Angular Material Theme のdensity とはなにか
本記事はAngular アドベントカレンダー 2022 の 15 日目の記事です。
density is 何?
Angular v15 is now available! のブログにしれっと書かれていたこちら
Additionally, all components now have an API to customize density which resolved another popular GitHub issue.
You can now specify the default density across all of your components by customizing your theme:
@use "@angular/material" as mat;
$theme: mat.define-light-theme(
(
color: (
primary: mat.define-palette(mat.$red-palette),
accent: mat.define-palette(mat.$blue-palette),
),
typography: mat.define-typography-config(),
density: -2,
)
);
@include mat.all-component-themes($theme);
今回は Angular Material の theme 設定に突如現れたこのdensity について解説していきます!
Material Design における density
下記の記事やドキュメントを参考に、Material Design における density を解説します。
Applying density - Material Design
Using Material Density on the Web
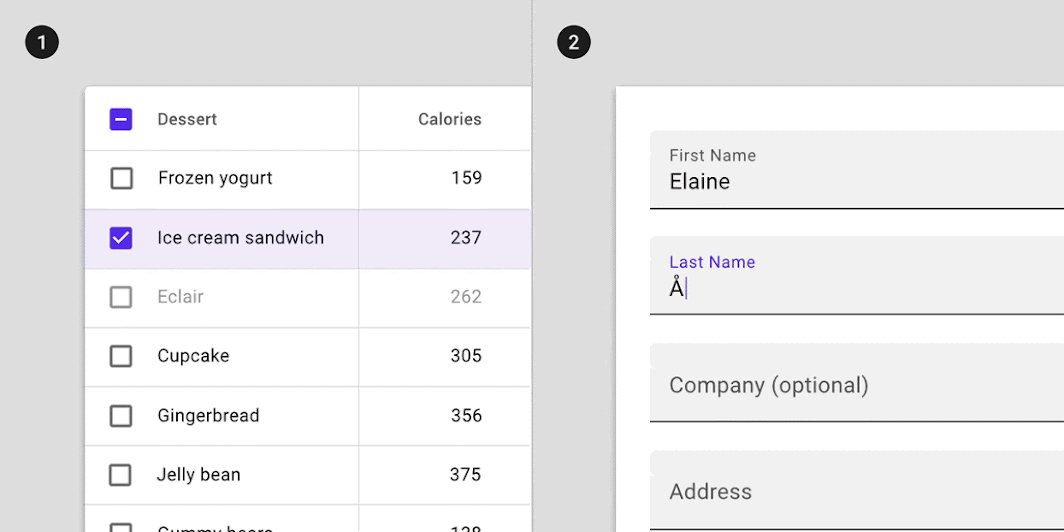
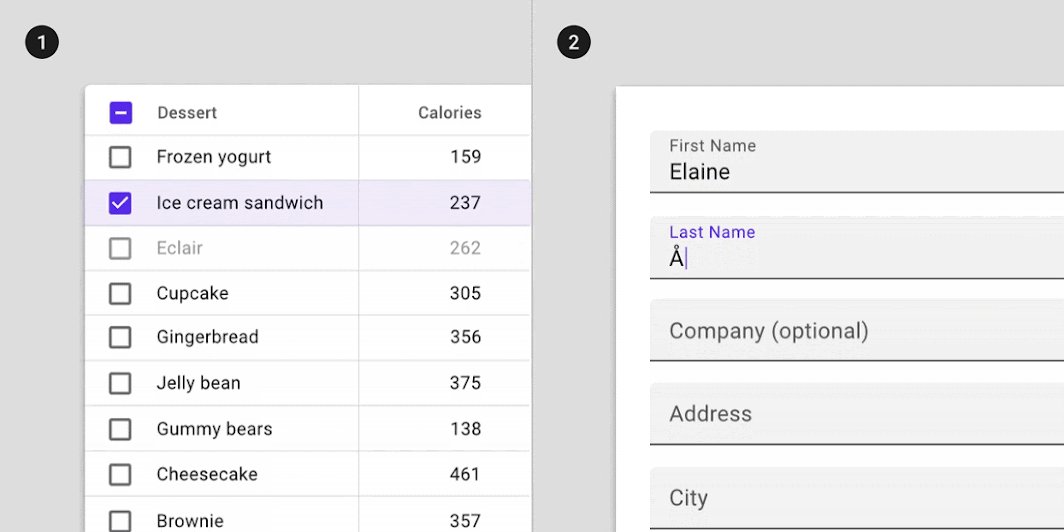
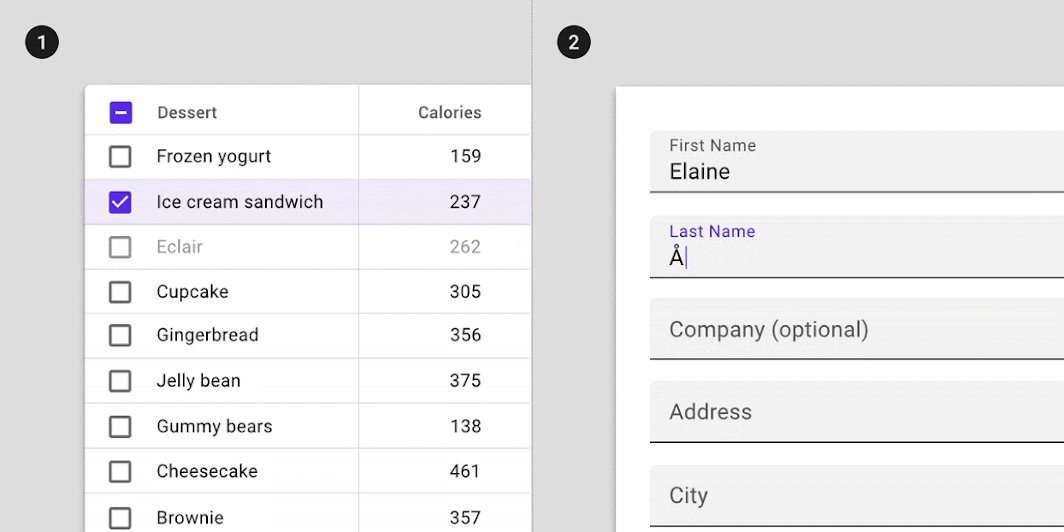
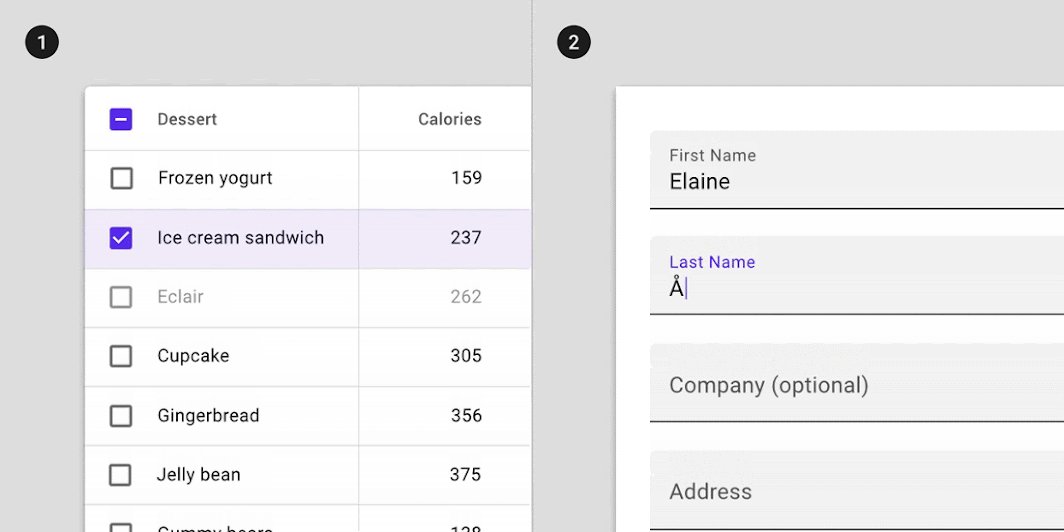
Material Design における density は、その名の通り画面内の density(密度)に関する考え方で、要は水平方向のスペースを意図的に狭くすることで UX の向上を図るものです。
密度を上げることによって一画面に収める事のできる情報が増え、一覧性を向上することができます。また画面内に高密度の部分と低密度の部分を分けることで、ユーザーは高密度な部分に注目するので目線の誘導としても機能します。
密度を上げることで上記のような UX の向上を見込めるものの、間違った使い方をすると逆に操作しづらい、見ずらい画面になってしまう可能性があるので注意が必要です。詳しくは上記のリンクをご覧ください。
Angular Material における density
Customizing density
Angular Material では0 をデフォルト値として、 -1 -2 と値が小さくなるほど密度が高くなります。theme 設定時に指定する方法や、特定の component で scss の mixin を使って指定する方法があります。ソースを調べたところ、下記 component にて、density の設定が有効になっているようです。
- button-toggle
- button
- checkbox
- chips
- datepicker
- dialog
- expansion
- form-field
- list
- paginator
- radio
- slide-toggle
- stepper
- density
- tabs
- toolbar
- tooltip
- tree
theme で全 Component 共通の density を設定する
まず普通にmat-raised-button を置いてみます。

