.NET アップグレードアシスタントを利用して.NET Framework から .NET 5 に簡単アップグレード ASP.NET MVC
こんにちは!
.NET アップグレードアシスタントを利用して ASP.NET MVC から ASP.NET Core MVC への移行手順について、以下の記事の続きとなります。
前回の記事 (.NET アップグレードアシスタント の実行まで)
前回の記事では、.NET アップグレードアシスタントの実行までの手順を紹介しました。
本記事では、アプリケーションの起動に至るまで手順を紹介します。
※前回含め、本記事の移行対象のソースは、Visual Studio 2019 で ASP.NET MVC プロジェクトを作成した際のサンプルソースを対象としています。
起動に至るまで
まずは、ビルドエラーを解決し、その後にランタイムエラーを解消していきましょう。
1) Nuget パッケージの依存関係を修正 [ビルドエラーの解決]
① Newtonsoft.Json
.NET 5 にアップグレード後、Nuget パッケージの依存関係でエラーが発生する場合があります。今回のサンプルアプリケーションでは、アップグレード前に利用していた Newtonsoft.Json で依存関係エラーが発生していました。
Newtonsoft.Json の 12.0.2 から 11.0.1 へのパッケージ ダウングレードが検出されました。別のバージョンを選択するには、プロジェクトから直接パッケージを参照してください。
エラーメッセージの通り、バージョンを 12.0.2 以降に更新します。

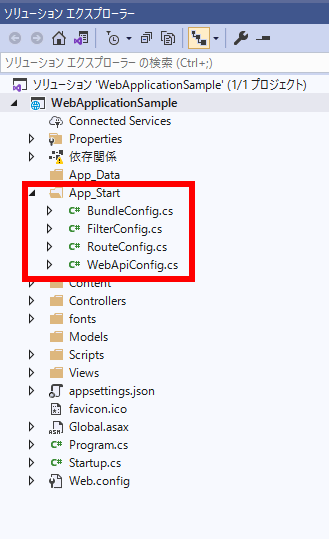
2) App_Start フォルダを削除 [ビルドエラーの解決]
デフォルトの ASP.NET MVC Framework で作成されていた App_Start フォルダの各コンフィグファイルを削除する必要があります。

下記ドキュメントより引用
新しい ASP.NET 4.6.1 MVC プロジェクトを移植する場合は、残りのエラーで App_Start フォルダー内のファイルが参照されます。
BundleConfig.cs
FilterConfig.cs
RouteConfig.cs
これらのファイル、および App_Start フォルダー全体を削除できます。 同様に、Global.asax および Global.asax.cs ファイルも削除できます。
コンフィグファイルの詳細については、下記ページをご参照ください。
3) Global.asax および Global.asax.cs の削除 [ビルドエラーの解決]
Global.asax および Global.asax.cs も削除します。

下記ドキュメントより引用
同様に、Global.asax および Global.asax.cs ファイルも削除できます。
4) @Scripts の置き換え [ビルドエラーの解決]
Views\Shared_Layout.cshtml に記述されている @Scripts を置き換え、または削除します。
@Scripts.Render("~/bundles/modernizr") を削除
@Scripts.Render("~/bundles/modernizr") の記述を削除します。
@Scripts.Render("~/bundles/jquery")の変更
@Scripts.Render("~/bundles/jquery")
↓
<script src="~/Scripts/jquery-3.3.1.js"></script>
@Scripts.Render("~/bundles/bootstrap")の変更
@Scripts.Render("~/bundles/bootstrap")
↓
<script src="~/Scripts/bootstrap.js" ></script>
5) @Styles の置き換え [ビルドエラーの解決]
Views\Shared_Layout.cshtml に記述されている @Styles を置き換えます。
@Styles.Render("~/Content/css")
↓
<link rel="stylesheet" href="~/Content/bootstrap.css" />
6) wwwroot フォルダの作成、CSS および JavaScript ファイルの配置 [ランタイムエラーの解決]
ASP.NET Core MVC に移行した際、JavaScript や CSS などのコンテンツファイルは wwwroot フォルダに配置する必要があります。
wwwroot フォルダを作成
アプリケーション直下に wwwroot フォルダを作成しましょう。

CSS および JavaScript ファイルを wwwroot フォルダに移動

移動したコンテンツの "ビルドアクション" と "出力ディレクトリにコピー" を設定します

動作確認
上記の手順を以て、ビルドして動作確認を行います。
無時に、正常にアプリケーションが起動できました!

まとめ
前回の続きとして .NET アップグレードアシスタントを実施後のアプリケーションの起動に至るまでの手順について紹介しました。
本記事で紹介したように、不要なファイルの削除などは手動で対応が必要な部分もありましたが、既存プロジェクトの設定情報が固有の情報などが含まれるため、 .NET アップグレードアシスタントからはあえて自動対応していない領域かもしれませんね。
本記事が .NET アップグレードアシスタントを利用したいみたい、手順が分からない、という方の参考になれば幸いです。
Ignite UI for ASP.NET MVC (.NET 5 対応)
Ignite UI for ASP.NET MVC は、データグリッドやチャートなど100種類以上のUIコントロールを収録した完全版UIライブラリです。ダイナミックでレスポンシブルなWebアプリケーション開発作業の効率化を支援します。.NET 5に対応しています。
Ignite UI for ASP.NET MVC はトライアル版での試用が可能です。トライアル版を利用するためには こちらのページ より申し込みください。
また、製品をご購入をご検討のお客様は こちらのページ よりお問合せください。
開発全般に関するご相談はお任せください!
インフラジスティックス・ジャパンでは、各開発プラットフォームの技術トレーニング、コンサルテーションの提供、開発全般のご支援を行っています。
「古い技術やサポート終了のプラットフォームから脱却する必要があるが、その移行先のプラットフォームやフレームワークの検討が進まない、知見がない。」
「新しい開発テクノロジーを採用したいが、自社内にエキスパートがいない。日本語リソースも少ないし、開発を進められるか不安。」
「自社のメンバーで開発を進めたいが、これまで開発フェーズを外部ベンダーに頼ってきたため、ツールや技術に対する理解が乏しい。」
「UIを刷新したい。UIデザインやUI/UXに関する検討の進め方が分からない。外部のデザイン会社に頼むと、開発が難しくなるのではないか、危惧している。」
といったご相談を承っています。
お問い合せはこちらのページからお気軽にご相談ください。
技術サポート・無料オンライン相談会をご利用ください
インフラジスティックスのUI製品は多くの機能を備えているためドキュメントの情報量も多く、なかなかお探しの情報に辿り着けない場合もあります。そういった際はお気軽に技術サポートや、製品導入支援担当との無料オンライン相談会をご予約いただくことで検証時間を節約可能ですので、ぜひご活用ください。
技術サポートへの問い合わせ方法を確認する
Discussion