【2025年版】Mac 使いのエンジニアの最初にやること / 初期設定
はじめに
- Mac ユーザ (Apple Silicon)
- 最近 M4 MacBook Pro に買い替えた
- Unity と C# 周辺のことしかやってこなかった、PCオンチ
- 以降は おおよそ実行順 に並んでいる
OS設定
ディスプレイ
スペースを拡大して画面を広く使えるようにする
輝度は都度自分で操作したいので自動調節をオフ

ホットコーナー
余計なことをさせたくない、右斜で点対称にデスクトップの表示だけにする

Dock
サイズは小さめにして、触れたときの拡大はオフ
左側に移して、自動で隠れるようにする
エフェクトは無しにしたいが出来ないので渋々スケールエフェクトにする

下記コマンドで Launchpad の行と列の数を変更
# 行と列を10x7にする
defaults write com.apple.dock springboard-columns -int 10;defaults write com.apple.dock springboard-rows -int 7;defaults write com.apple.dock ResetLaunchPad -bool TRUE
# 上記コマンドの実行後、Dockの再起動
killall Dock
変更を終えたら、最後に手動でiPhoneのように並びを整理する

ステージマネージャ
OFF にする、ぐにゃぐにゃ動いて馴染めない

Finder
サイドバーに不要なものは表示させない

ゴミ箱の表示形式をフォルダにする

拡張子の表示を有効にする

隠しファイルの表示、エンジニアは1つ目がオススメか
# 1.OS全体で適用させる or
defaults write -g AppleShowAllFiles -bool true
# 2.Finderアプリだけに留める
defaults write com.apple.finder AppleShowAllFiles -bool true
# 変更を反映させる前にFinderを再起動
killall Finder
キーボード
リピートの設定をキリキリにする

トラックパッド
次のようにする
- 軌跡の速さを最大にする
- 副ボタンは右下隅をクリック
- タップでクリックは1本指

ナチュラルなスクロールはオフ

マウス
次のようにする
- 軌跡の速さを最大にする
- ナチュラルなスクロールはオフ

VPN
メニューバーに表示させる

都度パスワードの入力をせずに済むようにする
(設定の VPN > (追加したVPN設定) > (i) アイコン押下 で下記のポップアップが表示される)

許可されているVPN設定のIPアドレスで、IPアドレス制限しているサイトに繋がらないときは
すべてのトラフィックをVPN接続経由で送信 を有効にする

Siri
今はオフ
Apple Intelligence が日本で使えるようになって、評判がよければ再考

iCloud
人による、私は使わないので関連設定もすべてオフ
AirDrop
共有相手はすべてにしている、毎度「あれ出てこない!?」とアタフタするのがいやなので。
セキュリティ的には問題があるのだろうが、自己管理でなんとかする。
いっぽうで AirPlay は同じネットワーク上と制限を掛けられるので、そのようにする。

メニューバー
表示順を変える
Commandキーを押下しつつ、アイコンをドラッグで移動できるようになる
消したくないけど普段は隠したい
Hiddn Bar を導入する

閉じているとき

開いているとき

コマンドラインツール
Homebrew で必要なので事前にインストール
xcode-select --install
Homebrew
公式ページにあるコマンドをターミナルで実行してインストール
brew bundle コマンド
(前回、もしくは今回) 環境構築を終えたあとに以下のコマンドを実行
brew bundle dump --global
すると Homebrew を通してインストールしたパッケージやアプリのリストを ~/.Brewfile に出力する
e.g.
tap "Homebrew/bundle"
brew "git-lfs"
brew "pyenv"
brew "rbenv"
cask "android-platform-tools"
cask "clibor"
cask "gimp"
cask "google-cloud-sdk"
cask "jetbrains-toolbox"
cask "meshlab"
cask "meta-quest-developer-hub"
cask "microsoft-auto-update"
cask "microsoft-office"
cask "microsoft-teams"
cask "slack"
cask "unity-hub"
cask "visual-studio-code"
cask "vlc"
cask "warp"
cask "xcodes"
cask "zoom"
vscode "github.copilot"
vscode "github.copilot-chat"
vscode "mdickin.markdown-shortcuts"
vscode "ms-ceintl.vscode-language-pack-ja"
vscode "ms-vscode.cmake-tools"
vscode "ms-vscode.cpptools"
vscode "ms-vscode.cpptools-extension-pack"
vscode "ms-vscode.cpptools-themes"
vscode "twxs.cmake"
vscode "xavierguarch.auto-markdown-toc"
vscode "yzhang.markdown-all-in-one"
引越し先のマシンで Homebrew のインストールまで済ませたあとに、上記のBrewfileファイルを~/.Brewfile に設置
以下のコマンドを実行すると、引越し元のマシンと同じ環境にしてくれる
brew bundle --global
ブラウザ
私はまだ Arc じゃないよ(根拠のない忌避)
Chrome をインストール
brew install --cask google-chrome
ターミナル
Rust製で AI搭載な Terminalの代替アプリ、warp
自動でそれっぽい候補で出したり、LLMにClaudeを選べたり、その場でシームレスにエージェントに聞けたり。
まだ良さに本質に気づいてないかもだけど、慣れていきたい。
brew install --cask warp
キーボード入力
Google 日本語入力
インストール
brew install --cask google-japanese-ime
インストール後、設定のキーボード > テキスト入力 > 編集 を押下
すべての入力ソースの左下を押下、ひらがな (Google) を追加する

