AppStore用スクリーンショット(ストア画像)の自作ガイド
概要
AppStore用スクリーンショットを自作する際の私流の手順をまとめました!
(GooglePlayのスクリーンショットにもそのまま流用できます)
この記事の目次
- この記事が参考になるであろう人
- AppStore用スクリーンショットとは
- 今回作成する最終成果物
- Figmaのセットアップ
- シミュレータでアプリ画面素材を準備
- Figmaでスクリーンショットを作成
- 作成した画像をエクスポートする
- 最後に
1. この記事が参考になるであろう人
- これからAppStore(GooglePlayStore)用のスクリーンショットを作成しようとしている人
2. AppStore用スクリーンショットについて
以下のような、AppStoreに掲載される画像

- 画像サイズなど結構レギュレーションが厳しいです。レギューションに沿っていないと、リジェクト(却下)されます。
https://developer.apple.com/jp/help/app-store-connect/reference/screenshot-specifications - 上記の公式にもあるとおり、少なくとも、6.7インチor6.5インチを1枚以上と5.5インチを1枚以上作成する必要があります。(iPadも対象にしている場合、iPad用も別途必要)
- AppStoreに表示されるので、インストール数にも影響します。
※Twitter等で「6.7インチの提出が必須になった」という声も散見されますが、まだ公式ドキュメント上では必須にはなっていないようです(本記事を執筆した2023/6/12時点)。ただし、近々6.7インチがマストになっていくのかもしれません。
3. 完成品
今回は、私の個人アプリを題材に進めていきます。
最終的には以下の横長2枚のスクリーンショット画像を作成しました。

1枚目
2枚目
以降の章で、1枚目の横型画像を例に作成していきます。
今回の例は横型ですが、縦型の場合も同じ工程で作成可能です。
4. Figmaのセットアップ
今回は、Figmaを使ってスクリーンショットの素材を作成します。
既にFigmaを使用している方は、本項は飛ばして次項へ進んでください!
-
以下の公式サイトでユーザー登録します。
https://www.figma.com/ja/ -
案内に沿って必要事項を入力します。
-
今回は無料プランで問題ないため、無料プランを選択しました。
-
こっちを選択(どちらでも問題ないかと思いますが、今回はこちらを選択しました)
-
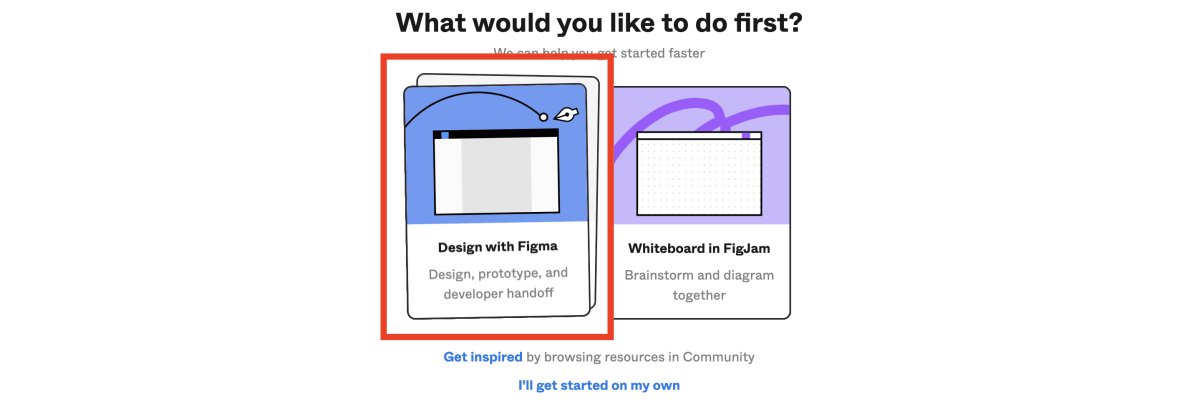
今回はこちらを選択
-
この画面まで行けばFigmaの準備は完了です!
