Cursor × Mermaid Graphical Editor でダイアグラム作成を極める
はじめに
こんにちは。
みなさんはAIコーディング、もとい、Vibe Codingを活用していますか?
今回は、CursorとMermaid Graphical Editorを用いて、フローチャートや組織図の"ダイアグラム作成を極めたい"と思います。
この記事では、シンプルな3つの原則を組み合わせることで、ダイアグラム作成を極めます。
- Mermaidを使用することで、markdownでダイアグラムを作成できる
- Cursorを使用し、Mermaidでダイアグラムを生成できる
- VSCode Plugin
Mermaid Graphical Editorを使用することで、GUIでMermaidを編集できる
それでは、やっていきましょう。
Cursorを用いて、Mermaidを書こう
Mermaidの紹介に関しては、スベリ散らかしてるQiitaの拙作があるので、そちらをご覧ください。
まずは箇条書きで書いた手順書のようなものを、Cursorに渡してMermaid化してみましょう。
最近はキーマカレー作りにハマっているので、簡単にmdで箇条書きで作り方を書きます。
## キーマカレーの作り方
- 調理開始!
- 玉ねぎを切る
- (ピーマンなど季節の野菜がある場合) 野菜を切る
- 玉ねぎを炒める(飴色になるまでループ)
- 野菜を入れ、さらに炒める(全体的に火が通るなるまでループ)(野菜がある場合)
- ひき肉を入れ、さらに炒める(肉の赤いところに火が通るまでループ)
- 火を止め、カレー粉を入れ混ぜる
- サッと炒める
- 調理完了
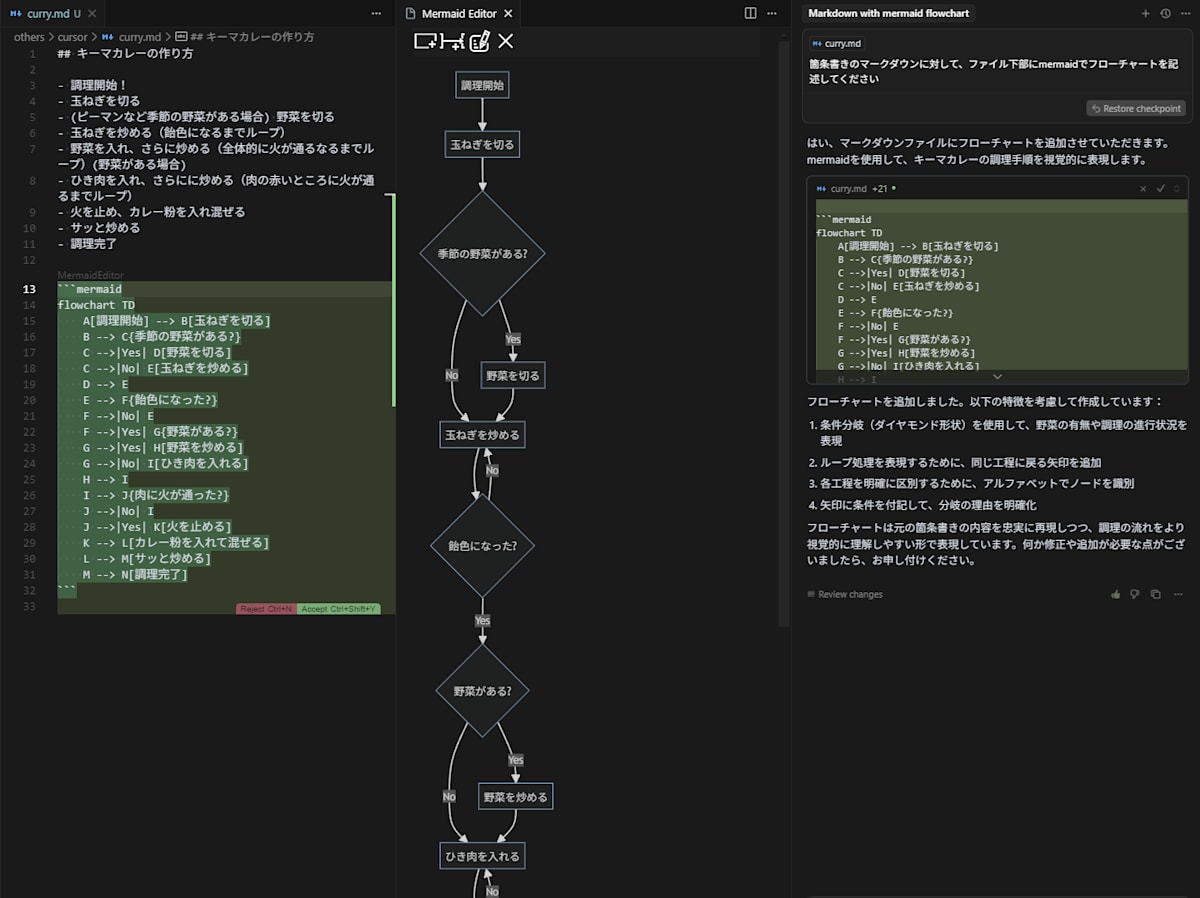
これをCursorに渡して、Mermaid化を依頼します。
縦長なので、添付の画像上では敢えて見切らせましたが、いい感じです。