もともとあった 日本語 ー ローマ字入力 は削除してこのようにする

プレーンテキスト矯正
書式のコピーなんていらないので。
キーボードショートカットの「アプリのショートカット」を設定する方法もあるようですが...
私の環境ではうまくいかなかった
(すべてのアプリで通常のペーストがプレーンにならなかった...)
なので、Get Plain Text を導入した

インストール後、自動消去をオンにする

Clibor
クリップボードの管理と操作は Clibor で
brew install --cask clibor
ログイン時に開くようにする

引越し元から定型文を引っ越したい場合は 定型文CSV出力/取込 があるので、これを使う

Git
SSH とか LFS とか
このとおりにやる
.ssh/config はもう少しスッキリさせられた
あと複数キーを使うようにした
Host github-company
HostName github.com
IdentityFile ~/.ssh/github-company
User foo
Host github-private
HostName github.com
IdentityFile ~/.ssh/github-private
User bar
それぞれのキーを指定して Git 操作する場合
# こういう SSH 接続のレポジトリURLがあった場合
git@github.com:Baz/Qux.git
# github-company のキーを使う
git@github-company:Baz/Qux.git
# github-private のキーを使う
git@github-private:Baz/Qux.git
アクセス制限下のレポジトリへの接続
次の条件下
- 組織下(Organization)のレポジトリ
- IPアドレスでアクセス制限が設定されている
- VPNで設定された固定IPアドレスでアクセス可能
上述の VPN の項を参照
Fork
GitのGUIクライアント は Fork を愛用している
インストール
brew install --cask fork
SSH Key の切り替え
メニューバー > Fork > Configure SSH Keys... を開くと ~/.ssh 配下のキーが表示されている
ここで使用するキーを切り替えることができる

アカウント連携
1) 設定する
メニューバー > Fork > Accounts... を開いて Frok と連携する Git アカウントを設定する
GitHub 以外にも有名どころのサービスやオンプレミスのサーバを設定できる

2) 使用する
レポジトリを Clone するときに Account を選択すると、ウィンドウ下部にアクセスができるレポジトリが並ぶ
選択すると URL を入力することなく Clone できる

Python
次を実現したい
- Python3 は system のもを使う
- 2系も使いたい
- python ~~~ でもコマンドが反応できるようにする
pyenv をインストールして、pyenv から 2系の安定版をインストール
brew install pyenv
pyenv install 2.7.18
インストール後、.zshrc に次を記述する
# pyenv の設定
export PYENV_ROOT="$HOME/.pyenv"
export PATH="$PYENV_ROOT/bin:$PATH"
eval "$(pyenv init -)"
# Python のバージョン切り替え用の関数
switch_python() {
current_version=$(pyenv version | cut -d' ' -f1)
if [ "$current_version" = "system" ] || [[ "$current_version" =~ ^3\. ]]; then
alias python="python3"
else
unalias python 2>/dev/null || true
fi
}
# 初期実行
switch_python
# pyenvコマンド実行後のフック
autoload -U add-zsh-hook
add-zsh-hook precmd switch_python
参考:
Ruby
Python と同様にバージョン管理をしたい
rbenv で Ruby のバージョンを管理する
# インストール
brew install rbenv
# パスを通す
echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.zshrc
echo 'eval "$(rbenv init - zsh)"' >> ~/.zshrc
# Rubyをインストール
rbenv install 3.1.6
# システム全体のバージョンを指定
rbenv global 3.1.6
Node.js
このとおりにやる
Visual Studio Code
インストール
brew install --cask visual-studio-code
制限モードの解除
毎度新しいディレクトリにアクセスするたびに許可を求めてくるのが鬱陶しいので 制限モード を解除する
設定を開いて、検索バーに security.workspace.trust.enabled と入力する
表示されている VS Code 内でワークスペースの借頼を有効にするかどうかを制御します。 をオフにする
オフにしたらVSCodeを再起動する