5. シミュレーターで素材を準備
シミュレータを起動し、スクリーンショットに使用するシーンを表示します。
今回は6.5インチ用にiPhone14Plusのシミュレータを使っていきます。
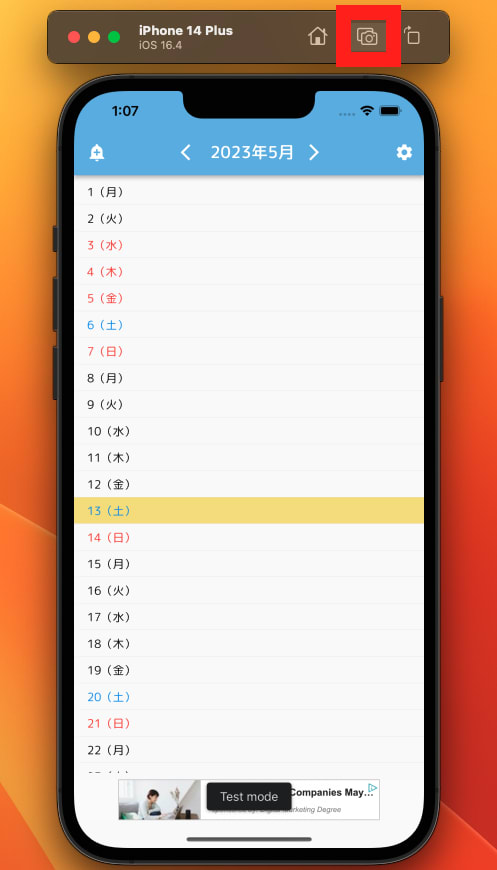
シミュレータで必要な場面を表示します。
シミュレータ上部のカメラマーク(赤枠部分)でも撮影できますが、端末の枠がカットされてしまいます。
端末の枠がカットされてしまう
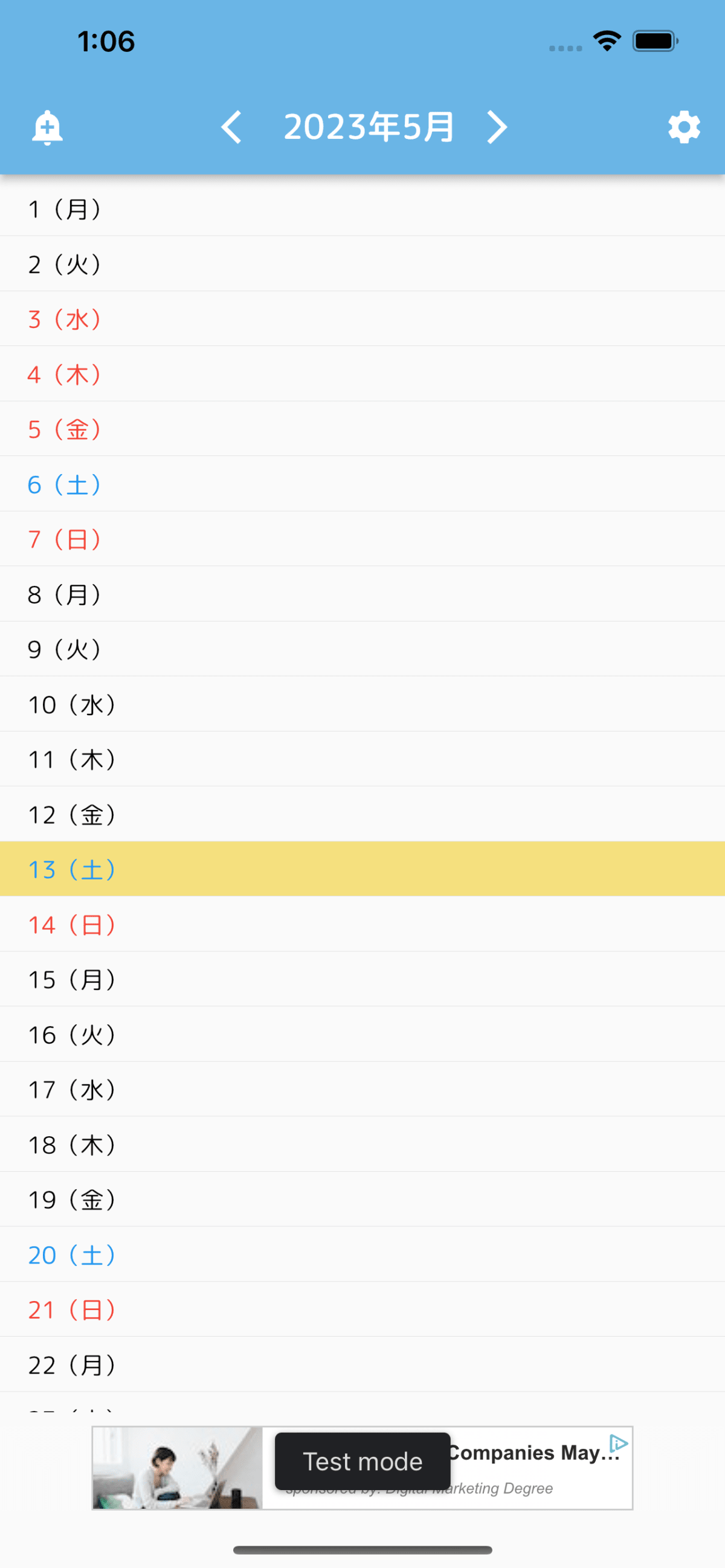
以下の手順で端末の枠も含めた画像を取得しましょう。
-
⌘ + shift + 4を押したのち、シミュレータにカーソルを合わせる -
spaceを押下するとカーソルがカメラマークになる -
