.NET アップグレードアシスタントを利用して .NET Framework から .NET5 に簡単アップグレード ASP.NET MVC
こんにちは!
.NET Framework から .NET の移行を手助けする ".NET アップグレード アシスタント" について紹介します。
本記事では、ASP.NET MVC から ASP.NET Core MVC へ移行する手順を紹介したいと思います。
.NET へ移行を計画している方へ
.NET 5 が2020年にリリースされました。
新しい .NET の登場と共に .NET Framework シリーズは、.NET Framework 4.8 が最後のメジャーアップデートであり、以降は新規機能の実装が行われません。
そのため、近い将来、現行の .NET Framework で作成されたアプリケーションは .NET へ移行を検討する必要があります。
特に、今年 (2021年) は LTS (Long Term Support) の対象である .NET6 がリリースされますので、.NET 6 をターゲットに移行計画を予定されている方も多いのではないでしょうか?
また、移行計画を立案する際に、気になるのは移行コストですね。
.NET Framework と .NET は、基本的にコード互換性はあるものの、一部の API 廃止や、プロジェクトファイルの構成の変更など、移行コストは決してゼロではありません。
その移行コストをなるべく抑え、移行作業を手助けしてくれる .NET アップグレード アシスタントというツールがあります。
.NET アップグレード アシスタントは .NET Framework のアプリケーションを .NET にアップグレードするツールです。
本記事では .NET アップグレード アシスタントを活用し、ASP.NET MVC のサンプルコードに対して「簡単にアップグレードできるのか?」をデモしたいと思います。
.NET アップグレード アシスタント