MarkDown 編集
MarkDown 編集のために必要な拡張機能の一覧

Auto Markdown TOC は同名のパッケージがいくつかあるが、上図の制作者のパッケージが一番良かった。
理由はパスが日本語のままで作られるため。
開発系ツールのインストール
リッチな開発ツールを上から順にインストール
# Xcodes
brew install --cask xcodes
# ADB
brew install --cask android-platform-tools
# Unity Hub
brew install --cask unity-hub
# Jetbrains Ttoolbox
brew install --cask jetbrains-toolbox
# Meta Quest Developer Hub
brew install --cask meta-quest-developer-hub
Meta Quest Developer Hub の ADB は brew install したものを当てる
各々の統合環境ツールは、必要なバージョンを次のツールからインストール
- Xcodes から Xcode
- Unity Hub から Unity
- Jetbrains Ttoolbox から Rider
Automatorのクイックアクション
便利なクイックアクションを作成する
Clean Unity Projrct
Unity プロジェクトの中の諸々のキャッシュの削除を一挙にやってくれるアクション
作り方はこちら
ディレクトリを指定してVSCodeで開く
指定したディレクトリとその配下の要素をすべて VSCode で開くアクション
作成手順は上記の Clean Unity Projrct に倣って、スクリプトの内容は下図のようにする

for f in "$@"
do
open -a 'Visual Studio Code' "$f"
done
UPM と npm の連携
Unity Package Manager(UPM) から GitHub のレポジトリで private公開している npmパッケージをインストールする方法
npm のインストール
Node.jsのパッケージを管理するシステム npm をインストールする
(Node.js と同時にインストールされる)
参考:
パーソナルアクセストークン (GitHub) の発行
GitHubのパーソナルアクセストークンを personal access token (classic) で発行する
.npmrc の設定
npm が private 公開しているパッケージにアクセスするために必要な設定
/Users/[youre name]/.npmrc ファイルを (無ければ) 作成する
次の2行を追加する
_authToken は 上記の パーソナルアクセストークン (GitHub) を記述する
@{組織名}:registry=https://npm.pkg.github.com
//npm.pkg.github.com/:_authToken="foofoofoofoofoofoofoofoofoofoofoofoofoofoofoo"
.upmconfig.toml の設定
さらに UPM が npm の private公開しているパッケージにアクセスにするために必要な設定
/Users/[youre name]/.upmconfig.toml ファイルを (無ければ) 作成する
次の2行を追加する
token は 上記の パーソナルアクセストークン (GitHub) を記述する
[npmAuth."https://npm.pkg.github.com/@{組織名}"]
token = "foofoofoofoofoofoofoofoofoofoofoofoofoofoofoo"
alwaysAuth = true
コミュニケーション系ツールのインストール
しごと環境に応じて
# Teams
brew install --cask microsoft-teams
# Slack
brew install --cask slack
# zoom
brew install --cask zoom
PWAのインストール
- オンラインのサービスで敢えてネイティブアプリで使用する必要がない
- ライトに使用したい
上記の当てはまるアプリは、PWAとしてインストールする
Chrome の場合、PWAにできるサイトは URLアドレスバー にインストールボタンが表示される

ボタンを押下すると /Users/{youre name}/Applications/Chrome Apps.localized 配下にインストールされる

同時に Launchpad に並ぶ (下図は並びの編集後)

私がインストールしている PWA
- MS Outlook
- YouTube
- YouTube Music
- X (旧Twitter)
そのほかのオススメアプリ
有料だけど買う価値あり! と思うアプリ
CleanMyMac
MacOS用のシステムクリーニングとメンテナンスソフトウェア
(CleanMyMacX は旧版)
主な機能は
- 不要なファイルやキャッシュの削除
- アプリケーションの完全アンインストール
- 大容量ファイルの特定と管理
- マルウェア対策
- システムの最適化
有料ですが、買い切り(一括購入)ができる
少々高いが、軽量、高機能、多機能なのでその価値はあると思う
Yoink
ドラッグ&ドロップを強化するユーティリティ
ファイル、テキスト、画像などをドラッグした際に、一時的な保管場所 を作る