⌥ + Enterで撮影する(Enterだけでも撮影できますが、端末に影が入ります。影が入ってもよければEnterだけでもOK)
端末の枠も含めて撮影できた
上記の手順で必要なシーンを撮影しましょう!
端末上にメニュバーが残っていますが、後でトリミングするのでOKです。
6. Figmaでスクリーンショットを作成
今回は、6.5インチ用の横型画像の1枚目を例に作成していきます。
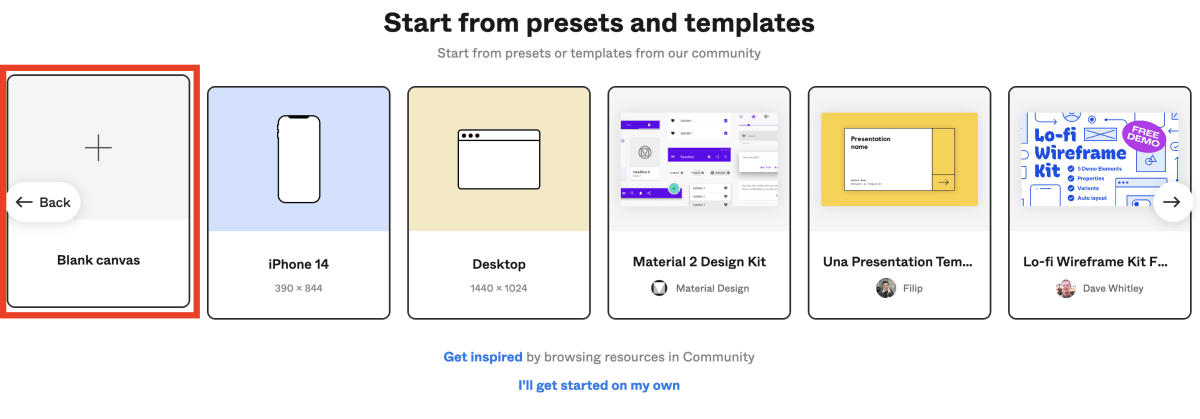
- 先ほど登録したFigmaを開く
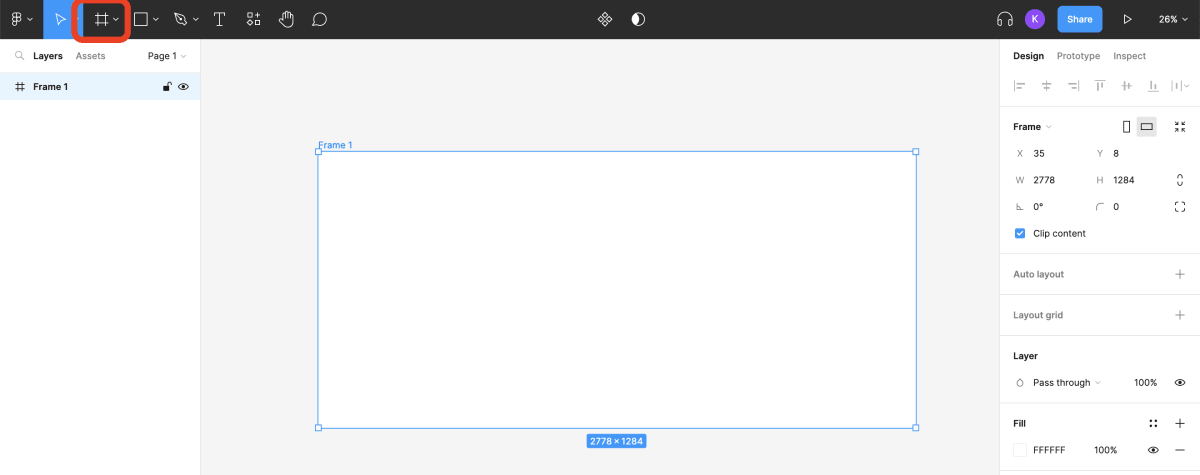
- メニューバーからFrameを選択(画像の赤枠部分)
- Frameのサイズを W:2778 H:1284 とする(画面右側のメニューで入力)
