Vue.js + TypeScript で Ignite UI for Web Components を利用する
こんにちは!
Web Components は、Web プラットフォームであれば、汎用的に利用できるのが魅力ですね。
本記事では、Vue.js で Ignite UI for Web Components のグリッドを利用する手順について紹介します。
Web Components とは
Web Components は、WebページやWebアプリケーションで使用する、再利用可能なカプセル化された新しいカスタムHTMLタグを作成するためのWebプラットフォームAPIのセットです。
Web Components を利用すると、標準の HTMLタグのように手軽に高機能なコンポーネントが利用できます。Web プラットフォームAPI なので対応しているブラウザであれば動作し、Angular, React, Vue.js などフロントエンドフレームワークを選択されたフレーワークに関係なく利用することができます。
例えば、Ignite UI for Web Components のグリッドは下記のように利用できます。
<igc-data-grid
height="100%"
width="100%">
</igc-data-grid>
Vue.js のインストール
NPM を利用して Vue.js をインストールできます。
npm install -g @vue/cli
Vue.js アプリケーションの作り方と起動方法
Vue.js アプリケーションのひな型を作成
下記コマンドを発行し、Vue.js のアプリケーションのひな型を作成します。
vue create vue_igc
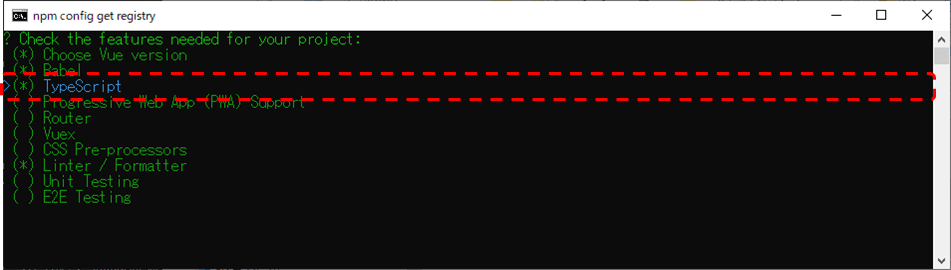
TypeScript を利用する場合は、"Manually select features" を選択します。

機能の選択ができますので、"TypeScript" にカーソルをあわせてスペースキーを押下します。

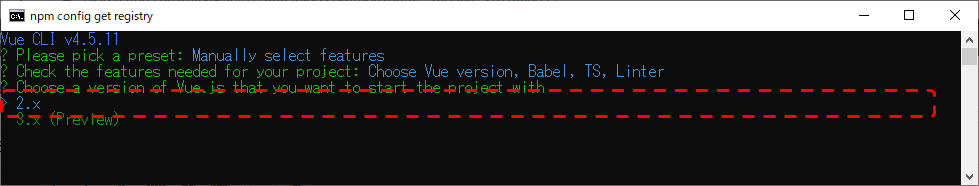
次にバージョンを選択できます。執筆時点(2021年3月11日)では 3.x 系は Preview版なので、2.x を選択しました。

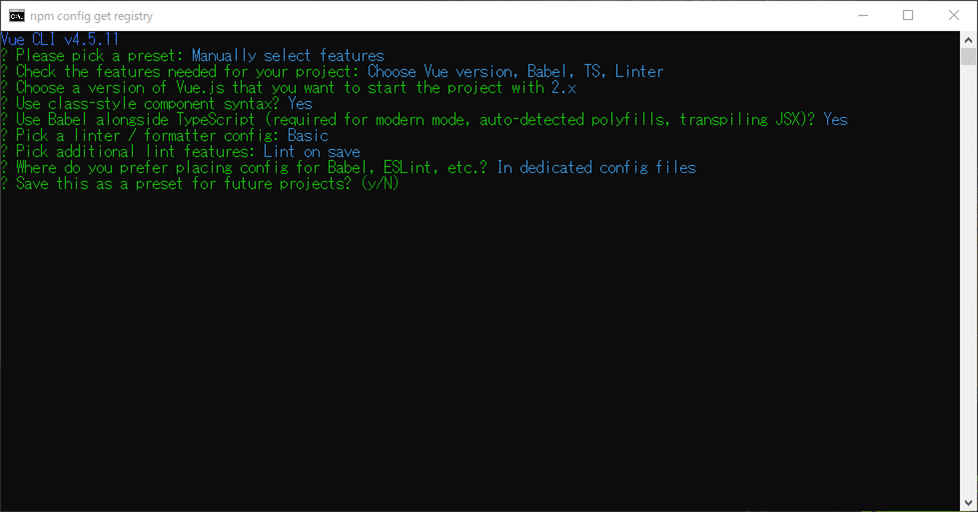
以降、各機能の有効/無効にするか?について聞かれます。今回は全てデフォルト値を採用しています。