.NET アップグレード アシスタント のインストール
.NET アップグレード アシスタントのインストール方法については、チュートリアルサイトにて紹介されていますので、ご確認ください。
もしインストール失敗する場合は、下記コマンドもお試しください。
"dotnet tool install -g upgrade-assistant --ignore-failed-sources"
Github の説明によると、Nuget の設定によりインストールでエラーになる可能性があり、上記コマンドで回避出来ます。
https://github.com/dotnet/upgrade-assistant
.NET アップグレード アシスタントの実行コマンド
コマンドライン上で、upgrade-assistant コマンドを実行します。
ソリューション、または、プロジェクトファイルを対象に実行します。
upgrade-assistant <MySolution.sln>
upgrade-assistant <MyProject.csproj>
.NET アップグレード アシスタントの実行デモ
それでは .NET Framework の ASP.NET MVC アプリケーションに対して .NET アップグレード アシスタントを実行してみます。
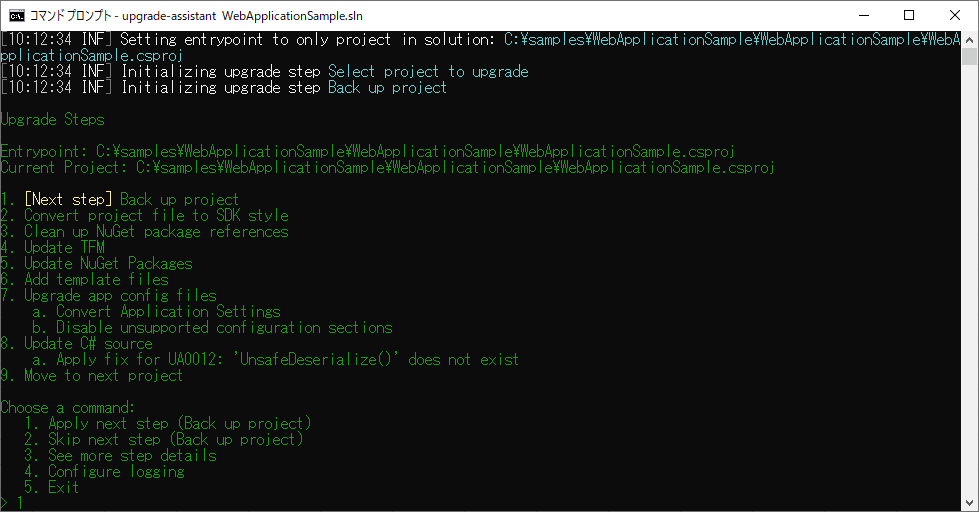
upgrade-assistant WebApplicationSample.sln
1) Back up project
まずは、バックアップを取得するか?について確認が行われます。

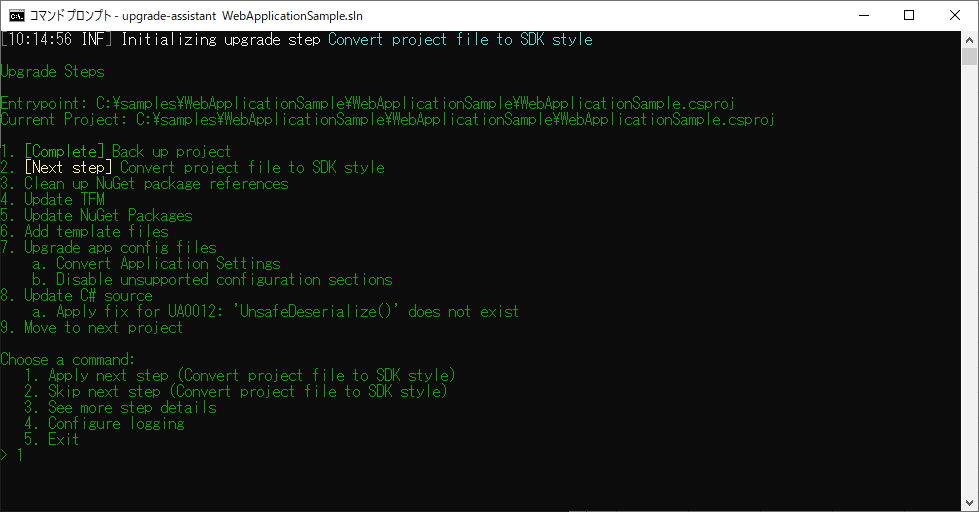
2) Convert project file to SDK style
次に、プロジェクトファイルのコンバートが行われます。

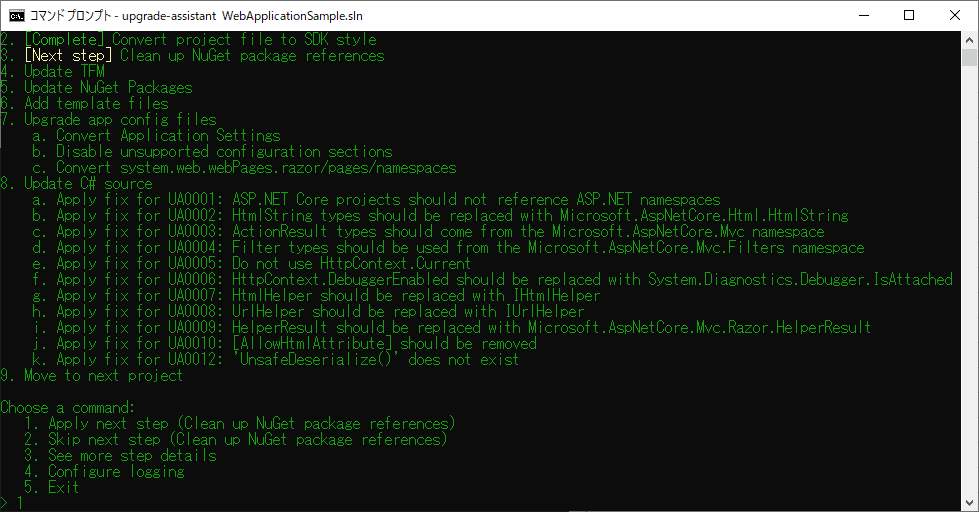
3) Clean up Nuget package references