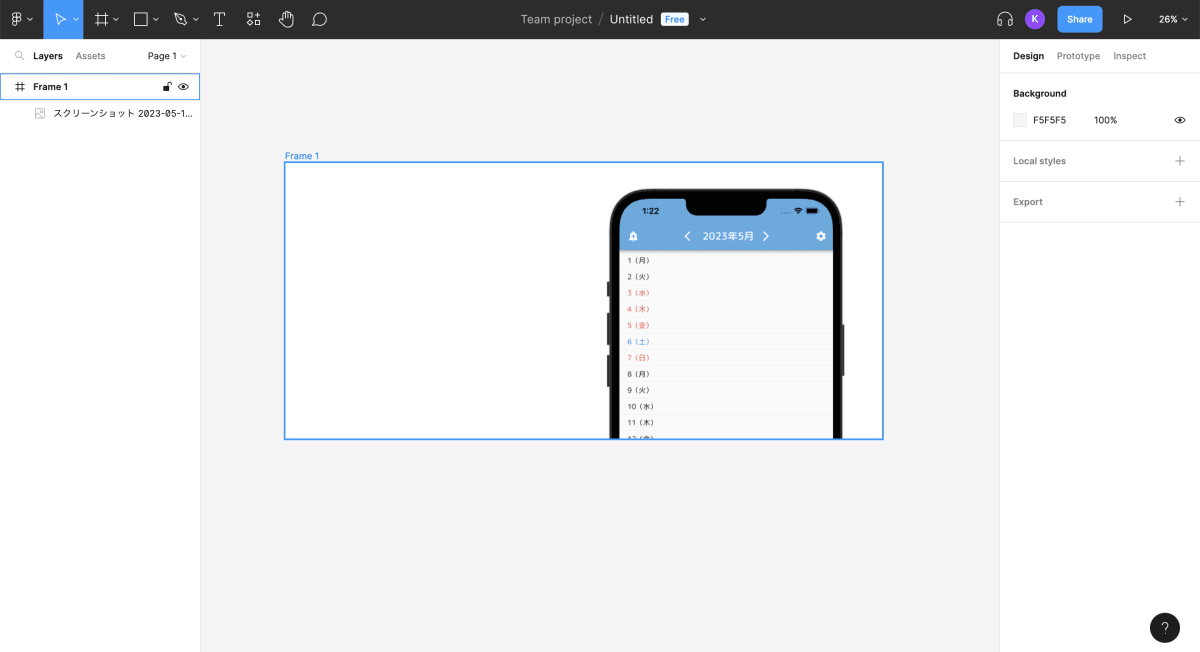
- 先ほど撮影したスクリーンショットを配置する
(Figma上に該当ファイルをドラッグ&ドロップする) - Frameのサイズに合わせて配置した画像のサイズを修正する。
(画像を選択した状態で、shiftを押下しながらマウスでサイズ変更すると縦横比率を変えずにサイズ変更できる) - 端末上のメニューバーをトリミングする
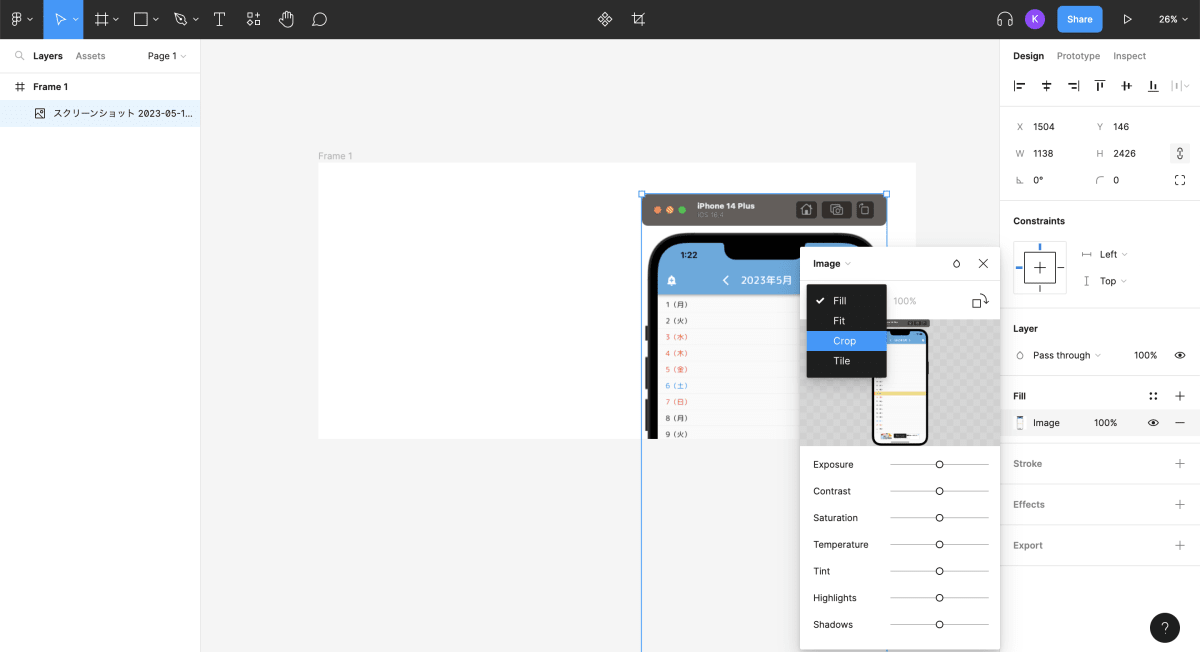
画像を選択 → 右側のメニューバーの「Design」タブ → 「Fill」内の「Image」を押下 → 「Crop」を選択
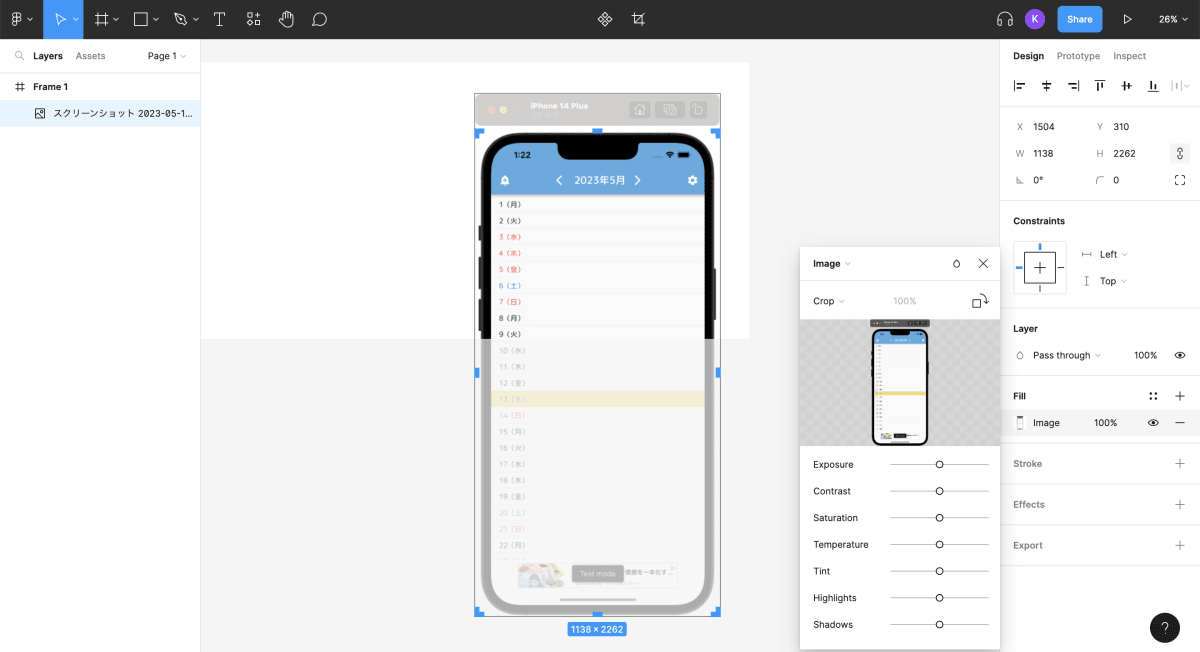