質問に答えると、アプリケーションのひな型が作成されます。

アプリケーションの起動確認
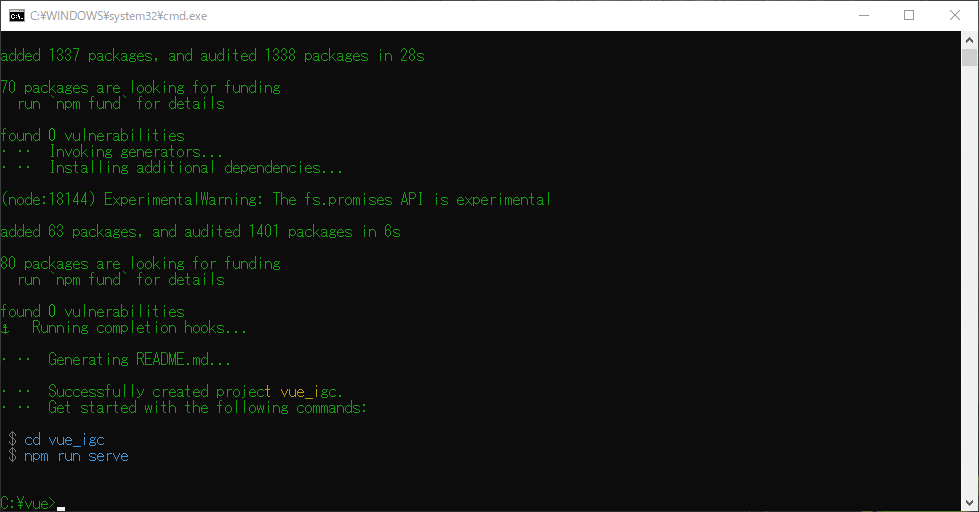
アプリケーションのひな型が作成できましたら、作成したフォルダに移動のうえ、起動コマンドを実行しましょう。
cd vue_igc
npm run serve
起動に成功すると、URLが表示されますのでアクセスしてみましょう。