Nuget パッケージのクリーンが行われます。

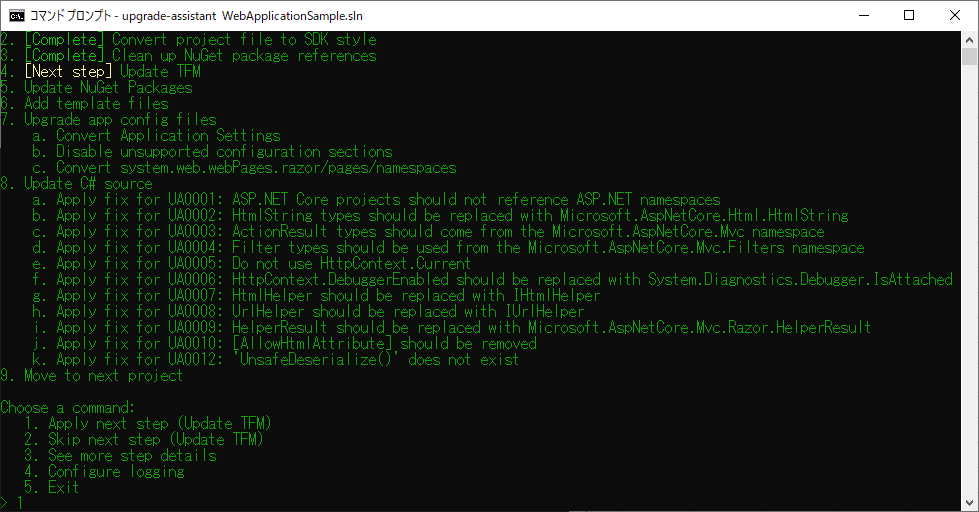
4) Update TFM
TFM (Target Framework) の更新が行われます。

5) Update Nuget Packages
Nuget パッケージの更新が行われます。
.NET で動作するために、必要な Nuget のパッケージなどが追加されます。

(このステップは、処理時間が掛かりました (5分ほど)、大規模なプロジェクトであれば、より時間がかかるかもしれません)
6) テンプレートファイルの追加
必要であれば .NET で必要なテンプレートファイルが追加されます

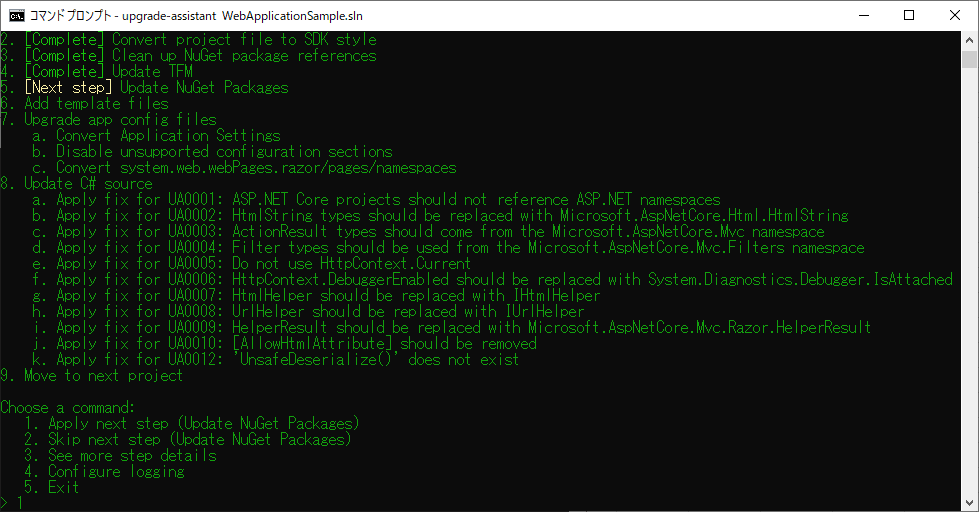
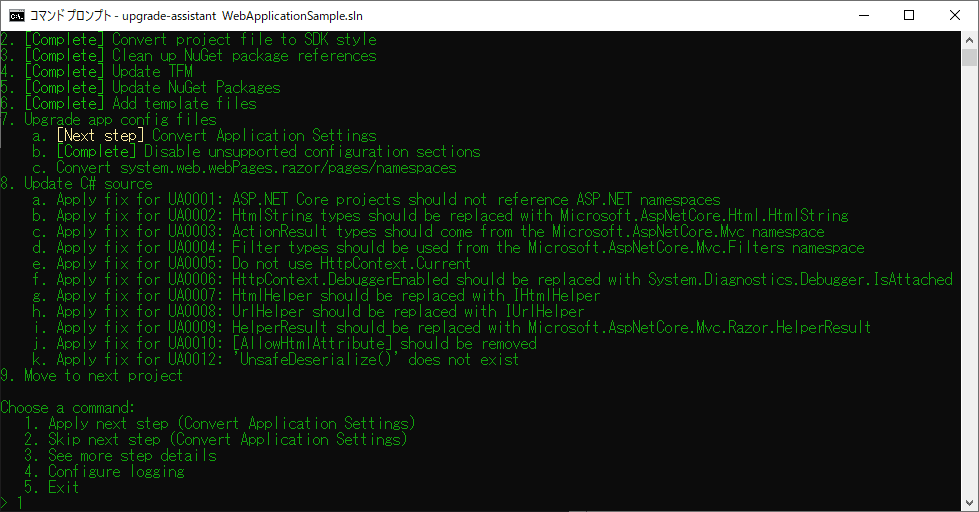
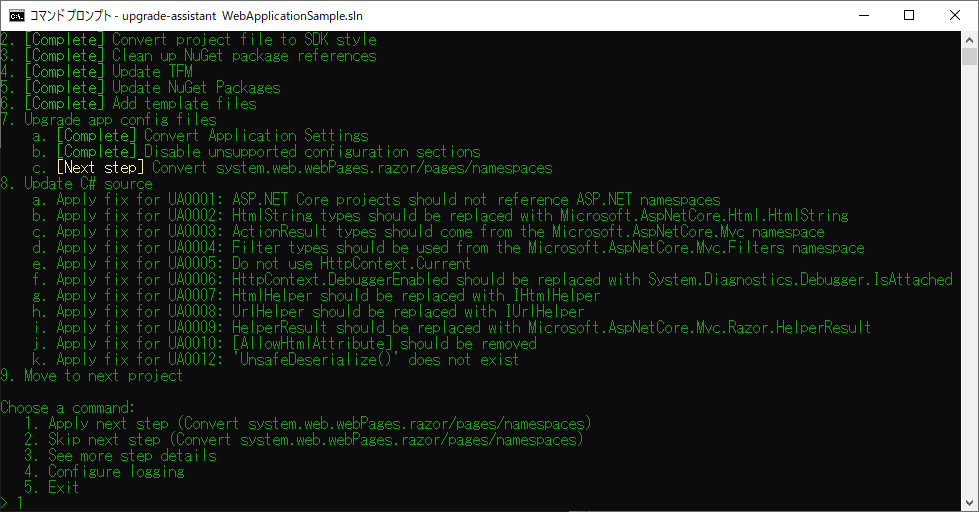
7) コンフィグファイルの更新

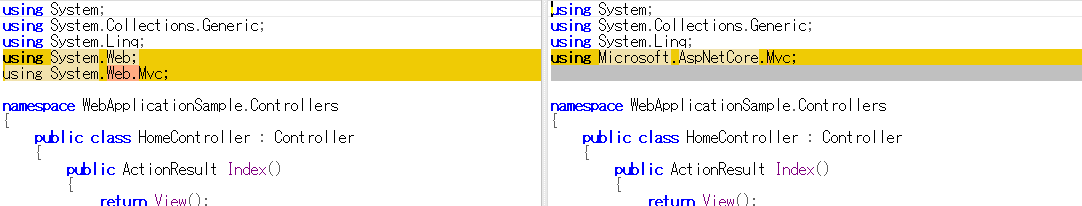
次に、ネームスペースの変換が行われます。

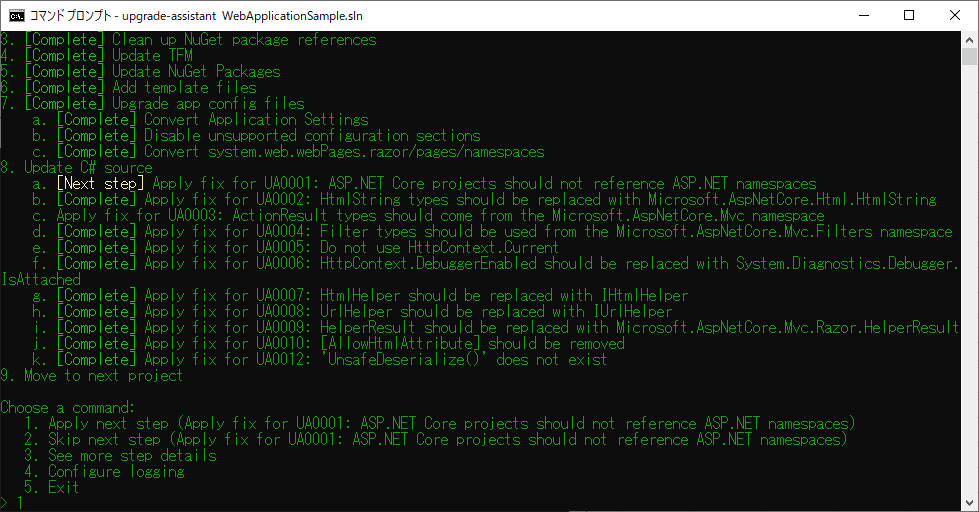
8) C# のソースコードを更新します
.NET Framework から .NET の変更について、ネームスペースの更新や、利用する API の変更が行われます。
事前にリストになっているため、適応前に確認できます。

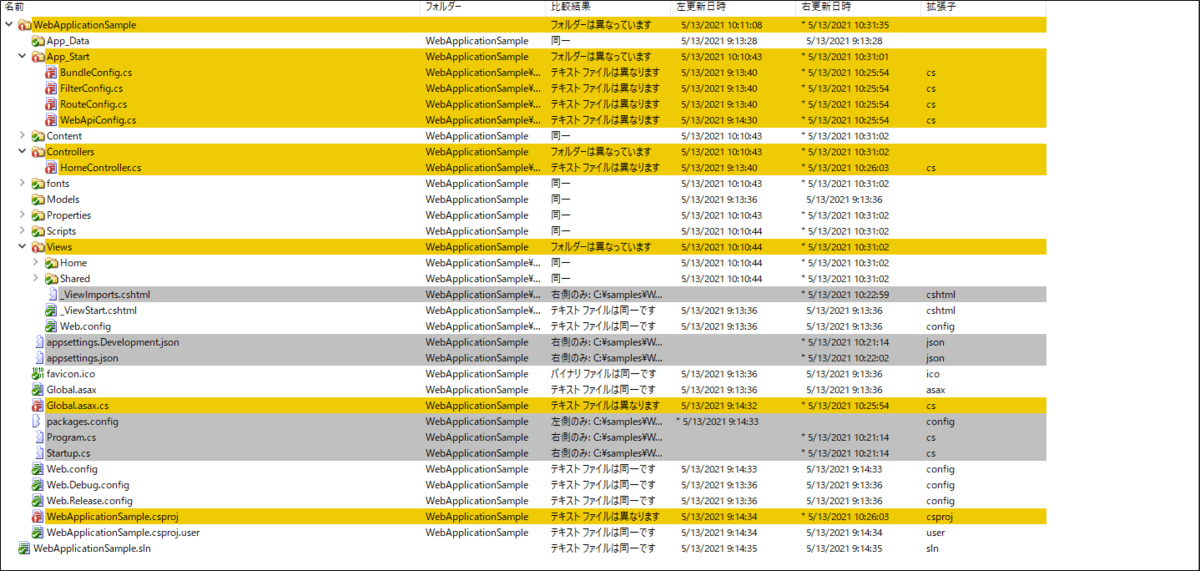
アップグレード前後の変更内容の比較
今回のアップグレードの際に、変更が発生したファイルは以下の通りです。
下記の通り幾つのかファイルに変更、またはファイルの追加が行われていますね。
※オレンジは、変更があったファイル。グレーは追加、または削除されたファイルの色です

変更があったファイル
