Visual Studio Code で始める ASP.NET Core Blazor WebAssembly
こんにちは!
本記事では、ASP.NET Core Blazor (以下 Blazor) を Visual Studio Code で開発を始める方法について解説しています。
.NET SDK のインストール
.NET SDK をまだインストールしていない場合は、下記リンクより、ダウンロードおよびインストールを実行してください。
(2021年2月時点での最新バージョンである .NET 5 へのリンクです)
Visual Studio Code のインストール
ご利用の OS に応じたインストーラを取得し、実行できます。
必要な拡張機能のインストール
Blazor を動作するための必要最低限の拡張機能をインストールしていきましょう。
C# for Visual Studio Code
① Visual Studio Code を起動します
② 拡張機能 (Extensions) を選択、 "C# for Visual Studio Code" を入力し、検索します

③ C# for Visual Studio Code を選択し、Install をクリックします

Blazor アプリケーションの作り方と起動方法
アプリケーションの作成 : dotnet new blazorwasm -o アプリケーション名
① Visual Studio Code のターミナルを表示します

② ターミナルで"dotnet new blazorwasm -o HelloBlazor" を実行しましょう
dotnet new blazorwasm -o HelloBlazor
③ コマンド実行が完了すると、Blazor アプリケーションのディレクトリが作成されます

下記はBlazor のプロジェクト構成について解説した記事です、プロジェクト構成が気になる方は、是非ご参照ください。
https://blogs.jp.infragistics.com/entry/2020/12/10/150516
④ Visual Studio Code で"HelloBlazor" ディレクトリを開きましょう。
※下記コマンドをターミナルで実行することで開く事もできます
code HelloBlazor

ビルドと実行 : dotnet run
① Visual Studio Code のターミナルを表示します
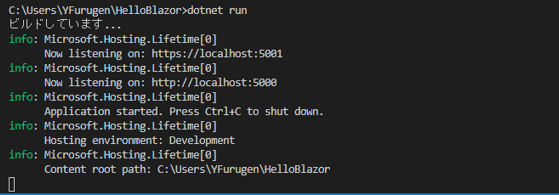
② dotnet run コマンドを実行すると、ビルドおよび Blazor の実行環境が構築されます
dotnet run

③ ビルド後、https://localhost:5001 にアクセスして Hello, world! が表示できれば完了です

おすすめの拡張機能
Razor+
Razor ファイルのコードを見やすく色付けしてくれる拡張機能です。
非常に見やすく、コーディングの効率が向上するので非常におすすめです。
Blazor Snippets
Blazor でよく利用するコードスニペットを設定してくれます。
定形的なコードを効率よくコーディングできますので、作業効率の向上に繋がるおすすめな拡張機能です。
まとめ
Visual Studio Code はマルチプラットフォーム対応で、Windows / Mac ユーザー、どちらも非常に人気な IDE ですね。
Blazor は、Visual Studio Code でも快適に開発を進めることが出来ますので、ご検討は如何でしょうか。
開発全般に関するご相談はお任せください!
インフラジスティックス・ジャパンでは、各プラットフォームの特別技術トレーニングの提供や、開発全般のご支援を行っています。
「古い技術やサポート終了のプラットフォームから脱却する必要があるが、その移行先のプラットフォームやフレームワークの検討が進まない、知見がない。」
「新しい開発テクノロジーを採用したいが、自社内にエキスパートがいない。日本語リソースも少ないし、開発を進められるか不安。」
「自社のメンバーで開発を進めたいが、これまで開発フェーズを外部ベンダーに頼ってきたため、ツールや技術に対する理解が乏しい。」
「UIを刷新したい。UIデザインやUI/UXに関する検討の進め方が分からない。外部のデザイン会社に頼むと、開発が難しくなるのではないか、危惧している。」
といったご相談を承っています。
お問い合せはこちらからお気軽にご相談ください。
Discussion