次に theme 全体の density 設定を変えてみましょう。
$custom-theme: mat.define-light-theme(
(
color: (
primary: $density-primary,
accent: $density-accent,
warn: $density-warn,
),
density: -2,
)
);

ボタンの余白が小さくなりましたね!density は 1 段階下がるごとに高さが 4px 小さくなるので、-2 で設定したこちらのボタンはデフォルトの設定に比べて 8px 小さくなっています。
個別に density を設定する
個別に density を設定したい場合もあると思います。そんなときは scss の mixin を使いましょう。Angular Material の各 Component には、下記のような mixin が用意されています。
<div class="density-2">
<button mat-raised-button color="primary">押すなよ</button>
</div>
<div class="density-1">
<button mat-raised-button color="primary">押すなよ</button>
</div>
<div class="density0">
<button mat-raised-button color="primary">絶対に押すなよ</button>
</div>
@use "@angular/material" as mat;
.density-2 {
@include mat.button-density(-2);
}
.density-1 {
@include mat.button-density(-1);
}
.density0 {
@include mat.button-density(0);
}

上から-2 -1 0 で設定すると、こんな感じになります。
density を活用しよう!
今回は v15 で登場した density の紹介でした!
Angular Material の Component の余白部分を調整する必要がある場合は自分で css を書かずに、density の設定で要件を満たせないか確認してみましょう!

Discussion