- App_Start\BundleConfig.cs
- App_Start\FilterConfig.cs
- App_Start\RouteConfig.cs
- App_Start\WebApiConfig.cs
- Controllers\HomeController.cs
- Global.asax.cs
上記は、共通してネームスペースの更新がありました。アップグレードアシスタントのステップ 8) の実行によるものですね。
サンプル

- WebApplicationSample.csproj
.NET Framework から .NET プロジェクトファイルの構成変更が行われました。 主な変更点は下記となります。
・各ソースコードのファイルパスの記載が .NET のプロジェクトでは不要になった ( .NET の場合は、ディレクトリ(サブディレクトリ含む)にあるファイルが、自動的に管理対象となるため)
・.NET Framework 時点では、参照設定する必要があったアセンブリ (System.Xml / System.Core など) が .NET では Nuget のパッケージでまとめられた
追加されたファイル
- Properties\launchSettings.json
アプリケーションを起動する際の設定情報が格納されたファイルです。
サーバーとして起動する際のポート番号などが定義されています。
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:49828/",
"sslPort": 44335
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"WebApplicationSample": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "https://localhost:5001;http://localhost:5000"
}
}
}
- appsettings.Development.json
- appsettings.json
アプリケーションの全体の設定情報が格納されたファイルです。ログの定義情報や、アプリケーションから必要な設定情報 (WebAPI の URL など) も設定し読み込むことが出来ます。
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"webpages:Version": "3.0.0.0",
"webpages:Enabled": false,
"ClientValidationEnabled": true,
"UnobtrusiveJavaScriptEnabled": true
}
- Program.cs
.NET は、コンソールアプリケーションとして起動します。その際に一番最初に起動するのが、こちらのファイルの Main メソッドになります。
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
- Startup.cs
Program.Main メソッドから呼び出され起動します。Web アプリケーションとして動作する際の設定を、プログラムで処理します。
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews(ConfigureMvcOptions)
// Newtonsoft.Json is added for compatibility reasons
// The recommended approach is to use System.Text.Json for serialization
// Visit the following link for more guidance about moving away from Newtonsoft.Json to System.Text.Json