※ ↓ 縦長になってしまうので、Mermaidではなく、あくまでmarkdownとして表示してます。
flowchart TD
A[調理開始] --> B[玉ねぎを切る]
B --> C{季節の野菜がある?}
C -->|Yes| D[野菜を切る]
C -->|No| E[玉ねぎを炒める]
D --> E
E --> F{飴色になった?}
F -->|No| E
F -->|Yes| G{野菜がある?}
G -->|Yes| H[野菜を炒める]
G -->|No| I[ひき肉を入れる]
H --> I
I --> J{肉に火が通った?}
J -->|No| I
J -->|Yes| K[火を止める]
K --> L[カレー粉を入れて混ぜる]
L --> M[サッと炒める]
M --> N[調理完了]
シンプルなやり方で今更感すらあるかもですが、CursorでMermaidを生成することができましたね。
Mermaid Graphical Editor でGUIでMermaidを編集する
Mermaidで書いても、結局はmdなので、調べながら細かい調整を書いたり、プロンプトを重ねたりするって正直面倒じゃないですか?
そこで、VSCode Plugin Mermaid Graphical Editor を活用しましょう!
CursorはVSCodeフォークなので、プラグインを導入できますし、もちろんGitHub Copilotを普段使用されている方も導入しやすいですね。
こんな感じで、直感的にGUIでMermaidを編集できます。

私はX上でたまたま見かけて知りましたが、超絶便利でとても助かっています。
是非流行って欲しいですし、このように神がかりなプラグインを作成された製作者のcorschenzi氏に直接感謝を述べたいです!みなさんも活用しましょう!
このように、生成AIやAIコーディングで作成したMermaidを編集したい時は、Mermaid Graphical Editorを使用するととても便利です。
(少し応用) 画像をCursorに渡してMermaidを作成する
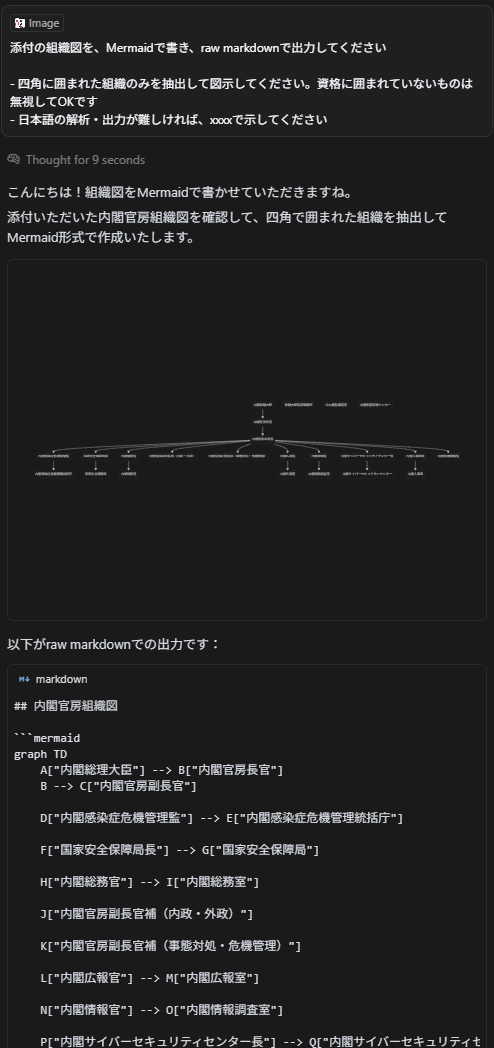
次は、Cursorに画像を渡して、Mermaidを作成してみましょう。
今回は、組織図のような、あまりダイアグラムで作成しないものを、敢えて作成してみましょう。
会社の実際の組織図を~と言いたいところですが、Privateなものなので、代わりに内閣官房の組織図を使用しました。
Cursorはコンテキストとして画像を渡すことができ、更に直近の1.0かちょっと前のアップデートで、チャット欄でのmarkdownのレンダリングができるようになりました。
レンダリングされた図の右上のアイコンから、mdをコピーできます。

出力されたものを確認すると、完璧ではないものの、ゼロから書くよりかはかなりマシです。
(今回の雑なプロンプトもあると思います)
何より、図の日本語をいい感じに処理してくれているのがありがたいですね。
これを先ほどのMermaid Graphical Editorで編集することで、楽してダイアグラム作成を極めましょう。 もちろん、一括で編集したい場合などは再度プロンプトにかけるのもいいでしょう。
まとめ & 活用できるケースの考察
以上、この記事では3つの原則を組み合わせてそれぞれ紹介しました。
- Mermaidを使用することで、markdownでダイアグラムを作成できる
- Cursorを使用し、Mermaidでダイアグラムを生成できる
- VSCode Plugin
Mermaid Graphical Editorを使用することで、GUIでMermaidを編集できる
結局なんやねん!と思われるかもしれませんが、下記のケースでさらに活用できると考えています。
- 新たにダイアグラムを作る場合
- Cursorでプロンプトして、叩き台のMermaidを生成し、GUIで微調整する
- 似た図やホワイトボードに書いた図を、画像として読み込ませてダイアグラム作成し、微調整する
- ダイアグラムを作り直す場合
- Draw.ioで過去に作ったダイアグラムを、画像で読み込ませてから、Mermaidで書き直す
- 画像データは残っているが原本のdraw.ioやMermaidの記述ファイルを失くした場合、画像を読み込ませてからダイアグラムを再作成する
これ、めっちゃ便利じゃないです?
以上です。ありがとうございました。
Discussion