Marpでカスタムテーマを作る
今回やりたかったこと
LT 会でサークルの部員として発表するので,Marp でサークル用のカスタムテーマを作って,スライドを作成しました.
Marp とは
Marp とは Markdown を使ったプレゼンテーションのエコシステムです.Marp を使うことで,細かいデザインをこちらから指定することなく,ある程度綺麗なスライドを作ることができます.自動で指定した様式にスライドを整形してくれるので,PowerPoint などでスライドを作成するよりもかなり楽に作成することができます.ただ楽さと引き換えに,細かい指定については行いづらくなっています.(CSS を書けばできないことはない.)
カスタムテーマとは
Marp はデフォルトでも 3 種類ほどスライドテーマが用意されています.そのテーマを使うことで,楽にすぐスライドを作成することができます.また,デフォルトだけでなく,カスタムテーマを自作することもできます.GitHub などにもすでにカスタムテーマが公開されています.自分で作る際も,そこまで大変な作業はいりません.特に,css を触ったことのある人なら簡単に作ることができます.
今回のディレクトリ構成
今回は,以下のようなディレクトリ構成で作業を行いました.
.
├── theme
│ └── mytheme.css
└── slide
└── slide.md
カスタムテーマの作成
まずはカスタムテーマを反映させるところからやってみましょう.今回は VSCode を使うことを想定して説明します.
拡張機能のインストール
まずは,VSCode に Marp の拡張機能をインストールします.VSCode の拡張機能画面を開き,その検索欄で marp と検索します.そこに Marp for VS Code という拡張機能が出てくるので,それをインストールします.下のリンクカードからもインストールできます.
VSCode にパスを通す
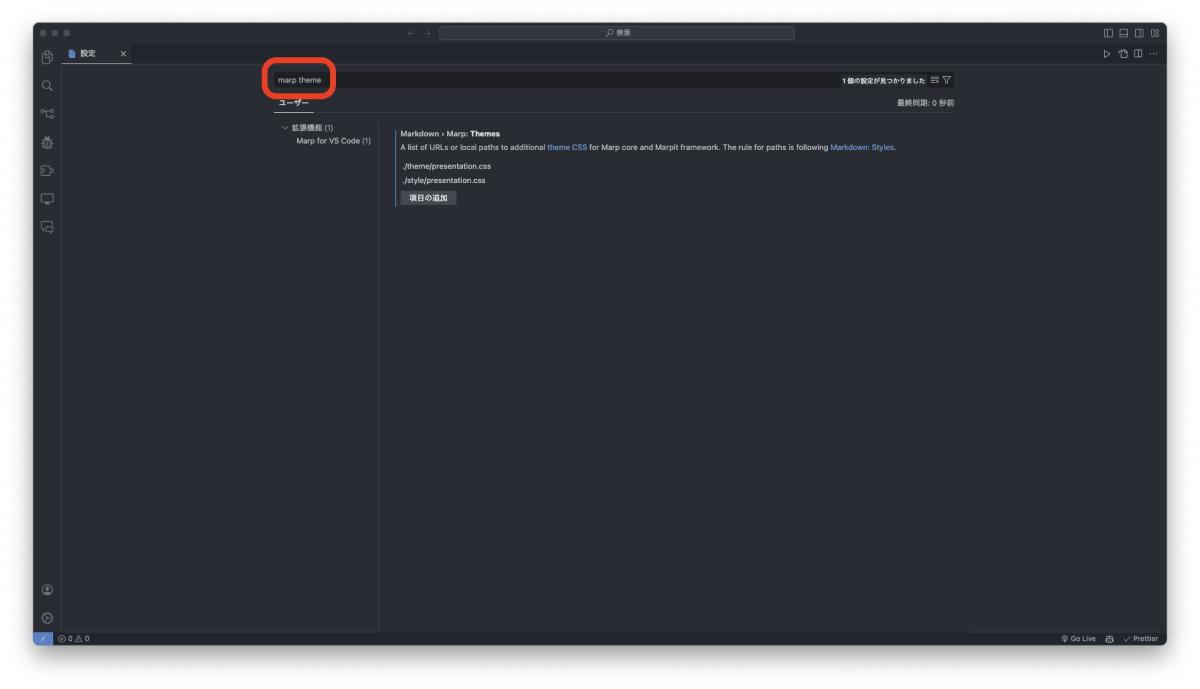
まずは,VSCode が自作テーマを認識してくれるように,パスを設定します.VSCode の 設定画面を開き,その検索欄で marp theme と検索します.そこに Markdown › Marp: Theme の項目が出てくるので ./theme/mytheme.css を追加します.ちなみにここのパスは,ワーキングディレクトリからの相対パスで指定する必要があります.絶対パスでは認識してくれません.今回だと ./theme/mytheme.css となります. 気をつけてください.