// https://docs.microsoft.com/dotnet/standard/serialization/system-text-json-migrate-from-newtonsoft-how-to
.AddNewtonsoftJson(options =>
{
options.UseMemberCasing();
});
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
private void ConfigureMvcOptions(MvcOptions mvcOptions)
{
}
}
削除されたファイル
- packages.config
Nuget の参照先を管理する packages.config ファイルですが、.NET 5 ではプロジェクトファイルに必要な Nuget パッケージの情報が記載されているため、削除されています。
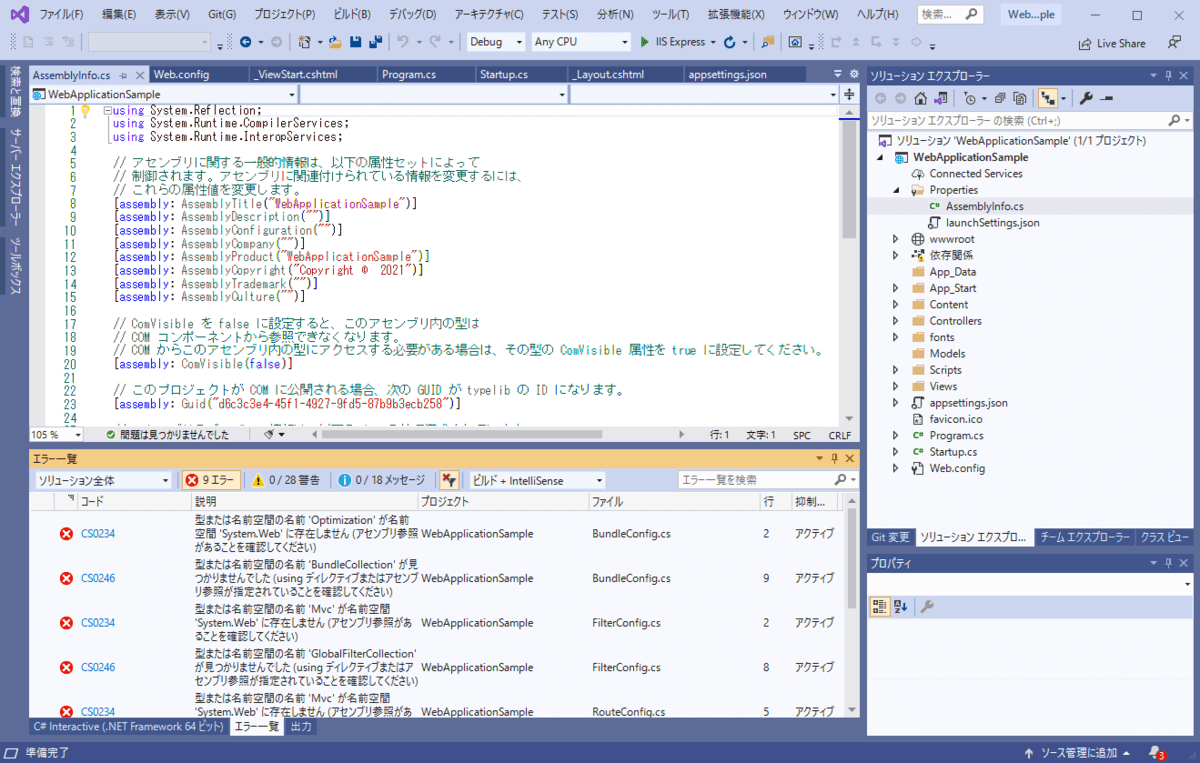
動作確認
それでは、Visual Studio でアップグレード後のアプリケーションを起動してみましょう。

……残念ながら、ビルドエラーが発生します。
ASP.NET MVC の場合、.NET アップグレードアシスタントを使用した上で、幾つか手動で修正が必要なポイントが幾つかあります。
次回の記事では、トラブルシューティング編として、起動に至るまでの手順について紹介していきたいと思います。
まとめ
WPF アプリケーションのアップグレードと比較すると、ASP.NET MVC はサーバ―に対する設定ファイル数も多いためか、一発で自動変換、実行まで。とはいきませんでした。
ただし、最小限の必要構成を補完してくれるツールなので、まずは、.NET アップグレード アシスタントでアップグレードをお試しすることをおすすめします。
次回は、アプリケーションの起動に至るまでのステップを解説していきます。
Ignite UI for ASP.NET MVC (.NET 5 対応)