- トリミングする
- 端末上のメニューバーをトリミングできた
- Frameの背景色を設定する

- 文字を配置していく
左上赤枠の「T」で文字を挿入できます。
右下のメニューでフォントやサイズ、文字色等の装飾が可能。

完成!

7. 作成した画像をエクスポートする
- 画面右下のExportから画像をエクスポート

- エクスポートした画像データをAppStoreにアップロードして完了です!
最後に
今回は、Figmaとシミュレーターを使ったAppStore用スクリーンショットの作り方をご紹介しました!
今回作成したiPhoneシミュレータの画像をそのままGooglePlayにも転用可能です!
(AppStoreはインチサイズに合ったiPhone端末のフレームを使った画像でないとNG等、かなりレギュレーションが厳しいですが、GooglePlayはそうでもない印象です)
これまで他のやり方も試してみましたが、現時点では今回の方法に落ち着いています!
特に、端末の枠を含めたスクショ画像を用意する方法は、今回のやり方が一番楽かなーと思っています。もっと良い方法をご存知の方がいれば、ぜひ教えてください!
筆者は非エンジニアですが、日々Flutterでの個人開発に取り組んでいます!
今回題材にした「16文字日記」は、「日記を書きたいけど中々続かない・・・もっと手軽に日記をつけたい・・・」という自分自身の課題をもとに作成した、1日16文字までしか入力できないシンプルな日記アプリです!
ぜひ一度使ってみてください!
iOS
Android

















Discussion