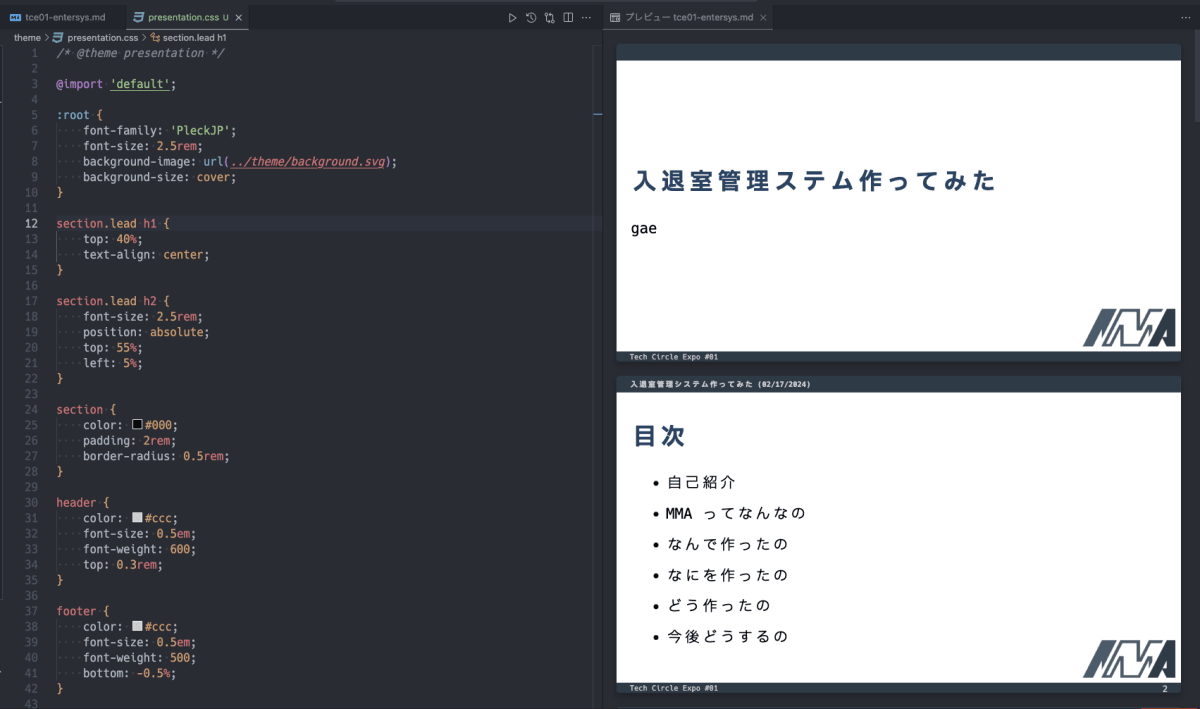
CSS ファイルの作成
つぎに,./theme/mytheme.css ファイルを作成します.いまはテストとして以下の内容をコピペしてみてください.
/* @theme mytheme */
@import 'default';
section {
color: #000;
padding: 2rem;
border-radius: 0.5rem;
}
header {
color: #ccc;
font-size: 0.5em;
font-weight: 600;
top: 0.3rem;
}
footer {
color: #ccc;
font-size: 0.5em;
font-weight: 500;
bottom: -0.5%;
}
1 番上の /* @theme mytheme */ でこのテーマ名を設定しています.名前を変えたい時は,ここの名前を変更すれば,テーマの名前を変更できます.
markdown ファイルの作成
つぎに,実際にスライドを作っていく markdown ファイルを作成します.いまはテストとして,以下の内容をコピペしてみてください.
---
marp: true
theme: mytheme
---
# 1st slide
this is a test
---
# 2nd slide
this is a test
上の方にある theme: mytheme で,先ほど作成したテーマを指定しています.細かい書式については,ほかに記事がたくさんあるのでそちらを参考にしてください.ここでは省略させてもらいます.
カスタムテーマの設定終了
実際に css の中身を変更していくと,スライドの見た目が変わっていくので,自分の好きなように変更していきましょう.ならない場合はパスの指定を間違えている可能性があるので,もう一度確認してみてください.
Mac だと,command + shift + P でコマンドパレットを開き,Marp: Export slide deck と入力すると,スライドをエクスポートすることができます.プレビューを見たい場合は,command + shift + V と入力すると,プレビューを見ることができます.
まとめ
今回は私はサークルの LT 会でスライドを作成するために,Marp でカスタムテーマを作成しました.カスタムテーマを作成することで,自分の好きなようにスライドを作成することができます.また,カスタムテーマを作成することで,スライドの見た目を統一することができます.私はカスタムテーマを使って以下のようなスライドを作成しました.皆さんもぜひカスタムテーマを作成して,スライドを作成してみてください.

Discussion