Ignite UI for ASP.NET MVC は、データグリッドやチャートなど100種類以上のUIコントロールを収録した完全版UIライブラリです。ダイナミックでレスポンシブルなWebアプリケーション開発作業の効率化を支援します。.NET 5に対応しています。
Ignite UI for ASP.NET MVC はトライアル版での試用が可能です。トライアル版を利用するためには こちらのページ より申し込みください。
また、製品をご購入をご検討のお客様は こちらのページ よりお問合せください。
開発全般に関するご相談はお任せください!
インフラジスティックス・ジャパンでは、各開発プラットフォームの技術トレーニング、コンサルテーションの提供、開発全般のご支援を行っています。
「古い技術やサポート終了のプラットフォームから脱却する必要があるが、その移行先のプラットフォームやフレームワークの検討が進まない、知見がない。」
「新しい開発テクノロジーを採用したいが、自社内にエキスパートがいない。日本語リソースも少ないし、開発を進められるか不安。」
「自社のメンバーで開発を進めたいが、これまで開発フェーズを外部ベンダーに頼ってきたため、ツールや技術に対する理解が乏しい。」
「UIを刷新したい。UIデザインやUI/UXに関する検討の進め方が分からない。外部のデザイン会社に頼むと、開発が難しくなるのではないか、危惧している。」
といったご相談を承っています。
お問い合せはこちらのページからお気軽にご相談ください。
技術サポート・オンラインQA会をご利用ください
インフラジスティックスのUI製品は多くの機能を備えているためドキュメントの情報量も多く、なかなかお探しの情報に辿り着けない場合もあります。そういった際はお気軽に技術サポートや、製品導入支援担当とのオンラインQA会をご予約いただくことで検証時間を節約可能ですので、ぜひご活用ください。
技術サポートへの問い合わせ方法を確認する
Discussion