Java デベロッパー向けの Angular 入門 ③ - Angular から Java の Web API を利用する
こんにちは!
本記事は Java デベロッパー向けの Angular 入門をテーマにした連載記事の 3 記事目となります。
バックナンバー
本記事のゴール
Angular のデータソースをインメモリ Web API から、バックエンド Java の Web API に接続し、動作確認を行うまでがゴールです。
Java のサンプルについて
ダウンロードはこちらから
Java のサンプルは以下よりダウンロードしてください。
Java の構成
Java + Spring boot (Web) で Web API を構築しています。
依存関係は、Maven で管理しています。
コンパイルおよび実行方法
Eclipse 等の IDE で読み込み、実行するか、あるいは、Maven がインストール済のマシンであれば、下記のコマンドで対応できます。ダウンロードしたサンプルの demo フォルダまで移動して実施してください。
<b>コンパイルコマンド</b>
mvn compile

<b>実行コマンド</b>
mvn spring-boot:run

動作確認
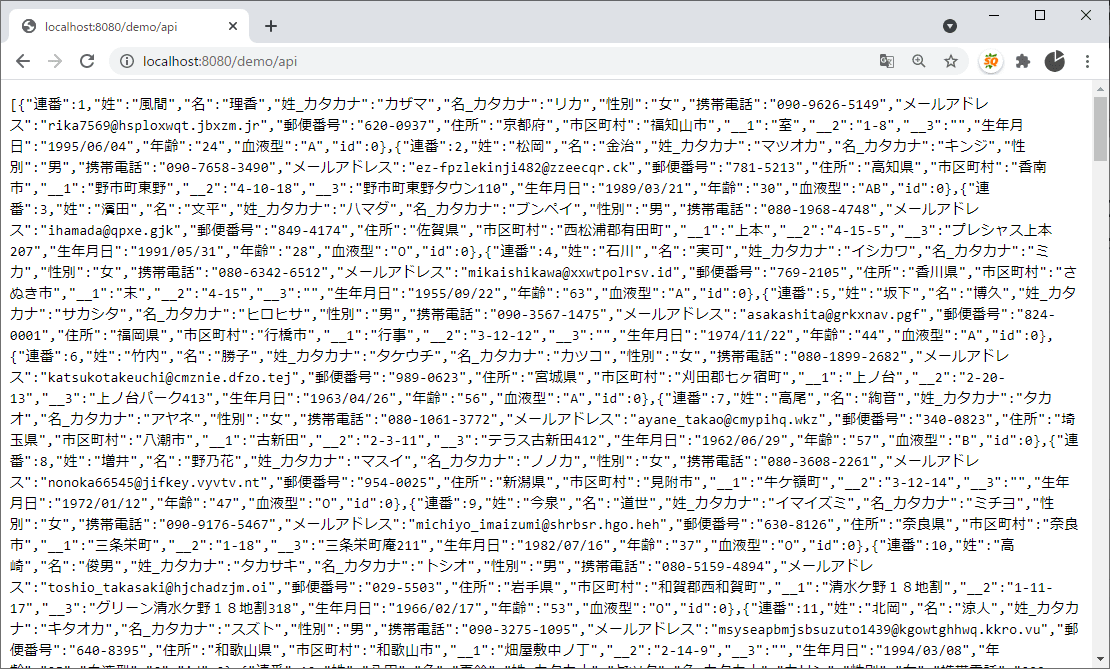
以下の URL にアクセスし、Web API の結果が返却されれば OK です。
[f:id:furugen098:20210701112314p:plain]
(補足) CrossOrigin 設定
ローカル環境で開発する際は、Angular から Web API アクセスを許可するために、クロスオリジン設定(@CrossOrigin)を行う必要があります。サンプルでは "http://localhost:4200" を設定していますが、お手元の環境に合わせて適時変更してください。
<b>DemoAPIController.java</b>
@CrossOrigin(origins = "http://localhost:4200")
public List<People> demoAPI(@RequestParam(value = "name", defaultValue = "World") String name) throws JsonMappingException, JsonProcessingException {
People[] array = this.jsonMapper.readValue(this.JSON, People[].class);
List<People> list = Arrays.asList(array);
return list;
}
Angular のデータソースをインメモリ Web API から Java の Web API に変更
Java の Web API が起動できたら、Angular から接続しましょう。
インメモリ Web API から Java へ置き換え
まずは app.module で定義している InMemoryWebApiModule を削除します。この定義を削除しないと、常に Http のアクセス先がインメモリ Web API となってしまうため、Web API に接続できません。
<b>app.module.ts</b>
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
HttpClientModule,
// InMemoryWebApiModule の定義をコメントアウト
//InMemoryWebApiModule.forRoot(PeopleData),
次に、API の接続先 URL を Java の Web API の URL に置き換えます。
<b>state\state.service.ts</b>
// 接続先 URL を変更
//private readonly data$ = this.refreshToken$.pipe(
// switchMap(() => this.http.get('/api/people')));
private readonly data$ = this.refreshToken$.pipe(
switchMap(() => this.http.get('http://localhost:8080/demo/api')));
動作確認
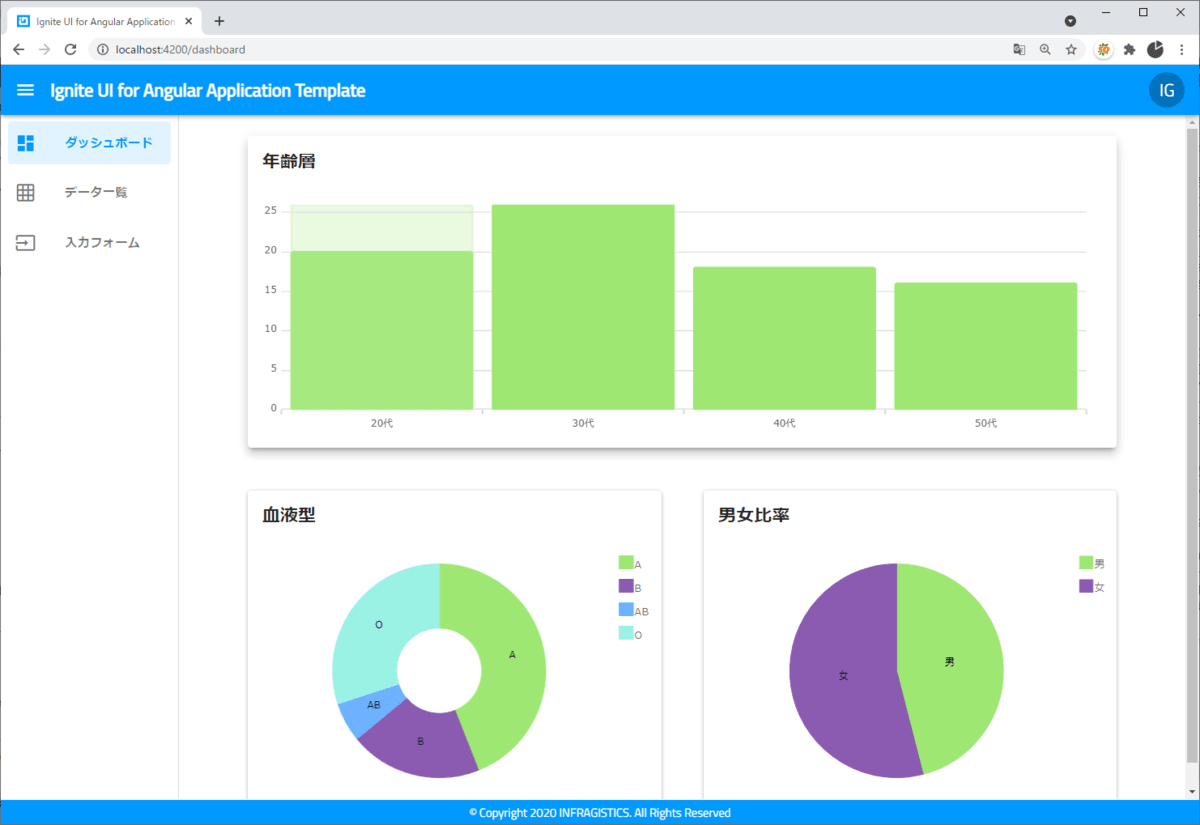
以下の URL にアクセスし、Web API 経由で受け取ったデータが画面に表示できれば OK です。