下記の画面が表示されたらOKです。

Ignite UI for WebComponents のグリッドの配置方法
グリッドのパッケージをインストール
まずは、Ignite UI for Web Components のグリッドのページを参考に、必要な3つのパッケージをインストールします。
アプリケーションフォルダの直下で下記のコマンドを実行します。
C:\vue\vue_igc> npm install --save igniteui-webcomponents-core
C:\vue\vue_igc> npm install --save igniteui-webcomponents-grids
C:\vue\vue_igc> npm install --save igniteui-webcomponents-inputs
main.ts ファイルの編集
インストールしたパッケージを利用できるようにするために main.ts に必要な設定を行います。
import Vue from 'vue'
import App from './App.vue'
import { ModuleManager } from 'igniteui-webcomponents-core';
import { IgcDataGridModule } from 'igniteui-webcomponents-grids';
Vue.config.productionTip = false
ModuleManager.register(
IgcDataGridModule
);
Vue.config.ignoredElements = [
'igc-data-grid'
]
new Vue({
render: h => h(App),
}).$mount('#app')
ModuleManager.register
Vue.js で利用するモジュールを下記のようにインポートし、登録します。
import { IgcDataGridModule } from 'igniteui-webcomponents-grids';
ModuleManager.register(
IgcDataGridModule
);
ignoredElements
WebComponents のコンポーネントは、Vue.js のネイティブなコンポーネントではないため、そのまま html にコンポーネントを配置するとエラーが発生します。その回避策として、ignoredElements に登録します。ignoredElements に登録された要素は、無視されエラーとならずにビルドされます。
Vue.config.ignoredElements = [
'igc-data-grid'
]
HelloWorld.vue ファイルの編集
HelloWorld.vue に グリッドを配置、表示します。
<template>
<igc-data-grid
height="100%"
width="100%"
auto-generate-columns="true"
ref="grid">
</igc-data-grid>
</template>
<script lang="ts">
import { Component, Prop, Vue } from 'vue-property-decorator';
import { IgcDataGridComponent } from 'igniteui-webcomponents-grids';
@Component
export default class HelloWorld extends Vue {
@Prop() private msg!: string;
private dataSource!: Array<object>;
constructor(){
super();
// 表示用のデータソース
this.dataSource = [{
Discontinued: false,
OrderDate: new Date("2012-02-12"),
ProductID: 1,
ProductName: "Chai",
QuantityPerUnit: "10 boxes x 20 bags",
ReorderLevel: 10,
UnitPrice: 18.0000,
UnitsInStock: 39
}, {
Discontinued: false,
OrderDate: new Date("2003-03-17"),
ProductID: 2,
ProductName: "Chang",
QuantityPerUnit: "24 - 12 oz bottles",
ReorderLevel: 25,
UnitPrice: 19.0000,
UnitsInStock: 17
}, {
Discontinued: false,
OrderDate: new Date("2006-03-17"),
ProductID: 3,
ProductName: "Aniseed Syrup",
QuantityPerUnit: "12 - 550 ml bottles",
ReorderLevel: 25,
UnitPrice: 10.0000,
UnitsInStock: 13
}, {
Discontinued: false,
OrderDate: new Date("2016-03-17"),
ProductID: 4,
ProductName: "Chef Antony Cajun Seasoning",
QuantityPerUnit: "48 - 6 oz jars",
ReorderLevel: 0,
UnitPrice: 22.0000,
UnitsInStock: 53
}, {
Discontinued: true,
OrderDate: new Date("2011-11-11"),
ProductID: 5,
ProductName: "Chef Antony Gumbo Mix",
QuantityPerUnit: "36 boxes",
ReorderLevel: 0,
UnitPrice: 21.3500,
UnitsInStock: 0
}];
}
mounted() {
// グリッドにデータソースを設定
const igcGrid = this.$refs.grid as IgcDataGridComponent;
console.log(igcGrid);
igcGrid.dataSource = this.dataSource;
}
}
</script>
mounted
mounted は、インスタンスがマウントされた後に呼び出されます。Web Components のコンポーネントを利用する場合は、インスタンスがマウントされた後にデータを設定する必要があるため、mounted 内でデータを設定しています。
mounted() {
// グリッドにデータソースを設定
const igcGrid = this.$refs.grid as IgcDataGridComponent;
console.log(igcGrid);
igcGrid.dataSource = this.dataSource;
}
グリッドの表示確認
グリッドの配置および設定が完了したら、画面をリフレッシュしてグリッドが表示できたことを確認しましょう。

まとめ
本記事では、Web Components のグリッドの使用方法について解説しました。
Web Components は、Web プラットフォームであれば、どんなフロントエンドフレームワークを採用していても利用できる汎用性が大変魅力的なテクノロジーですね。
以下のYoutube では、チャートやドックマネージャーの利用方法についても解説していますので、よければこちらもご参照ください。
Ignite UI for Web Components トライアル版を利用するには
インフラジスティックスでは充実した UI コンポーネントライブラリーを収録し、データリッチでレスポンシブなWebアプリケーションをより迅速に構築することを可能にするIgnite UI を開発しており、Web Components対応の Ignite UI for Web Components もリリースしています。
Ignite UI for Web Components はトライアル版での試用が可能です。
製品に関する技術的な問い合わせは こちらのページ よりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
また、製品をご購入をご検討のお客様はこちらのページよりお気軽にお問い合わせください。
開発全般に関するご相談はお任せください!
インフラジスティックス・ジャパンでは、各開発プラットフォームの技術トレーニング、コンサルテーションの提供、開発全般のご支援を行っています。
「古い技術やサポート終了のプラットフォームから脱却する必要があるが、その移行先のプラットフォームやフレームワークの検討が進まない、知見がない。」
「新しい開発テクノロジーを採用したいが、自社内にエキスパートがいない。日本語リソースも少ないし、開発を進められるか不安。」
「自社のメンバーで開発を進めたいが、これまで開発フェーズを外部ベンダーに頼ってきたため、ツールや技術に対する理解が乏しい。」
「UIを刷新したい。UIデザインやUI/UXに関する検討の進め方が分からない。外部のデザイン会社に頼むと、開発が難しくなるのではないか、危惧している。」
といったご相談を承っています。
お問い合せはこちらからお気軽にご相談ください。


Discussion