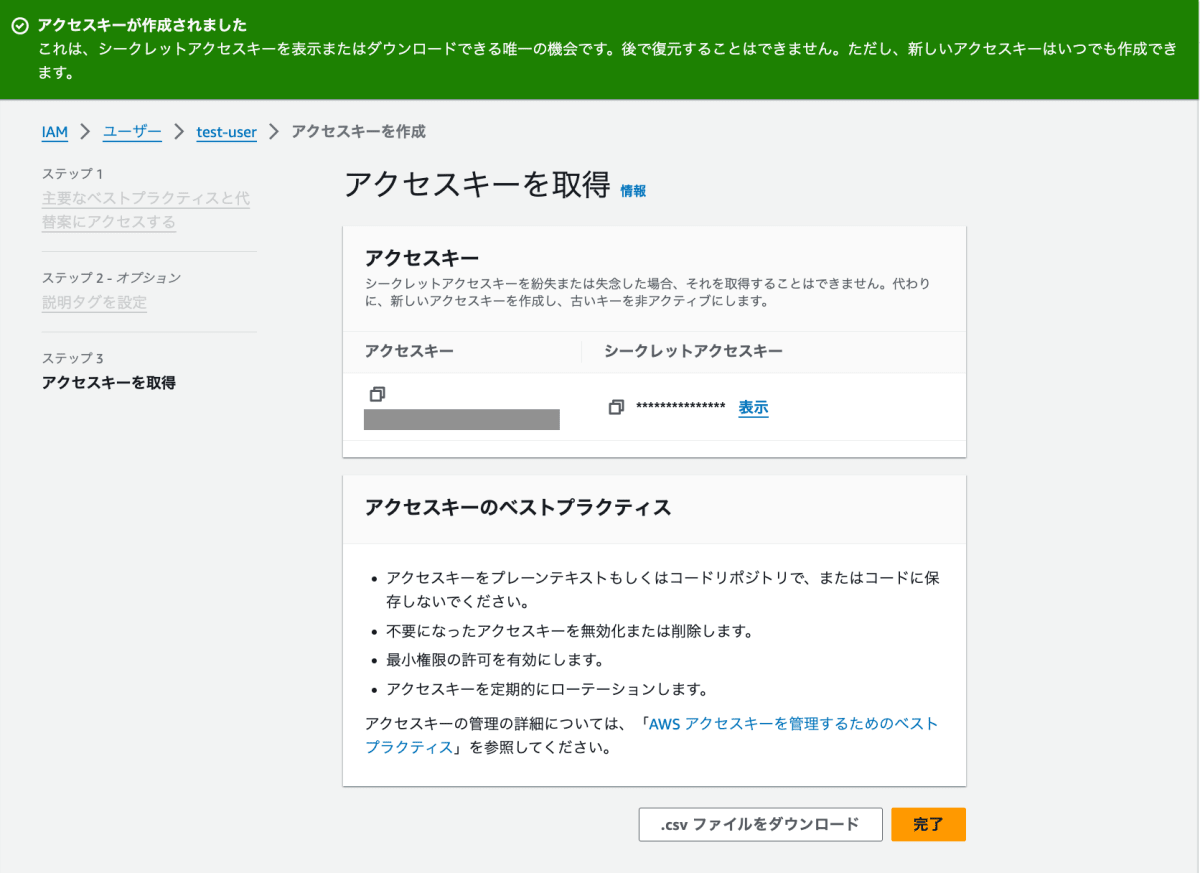
まずアクセスキーを発行します。Web コンソールの IAM から自分の IAM ユーザーを開いて、アクセスキーの発行に進みます。(アクセスキーは、1 つの IAM ユーザーにつき 2 つまでです。)




取得したアクセスキーは以下のようになっています。
Access key ID,Secret access key
XXXXXXXXXXXXXXXXXXXX,XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
アクセスキーはアクセスキー ID とシークレットアクセスキーの組になっています。 CDK でもこのアクセスキーを使います。このアクセスキーには期限がありませんのでとりあつかいには注意してください。
アクセスキーを試してみる
CDK コマンドでアクセスキーを試してみましょう。そのためには、AWS アカウントの ID が必要なので、確認しておきます。

XXXX-XXXX-XXXX がアカウント ID です。
続いてアクセスキーを試します。
env \
AWS_ACCESS_KEY=<アクセスキーID> \
AWS_SECRET_ACCESS_KEY=<シークレットアクセスキー> \
AWS_DEFAULT_REGION=ap-northeast-1 \
npx -y cdk@latest bootstrap aws://<アカウント ID>/ap-northeast-1
bootstrap に失敗した場合、おそらくアクセスキーの入力に失敗しているか、リソースを作成する権限のない IAM ユーザーを使っているかのどちらかです。詳しくはエラーメッセージを確認してください。
アクセスキーを名前つきプロファイルとして登録する
コマンドを実行するたびにアクセスキーを書くのは大変ですので、アクセスキーに名前をつけて、「名前つきプロファイル」として保存できます。名前つきプロファイルは ~/.aws/config と ~/.aws/credentials というテキストファイルに分割して記述します。
[default]
region=ap-northeast-1
output=json
[profile my-profile]
region=ap-northeast-1
output=json
[default]
aws_access_key_id=XXXXXXXXXXXXXXXXXXXX
aws_secret_access_key=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
region=ap-northeast-1
output=yaml
[my-profile]
aws_access_key_id=XXXXXXXXXXXXXXXXXXXX
aws_secret_access_key=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
region=ap-northeast-1
output=yaml
(config は [profile my-profile] ですが、credentials は [my-profile] です。私はしばらくこの罠に悩まされました。)
以上の設定により、 my-profile という名前で指定することもできますし、指定がない場合は defalut が利用されます。なお、 my-profile の部分は自分の好きな名前を選べます。実際には以下のように環境変数で指定できます。
env AWS_PROFILE=my-profile \
npx -y cdk@latest bootstrap aws://<アカウント ID>/ap-northeast-1
bootstrap
CDK を利用するには、AWS アカウントとリージョンごとに bootstrap を 1 回だけ実行する必要があります。実は前節で ap-northest-1 リージョンでは、すでに bootstrap を実行済みです。bootstrap は 1 回実行すれば、以後はプロジェクトを新規作成したとしても再実行は必要ありません。
まとめ
今回はほとんど認証情報の設定で終わってしまいました。早く Hello, world したいですね。
Discussion