[f:id:furugen098:20210701120725p:plain]
まとめ
本記事では、Angular サンプルアプリケーションのデータソースを、インメモリ Web API から、実際の Java の Web API に接続できるところまでを実施しました。
開発業務においても、フロントエンドおよびバックエンドを並行で開発する場合は、初めのうちはインメモリ Web API を活用、途中から Web API に置き換える。というのは、よくあるシナリオかなと思います。
Angular は、そういった開発事情を踏まえインメモリ Web API という仕組みが標準装備されているのが非常に便利ですね。
次回は、Angular の運用方法に着目した記事を予定していますので、ご興味がある方はご一読ください。
Angular 入門技術トレーニング
インフラジスティックスでは、Angular の基礎知識を 1 日で習得できる技術トレーニングを提供しています。
ご興味がある方は、ぜひ下記のページをご参照ください。
Ignite UI for Angular トライアル版を利用するには
インフラジスティックスでは充実した UI コンポーネントライブラリーを収録し、データリッチでレスポンシブなWebアプリケーションをより迅速に構築することを可能にする Ignite UI を開発しており、Angular 対応のIgnite UI for Angular
もリリースしています。
Ignite UI for Angular はトライアル版での試用が可能です。
製品に関する技術的な問い合わせはこちらのページ よりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
また、製品をご購入をご検討のお客様はこちらのページより
開発全般に関するご相談はお任せください!
インフラジスティックス・ジャパンでは、各開発プラットフォームの技術トレーニング、コンサルテーションの提供、開発全般のご支援を行っています。
「古い技術やサポート終了のプラットフォームから脱却する必要があるが、その移行先のプラットフォームやフレームワークの検討が進まない、知見がない。」
「新しい開発テクノロジーを採用したいが、自社内にエキスパートがいない。日本語リソースも少ないし、開発を進められるか不安。」
「自社のメンバーで開発を進めたいが、これまで開発フェーズを外部ベンダーに頼ってきたため、ツールや技術に対する理解が乏しい。」
「UIを刷新したい。UIデザインやUI/UXに関する検討の進め方が分からない。外部のデザイン会社に頼むと、開発が難しくなるのではないか、危惧している。」
といったご相談を承っています。
お問い合せはこちらからお気軽にご相談ください。
技術サポート・無料オンライン相談会をご利用ください
インフラジスティックスのUI製品は多くの機能を備えているためドキュメントの情報量も多く、なかなかお探しの情報に辿り着けない場合もあります。そういった際はお気軽に技術サポートや、製品導入支援担当との無料オンライン相談会をご予約いただくことで検証時間を節約可能ですので、ぜひご活用ください。
技術サポートへの問い合わせ方法を確認する
Discussion