Finderやその他のアプリケーション間のファイル移動をスムーズに行える
(ディレクトリtoディレクトリ のケースは Windows の カット&ペースト と同様)
Bitdefender
ウィルスの検出や除去の性能が良くても、OSへの負荷が大きい...
軽いのはないかを探して見つけたが Bitdefender
たしかにめっちゃ軽い!!
追記 (2025.4.13)
App Store のアプリも Homebrew で管理する
App Store のアプリも Homebrew で管理するために mas を導入
Chrome でMarkdownを表示させる
「ファイルのURLへのアクセスを許可する」の右端のトグルをONにする
この設定を忘れないこと!!
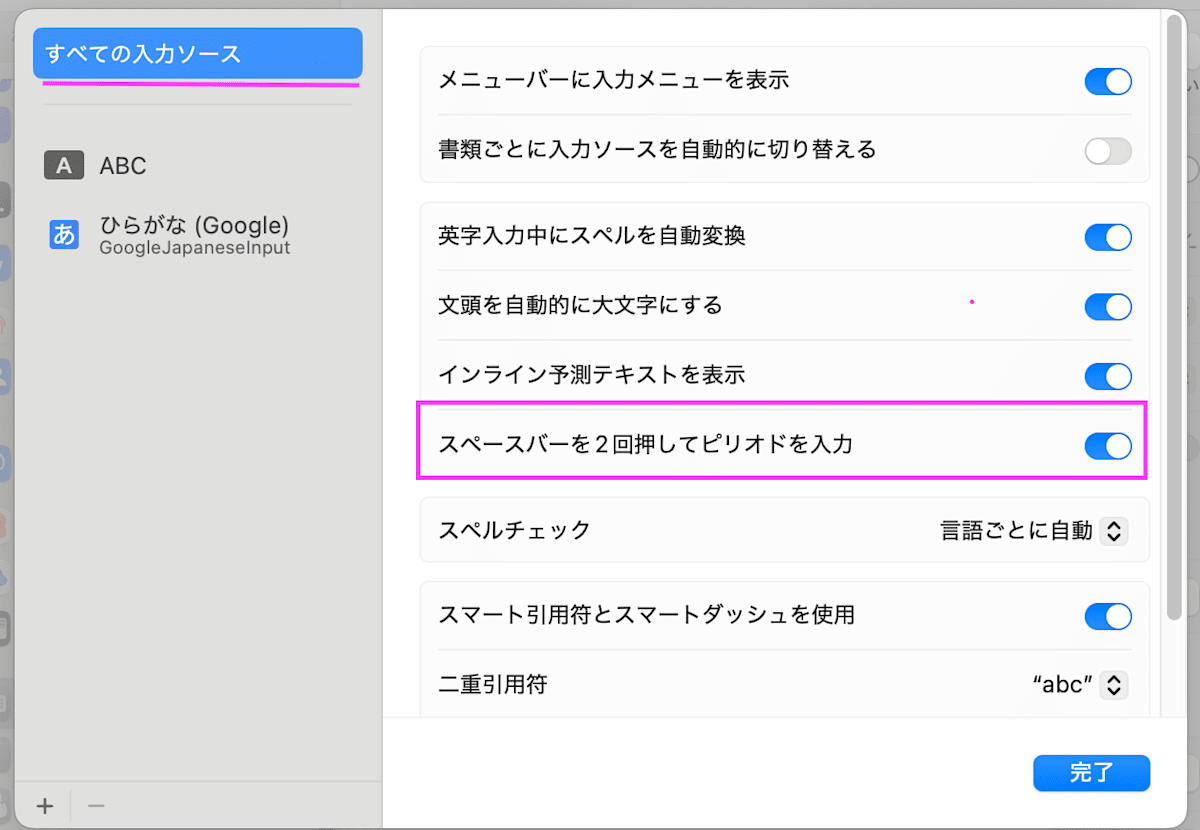
追記 (2025.5.15)
キーボードのスペース2回押下でピリオドを止める
キーボードのスペースを連続で2回押すと勝手にピリオドが入力されるのを止めるようにする
キーボードの設定の入力ソースの編集を押下

スペースバーを2回押してピリオドを入力 を OFF にする

Discussion
Raycast結構使えますよ!
おすすめです
Spotlight に替わるランチャーツールなんですね。
アプリのショートカットなど便利そうな機能がたくさんありますね。
教えてくれてありがとうございます、参考にさせてもいます〜!